Prueba de buen diseño: tres sitios web de restaurantes casuales rápidos comparados
Los restaurantes de comida rápida son notoriamente malos con el diseño web, pero el mercado emergente de restaurantes “casuales rápidos” hasta ahora está demostrando ser mucho mejor en esta área.
Hoy vamos a buscar en la web los sitios web de algunos de los restaurantes casuales rápidos más populares para ver quién está haciendo el mejor trabajo y qué podemos aprender de ellos. Advertencia: ¡esta publicación te dará hambre!
Explore los recursos de diseño
Qdoba
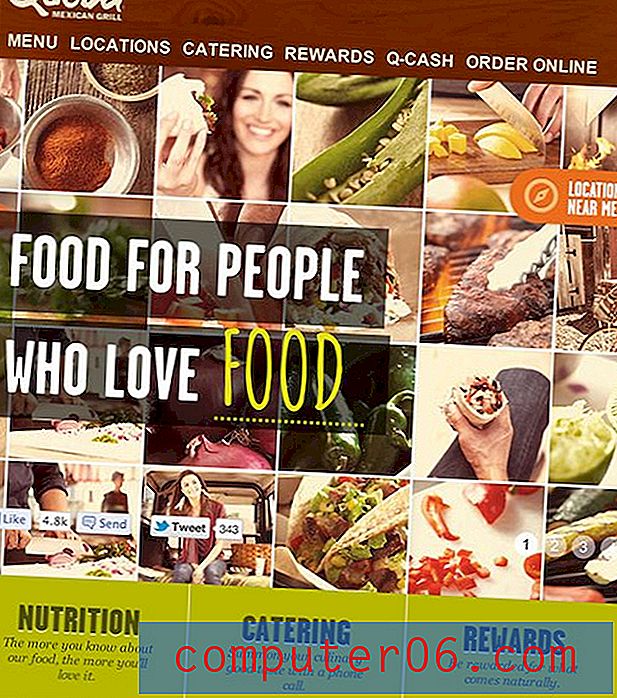
El primer sitio que vamos a visitar es Qdoba.com, la página de inicio de un restaurante que sirve deliciosos burritos y otras ofertas del suroeste. Se parece mucho a Chipotle, que ya vimos en otra publicación. Aquí hay un vistazo al encabezado:

¡Hasta ahora tan bueno! Me gusta mucho la yuxtaposición de la tipografía y la fotografía. El diseño es grande y audaz, pero fresco y amigable. Captura perfectamente la sensación del restaurante y representa una buena combinación de gente feliz y comida deliciosa.
Marca fuerte
Su estrategia de marca actual es que Qdoba es "comida para las personas que aman la comida". Esta idea se aplica en todo el sitio, incluso de forma interactiva. La página de cupones, por ejemplo, trata la última palabra como un "completar el espacio en blanco" donde escribe lo que ama y gana diferentes cupones según su elección de palabra.

Este es un gran truco psicológico. Me obligan sutilmente a establecer conexiones con la marca al asociarla con cosas que amo. Una vez más, esto se ve reforzado por todas esas caras sonrientes que ves entretejidas con fotos de comida.
"Me obligan sutilmente a establecer conexiones con la marca al asociarla con cosas que amo".Menú
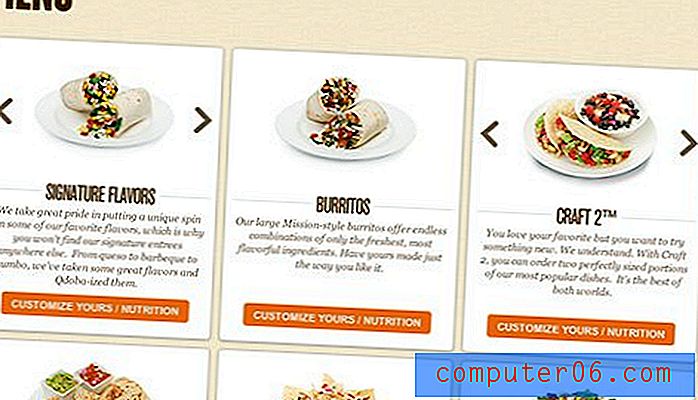
Otra cosa que realmente me gusta de Qdoba.com es la presentación del menú, que es absolutamente una de las facetas más importantes para cualquier sitio web de restaurante. Cada elemento está organizado de forma ordenada en una cuadrícula con fotografías de alimentos atractivas y de alta clave y texto limpio.

Contenido de la página de inicio
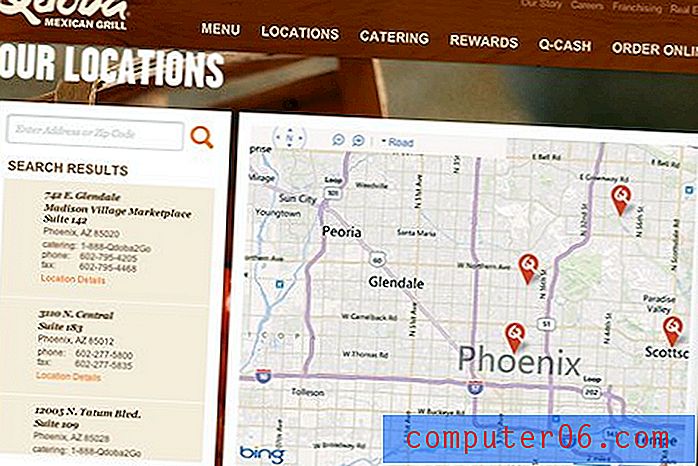
Cuando visito el sitio web de un restaurante, normalmente hay dos cosas principales que quiero hacer: revisar el menú y descubrir cómo obtener algo de comida. Esta última acción generalmente implica hacer un pedido en línea o buscar un número de teléfono y una dirección.
"Cuando visito el sitio web de un restaurante, normalmente hay dos cosas principales que quiero hacer ..."Qdoba maneja casi todo esto directamente desde la página de inicio, lo que elimina la conveniencia de la ubicación del contenido fuera del estadio. En la parte superior de la página, se le presenta el restaurante y se le pide que tome algunos cupones. Cuando te desplazas un poco hacia abajo, ves los elementos del menú con enlaces a información nutricional. Finalmente, cuando llegas al final de la página, ves un mapa de las ubicaciones en tu área.

El único objetivo importante que no se logra en la página de inicio es realizar un pedido en línea, y esa opción se encuentra en la parte superior derecha de la pantalla (propiedades inmobiliarias principales para los ojos de navegación) en un encabezado persistente que permanece con usted mientras se desplaza.
Responsivo al arranque
Es increíble ver a las grandes corporaciones subirse al carro de la banda sensible. Qdoba.com en realidad responde bastante bien a diferentes tamaños de ventana gráfica.

¿Qué aprendimos?
Qdoba.com tiene muchas lecciones excelentes de diseño para enseñarnos, la más importante de las cuales es probablemente el poder de una marca fuerte. Son consistentes con su paleta de colores, tipografía y fotografía, todo lo cual se une para crear una identidad única con la que los clientes pueden identificarse. La combinación de personas felices y deliciosas tomas de comida es probada y verdadera y ha servido a restaurantes fielmente durante décadas.
"Son consistentes con su paleta de colores, tipografía y fotografía, todo lo cual se une para crear una identidad única con la que los clientes pueden identificarse".Aquí también hay otras dos excelentes lecciones en el trabajo. Primero, el diseño receptivo no es solo un truco divertido para las carteras de diseñadores web. El mundo corporativo puede y debe abrazarlo abiertamente porque significa una mejor experiencia para más clientes.
Finalmente, siempre considere por qué la mayoría de sus visitantes vienen a su sitio y haga todo lo posible para atender esas acciones. Casi todo lo que la mayoría de la gente querrá hacer en Qdoba.com se puede lograr a través de la página de inicio.
Pei Wei
El siguiente paso en el tour informal rápido es otro de mis favoritos personales: Pei Wei, un restaurante que sirve deliciosos platos principales de varias culturas asiáticas. Es el hermano pequeño rápido e informal de los PF Chang más formales. Aquí está la página de inicio:

Color
Lo primero que noto sobre el sitio de Pei Wei es el color; negrita, hermoso color. La paleta es muy oscura y cálida, sugiere un sabor picante y rico que hace que mi pollo se haga agua de la boca.

Lo bueno aquí es que estos colores probablemente se obtienen directamente de la comida que sirve Pei Wei, un truco que Qdoba también estaba usando.

Cada vez que intente desarrollar un esquema de color para una empresa, recuerde siempre que a menudo no necesita buscar más allá de su línea de productos.
"Lo bueno aquí es que estos colores probablemente se obtienen directamente de la comida que sirve Pei Wei"Se trata de la comida
Con Pei Wei, hay una técnica muy diferente a la que vimos en el sitio de Qdoba. Aquí la estética es 100% sobre la comida. Donde quiera que mires hay otra hermosa foto de comida.

Miré alrededor del sitio por un tiempo para ver si podía encontrar una foto de una persona, por lo que puedo ver, no hay ninguna. Parece menos personal y acogedor, pero creo que lo logran bastante bien. Si alguna vez hacen un cambio de marca importante, no me sorprendería verlos abordarlo con una sensación más amigable y humana.
Cosas que no me gustan
En general, Pei Wei tiene un sitio bastante fuerte, pero hay algunas cosas que no me entusiasman desde una perspectiva de diseño. En primer lugar, hay mucho espacio negativo atrapado e incómodo que es el resultado de un diseño algo desordenado. No es horrible, pero puede distraer un poco.
La peor ofensa aquí en mi libro es el menú, que se ve así:

Como puede ver, es solo un aburrido menú basado en texto. Cada plato tiene una hermosa foto de producto que lo acompaña, pero está oculto hasta que hace clic en él. Lo bueno es que ahorras en los tiempos de carga de la página, pero la desventaja es que esto no me da hambre. Y recuerde, las personas hambrientas son su público objetivo aquí.
"Lo bueno es que ahorras en los tiempos de carga de la página, ¡pero la desventaja es que esto no me da hambre!"Definitivamente creo que la página del menú necesita ser rediseñada para hacer un mejor uso de todas esas fotos deliciosas que obviamente poseen. No necesariamente tiene que mostrar cada foto todo el tiempo, pero seguramente se puede hacer algo para animarla un poco.
¿Qué aprendimos?
De Pei Wei, aprendemos mucho sobre cómo diseñar con fotografía de alimentos. Vimos que las fotos de alimentos son una rica fuente de paletas de colores que ayudan a vincular la identidad de la marca con el producto. También vimos qué lástima es ocultar estas fotos cuando se trata de la presentación del menú.
Compañía de Pan de Flores Silvestres
El último restaurante informal rápido que vamos a echar un vistazo es Wildflower Bread Company, una ventanilla única para deliciosos productos horneados, sándwiches y pastas.
Elegí esta cadena por el hecho de que sus tiendas están realmente muy bien diseñadas. Hermosos letreros, excelentes colores, muebles increíbles y wifi gratis. Es un gran lugar para tomar un almuerzo de trabajo extendido.
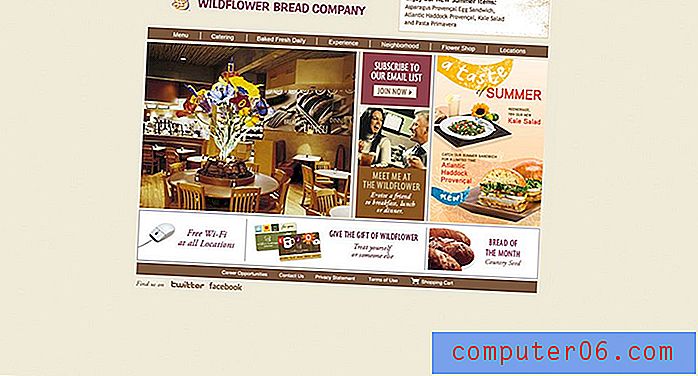
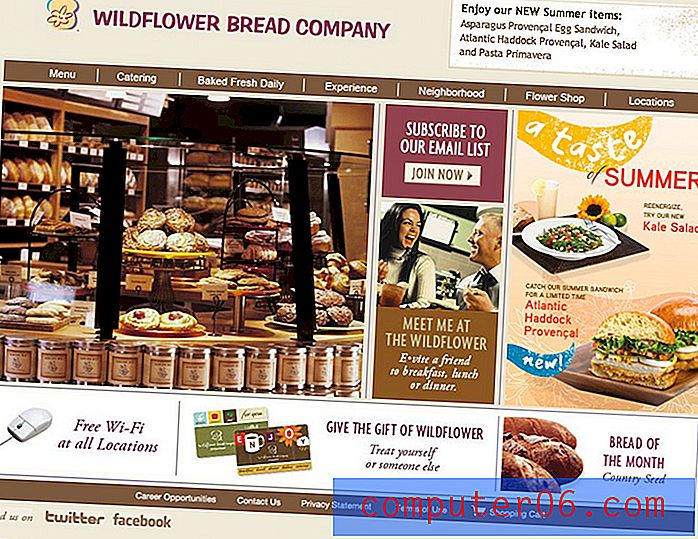
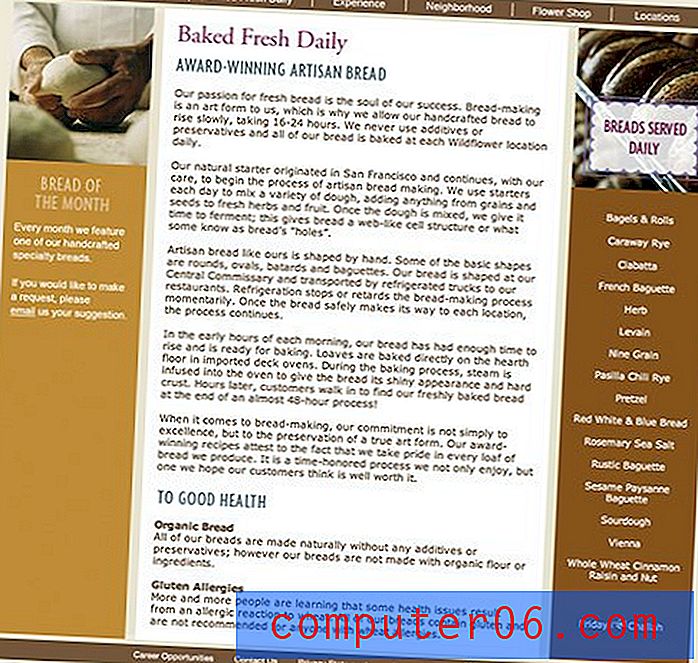
Desafortunadamente, parece que el increíble diseño no se extiende a la web. Aquí está su página de inicio tal como aparece en mi MacBook:

El contenido aquí es tan ... pequeño. En un mundo donde el diseño web receptivo está maximizando el uso de cada pantalla, la montaña de espacio vacío aquí se siente como un terrible desperdicio.
“En un mundo donde el diseño web receptivo está maximizando el uso de cada pantalla, la montaña de espacio vacío aquí se siente como un terrible desperdicio. "Todo el sitio se siente como una mezcla de contenido disperso, mensajes de marketing, fotos y texto que simplemente no cumple con los estándares de los edificios físicos.

Imprimir ≠ Web
Wildflower Bread Company tiene la sensación de ser una empresa con un equipo de diseño de impresión estelar y un pequeño equipo web con poco apoyo. Al igual que muchas empresas a principios de los años 00, tienen dificultades para transferir su marca a la web porque es un medio muy diferente.
Una y otra vez, veo partes de este diseño que me dicen que es poco más que un puerto de algo creado para imprimir. El menú es un ejemplo perfecto de este tipo de pensamiento:

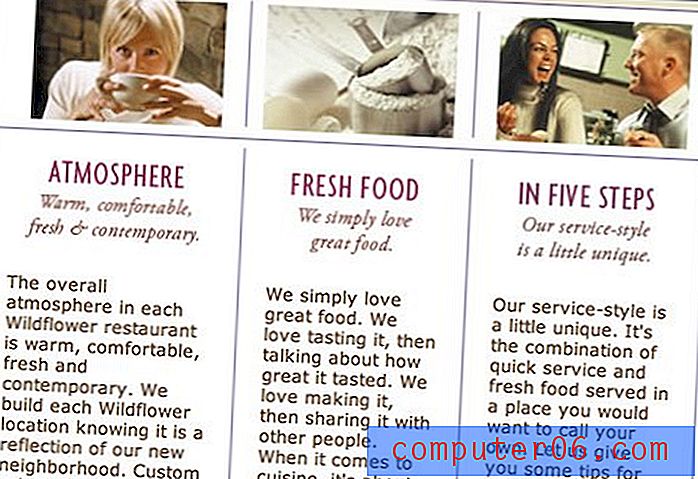
Hay párrafos mal alineados con anchos muy estrechos, cero refuerzo visual y saltos de línea incómodos. No es exactamente un ejemplo brillante de tipografía web. Los problemas de tipo persisten en todo el sitio, consulte el ancho sorprendentemente estrecho de la columna central de texto a continuación:

Mucha lectura
En lugar de la gran y atractiva fotografía de alimentos que vimos en los otros dos sitios, este le ofrece párrafos. Las páginas de texto largas e ininterrumpidas sirvieron como contenido principal.

Nuevamente, este es un resultado directo de simplemente no entender cómo las personas navegan por la web. No voy a leer esto, casi nadie más lo hará tampoco. Si se jacta de sus productos horneados, reduzca esto a un solo párrafo y muéstreme algunas delicias deliciosas.
"Este es un resultado directo de simplemente no entender cómo las personas navegan por la web".¿Qué aprendimos?
Una revelación aquí es que los sitios de comidas informales rápidas no son geniales. Es cierto que he sido bastante duro con la pobre Wildflower aquí, pero la verdad es que solo voy a comer en un lugar para cenar esta noche, y si estoy navegando por los menús de estos tres sitios para ayudarme a decidir, otros dos vencieron a Widlflower cada vez.
La gran lección que repetí una y otra vez es que la web no es un folleto interactivo. Es un medio completamente diferente que requiere un conjunto completamente diferente de habilidades y desafíos de diseño. Parece contradictorio, pero una compañía conocida por un buen diseño del "mundo real" realmente puede ser un asco para el diseño web.
Qdoba vs.Pei Wei vs.Flores Silvestres
Completamente por casualidad, los sitios web anteriores comenzaron con fuerza y se fueron cuesta abajo desde allí. Qdoba fue mi favorito con sus magníficas imágenes, su diseño receptivo y su increíble marca. Pei Wei fue ciertamente un poco más débil, pero en general siguió siendo una muestra bastante fuerte en el negocio de los restaurantes. Wildflower aparece en la parte trasera con un sitio bastante débil que realmente podría usar un rediseño completo desde cero.
Entonces, ¿cuál es el punto aquí? ¿Por qué mirar estos tres sitios? Porque ilustran perfectamente cómo los diferentes proyectos con el mismo objetivo pueden ser tan diferentes según el talento y los recursos de las personas involucradas. Estos tres negocios son restaurantes populares y exitosos que pueden permitirse el lujo de construir una fuerte presencia en la web.
Use esto como una lección para sus propios proyectos, especialmente si trabaja en equipo. ¿Eres capaz de reunir tus recursos y producir algo de lo que puedas estar realmente orgulloso o algo se interpone en tu camino? ¿Es alguna de las cosas mencionadas anteriormente o algo más? Háganos saber a continuación.
También asegúrese de contarnos acerca de sus restaurantes casuales rápidos favoritos y cómo sus sitios web se comparan con los anteriores.