Tendencia de diseño: texto obstruido
Algunos sitios web se ven geniales, incluso si desafían la sabiduría convencional o los principios de la teoría del diseño. Una nueva tendencia de diseño muestra esa idea con elementos que cubren u obstruyen parte del texto en el diseño.
Es una tendencia interesante porque va en contra de todo lo que comúnmente hablamos con el diseño: que debe ser legible para conectarse rápidamente con los usuarios.
No es necesario decir que esta puede ser una técnica difícil de lograr de manera efectiva, pero los diseños son sorprendentes e impactantes cuando se hacen bien. Aquí hay un desglose de la tendencia y algunas ideas sobre cómo puede probarlo usted mismo.
Explore los recursos de diseño
Obstrucción simple

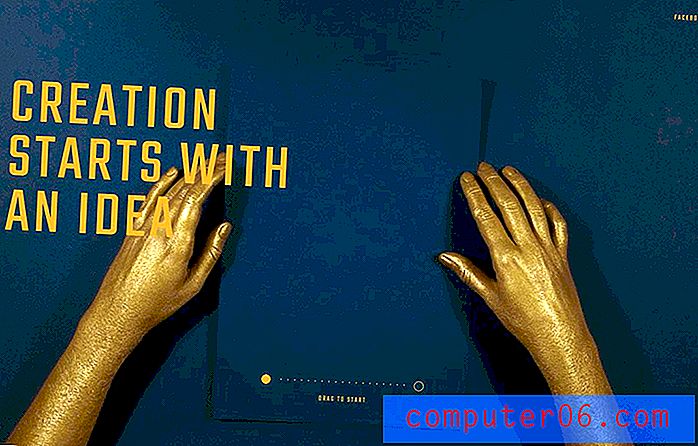
Si el texto está cubierto en un diseño, entonces todo lo demás debe ser súper simple visualmente para que el usuario no se pierda en demasiados efectos.
En cada punto de interrupción sensible, el texto no está más oscurecido que cualquier otro.Root Studio hace un gran trabajo con una primera impresión que llama la atención con el color y la simple jirafa animada que cubre parte de las letras de gran tamaño. El truco aquí es que, aunque algunas de las letras están obstruidas, no hay duda de cuál es la palabra en la pantalla. Las letras aún son legibles, debido al tamaño, la simplicidad de la tipografía y la ubicación del elemento obstructivo.
El equipo de diseño tuvo especial cuidado con la obstrucción del texto para mantener la integridad de "ROOT", que es la marca de este sitio web en particular. En cada punto de interrupción sensible, el texto no está más oscurecido que cualquier otro. (Aquí es donde muchos de estos diseños se quedan cortos. Se ven muy bien en resoluciones de escritorio, pero el texto está demasiado obstruido para ser legible en pantallas más pequeñas).
Capas tridimensionales

Agregar un efecto de capas tridimensional puede ayudar a los elementos a saltar de la pantalla para que los usuarios casi sientan que pueden alcanzarlos y tocarlos. El texto puede servir como elemento de fondo en algunos casos.
Solo asegúrese de que la capa en la parte superior del texto no cubra demasiado la palabra (o palabras). Y siempre es vital asegurarse de que las obstrucciones de texto no den como resultado palabras no deseadas debido a la ubicación de otros elementos.
Simply Chocolate usa bien este efecto de capas. Funciona principalmente debido a la combinación de letras de gran tamaño que usan palabras comunes en un tipo de letra en negrita y un elemento superior que no es realmente grande y contiene exactamente las mismas palabras que están ocultas por el elemento dulce.
Este tratamiento hace que las letras grandes en el fondo sean más un elemento gráfico que legible, creando un nuevo contraste y un excelente efecto de capas. (Es posible que te encuentres desplazándote por los diferentes sabores de dulces para ver cómo crean el efecto de diferentes maneras).
Olvida las reglas del espacio

A veces, las obstrucciones de texto en realidad no cubren las letras sino que invaden su espacio.
Es una de esas reglas que North Street rompe sin que el diseño se sienta abarrotado o desarticulado. La descripción de la compañía choca con la regla vertical central en la pantalla (el resto del diseño usa este divisor para una estética de pantalla dividida).
Si alguien dijera que iban a usar este tratamiento, probablemente tratarías de convencerlo de lo contrario, pero aquí funciona. La composición visual es muy clara, gracias a la gran cantidad de espacio en blanco, y las opciones de tipografía son lo suficientemente audaces como para que la línea gris liviana casi caiga al fondo a pesar de que entra en el espacio que debe reservarse para el texto.
Una segunda línea gris divide aún más el texto en la navegación, pero la mayoría de los usuarios probablemente ni siquiera noten la obstrucción.
Solo para letras grandes

Mirando todos los ejemplos aquí, probablemente notará un tema común. Todas las letras obstruidas son bastante grandes y utilizan tipos de letra simples.
Las letras pequeñas generalmente no le dan suficiente espacio para cubrir parte del texto de una manera que parezca útil. Si planea diseñar con una obstrucción de texto, debe ser intencional y tener significado.
Los guiones complicados de estilos novedosos son demasiado difíciles de leer con un elemento encima de ellos.Cubrir letras pequeñas es increíblemente difícil, en términos de diseño intencional y legibilidad. Es por eso que la técnica se combina con una tipografía de gran tamaño.
Estos tipos de letra grandes, a menudo sans serif, son fáciles de leer de un vistazo y a menudo tienen un ancho de trazo medio y cuencos y contadores grandes que hacen que los elementos de capas sean más prácticos. Para que este concepto funcione, necesita letras con formas que se presten a este concepto. Los estilos de tipo fino o condensado no suelen funcionar, y los guiones complicados de estilos novedosos son demasiado difíciles de leer con un elemento encima.
Elementos con poco contraste

A veces, la obstrucción del texto no es un elemento que está encima del texto; Es la relación entre el elemento de texto y lo que lo rodea. La falta de contraste entre el texto y los elementos de fondo también puede provocar una obstrucción del texto.
Nuevamente, este puede ser un concepto difícil de lograr de manera efectiva. El texto existe de forma innata para ser leído. La falta de contraste puede dificultar eso.
Cuando se combina con texto altamente legible, los elementos de texto de bajo contraste son recordatorios sutiles en la pantalla. Estos elementos se leerán después de otros elementos de mayor contraste.
En el diseño de Anew, arriba, la descripción del negocio es más importante que la marca. Eso es lo que el diseño les dice a los usuarios debido al tipo de tratamiento. Las palabras clave "azotea + cocina de prueba" son fáciles de ver y leer. El nombre "Anew" aparece en una ubicación de bajo contraste debajo de la marca. El ojo todavía se siente atraído por el gran logotipo, pero no es el punto focal principal cuando se trata de lectura y recopilación de información.
Parte de la razón por la que este tratamiento funciona en este espacio es por el contenido del diseño. Piense en la simbiosis entre la palabra "Anew" y los platos blancos brillantes. Se siente fresco, diferente y atractivo.
Conclusión
Los diseños de texto obstruido son cada vez más populares. No hace mucho tiempo, habría sido difícil encontrar algo con este estilo en línea. (Los diseños impresos lo han usado de manera más consistente porque los diseñadores no tuvieron que preocuparse por los puntos de respuesta sensibles).
Solo tenga cuidado al crear algo con texto que no sea completamente visible. Asegúrese de que las palabras todavía digan (y signifiquen) lo que pretende. Si tiene alguna duda sobre cómo se percibirá o leerá un diseño cuando utilice texto obstruido, considere otra opción. Nunca querrás hacer que tu diseño sea difícil de entender para los usuarios.