Tendencia de diseño: diseños de concepto abierto
Si ve programas de mejoras para el hogar en la televisión, la frase más repetida podría ser "diseño de concepto abierto". ¿Sabía que también puede hacer bricolaje para un diseño de concepto abierto en el diseño de sitios web? Esta tendencia de diseño es más que una idea de mejoras para el hogar.
Los conceptos abiertos son un patrón visual divertido y funcional que puede ayudar a los usuarios a navegar por su sitio web mientras controlan el desorden digital. ¡Así es como lo haces con 10 mini casos de estudio y ejemplos!
Open Concept Primer
En el diseño del hogar, un diseño de concepto abierto es aquel en el que se unen múltiples espacios de una manera que tiene un flujo que maximiza el espacio de una habitación a otra, como un plano de planta grande para una cocina y un espacio habitable.
"El flujo visual debe ser obvio para los usuarios, para que sepan exactamente qué hacer"En diseño web, el concepto es muy similar. Un diseño de concepto abierto crea un flujo excelente entre los elementos de una manera brillante y aireada. El diseño maximizará el uso del espacio en blanco y utilizará elementos simples con mucha armonía, equilibrio y un flujo simple.
El uso del color puede ser en negrita o simplificado y las páginas pueden incluir un desplazamiento corto o largo.
Estos diseños a menudo funcionan mejor con un plan detallado y un flujo para el diseño que termina en una sola llamada a la acción. Intentar mezclar y combinar demasiados elementos y piezas puede dar como resultado un diseño confuso. La clave para tener en cuenta al trabajar con una tendencia de diseño de concepto abierto es que el flujo visual debe ser obvio para los usuarios para que sepan exactamente qué hacer con el diseño y cómo navegarlo.
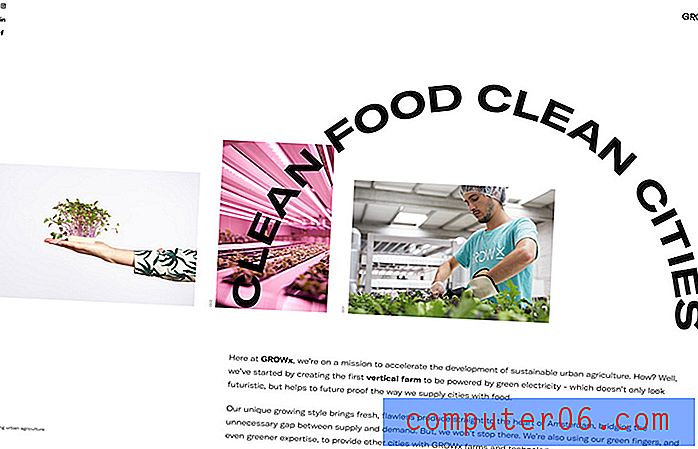
GrowX

GrowX utiliza una gran combinación de espacios en blanco, imágenes y texto limpios y una característica interesante con un título arqueado para mezclar elementos en un espacio abierto.
El efecto de capas utilizado aquí con texto e imágenes es una técnica común con diseños de concepto abierto. El uso de capas puede ayudar a atraer al usuario de un elemento al siguiente y mantener el flujo visual en movimiento.
La precaución con los diseños de concepto abierto es que los usuarios pueden perderse en el espacio. Gracias a un ingenioso "truco" y elementos en capas, los usuarios saben exactamente dónde buscar en este sitio web.
NooFlow

Si bien la mayoría de las ideas de concepto abierto te hacen pensar de inmediato en un espacio en blanco que en realidad es blanco, NooFlow demuestra que el color puede ser igualmente sorprendente.
El diseño combina elementos con un diseño equilibrado de texto versus imagen en una estética de pantalla dividida. Lo que lo une todo es que, si bien es brillante, la paleta de colores es simple. Al eliminar otros tonos, el diseño abierto tiene un flujo que se siente simple y alienta a los usuarios a moverse a través del diseño.
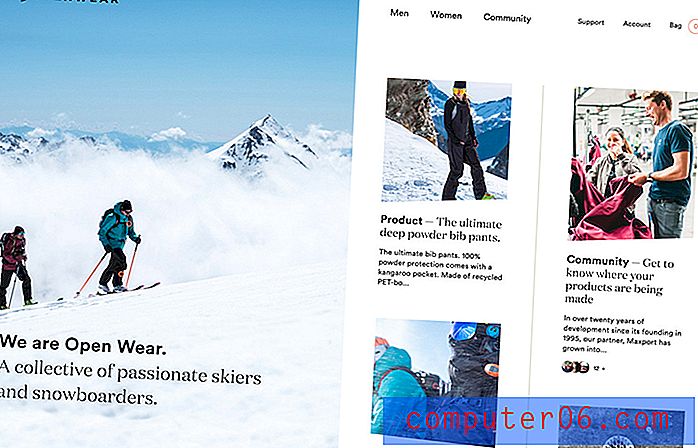
Desgaste abierto

Open Wear utiliza un concepto de pantalla dividida completa pero con imágenes direccionales que empuja a los usuarios en la dirección del contenido.
Este diseño se ve aún más abierto gracias a las opciones de fotos. El contenido aquí se presta a un montón de blanco en las imágenes que equilibran el fondo blanco. En general, el esquema visual se siente aireado y fresco a pesar de que hay muchos elementos y puntos de entrada visual.
Piensa en este mismo diseño con una foto izquierda que es mayormente oscura. Cambiaría todo el concepto de diseño y el flujo.
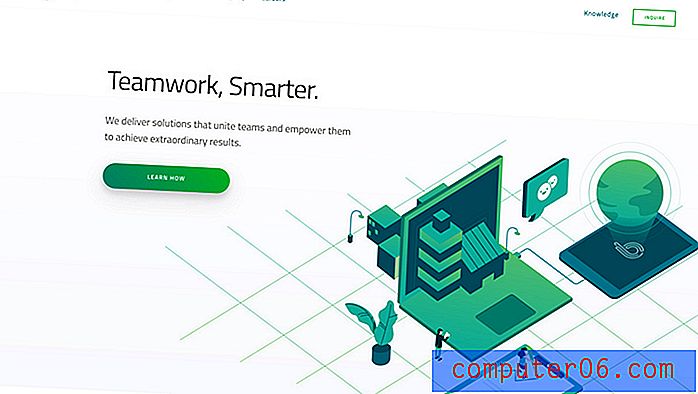
Brightscout

Brightscout crea flujo en forma diagonal desde el logotipo y la navegación a los elementos de texto a una imagen (o viceversa, dependiendo de dónde vaya primero su ojo).
El concepto abierto aquí se ve y funciona de manera muy similar al plano de una casa utilizando la técnica de diseño del mismo nombre. Hay distintos puntos de entrada con líneas imaginarias que le dicen al usuario a dónde ir después.
Y el llamado a la acción se acentúa con un gran botón y color. La funcionalidad es obvia y fácil.
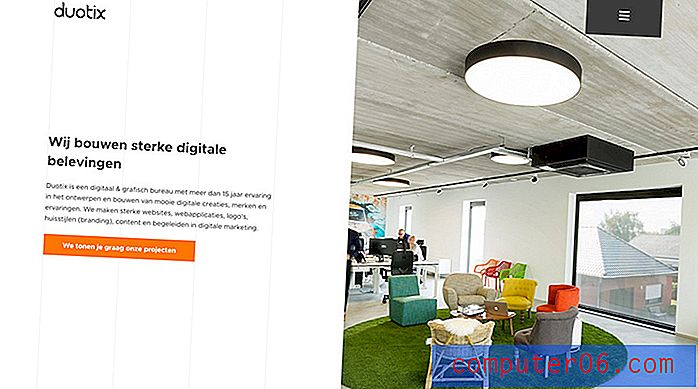
Duotix

El uso exagerado del espacio es un tema común cuando se trata de conceptos abiertos. El espacio le dice al usuario dónde termina una cosa y comienza otra.
Duotix utiliza este patrón de espacio en todo el diseño para crear una distinción visual entre los bloques de contenido, cada uno con sus propios llamados a la acción. Además, en el desplazamiento, los fondos blancos y de colores se alternan para ayudar a mantener al usuario en movimiento. (Ahí es donde entra el flujo de concepto abierto).
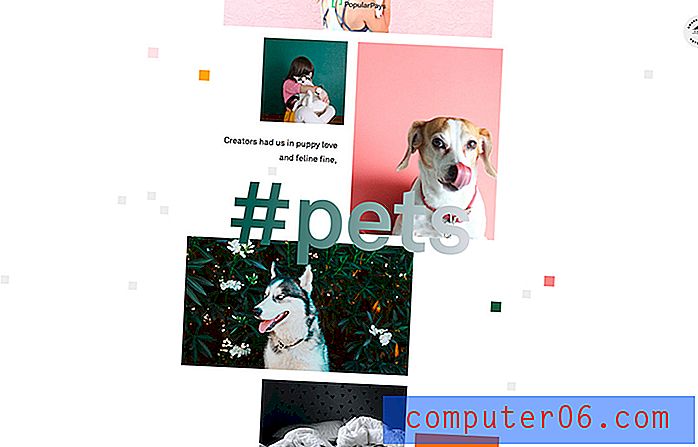
PopularPays

Con desplazamiento de paralaje y, animación simple y márgenes extremos, PopularPays, crea múltiples espacios para el contenido al tiempo que establece la funcionalidad.
Las imágenes y el texto son atractivos, especialmente cuando se combinan con efectos animados.
Lo bueno de este diseño es que muestra que múltiples tendencias pueden funcionar en conjunto para crear algo que no sea abrumador, pero que tenga una sensación claramente moderna. Se necesita el tipo de contenido adecuado para llevar a cabo un diseño utilizando múltiples tendencias y, en general, los planes de contenido más simples funcionan mejor.
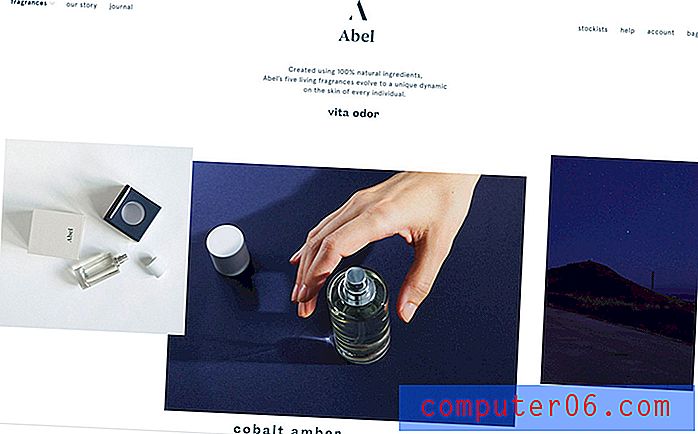
Abel

Al igual que algunos de los otros ejemplos, Abel combina elementos para mantener el ojo moviéndose de un elemento a otro. Lo bueno de esta versión del plan de concepto abierto es que gran parte del espacio está en la parte superior de la página con elementos más pesados debajo.
El mismo tema visual continúa en el desplazamiento con elementos sobre y debajo del espacio para crear espacios separados en el diseño de concepto abierto.
Este ejemplo muestra que no todos los sitios de comercio electrónico tienen que tener una sensación completa y desordenada para ser efectivos.
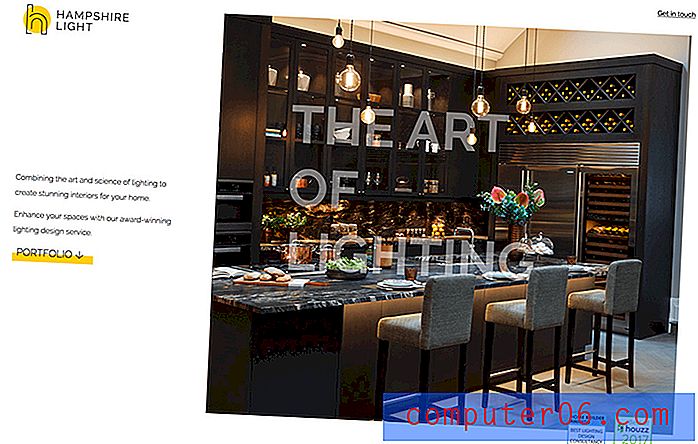
Hampshire Light

La belleza del diseño de Hampshire Light es que utiliza un diseño web de concepto abierto para un producto de diseño para el hogar. (¡Habla sobre las tendencias que se mueven de lo digital a lo físico!)
Lo que hace que este diseño funcione es el uso de espacios asimétricos y colores brillantes. Todo sobre el diseño implica una sensación abierta y aireada, desde acentos amarillos hasta tipografía transparente sobre la imagen y el logotipo abierto "h".
Otro detalle clave en este diseño es el espaciado exagerado de líneas. El tipo de letra sans serif más claro podría haber sido una opción arriesgada, pero gracias a las líneas cortas de texto y el espaciado, contribuye a la sensación general del diseño de concepto abierto.
Hombres caminando

Con animación sutil, color suave y mucho espacio, Walking Men puede hacerte pensar en techos altos y posibilidades. La estructura de diseño simple incluye un elemento de contenido por página con una divertida función de hacer clic para desplazarse.
La estética es abierta y constante y el usuario tiene la sensación de moverse de un espacio a otro, incluso si está parado (teóricamente) en el formato de una página.
Quid

Crux podría encarnar el plano de planta de concepto abierto de mi propia casa, con los elementos de diseño más pesados empujados hacia los bordes exteriores.
El logotipo del centro y el llamado a la acción proporcionan un punto focal obvio para que los otros elementos no aparezcan desordenados o fuera de lugar. La navegación hacia abajo de la página lo reúne todo como una hoja de ruta para el diseño del bolígrafo que podría ser un poco difícil de navegar para algunos usuarios con su forma casi redonda sin puntos de entrada o salida distintos.
Conclusión
Existe una buena posibilidad de que ya esté incorporando algunos conceptos abiertos en sus diseños. ¿Es esta una tendencia que te gusta?
Vemos la tendencia del diseño de concepto abierto como algo con cierto poder de permanencia porque está enraizado en la teoría del diseño. Los diseños que usan bien el espacio nunca pasarán de moda (incluso si lo que llamamos tiende a cambiar con el tiempo).