Diseña un sitio web de Rockin 'Band
A principios de este año, publicamos un artículo que describe 5 Razones por las que los sitios web de la banda apestan. Hoy vamos a seguir esa publicación creando un diseño de página web de banda que evite los problemas que encuentran la mayoría de los sitios en esta categoría.
Crearemos la maqueta en Photoshop y aprenderemos algunas características, así como también una teoría de diseño sólida en el camino. ¡Empecemos!
El proyecto

Descargar Free Layered PSD
La publicación de hoy es otro proyecto extraído de nuestro programa Design Dilemma. Dos diseñadores independientes, Nathan Futo y Roman Hurton, escribieron esta semana pidiendo ayuda para diseñar un diseño inicial para el sitio web de una banda.
Como demostró nuestra publicación anterior, esta puede ser una tarea bastante complicada y el producto final a menudo es desordenado y feo. Abordaremos este problema de frente creando un diseño simple y flexible que cualquiera pueda usar para almacenar gran cantidad de contenido.
El proyecto
La publicación de hoy es otro proyecto extraído de nuestro programa Design Dilemma. Dos diseñadores independientes, Nathan Futo y Roman Hurton, escribieron esta semana pidiendo ayuda para diseñar un diseño inicial para el sitio web de una banda.
Como demostró nuestra publicación anterior, esta puede ser una tarea bastante complicada y el producto final a menudo es desordenado y feo. Abordaremos este problema de frente creando un diseño simple y flexible que cualquiera pueda usar para almacenar gran cantidad de contenido.
Primeros pasos: la foto de fondo
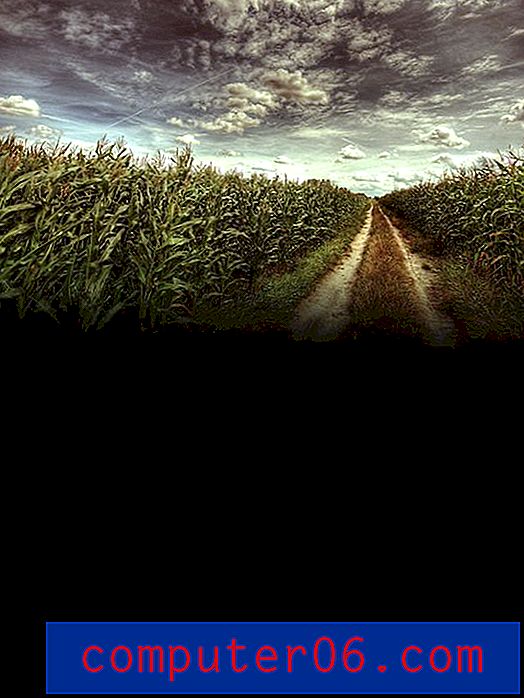
El primer paso es crear un archivo de Photoshop que tenga alrededor de 1200 px por 1600 px a 72 ppp y en RGB. A continuación, queremos un buen fondo fotográfico para nuestro sitio. Algo dramático pero no demasiado molesto y que aún se ve bien incluso cuando la mayor parte está cubierta por otro contenido.
Le recomiendo que compre una foto de archivo barata o tome la suya, pero debido a que este es solo un ejemplo, fui a Flickr Creative Commons y tomé esta foto del campo de maíz de Snake-Eyes Photography.

Cuando arroje esta foto en su PSD, debe dejar una gran parte de espacio vacío en la parte inferior. Para solucionar esto, configure su capa de fondo en negro y aplique una máscara a la foto del campo de maíz. Luego, tome su herramienta de degradado y estire un degradado lineal verticalmente de blanco a negro. Esto debería dar a su foto un desvanecimiento gradual a negro sin dañar realmente ninguno de los píxeles originales.

Siempre que sea posible, siempre debe usar máscaras para realizar cambios no destructivos. Esto proporciona una cantidad incomparable de flexibilidad que resulta útil cuando desea cambiar las cosas. La modificación de la capa real destruye la imagen original y evita que regrese a ese punto.
El diseño
El mayor problema con los sitios web de la banda es que hay tantas cosas en la página de inicio que el resultado final es un desorden desordenado. El contenido tiende a verse disparejo y empedrado en lugar de parecer una unidad cohesiva con partes distintas.
La salida fácil es solo decirle que no ponga tanto en su página de inicio, pero esto a menudo no es una solución muy práctica. En cambio, debe aprender a crear una página llena de fotos, publicaciones de blog, reproductores de música, feeds de Twitter, fechas de giras y más, manteniendo un diseño atractivo. Se puede hacer? ¡Absolutamente! Y en realidad es mucho más fácil de lo que piensas.
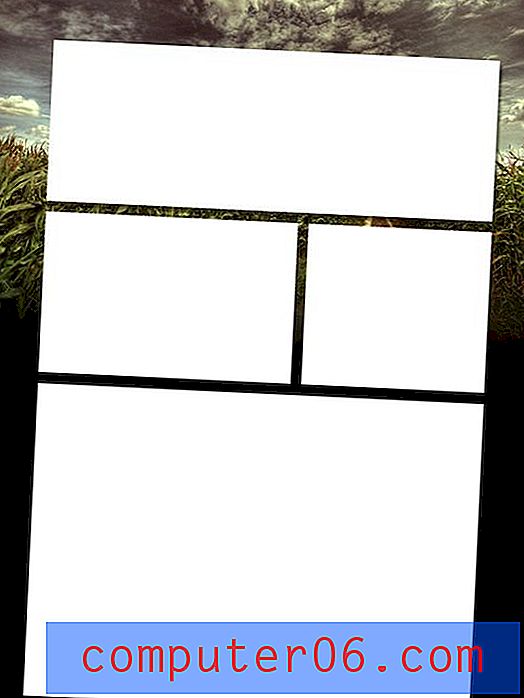
Para comenzar, configure algunas guías en su documento para que creen una sola columna centrada que tenga 960 píxeles de ancho. Si tiene Photoshop configurado para ajustar sus selecciones a cualquier guía, esto lo ayudará a dibujar algunos cuadros para el contenido.
A continuación, cree cuatro cuadros blancos dispuestos como los que se muestran a continuación. Esta será la base de todo nuestro diseño. ¿Demasiado fácil lo dices? ¡No! Este patrón de cuadrícula simple y flexible puede contener una amplia variedad de contenido. De hecho, siéntase libre de organizar las cajas como desee e incluso intente dividirlas de manera diferente. Mientras su espacio se mantenga constante y su alineación sea fuerte, puede crear cuadros simples para guardar lo que desee.

Agregué una sombra paralela a mis cuadros para ayudarlos a destacar un poco mejor del fondo.
El encabezado
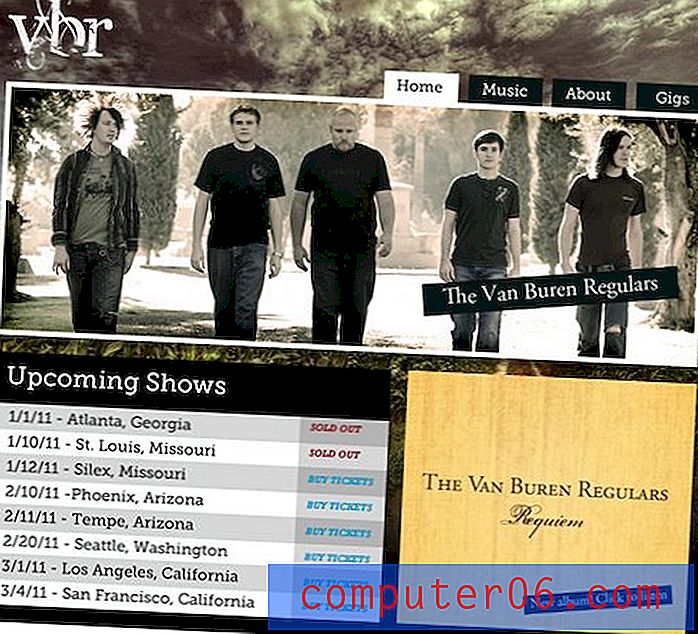
Para realizar este proyecto, supondré que estás trabajando para una banda real. Tales grupos generalmente tienen muchos recursos para trabajar: fotos, portadas de álbumes, etc. Para nuestro sitio hipotético, no tenía ninguno de estos. Afortunadamente, en realidad estaba en una banda de rock en la universidad y todavía tengo todo nuestro material promocional, así que usaré cosas al azar de esa colección para llenar la página.
Lo primero que debemos hacer es llenar ese cuadro de encabezado. Esto podría ser fácilmente cualquier cosa que desee, un anuncio para un próximo álbum o gira, una foto de la banda o incluso mejor, arroje todo lo anterior en un control deslizante jQuery.
Para este proyecto, simplemente agregaré una foto simple de la banda. En lugar de recortar su foto para que se ajuste al espacio, intente colocarla directamente sobre la capa con el cuadro blanco y aplicar una máscara de recorte (Comando + Opción + G). Esto debería ajustar automáticamente su foto a los límites establecidos por la capa del cuadro blanco. Esta es solo otra técnica no destructiva que ofrece más flexibilidad que el cultivo.

Para ayudar a que la foto se destaque, le di un trazo interno blanco. Por extraño que parezca, asegúrese de aplicar esto a la capa del cuadro blanco y no a la capa de la foto directamente.
Notarás que esta foto es bastante buena en comparación con el fondo cálido. Creo que esto hace que la foto parezca que no pertenece, así que agregué una capa de ajuste de calentamiento para que las dos sean más consistentes.

Como puede ver, también hice un pequeño gráfico con el nombre de la banda. La foto está demasiado ocupada para colocar el texto directamente, por lo que el pequeño rectángulo desplazado aumenta la legibilidad y se dobla como un agradable toque gráfico.
Navegación y Logo
Mientras trabajamos en el encabezado, debemos colocar algunos elementos estándar del sitio web: el logotipo y el área de navegación. Estos son bastante simples, solo alinee el logotipo a la izquierda y la navegación a la derecha. Dibujé algunas pequeñas cajas negras para las pestañas de navegación. Esto proporciona una buena repetición con el elemento que agregamos anteriormente y ayuda a que el texto se destaque en el fondo del cielo.

Con eso, nuestro encabezado está terminado y ahora podemos pasar a la sección central.
Mostrar fechas y nuevo álbum
La sección central es la más fácil. Simplemente use estos dos cuadros para guardar cualquier contenido que considere importante. Por ejemplo, creé un horario básico de gira y un banner que anunciaba un nuevo álbum. Este es también el lugar perfecto para lanzar un reproductor de música si tiene uno, ¡solo asegúrese de configurar la música para que solo suene cuando la gente lo desee! No hay nada peor que un sitio que inesperadamente te llena de música cuando se carga la página.

Tenga en cuenta que utilicé la misma fuente Slab-Serif (Museo) que vimos en la navegación para las fechas del espectáculo. Siempre que sea posible, mantenga sus tipos de letra bastante consistentes y limítese a dos o tres familias principales.
Todo lo demas
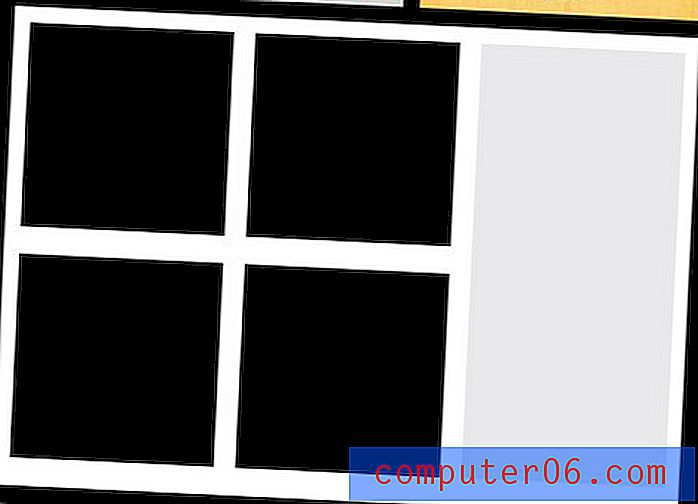
La sección inferior es la más grande y, por lo tanto, la más complicada. Realmente vamos a meter un montón de contenido aquí mientras intentamos mantenernos estructurados y limpios.
Para lograr esto, vamos a usar el mismo truco que usamos en el diseño general del sitio. Esta vez simplemente estamos anidando otro sistema de módulos dentro de nuestro módulo principal más grande.
Para comenzar, dibuja algunos cuadros y organízalos en otro patrón de cuadrícula. Esta vez fui con cuatro cuadrados grandes y una barra lateral.

Luego, agregue cuatro fotos y aplique máscaras de recorte como lo hicimos antes para que se ajusten a las cajas que configuró. En la parte inferior de cada cuadrado, agregue un texto que describa a dónde llevará el enlace.
Finalmente, use la barra lateral como un centro de redes sociales. Agregue aquí sus widgets de Twitter, Facebook, Flickr, etc. y modifíquelos cuando sea posible para que coincidan con el aspecto de su sitio.

Realmente puedes ver aquí cuánto puede contener este sistema de diseño. Incluso si tiene el doble del contenido que he colocado aquí, es fácilmente expandible y no se verá abarrotado.
Producto terminado
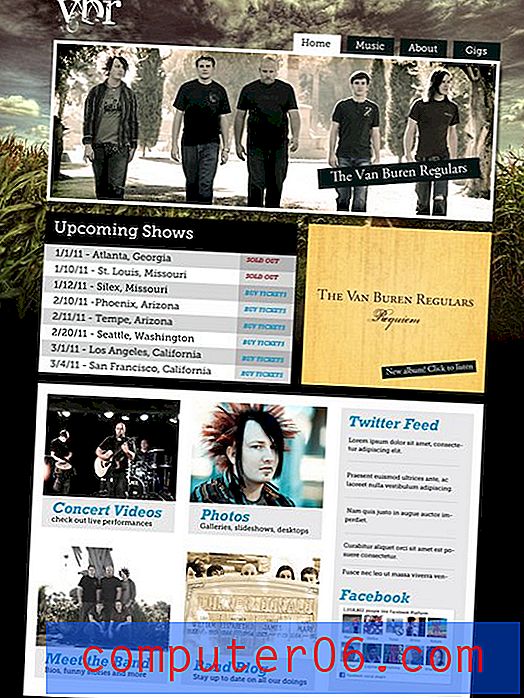
¡Eso termina el diseño de nuestro sitio! Aquí está el proyecto terminado (haga clic para obtener una vista previa más grande).

Conclusión
En resumen, sí, los sitios web de bandas a menudo apestan, pero no tienen que hacerlo. Usando los métodos anteriores, puede crear fácilmente diseños agradables y limpios que contengan toneladas de contenido sin verse como un desastre de MySpace.
Deje un comentario a continuación con un enlace a los sitios web de grandes bandas que haya visto o creado. Pregúntese si el sitio podría mejorarse con un diseño más coherente o si ya lo logró. ¡Nos encantaría ver tu trabajo!
También asegúrese de pasar por nuestra página Dilema del diseño para enviar sus propios dilemas relacionados con el diseño. Si creemos que es relevante para nuestros lectores, ¡lo convertiremos en una publicación como esta!