Crítica de diseño web # 72: Atlantic Corporate Interiors
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Atlantic Corporate Interiors. ¡Saltemos y veamos lo que pensamos!
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Atlantic Corporate Interiors
“Desde nuestro software comercial hasta nuestras soluciones de productos y nuestro proceso de back-room, todo lo que hacemos se basa en escuchar a nuestros clientes y responder en consecuencia. No es sorprendente que esta idea, tan simple como es, todavía resuene en el mercado. A medida que aumenta el ritmo de los negocios y aumentan las demandas de rendimiento del mercado, una guía sigue siendo firme. ¿Estamos escuchando al cliente? Si lo hacemos lo suficientemente bien, todo lo demás sigue. Nuestras soluciones serán creativas, dentro del presupuesto y, lo más importante, superarán las expectativas del cliente ".
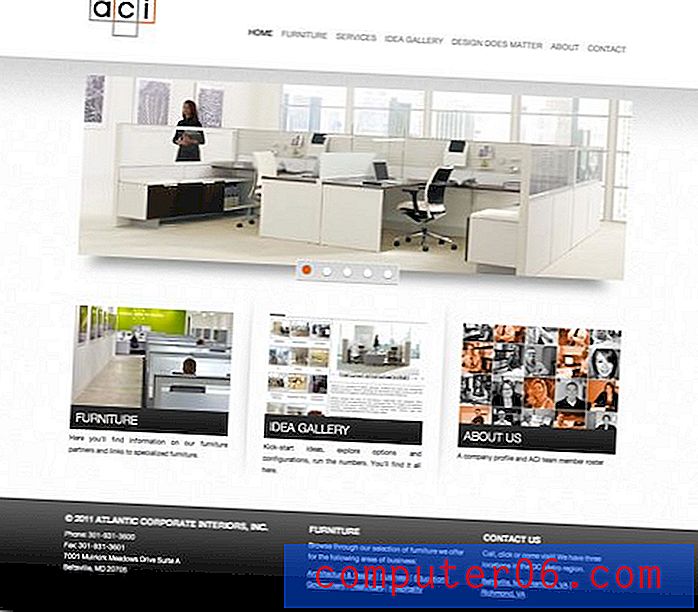
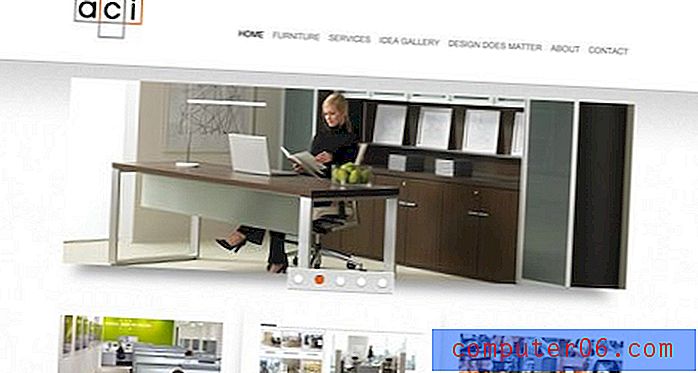
Aquí hay una captura de pantalla de la página de inicio:

Primera impresión
Charlé un poco con el diseñador de este sitio y él notó que el sitio acababa de publicarse la noche anterior a que comenzara esta crítica. Es una oportunidad interesante para tener la oportunidad de evaluar un sitio que es tan reciente. Como puede imaginar, a menudo puede llevar días o incluso semanas resolver todas las pequeñas peculiaridades y errores que no se dan cuenta hasta que miles de personas ven el sitio.
Mi primera impresión sobre este sitio es que se ve muy limpio. Definitivamente puedo decir que el diseñador trabajó duro para asegurarse de que el producto final no se llenara de elementos y mensajes innecesarios.
Las páginas están bien organizadas. Hay tres secciones distintas: un encabezado, área de contenido y pie de página, separados por color y textura. Desde un punto de vista puramente subjetivo, siento que el sitio tiene un poco de textura pesada. No soy particularmente aficionado a la prominencia de las líneas y el gradiente en el pie de página. Me doy cuenta de que es un tema visual transmitido de otros elementos, pero siento que está un poco ocupado y distrae en un área tan grande.
Una vez más, esto es más una cuestión de gusto personal que una crítica lógica. En general, el nuevo diseño parece un éxito. Es un intento sólido de un estilo de diseño actual que lleva a esta compañía al 2011 y más allá. Al mirar a mi alrededor, definitivamente hay algunos puntos específicos que vale la pena mencionar y posiblemente actualizar. Discutamos estos.
Título de la página
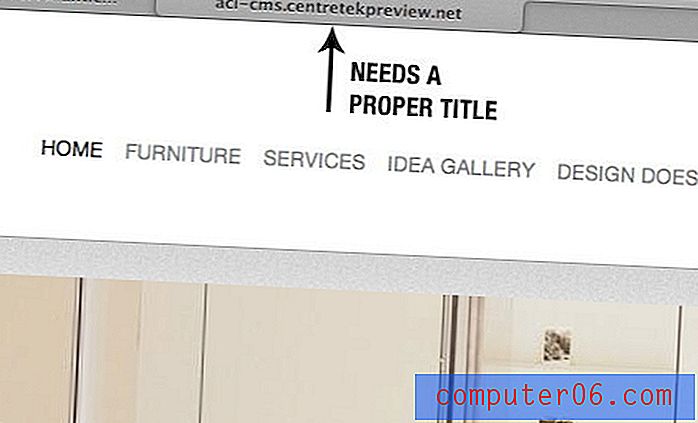
Una de las primeras cosas que noté sobre el sitio es que parece que alguien olvidó actualizar el título. Actualmente es una referencia técnica a una prueba anterior. Ahora que el sitio está en funcionamiento, es crucial asegurarse de que esté actualizado para reflejar el nombre de la empresa tanto para fines funcionales como de SEO.

Propósito vago
Aunque soy un gran admirador del movimiento minimalista de diseño web, a veces el principio puede llevarse demasiado lejos. La página de inicio de este sitio podría ser un ejemplo de esto. Cuando cargo el sitio en mi computadora portátil, aquí está la parte de la página que veo:

Como puede ver, el sitio es bastante vago sobre lo que está sucediendo. Hay algunas preguntas clave que desea que los usuarios puedan responder de inmediato: ¿De quién es este sitio? ¿Para qué / para quién es? Como respuesta, la parte superior del sitio solo le da un logotipo que dice "ACI". No hay absolutamente ninguna descripción de la empresa o lo que hace. Las imágenes en la presentación de diapositivas son una pista, pero al mirarlas, no estoy seguro de si lo que se ofrece es un producto (mobiliario), servicio (configuración de oficina) o ambos. El mejor indicador de lo que ofrece ACI proviene de la palabra "muebles" en la navegación.
Este tipo de "juntar las pistas para resolver el misterio" de la experiencia de navegación web puede dejar a los usuarios frustrados. De acuerdo, algunas personas solo navegarán al sitio porque saben exactamente qué es, mientras que otras tropezarán con el sitio a través de Google y otros recursos y querrás asegurarte de que estos visitantes no pierdan interés rápidamente debido a la falta de información. .
Como arreglarlo
La solución aquí es más fácil de lo que piensas. No necesariamente necesita un gran párrafo de texto para decirle a la gente quién es usted y qué hace. En su lugar, pruebe con un revestimiento simple. Por ejemplo, Twitter es un concepto bastante complicado, pero su página de inicio simplemente dice lo siguiente:
"Descubra lo que está sucediendo, ahora mismo, con las personas y organizaciones que le interesan".
Esto solo le dice el concepto central sobre el servicio, nada más. Le recomiendo que se esfuerce por encontrar algo como esto para la parte superior del sitio de ACI.
Navegación Secundaria
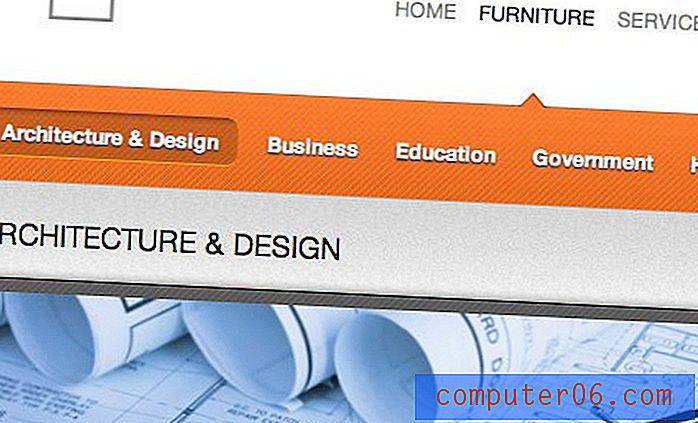
Pasando la página de inicio, encontramos que las páginas secundarias también están bastante bien diseñadas. La mayoría de estos recogen un diseño efectivo y simple de dos columnas como el que se muestra a continuación.

En estas páginas, el diseñador ha introducido una función de navegación secundaria, que ayuda a mantener todo el contenido ordenado y condensado. La repetición del naranja brillante del logotipo es un buen toque, ayuda a mantener la paleta de colores consistente y, sin embargo, le da vida a la página.

El problema que tengo con la navegación secundaria es que no siempre se usa. Algunas páginas no tienen hermanos y, por lo tanto, poseen un área de navegación en blanco. Esto lo convierte en un elemento bastante incómodo en el diseño que se parece más a un accidente que a algo en blanco intencionalmente.

Como arreglarlo
La solución aquí es simple, solo oculta la navegación secundaria por completo cuando no hay contenido para poner. La página de inicio es un ejemplo de una página que ha dejado fuera este elemento, por lo que es completamente apropiado hacer esto nuevamente aquí.
Enlaces Aleatorios
Lo último que noté sobre el sitio cuando hice clic fue que hay un par de enlaces de imágenes que realmente no van a ninguna parte. En su lugar, abren versiones más grandes de las imágenes. En principio, esto está bien e incluso es una práctica estándar en las galerías de imágenes. Sin embargo, estos aparecen en imágenes que no merecen esta funcionalidad. Por lo que puedo decir, esto se limita a las imágenes de la barra lateral como la de abajo.

Aquí vemos una imagen de un teléfono con teclado, lo cual tiene mucho sentido dado que se trata de una página de contacto. Sin embargo, cuando paso el mouse sobre la imagen del teléfono, aparece un cursor de mano, lo que me lleva a hacer clic. Esto me da una imagen grande de un teléfono con teclado. ¿Por qué necesito mirar más de cerca una foto de archivo simple? Esta funcionalidad innecesaria tiene la capacidad de distraer al usuario de lo que es importante.
Conclusión
En resumen, creo que el rediseño de este sitio fue un éxito. La estética es limpia y actual y realmente combina bien con los muebles elegantes y modernos que se venden en el sitio. En general, mis sugerencias de mejora equivalen a decisiones de diseño subjetivas y pequeñas correcciones de errores:
- Considera suavizar un poco la textura. Quizás atenúe la capa de ruido y haga que el pie de página distraiga menos.
- Repara el título de la página.
- Asegúrese de que el propósito del sitio / empresa esté claramente indicado en la página de inicio.
- Oculta la barra de navegación secundaria cuando no es necesaria.
- Olvídese de los enlaces en fotos de archivo al azar que no tienen una razón para verse en un tamaño más grande.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.