Rompiendo los principios de diseño sobre el propósito
Reglas. Mantienen nuestros diseños limpios, consistentes, alineados y enfocados. Los principios básicos sobre los cuales se construye un buen diseño son absolutamente esenciales para la educación de cualquier diseñador.
Sin embargo, lo mejor de las reglas de diseño es que pueden y deben romperse, dado que sabes lo que estás haciendo. Siga leyendo para ver algunos ejemplos de ruptura efectiva de principios de diseño para mejorar un proyecto.
Explore los recursos de diseño
Conozca las reglas antes de romperlas
Al igual que muchas otras profesiones e industrias, el mundo de los profesionales de la web se suscribe a un conjunto de requisitos fundamentales que todos los miembros de la comunidad deben conocer. Tendemos a referirnos a estos fundamentos como los principios de diseño y cualquier diseño que valga la pena mostrará un cierto nivel de aptitud en estos principios.
Algunos diseñadores adquieren su comprensión de los principios de diseño a través de capacitación o educación formal, mientras que otros alcanzan el mismo nivel de competencia a través de la práctica y la comprensión general. Ninguno de los métodos es correcto o incorrecto, pero si usted es un diseñador de alto nivel en alguna función, ejerce principios sólidos de diseño, lo sepa o no.
Hay muchos aspectos del diseño web y tener control sobre estos fundamentos no es el único requisito para encontrar el éxito en el campo. Sin embargo, sin ellos ciertamente estamos tomando el camino difícil hacia el éxito. Pero, como cualquier buen conjunto de reglas, los principios del diseño web en ocasiones son mejores cuando se doblan o se rompen por completo.
¿Cuáles son los buenos principios de diseño?
Entonces, ¿cuáles son los principios del diseño? Bueno, este es un tema que se ha cubierto bastante y cualquier cantidad de investigación (búsqueda en Google) revelará que no hay una única respuesta correcta.
Diferentes agencias, compañías y profesionales pueden construir listas de sus principios de diseño personal. Si bien muchos de estos conjuntos de principios individuales pueden contener variaciones, existe una superposición significativa y notable. Jeremy Keith nos ha hecho el favor de reunir una gran colección de principios de diseño para navegar.
Un vistazo rápido a estos recursos revelará bastante consistencia entre las diferentes perspectivas. Cualquier conjunto razonable de estos principios incluirá puntos sobre el espacio adecuado o el uso del espacio en blanco, enfocándose en los usuarios, imponiendo consistencia, manteniendo su diseño lo más simple posible, haciéndolo útil y evitando la redundancia, entre otros. Todas estas son cosas buenas. Se han definido como cruciales para el proceso de diseño porque son herramientas efectivas para construir un producto o servicio exitoso en línea.
Si un conjunto sólido de principios de diseño es tan crucial para nuestra caja de herramientas de diseño, ¿por qué sugeriría que romperlos podría ser una buena idea? Bueno, por algunas razones realmente.
En primer lugar, explorar fuera de los límites del buen diseño es un gran ejercicio para explorar los límites de lo correcto y lo incorrecto, lo que lleva a una mejor comprensión de lo que hace que una elección sea mejor que otra. Pero la razón por la que estamos realmente interesados es porque hay casos de uso para romper las reglas que mejoran la experiencia del usuario.
Romper las reglas para el beneficio
Creo que es importante afirmar que nunca he encontrado un caso en el que crear un sitio en contra de todos los principios del buen diseño haya resultado ser una idea remotamente buena. El propósito de este artículo, y los ejemplos que contiene, es demostrar cómo activar el interruptor en uno o dos principios estándar puede resultar beneficioso para sus usuarios. Comprender exactamente dónde desea pasar la línea y cómo dependerá del proyecto en cuestión, pero espero que algunos ejemplos le ayuden a pensar y ayudarlo a pensar en formas en que esto pueda serle útil.
Verificación doble de ventanas emergentes
Comencemos esta fiesta con un pequeño paso en falso de diseño con el que todos deberíamos estar bastante familiarizados. Estoy hablando del mensaje emergente "¿Estás seguro ..." que induce a rodar los ojos. Vemos este patrón en todo tipo de contextos, desde sitios web, hasta juegos y todo tipo de interfaces de software. Nos encontramos con esto tan a menudo que estoy empezando a esperar que mi puerta me pregunte si estoy seguro de que realmente quiero cerrarla.

Te estoy lanzando una pelota de softball aquí. Sabemos que este patrón de diseño existe para evitar que accidentalmente cerremos ese archivo en el que olvidamos que hicimos cambios o tal vez no lo guardamos. Incluso si hacemos clic en "no" el 99% del tiempo, ese 1% podría ser un recordatorio para guardar un archivo en el que pasó horas trabajando o evitar tomar una decisión que se inició por accidente. Nos hemos acostumbrado bastante a este comportamiento, por lo que podría ser difícil considerarlo un ejercicio para romper los principios del diseño, pero si nos detenemos y pensamos en ello, queda bastante claro que este es un ejemplo de romper las reglas para el beneficio de usuarios.
Tener un mensaje emergente en la pantalla después de que un usuario realiza una acción es un sistema redundante que genera clics adicionales y evita que el usuario realice una tarea de la manera más rápida y sencilla. De hecho, todas estas cosas están en violación directa de los buenos principios de diseño, sin embargo, el patrón permanece y sigue siendo efectivo. Hasta que los humanos que usan nuestros diseños demuestren ser impecables, romper las reglas de esta manera seguirá siendo una buena idea.
No es tan simple
¿Qué tal algo menos claro y común que el primer ejemplo? Profundicemos en la simplicidad. La escasez de documentos de diseño señala la simplicidad como un componente central de un buen diseño y una tarea principal para un diseñador. De hecho, dedicamos mucho tiempo y esfuerzo a descubrir cómo adoptar comportamientos complejos y diseñarlos de manera que los visitantes puedan consumirlos de una manera simple. Hay muchos ejemplos de simplicidad en la acción, pero encontrar ejemplos efectivos de la regla de simplicidad invertida tampoco es un gran desafío.


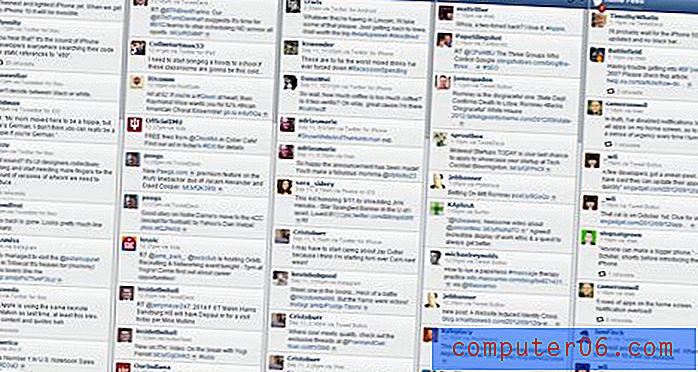
No tiene que mirar más allá de algunas de sus aplicaciones o sitios web favoritos para ver un alto nivel de complejidad como estrategia de diseño. ¿Qué hace que la complejidad sea la preferencia por un diseño en particular? Bueno, nuestros dos ejemplos tienen algunos puntos en común y algunas diferencias.
Primero, ambos diseños se esfuerzan por presentar al usuario tanta información como sea posible. En segundo lugar, en ambos casos, la experiencia está diseñada para carecer de un enfoque predeterminado. En lugar de entregar contenido primario o secundario al usuario, todo se presenta en una escala uniforme y el usuario puede escanear la información e introducir el contenido que naturalmente atrae más.
En realidad, esto funciona bastante bien para sitios como Pinterest o Twitter, ya que elimina las interacciones manuales. En lugar de hacer clic en los botones para filtrar la información en un número finito de formas, el usuario puede confiar en su propio cerebro para seleccionar la información más importante para ellos en ese momento. Esto permite que la experiencia sea infinitamente personal y autónoma.
Si los calzados de zapatos
¿Y qué hay de algo como la Ley de Fitt? ¡Ciertamente, violar una ley siempre conducirá a un resultado negativo! La ley de Fitt argumenta que reducir el espacio entre acciones como parte de nuestro diseño mejora la usabilidad. Pero, ¿es tan difícil imaginar un escenario en el que dos acciones diferentes, ambas opciones igualmente probables para nuestro usuario, conduzcan a dos comportamientos completamente diferentes?
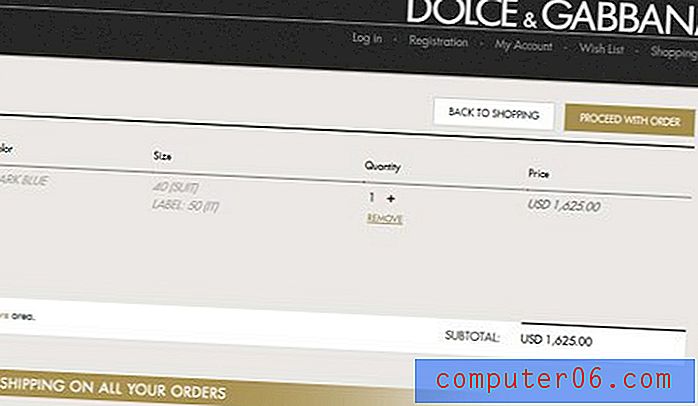
Tome, por ejemplo, la experiencia de visitar su tienda en línea favorita. Muchas veces, cuando agregamos un artículo a nuestro carrito de compras o presionamos un botón de pago, nos lleva a una pantalla que revisa los artículos que nos gustaría comprar y nos da varias opciones, lo que nos permite elegir cómo proceder desde aquí. Algunas opciones populares incluyen continuar con la compra, continuar la juerga de compras o borrar o editar sus elecciones. Todas estas acciones se relacionan con el comportamiento de sus compras, por lo que tiene sentido que llenen un área común.

El proceso de pago de Dolce y Gabbana sigue la Ley de Fitt. Es posible que nuestros usuarios quieran volver a comprar o continuar con su pedido, colocando las opciones juntas ya que aseguran que cualquiera de las decisiones se puede tomar con la misma rapidez. El problema con este patrón es similar a nuestro primer ejemplo. Si el usuario hace clic en el botón incorrecto una vez de cada cien, ha costado más tiempo y ha causado más frustración que con los 99 clics rápidos correctos.

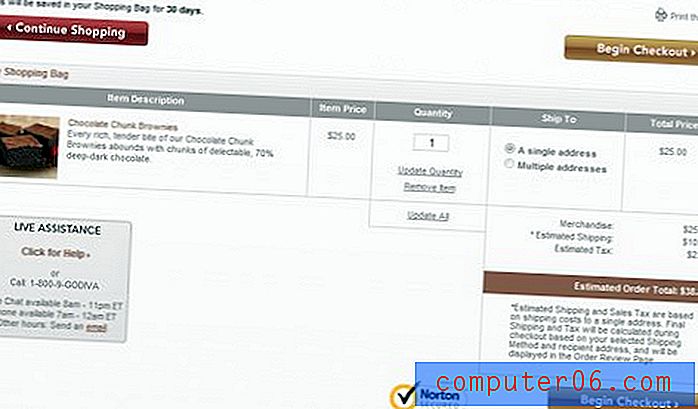
En la pantalla de pago de Godiva, podemos ver los botones más claramente definidos. Le tomará un poco más de tiempo llegar a uno dependiendo de dónde esté su mouse (o dedo), pero ese es el punto. Hay momentos en los que queremos sacar a nuestros usuarios de esa mentalidad de "No me hagas pensar" que trabajamos tan duro para establecer. En ocasiones, necesitamos que piensen en su decisión, y el proceso de encontrar y acceder al botón en el que desea hacer clic obligará al usuario a reconocer exactamente qué va a hacer ese botón.
La moderación es clave
Quizás cerrar con un sitio web dedicado al chocolate fue más que una coincidencia. La clave para operar efectivamente fuera de las líneas de los principios de buen diseño es usar moderación. Si bien puede tener sentido separar algunos botones, es probable que no tenga sentido ocultar uno de ellos citando la necesidad de hacer que sus usuarios piensen un poco. En la misma línea, seguramente encontrará que este enfoque de romper las reglas es incorrecto en la mayoría de las situaciones.
Es solo en nuestra búsqueda de una comprensión profunda del diseño que buscamos estos escenarios que viven en la minoría. Si se siente cómodo con su nivel de experiencia con los principios de diseño, este es un gran ejercicio. Por otro lado, si estás en el principio de ser diseñador, este juego de abogado del diablo puede ser una herramienta de aprendizaje maravillosa.
De cualquier manera, nos interesa comprender los principios de diseño como reglas en lugar de dogmas. Cuando el contenido impulsa el diseño y el usuario es lo primero, no debemos permitir que las reglas se interpongan en la entrega del mejor diseño. ¿Ha tenido la oportunidad de romper algunos principios de diseño para mejorar un proyecto? Si es así, ¿cuáles fueron los resultados?