Cómo crear un diseño atemporal: 7 consejos
Los mejores diseños nunca pasan de moda. Estos clásicos a menudo están arraigados en la teoría del diseño y tienen algo que les ayuda a resistir el paso del tiempo. Conoces algunos de ellos: marcas como Nike y Coca-Cola tienen logotipos, colores y personalidades de diseño en general que se han mantenido durante décadas.
Afortunadamente, ese concepto atemporal es algo que puede aplicar a casi cualquier proyecto. Es posible que no tenga el mismo reconocimiento visual que el Swoosh, pero puede crear una estética que pueda funcionar para usted en los próximos años. Aquí te explicamos cómo hacerlo.
1. Centrarse en el contenido legible

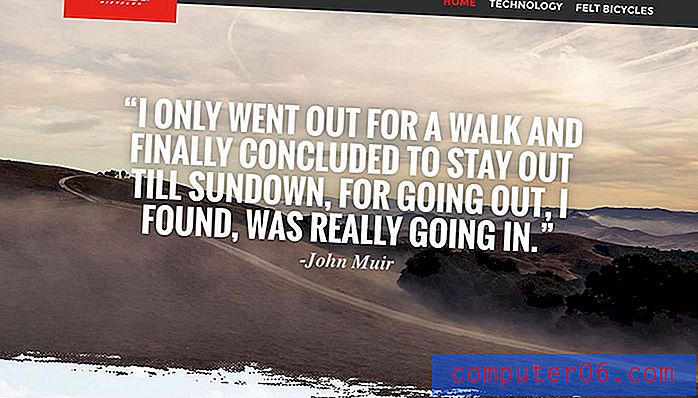
Comienza con un tipo legible, imágenes y claridad general en el diseño y el mensaje. Si bien eso parece una tarea difícil, un enfoque en la simplicidad y la legibilidad son clave.
- La tipografía debe ser legible en cualquier tamaño y sin dificultad. Los tipos de letra novedosos pueden ser divertidos por un tiempo, pero si los usuarios no saben lo que estás tratando de decir, el diseño se quedará corto.
- Las imágenes deben ser nítidas, de alta calidad y fáciles de entender. Así como la tipografía debe ser legible, todas las demás imágenes también deben leerse. ¿Puede el usuario entender lo que está sucediendo en la imagen y cómo se relaciona con lo que está tratando de decir?
- El diseño debe verse bien, pero debe proporcionar un mensaje o significado claro. Las imágenes, el texto y las acciones del usuario deben crear una experiencia integrada que los usuarios entiendan y de la que quieran formar parte. Si las partes son asíncronas y desarticuladas, incluso un diseño hermoso puede fallar.
2. Incorporar interactividad

Una vez que reúnes todos los elementos visuales, los usuarios deberían querer interactuar con él. Esto no significa que tenga que crear una experiencia de realidad virtual, aunque podría hacerlo. Incluso pequeños toques de interacción pueden hacer que un diseño se sienta más realista y agregar personalidad al proyecto.
Cuando piense en elementos interactivos, diseñe para usabilidad y utilidad. La interactividad debe hacer algo que no se puede hacer de otra manera. Puede ser cómo cuenta una historia, un patrón de navegación reflexivo o un poco de movimiento o acción solo para deleitar a los usuarios.
Establezca un objetivo para el visual interactivo, manténgalo simple y suave y asegúrese de que funcione con su plan de contenido para obtener el máximo impacto.
3. Crear una escala visual

Cada sitio web necesita una jerarquía de elementos. Artículos grandes, elementos de tamaño regular y piezas pequeñas. Cada uno de estos elementos necesita un lugar en el diseño con mucho espacio para diferenciarlo de otras partes de la pantalla visual.
Una buena escala visual proporciona una manera de diseñar y colocar elementos proporcionalmente, desde el tipo hasta el espacio y el tamaño, de modo que todo parezca encajar de manera lógica.
Una buena escala crea flujo en un patrón que es fácil de reconocer y trabajar para el usuario. (Hay una razón por la cual la mayoría de los sitios web tienen un logotipo superior izquierdo, una imagen grande y luego el texto del cuerpo. Proporciona una escala visual que muestra a los usuarios cómo leer el contenido).
Tan importante como la escala y el peso de los artículos es la consistencia en uso. Si un botón tiene un color y un tamaño en la página de inicio, debe tener el mismo diseño en otras páginas. El texto del cuerpo, los encabezados y las opciones de color también deben seguir reglas de consistencia en todas las páginas.
4. Elementos decorativos con propósito

Los diseños más duraderos tienen algo extra para diferenciarlos de todo lo demás. Los elementos decorativos con un propósito, usan el color de maneras interesantes e incluyen toques de estilo que son un poco más modernos y evitan que el diseño se sienta crudo.
Los acentos incluyen:
- Trozos especiales de tipografía
- Pops interesantes de color
- Animaciones simples
- Una textura inusual de fondo
- Casi cualquier cosa inesperada
Piense en los acentos como pequeñas sorpresas que ayudan a los usuarios directos a través del diseño. Deben proporcionar dirección y comprensión informativa sobre el contenido, así como proporcionar interés visual.
5. Establecer identidad

Cada parte de su identidad visual debe parecerse a su marca. Esto se aplica a todo, desde su sitio web hasta tarjetas de visita, fotos y logotipos en las redes sociales. Los usuarios deben saber quién es usted simplemente mirando y no tener que preguntarse si se metieron en el contenido por error.
Esta identidad de marca es importante, vital en realidad. Crear una identidad de marca es una empresa gigante y si aún no tiene una, debería estar en su radar. Mientras tanto, hay algunas cosas que puede hacer para ayudar a crear identidad visual y consistencia.
- Usa los mismos colores.
- Se adhieren a un puñado de fuentes y tamaños.
- Considere las reglas de alineación para el texto y elija un estilo.
- Establezca un estilo fotográfico: color versus blanco y negro versus otra técnica.
- Mantén la misma voz para la mensajería: formal versus informal.
- Ser uno mismo.
6. Olvídate de los trucos

Los diseños que están muy de moda pueden desaparecer rápidamente de la moda. También pueden fechar el diseño para que parezca que proviene de un período de tiempo determinado. Sin embargo, eso no desalienta el uso de tendencias; solo úsalos con inteligencia.
Los patrones de diseño atemporales tienen sus raíces en la teoría del diseño. Los principios y pautas básicos dan forma a cómo se combina el esquema visual. Considere eso en relación con las tendencias. ¿Qué tan bien encajan? Una de las razones por las que los conceptos de diseño de materiales, una gran tendencia, parece funcionar tan bien es que está enraizada en los ideales físicos y el movimiento. Toma una idea bidimensional y la empuja hacia adelante.
El uso de un tipo de letra específico, plugin o animación complicada o paleta de colores son ideas visuales en las que debe pensar. ¿Cuánto tiempo durará el aspecto fresco y relevante? ¿O tiene un plan para cambiar estos elementos mientras mantiene el resto del diseño? ¡Puedes estar a la moda y atemporal!
7. Use una cuadrícula

La organización adecuada nunca pasa de moda. Desde una cuadrícula simple hasta una pantalla visual basada en cuadrícula, una parrilla sólida proporciona la base para un diseño sólido.
Cuando piense y planifique una cuadrícula, piense vertical y horizontalmente. A menudo, los diseñadores dedican mucho tiempo al espaciado de columnas y los problemas verticales que acechan en el diseño. Una buena cuadrícula proporciona suficiente flexibilidad para crear y colocar elementos con facilidad de una manera que cree armonía y flujo. También proporciona una guía para el espaciado (incluido el espacio en blanco) y la alineación de elementos y partes.
La cuadrícula puede influir en todos los aspectos visuales del diseño, desde el tamaño de las fotos y el tipo hasta cómo los iconos o botones se alinean con otro contenido. La cuadrícula puede ser tan complicada o simple como dicta el proyecto, pero debe aplicarse con cada elemento de diseño para mantener la consistencia visual.
Conclusión
El diseño atemporal no se trata de técnicas específicas; se trata de tomar decisiones de diseño que sean equilibradas, lógicas y fáciles de comprender para los usuarios. Si bien los elementos de moda pueden ser muy divertidos, los proyectos más atemporales utilizan una combinación de elementos clásicos y modernos para compartir información de manera dirigida.
Cuando desee crear algo que dure mucho tiempo, la mejor idea es volver a lo básico. Casi todos los conceptos de diseño duraderos se basan en teorías que se han utilizado durante mucho tiempo.