Diseñando con puntos focales simples y fuertes
En el diseño, tendemos a pensar en la simplicidad en términos de tendencias recientes hacia el minimalismo. Un diseño simple según esta definición es uno con mucho espacio en blanco literal y muy poco en la página fuera de lo que es absolutamente necesario.
Sin embargo, en lugar de seguir ciegamente esta tendencia, es importante comprender las ideas detrás de ella para que no nos encontremos atrapados en una caja minimalista con diseños obvios basados en cuadrículas, fondos blancos y tipografía estilo periódico (no es que esto sea malo, simplemente no es bueno quedarse atrapado en esta idea). Cuando considera los principios de diseño que funcionan en el minimalismo, puede salir con éxito de la caja y crear diseños limpios que no estén sujetos a un estilo visual obvio y estricto.
¿A quién le importan los puntos focales?
¿Cuál es el propósito de los puntos focales y por qué debería importarles? La respuesta está en controlar cómo las personas ven su diseño. Esto es de vital importancia porque no importa quién sea su público objetivo, tendrán una capacidad de atención limitada.
Poder capturar la atención del espectador y mantenerla, aunque solo sea por un segundo o dos, es la clave para un diseño efectivo. Por diseño efectivo me refiero a un diseño que hace más que verse bonito, logra un objetivo determinado. Esto puede ser cualquier cosa, desde hacer que alguien note una venta en Wal-Mart hasta crear conciencia sobre el nombre de un candidato político.
Uno de los aspectos principales de un diseño minimalista es reducir las distracciones superfluas, lo que a su vez resalta los elementos importantes de la página. Puede usar esta misma técnica para simplificar sus diseños reduciendo la cantidad de puntos focales sin llevarla al extremo de reducir drásticamente sus opciones de diseño.
La teoría por sí sola es un poco abstracta e inútil, así que veamos cómo aplicarla trabajando con un par de diseños reales. El objetivo será crear puntos focales claros que simplifiquen el mensaje visual y atraigan con éxito al espectador.
Ejemplo 1: Encontrar la flor perfecta
Comenzaremos tomando un diseño típico y viendo si podemos mejorarlo. A continuación se muestra una muestra que creé que utiliza un fondo fotográfico atractivo. En general, es un diseño atractivo. Las flores comunican el mensaje de manera efectiva y hay mucho espacio en blanco en el cielo para que el texto sea fácilmente legible.

Sin embargo, a pesar de ser atractivo, el diseño realmente no te atrae y te retiene. Una de las razones principales para esto es que realmente no tienes puntos focales fuertes. El titular es agradable, pero probablemente no sea suficiente para captar y mantener su atención por sí mismo.
Como dije anteriormente, el campo de flores es atractivo, pero también está demasiado ocupado para proporcionar el mensaje fuerte que estamos intentando crear. Intentemos simplificar un poco este diseño tomando una foto diferente.

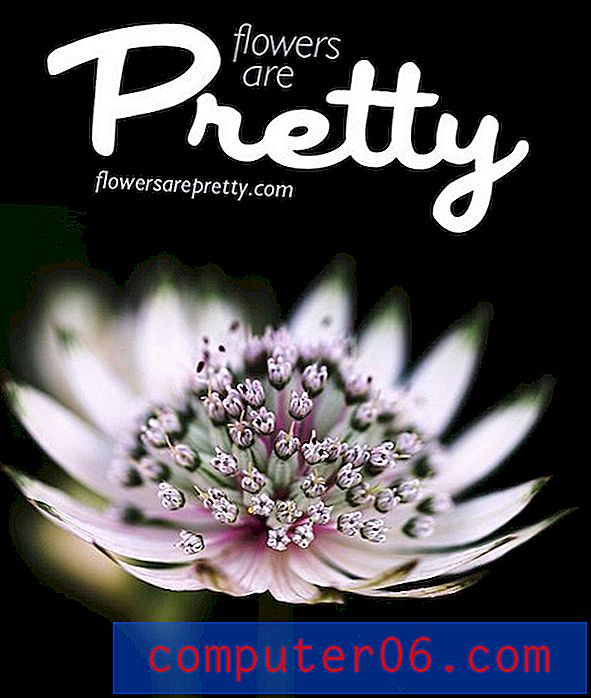
Aquí hemos rotado nuestra orientación, lo cual es completamente factible si está diseñando una tarjeta de presentación, un volante o algo más impreso. La naturaleza simple de la mensajería hizo que un diseño vertical pareciera una mejor opción porque podemos maximizar el tamaño de los objetos.
Sin embargo, el cambio principal está obviamente en la selección de fotos. Esta vez hemos seleccionado una foto con un único punto focal fuerte. El resultado es algo hermoso que no podemos evitar pero queremos mirar. El contraste de la flor con el fondo, la poca profundidad de campo y la falta de otras distracciones contribuyen a la naturaleza irresistible de la obra de arte.
Ejemplo 2: Concierto gratuito
Digamos que vas a crear algunos gráficos para un concierto de rock gratuito. Mientras busca buenas imágenes para usar, puede sentirse tentado a tomar (o tomar) una foto como la siguiente:

Por un lado, este es un gran comienzo. Ya has comunicado fuertemente la idea de la música a través de las imágenes. Sin embargo, la foto tiene tres objetos que el espectador debe tomar e interpretar. Cuando combinas esto con algún tipo de mensaje, terminarás con algo que es innecesariamente complejo y, en consecuencia, no atraerá a tus espectadores.
Si miramos esta foto e intentamos decidir qué objeto comunica claramente el concepto de música rock a la mayor cantidad de espectadores, sin duda nos conformaremos con la cabeza de la guitarra. Entonces podemos usar esto como inspiración para nuestra búsqueda de fotos. Ahora hemos pasado de un concepto general para la fotografía que queremos usar (un concierto de rock) a algo mucho más específico y concreto (la cabeza de una guitarra).
Usando esto como nuestro punto de partida, podríamos terminar con algo como el diseño a continuación:

Tenga en cuenta que hemos hecho exactamente lo mismo que hicimos con la configuración de flores anterior. Hemos reducido la complejidad visual al eliminar los objetos innecesarios de la escena. A diferencia del concepto de flor, vamos a llevar esta idea mucho más lejos para ver cómo aplicar esta técnica en una situación más realista.
Lo más probable es que no pases demasiado tiempo creando diseños tan simples como el anterior. En lugar de un título, tiene una página completa llena de contenido que debe organizarse de manera lógica.
La buena noticia es que las mismas técnicas funcionan igual de bien en este entorno. La clave es separar su diseño en áreas visualmente distintas. Dado que los encabezados son tradicionalmente el lugar donde atrae la atención del espectador, este es un lugar natural para insertar un punto focal fuerte.
Tomemos el diseño de nuestra guitarra y ampliémosla en un folleto o página web completa.

Como puede ver, con esta configuración podemos incluir todo el contenido que necesitemos en la parte inferior del diseño. Tenga en cuenta que el diseño realmente no se siente minimalista en el sentido de que hemos llegado a conocer el estilo, pero utiliza el corazón de la teoría para crear un diseño sólido.
Ejemplos en diseño web
Ahora que hemos discutido suficiente teoría para que pueda comenzar a crear diseños increíbles con puntos focales claros, terminemos con algunos ejemplos reales del mundo del diseño web. Presta mucha atención a cómo cada diseño capta tu atención y dónde se encuentran los puntos focales.
Mentas creativas

Supersteil

Hunderprodukte

Hilos impresos

Modo de Dios

Pensamientos finales
En resumen, los gráficos complicados a menudo pueden restar valor al mensaje visual y al atractivo de un diseño. Al estudiar los principios utilizados en el diseño minimalista, podemos extraer una técnica útil para reducir el desorden visual y, en última instancia, llegar a un producto final atractivo que utilice puntos focales claros y fuertes para transmitir un mensaje y atraer la atención.
Deje un comentario a continuación y háganos saber si la información anterior le resultó útil. También asegúrese de compartir cualquier técnica que use para simplificar sus diseños y hacerlos más atractivos.