Aprenda con el ejemplo: 6 lecciones para diseñar sitios web de restaurantes y alimentos
El tema de hoy es delicioso: sitios web de restaurantes y comida. Las pequeñas empresas pagan las cuentas de los diseñadores independientes y los restaurantes locales pueden servir como una fuente importante de ingresos. Sin embargo, si se embarca en el diseño del primer sitio de su restaurante, hay algunas cosas que debe saber.
En este artículo, aprenderemos con el ejemplo a medida que echemos un vistazo a muchos sitios web de restaurantes y comidas deliciosos. Al examinar lo que estos diseñadores acertaron, ayudará a garantizar su propio éxito en esta área.
Explore los recursos de diseño
La fotografía lo es todo

Sitio: The Claw Bar
Me doy cuenta de que esto suena como una declaración general o tal vez incluso una hipérbole, pero lo digo en serio. Con los sitios de restaurantes, el aforismo de "basura adentro, basura afuera" es bastante apropiado. Si estás trabajando con chupitos de comida fea, estás condenado desde el principio.
Como visitante del sitio web de un restaurante, es muy probable que mi interés principal sea la comida. Tienes que venderme el producto, y la fotografía es la forma de hacerlo. El truco es que la fotografía de alimentos es muy difícil, por lo que no puedes tomar el camino barato aquí. La mala fotografía de alimentos puede hacer más daño que bien.

Fuente: foto izquierda y foto derecha
Su trabajo como diseñador es convencer al cliente de que realmente invierta en algunas excelentes fotos si aún no las tiene. Si también eres fotógrafo, esto incluso podría darte unos cuantos dólares extra.
Casi todos los sitios en este artículo toman este consejo, pero aquí hay algunos que lo hicieron particularmente bien:
Findus Norge

Cappellos

Culinaria

Muéstrame la atmósfera

Sitio: Au Petit Panisse
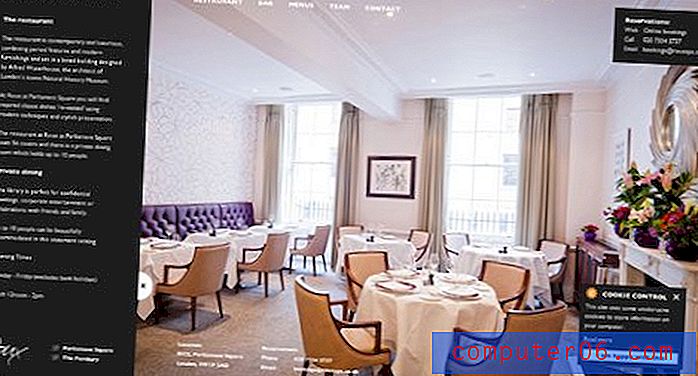
Cuando piensa en las imágenes del sitio, puede sentirse tentado a pensar únicamente en la comida. Sin embargo, el sorteo secundario de un restaurante, diablos para muchas personas, el sorteo principal de un restaurante es la atmósfera. Puedo conseguir una gran hamburguesa en cualquier lugar, ¡pero quiero comer una hamburguesa en un lugar increíble!
Hay tanta incertidumbre relacionada con probar un nuevo lugar para comer. Si realmente puedo sentir el lugar en el sitio web, me sentiré más seguro de mi decisión de comer allí. Desde un punto de vista práctico, a menudo ocurre que una foto de la atmósfera y la decoración me da una buena idea del código general de vestimenta del lugar. Como ejemplo, ¿te vestirías para el restaurante que se muestra arriba? ¿Que tal este?

Sitio: Roux en la Plaza del Parlamento
Aproveche la textura y el color en gran medida

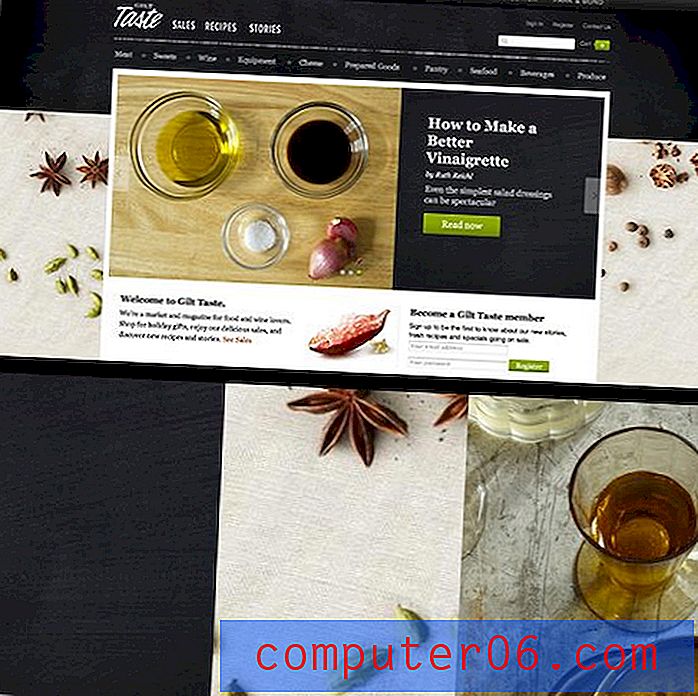
Sitio: Gilt Taste
Una herramienta poderosa que tiene a su disposición al diseñar cualquier sitio relacionado con los alimentos es la textura. Los mejores diseñadores en este nicho usan toneladas de texturas realistas en sus sitios. Gilt Taste, el sitio anterior, es un excelente ejemplo. La página de inicio está llena de diferentes texturas, tanto en fotos independientes como como fondos para el tipo.
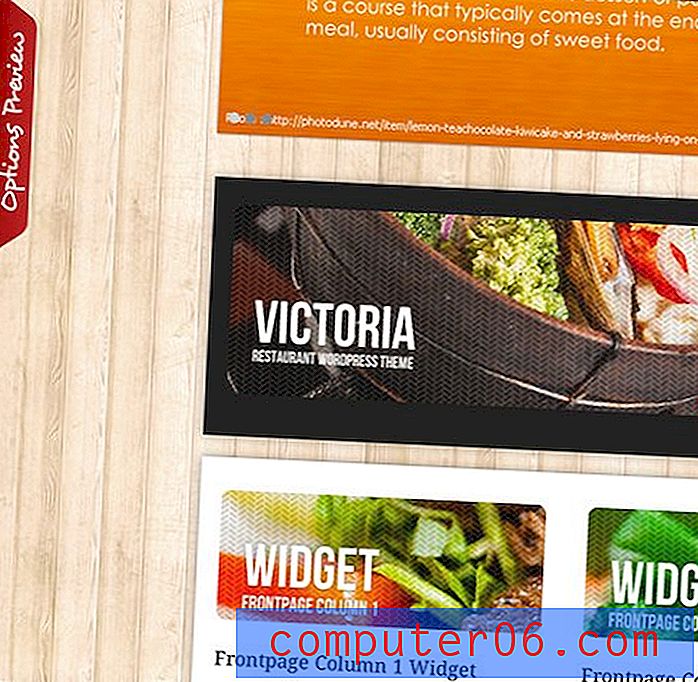
Como otro ejemplo, aquí hay una pequeña porción recortada de un tema de restaurante de ThemeForest. ¡Observe cuántas texturas puede encontrar en esta pequeña área!

Sitio: Tema del restaurante Victoria
La elección de los colores es extremadamente importante para los sitios web de alimentos. El color ayuda a establecer el estado de ánimo y mejora la tentación. No tenga miedo de usar colores brillantes y siempre tire de la comida cuando sea posible para unir todo bien.

Sitio: piel de gallina
Descomponerlo

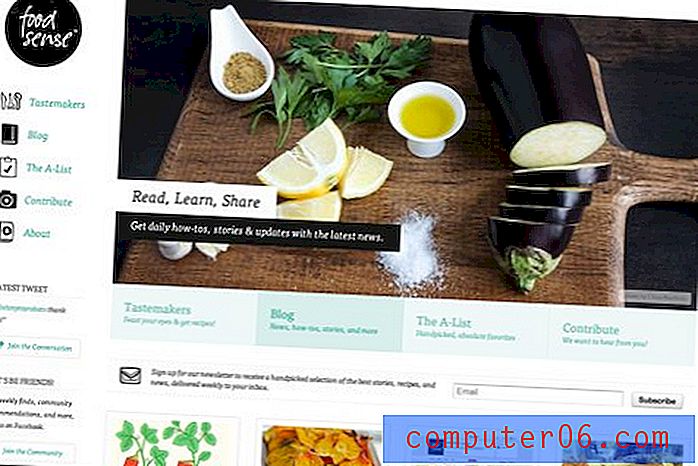
Sitio: sentido de la comida
Otro consejo sólido para trabajar con la fotografía de alimentos: el proceso fascina a las personas. El arte de tomar ingredientes crudos y convertirlos en deliciosos platos es algo que nos atrae a todos.
Además, simplemente mostrar ingredientes frescos hace que la comida se sienta más saludable y más apetitosa. A nadie le gusta pensar que el restaurante envió esa lasaña en un camión. ¡Quieren ver tomates!

Sitio: Delicioso

Sitio: piel de gallina
Crear menús personalizados para la web
¿Sabes cuál es mi mayor enojo con los sitios web de restaurantes? Los menús La mayoría de las veces, esta parte del sitio ofrece una experiencia de usuario horrible. Me estremezco cada vez que hago un pedido en línea de Paradise Bakery:

Sitio: Paradise Bakery
En lugar de pasar por la molestia de crear un menú en su sitio web, simplemente subieron un millón de escaneos de su menú físico que luego tengo que examinar una página a la vez. Si hace clic en la opción para descargar el PDF, literalmente obtiene la ilustración en PDF plana que envían a la impresora para crear sus menús plegables. No estoy inventando esto amigos:

Esta cosa es tan grande que tienes que hacer zoom en pequeñas porciones y luego desplazarte hasta encontrar lo que deseas. Es una forma increíblemente mala de presentar un menú a los usuarios del sitio web.
Si está pensando en lanzar un PDF del menú de impresión y llamarlo un día, deje de hacer lo que está haciendo y dése una palmada en la cara. Deja de ser tan vago y haz tu trabajo. Si está buscando un ejemplo sólido, consulte el menú de Kuleto a continuación:

Sitio: Kuleto
Este menú utiliza un sistema de tres columnas impresionante y fácil de usar para reducir sus opciones. Primero, elige tu comida (desayuno, almuerzo, cena, etc.), luego una categoría y se te presentan las opciones dentro de esa categoría. En cualquier momento, es fácil refinar su selección o cambiar las cosas.
Si quieres una ruta más simple, echa un vistazo a The Claw Bar. Su menú web usa la metáfora de un menú de impresión, pero aún usa texto en vivo y está formateado para la web.

Sitio: The Claw Bar
No olvides lo básico
Es bastante fácil quedar tan atrapado con todos los consejos anteriores que olvida los elementos más básicos de cualquier diseño web. Recuerde que, con cualquier diseño de sitio, siempre debe considerar cuidadosamente los objetivos del usuario promedio.
Para un restaurante, puede garantizar que los visitantes deseen algunos datos específicos:
- ¿A qué sirven? (menú y gráficos)
- ¿Cuanto cuesta? (menú)
- ¿Cómo es el lugar? (gráficos y video)
- ¿Dónde está?
- ¿Puedo ordenar o hacer una reserva en línea?
- Cual es el numero de telefono?
Como puede ver, ya hemos abordado la mayoría de los objetivos principales en los consejos anteriores. Sin embargo, la información básica de contacto y pedidos es una preocupación principal que no hemos mencionado. Creo firmemente que la información de contacto y ubicación es una prioridad extremadamente alta para el sitio de un restaurante, por lo que esta información debe estar en la página de inicio en un lugar destacado.
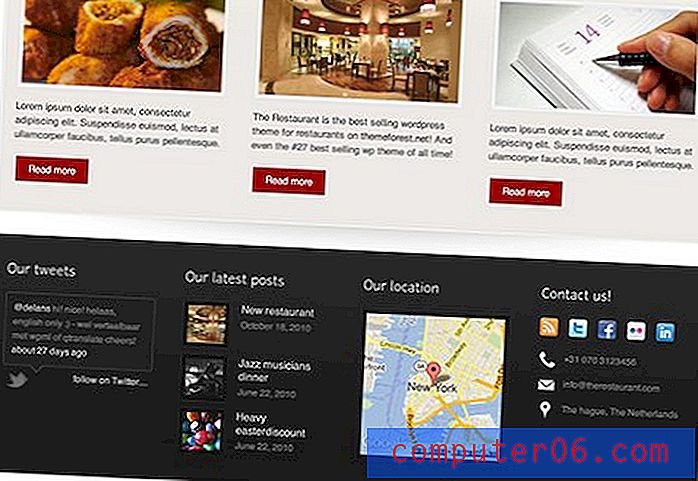
En la plantilla a continuación, hay un mapa grande y llamativo justo en el pie de página (probablemente el primer lugar en el que pensaría mirar). Justo al lado del mapa está toda la información de contacto que necesita: correo electrónico, número de teléfono, enlaces sociales, etc.

Sitio: El tema del restaurante
La lección aquí: nunca hagas que tus usuarios busquen información básica porque te preocupa que arruine tu bonito diseño. Su trabajo es resaltar y presentar información importante de una manera atractiva y utilizable, no hacer un sitio que se vea bien a expensas de su propósito.
¡Muéstranos tus favoritos!
Ahora que ha visto nuestros ejemplos de los mejores sitios de comida y restaurantes que pudimos encontrar, inscríbase y muéstrenos sus favoritos. O, mejor aún, muéstrenos los restaurantes que realmente pierden la marca y arrojan ideas para mejorar.