Diseño plano: una tendencia en evolución
¿Está terminada la tendencia de diseño plano? Nosotros no lo creemos así. Aún no está muerto. Pero la tendencia ha evolucionado para ser menos severa y más atractiva para los usuarios.
Los primeros días del diseño plano estuvieron marcados por una falta total de elementos de diseño, como sombras, degradados o elementos realistas con textura. Muchos de esos elementos de diseño están de vuelta, pero se combinan con la idea general del diseño plano para crear una experiencia de usuario del sitio web que sea simple y fácil de relacionar. Dependiendo de qué lado esté, podría ser una mejor versión del diseño plano.
Aquí hay un vistazo a la evolución de la tendencia del diseño plano y dónde estamos hoy.
Diseño plano 101
El diseño plano fue la respuesta rebelde a todos los elementos y texturas tridimensionales demasiado realistas, y a menudo falsos, que inundaron la web a principios de la década de 2010. Parte del paradigma de diseño demasiado real provino de Apple, porque ese era el estilo de los iconos en la tienda de aplicaciones y en sus dispositivos. (La compañía finalmente cambió a un estilo más plano después de que la tendencia realmente comenzó).
El diseño plano realmente era solo eso. Incorpora líneas limpias y un estilo más 2D que, según los defensores, hizo que fuera más fácil de entender y usar. Los esquemas de diseño plano también se centraron en elementos de alto color y centrados en la tipografía, en lugar de muchas imágenes. Comúnmente, una sola imagen o ilustración puede llevar la página de inicio completa en un esquema de diseño plano.

El problema con el diseño verdaderamente plano es que no siempre fue así. Algunos usuarios encontraron que los estilos despojados carecían de suficiente información para guiarlos a través del diseño. Pero, abrumadoramente, a los diseñadores les encantó. El diseño plano es probablemente una de las tendencias visuales más grandes y revolucionarias de la última década porque sigue viva.
Diseño de materiales

Para comprender completamente por qué el diseño plano cambió tan rápido, es importante observar el diseño de materiales, el lenguaje visual que Google estableció para sus productos y aplicaciones.
El diseño del material tomó las mejores partes del diseño plano y luego agregó toques sutiles de dimensión. El concepto se centró en mejorar la usabilidad y la interacción del usuario al fusionar el mundo digital con la realidad utilizando efectos tácticos y movimiento realista.
Trajo elementos como sombras paralelas y pareció "suavizar" la naturaleza casi dura del diseño plano inicial.
El diseño de materiales es un concepto bien definido con abundante documentación de Google en constante cambio. También continúa evolucionando con las tendencias y los deseos de los usuarios. Por qué el material es tan importante para el plano es que impulsó la evolución del plano mucho más rápido.
Flat 2.0

Ingrese Flat 2.0. Así es como describimos la tendencia en las primeras fases: “Flat 2.0 es más fácil de usar porque combina lo mejor del diseño plano con señales de interfaz de usuario adicionales para ayudarlo a crear un diseño de sitio web que sea hermoso y funcional. También es altamente adaptable y funciona con casi cualquier concepto. A diferencia de algunos de los sitios web de diseño plano más puros, Flat 2.0 combina elementos de flat con adiciones sutiles para mejorar la facilidad de uso ".
No se nos ocurrió "Flat 2.0" en Design Shack. El diseñador Ryan Allen lo utilizó por primera vez: “Flat 2.0 es una evolución, no una revolución. Donde el diseño plano fue una desviación radical del desenfrenado escepticismo de antaño, Flat 2.0 es una rama juguetona del árbol plano. El diseño plano es el árbol de Navidad, Flat 2.0 son los adornos y los bastones de caramelo. Y regalos. Sin oropel, sin embargo, esas cosas son un desastre para limpiar ".
Flat 2.0 permite a los diseñadores romper las estrictas reglas asociadas con el diseño plano y recuperar algunas de las técnicas que hacen que las imágenes sean más atractivas (con moderación, por supuesto).
- Destacar
- Gradientes
- Múltiples matices y valores de color.
- Soltar sombras
- Cualquier paleta de colores (no solo súper brillante)
Flat 2.0 no vive en un mundo donde todo es un elemento o icono de la interfaz de usuario. Las fotos y los videos son una gran parte de las interfaces Flat 2.0. (Muchos de los primeros puristas del diseño plano pensaban que estos elementos visuales le quitaban la intención pura de la estética).
Flat 2017
Ahora, la mayoría de los diseños se encuentran en el medio de todas estas tendencias e ideas. Todavía hay una inclinación real hacia estilos más planos, pero hay mucho más en los diseños. Esta evolución aún no se ha nombrado, pero puede ver características comunes en muchos diseños de sitios web.
Así es como se ve el diseño plano en 2017:
Elementos planos

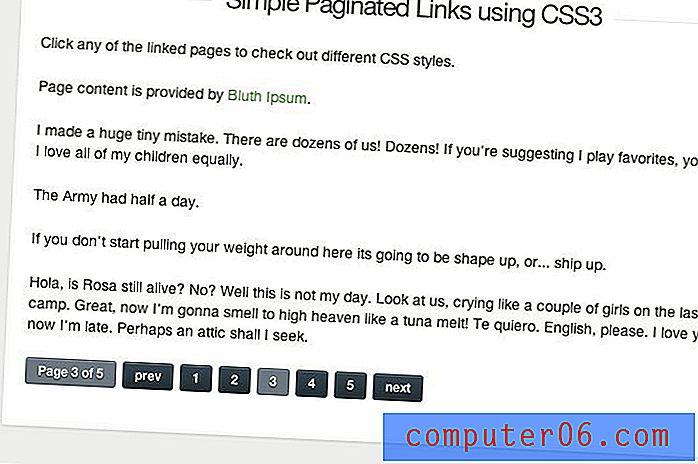
Muchos de los estilos de botones y elementos de la interfaz de usuario de los primeros proyectos de diseño plano se atascaron. El estilo de botón más simple (cuadro rectangular con bordes cuadrados o ligeramente redondeados con texto blanco o negro) es común. Los logotipos e íconos también adoptaron ese estilo plano, y combinados con un diseño de página de inicio más elaborado, estos realmente se destacan.
Navegación simplificada

El ícono de la hamburguesa y la navegación oculta nacieron del diseño plano porque los diseñadores estaban tratando de quitar elementos del flujo visual.
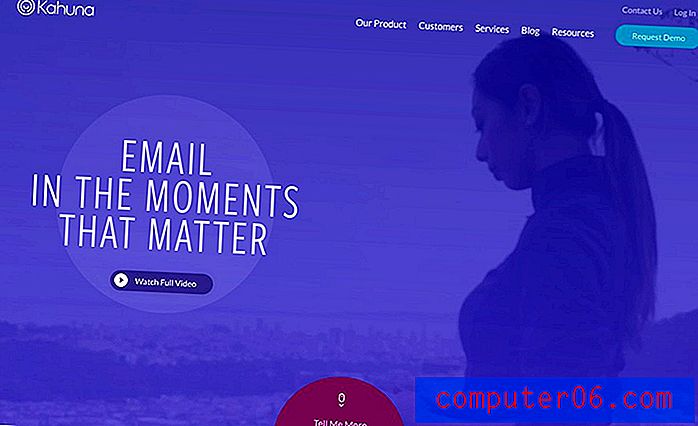
Colores llamativos y brillantes

Gracias a las paletas de colores brillantes y la aceptación de más color en general de los patrones planos, la web se puso un poco más feliz. Esto ha evolucionado a una gran tendencia actual de usar gradientes de colores brillantes en las páginas de inicio, como un elemento visual dominante o como una superposición de fotos.
Páginas de inicio mínimas

Como regla general, las páginas de inicio están mucho menos ocupadas y tienden a centrarse en acciones singulares. Incluso con múltiples elementos, una sola dirección o acción del usuario hace que todo el proyecto parezca un poco menos ocupado.
Mejor tipografía en todas partes

Los diseños despojados tuvieron que enfocarse en un gran tipo. Esa idea combinada con el uso cada vez mayor de mejores tipos de letra y tipos de letra web ha facilitado a los diseñadores centrarse en la tipografía en línea.
Menos efectos "falsos"

El skeuomorfismo realmente no ha regresado. Si bien se están utilizando más técnicas de diseño en la versión de diseño plano de 2017, los estilos sobrediseñados que intentan ser reales no han resurgido.
Movimiento integrado y retroalimentación

La mayor conclusión del diseño de materiales fue la idea del ciclo de retroalimentación que se aplicaba a las imágenes y la comunicación con los usuarios.
Mucho espacio en blanco

Las pantallas se han vuelto más grandes (en computadoras de escritorio y dispositivos móviles) y los diseñadores están aprovechando ese espacio al usarlo como espacio en blanco para mantener la sensación mínima de plano. (Y la mayoría de las veces, este espacio extra no es blanco).
Capas planas

Los elementos en capas sin ornamentación pueden verse bien y proporcionar información adicional para los usuarios.
Elementos de diseño de gran tamaño

El texto grande, las imágenes grandes y los botones e íconos grandes son prácticamente la norma, gracias incluso a los primeros proyectos que utilizan un diseño plano.
Conclusión
La evolución del diseño plano nos ha dejado con una web mejor. Es más fácil de leer. es más usable; simplemente se ve mejor.
Lo mejor de esta tendencia, y la razón por la que sigue viva, es que es lo suficientemente flexible como para evolucionar con facilidad. Los diseñadores pueden tomar las partes y conceptos del diseño plano que funcionan mejor e incorporarlos a casi cualquier proyecto. Es por eso que todavía vemos tanto en los proyectos de hoy y por qué el diseño plano no fue solo otra moda de corta duración.