Cómo revivir un diseño anticuado
Hoy vamos a examinar un problema del mundo real que frecuentemente enfrentan los diseñadores. La actualización y el diseño antiguo pueden ser una tarea desalentadora, ya sea propia o ajena. Una vez que vea un diseño presentado de cierta manera, es difícil salir de esa caja mental, incluso si no le gusta el original.
El siguiente artículo abordará una serie de problemas táctiles para los diseñadores. Nos ocuparemos de gráficos desactualizados, legibilidad en un fondo oscuro, sobrecarga de información, trabajo con texturas y más. Sigue leyendo para ver cómo abordamos estos problemas.
El proyecto
El proyecto de hoy proviene de dos consultas de nuestra página Design Dilemma, una nueva sección donde pedimos a los diseñadores que nos permitan ayudarlos con problemas reales, de forma gratuita.
La primera pregunta es de Atif Mohammed Ameenuddin. Atif se topó con algunas texturas gratuitas increíbles y quiere saber cómo puede incorporarlas en un diseño web atractivo.

Además, Joe Elias está teniendo problemas para diseñar un sitio web para un cliente. Tiene una maqueta inicial de Photoshop, pero sabe que necesita ayuda. Hay algunos méritos en el diseño de Joe, pero creo que en general se siente un poco anticuado. Tengo la impresión de que un diseñador de impresión está tratando de convertir un diseño de volante a la web. En la actualidad, el diseño web es mucho más que un diseño de impresión interactivo, tiene una apariencia única que aprovecha el rico medio web.

¡Tenga en cuenta que el sitio también es para un servicio de tanque séptico! No es la tarea de diseño más fácil que he emprendido, pero me gusta un desafío. saltemos y comencemos.
Usando los patrones de fondo
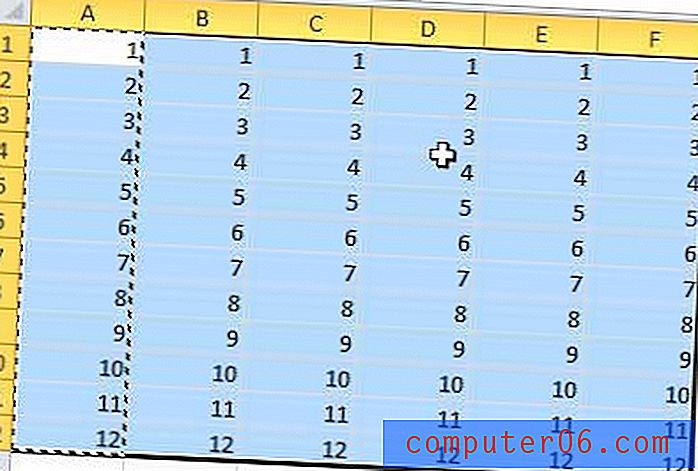
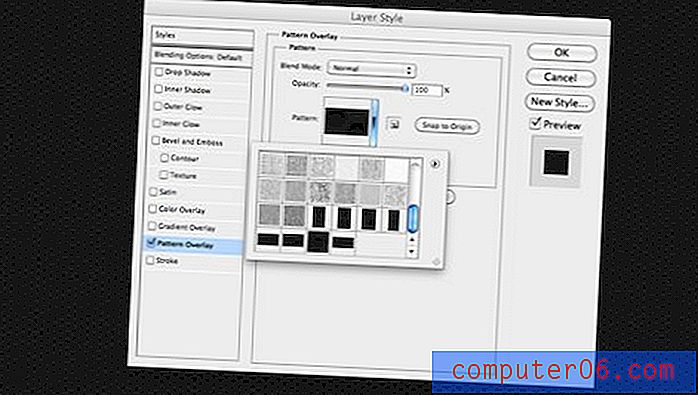
El primer paso es dirigirse a Premium Pixels y descargar los patrones de fondo. Estos ya están convenientemente guardados como un complemento de patrón de Photoshop, por lo que no podrían ser más fáciles de implementar.
Una vez que haya descargado el archivo de patrón, simplemente arrástrelo a Photoshop para instalarlo automáticamente. A continuación, cree un nuevo documento RGB que tenga alrededor de 1200 px por 1300 px. Rellene la capa de fondo con blanco y agregue un estilo de capa Superposición de patrón. Desde aquí, simplemente puede seleccionar el patrón que desee y ajustar el tamaño a su gusto. Asegúrese de que está viendo el documento al 100% para poder dimensionar el patrón correctamente.

El logo
Me tomé la libertad de actualizar un poco el logotipo (el diseñador probablemente no tiene la libertad de hacerlo). Definitivamente no es genial y podría usar más trabajo, pero encaja un poco mejor con el tema masculino.

Utilicé el icono de llave inglesa existente y simplemente lo combiné con una tipografía más varonil. También agregué un trazo de texto con un degradado solo para agregar algo de interés visual. Muchas personas no se dan cuenta de que puede cambiar el trazo de Photoshop a un degradado en lugar de un color sólido, esta opción se encuentra cerca de la parte inferior de la ventana del trazo.

Las cuatro cajas
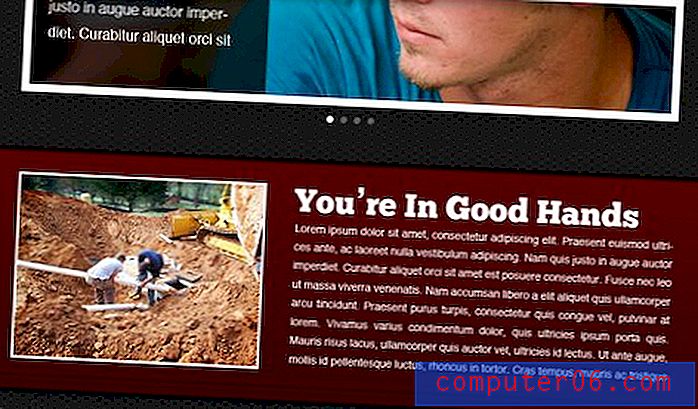
A continuación, quiero abordar los cuatro cuadros que se muestran a continuación.

Uno de los puntos principales del correo electrónico de Joe fue que quería algunas ideas de diseño / organización. Creo que esta área se puede convertir en algo mucho más dinámico y atractivo con un poco de jQuery. Con la magia de los controles deslizantes de JavaScript, podemos tomar toda esta información y ponerla en un área.

Es difícil mostrar en una imagen estática, pero básicamente esta área alternaría automáticamente entre cuatro imágenes que representan cada uno de los cuatro cuadros de Joe de arriba. Tenga en cuenta que también hemos dejado mucho espacio para el contenido de texto con el área posterior protegida a la izquierda. Hay un montón de controles deslizantes jQuery gratuitos disponibles en línea, muchos de los cuales tienen áreas de contenido como esta incorporadas.
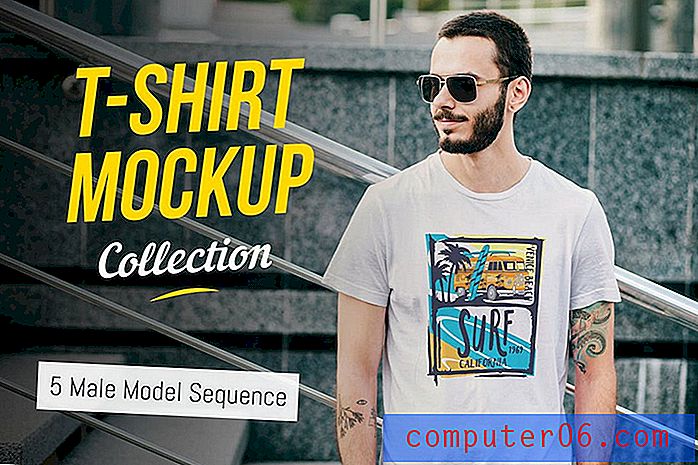
Para ayudar a que la imagen se destaque en la textura de fondo, le di un tratamiento básico de polaroid. Esto implica una sombra paralela, un trazo alineado en el interior (esto le da esquinas duras en lugar de redondeadas) y una ligera sombra interna. Para la foto, tomé algo de Flickr porque no tenía las imágenes originales con las que Joe estaba trabajando.
Romper el fondo
El diseño original tenía bastante texto. Necesitamos honrar los deseos del cliente incluyéndolo, pero es nuestro trabajo como diseñadores presentar la información de una manera atractiva. Vamos a hacer esto dividiéndolo un poco, lo que convertirá el contenido en fragmentos más manejables.
El fondo texturizado puede ser demasiado en toda la página, así que vamos a dividirlo un poco agregando una franja horizontal. Esto también ayudará a organizar visualmente el contenido.

He hecho mucho aquí. Para el banner, le di un color rojo oscuro, un ligero degradado, un trazo negro delgado, una textura sutil y sombras que salen tanto de la parte superior como inferior (haga clic en la imagen para verla a tamaño completo). También agregué otra imagen para ayudar a dividir el texto aún más. Observe que se alinea horizontalmente con el control deslizante sobre él. Aunque el banner en sí se extiende a lo largo de la página, el contenido interno aún debe cumplir con el diseño que hemos configurado.
El resto del texto
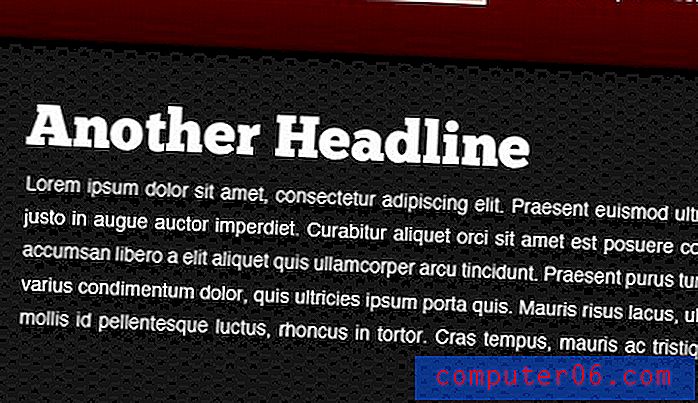
Coloqué la segunda parte del bloque de texto justo en el fondo debajo del área de la cinta. La parte difícil aquí es que el fondo hace que el texto fino sea bastante difícil de leer. Siempre haz tu mejor esfuerzo para no sacrificar la usabilidad en nombre de la estética.
Para resolver este problema, simplemente apliqué una sombra realmente oscura al bloque de texto. Esto lo ayuda a destacarse y se puede lograr fácilmente con CSS, dejando el texto completamente seleccionable.

Cuando se combina con el área del banner de arriba, se obtiene un fragmento de texto mucho más atractivo que no abruma la página.

Terminando
Por último, lanzaremos un pie de página simple en la parte inferior de la página con la información de contacto y terminaremos. Todo lo que hice aquí fue hacer una caja negra y reducir un poco la opacidad.

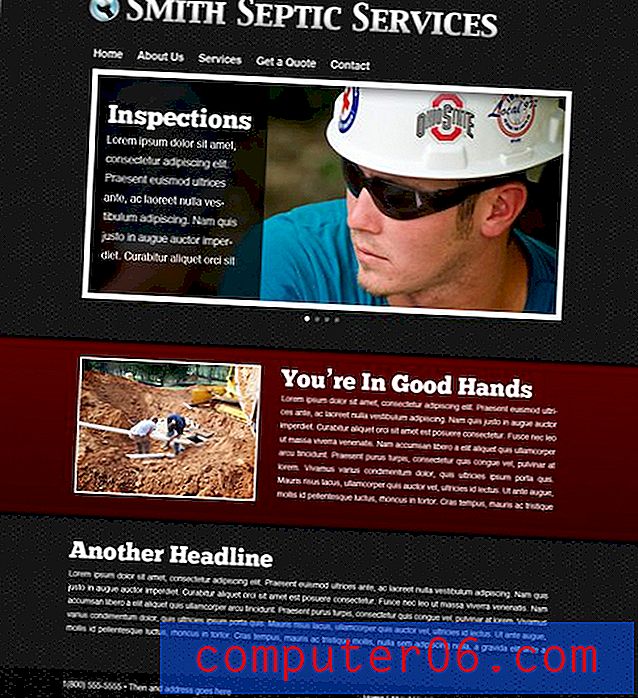
Y con eso, aquí está nuestro producto terminado. Haga clic aquí para verlo en tamaño completo.

Como puede ver, tiene una sensación mucho más moderna que la original. Honestamente, el error que comete la mayoría de los diseñadores es que se esfuerzan demasiado. Abarrotan una página llena de todo lo que se les ocurre poner y terminan con algo que está ocupado y difícil de ver. La tendencia actual en el diseño profesional es hacia diseños simples y limpios con distracciones mínimas y un énfasis en el contenido.
Como diseñadores, esto significa que podemos tomar la salida fácil y eliminar toda la pelusa de nuestros diseños hasta que encontremos el equilibrio perfecto entre lo simple y lo atractivo.
Conclusión
En resumen, actualizar un diseño antiguo a menudo puede implicar alejarse completamente del diseño anterior. No se deje atrapar por mantener las cosas igual y hacer cambios incrementales, a veces solo tiene que comenzar desde cero y buscar una idea nueva.
Si tiene un proyecto en el que desea recibir ayuda, asegúrese de consultar nuestro programa Design Dilemma. Si creemos que su problema es algo con lo que muchos diseñadores pueden identificarse, lo convertiremos en un artículo completo como este.