Cómo hacer que las superposiciones de color funcionen en su diseño
El color es una parte importante de casi cualquier diseño. Si eres fanático de los tonos brillantes y audaces o prefieres un blanco y negro más minimalista, la forma en que usas el color puede tener un gran impacto en el diseño general.
Una forma de usar el color para hacer una declaración es con un diseño que incorpora una superposición de color. Esto significa que cubre una imagen o video con un cuadro de color semitransparente. El efecto puede agregar significado a una imagen, llamar la atención sobre un diseño y ayudarlo a hacer la mayoría de las elecciones artísticas limitadas.
Hoy, veremos una variedad de superposiciones de colores para que sirvan de inspiración para crear las suyas propias.
Explore los recursos de diseño
Prueba un gradiente

Los gradientes son geniales nuevamente. También son una excelente opción (y llamativa) cuando desea trabajar con una superposición de color.
Lo que es particularmente bueno de un degradado es que puede trabajar con un par de colores, piense en su marca aquí, o use un solo color para crear el foco. Los emparejamientos brillantes pueden ayudar a atraer a los usuarios al diseño y dar a las imágenes algo de chispa.
Gran parte de esta tendencia puede vincularse a Spotify, que comenzó a usar superposiciones de degradado y duotono para resaltar las listas de reproducción. El color dio nueva vida a las imágenes que los usuarios estaban acostumbrados a ver (fotos de prensa de músicos).
Este es un concepto que también es fácil de replicar.
- Elige una foto.
- Crea un degradado con colores de marca.
- ¡Que te diviertas!
Los colores sólidos establecen un tono

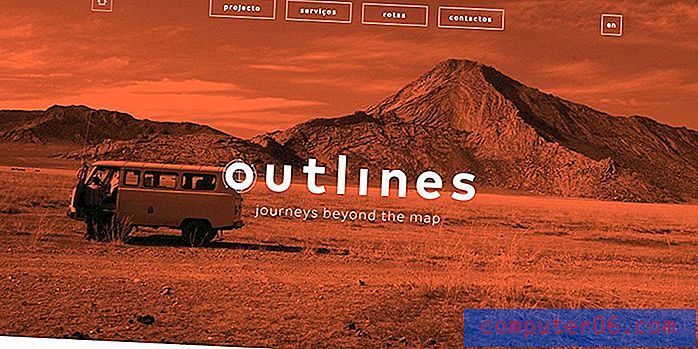
Una superposición de color sólido puede ser tan llamativa como un patrón de degradado, pero a menudo tiene un significado más distinto que puede asociarse con la elección del color. Considere una superposición sepia, por ejemplo. Inmediatamente despierta sentimientos de viejos tiempos e historia.
Lo mismo puede decirse de seleccionar una opción de color de moda. Al usar uno de los colores brillantes y saturados asociados con el diseño plano o material, puede evocar sentimientos de modernismo o alta costura.
Cuando use un solo color como superposición, piense en el grado de saturación y transparencia del color. Estos elementos también pueden agregar significado. Las combinaciones de colores más pesadas, menos transparentes y más saturadas, ponen más foco en el color en sí que en la imagen detrás de él. Las combinaciones más ligeras y sutiles ponen más énfasis en la imagen.
Considera oscuro o claro

No siempre tiene que usar un color per se para crear una superposición. A veces puede ser negro, blanco o gris. El uso de estos tonos y tonos realmente puede cambiar el estado de ánimo de un proyecto.
Como es de esperar, las superposiciones más oscuras crean un ambiente más melancólico. Las superposiciones más claras están asociadas con la diversión. Otro factor de contribución cuando se trata de estos sentimientos y el blanco y negro es la imagen misma. ¿Cómo funciona con el tinte o el tono? ¿La imagen, el color y la mensajería funcionan juntos?
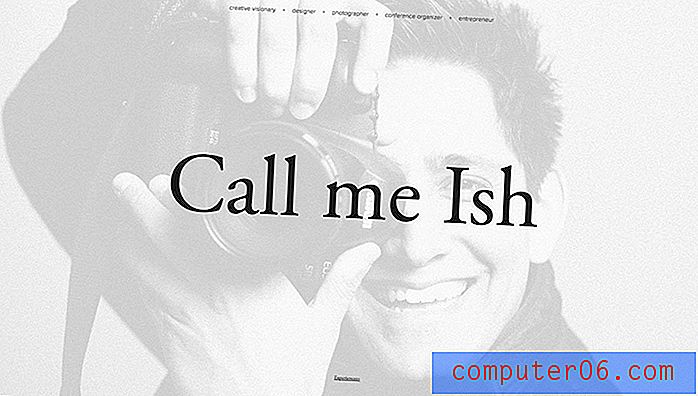
Llámame Ish (arriba) usa una superposición blanca para ayudar a enfocar las palabras en la pantalla en la parte superior de una foto en blanco y negro. Pero note la expresión en la cara del fotógrafo: está sonriendo con una gran sonrisa. La combinación de color y foto es atractiva y hace que quieras interactuar con el fotógrafo, y posiblemente incluso contratarlo para un trabajo.
Opta por imágenes de alto contraste


Cuando se planifica una superposición de imágenes en un proyecto de diseño, la composición de la foto (o video) es importante. Una imagen suave te dejará con un resultado de superposición de color suave. Obtendrá los mejores resultados si comienza con una foto con mucho contraste con espacios oscuros y claros en la imagen.
Si su imagen no tiene suficiente contraste, considere agregar contraste en el software de edición de fotos o elegir otra imagen. De lo contrario, el efecto de la imagen podría caer plano.
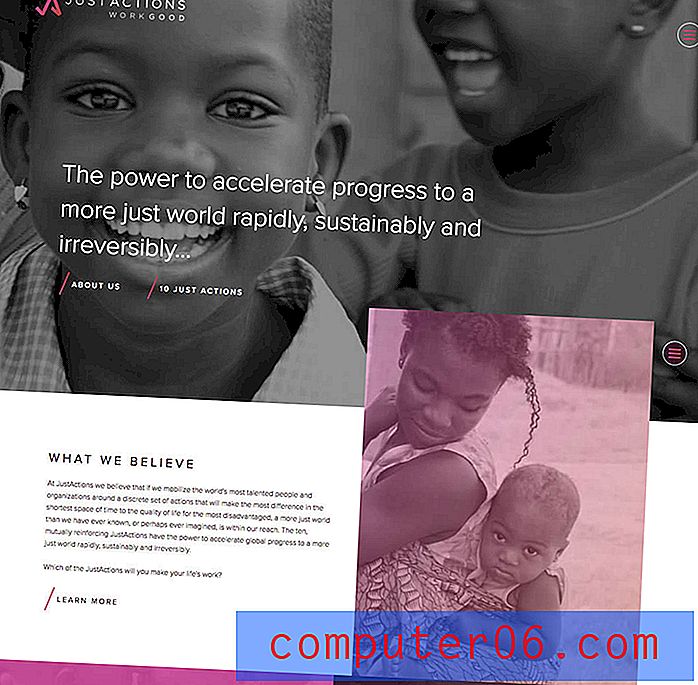
Hay otro truco para lograr este efecto: comenzar con una foto en blanco y negro. Particularmente para principiantes, puede ser más fácil ver y mejorar el contraste en una imagen en blanco y negro. Just Actions proporciona un gran ejemplo de una imagen en blanco y negro junto a imágenes con superposición de color. (Además, es un efecto genial para emparejar imágenes sin color y con contraste de colores brillantes).
Las imágenes deben verse naturales (o no)

Cuando se trata de trabajar con superposiciones de color, tiene dos opciones:
- Las imágenes aún deben verse naturales. El color, la iluminación y las sombras deben aparecer en un lugar natural. La superposición es algo sutil, como Abednego Coffee (arriba).
- Las imágenes se ven completamente alteradas. No se puede adivinar que se ha utilizado una superposición de color (como la mayoría de los ejemplos en este artículo).
No hay realmente un término medio aquí. Si las imágenes no caen en uno de estos "extremos", los usuarios pueden pensar demasiado en las opciones de color y no concentrarse en el contenido del sitio. No desea distraer con una técnica de superposición de color; Debería mejorar el diseño.
Prueba un acento superpuesto


Si bien los ejemplos anteriores han mostrado formas de usar una superposición de color para imágenes grandes, como las opciones de estilo de encabezado de héroe, esa no es la única forma de aprovechar al máximo esta técnica. Los efectos de superposición de color también pueden funcionar bastante bien como acentos.
Los dos ejemplos anteriores muestran diferentes formas de lograr esto de manera efectiva.
Knot Clothing (arriba) usa una barra de navegación verde brillante con transparencia. Se destaca aún más por el trazo sólido encima de él. El efecto ayuda a mantener la paleta de colores de la marca en todo el diseño al tiempo que muestra elementos en una variedad de otros colores. El efecto es simple, ayuda a que la página se vea un poco más suave que si la navegación estuviera dentro de un color sólido y atrae la atención hacia la página y a través del diseño.
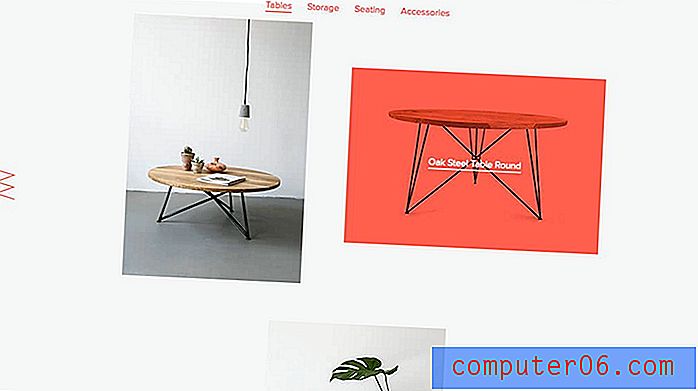
Nuts and Woods toma otro enfoque. El diseño utiliza una superposición de color como efecto de desplazamiento para darle más información sobre elementos específicos en el sitio web. Cualquier elemento que tenga una superposición roja también es un elemento en el que se puede hacer clic. Lo notable de este diseño es que la superposición de color sirve como una señal visual para los usuarios, diciéndoles exactamente lo que quieren saber y brindando una ruta a los enlaces en todo el contenido.
Conclusión
Usar una superposición de color es una de esas técnicas que no funciona todo el tiempo. La mayoría de los diseñadores descubren que solo pueden salirse con la suya para uno o dos proyectos antes de que parezca exagerado. (Ahí es donde una superposición de acento podría ser una mejor opción).
Al igual que con cualquier técnica de diseño, asegúrese de aplicarla en el contexto correcto. Nunca debe usar una superposición de color solo porque se haya inspirado en otro proyecto; guarda la idea y úsala para el diseño correcto.