La colección definitiva de más de 50 recursos para amantes de la red
Si te encanta el diseño basado en cuadrículas, este artículo es para ti. Recorrimos la web y compilamos todos los recursos de cuadrícula geniales que pudimos encontrar. Tenemos los mejores marcos, constructores de cuadrículas, guías prácticas y más.
¡Comienza a navegar y marcar!
¿Odias los marcos de la cuadrícula?
Antes de comenzar, solo quiero decir que sé muy bien que muchas de las personas que leen esto ya están llenas de ira por los males de los marcos de diseño.
En verdad, hay mucho que decir sobre los marcos de cuadrícula. Son engorrosos, tienen una curva de aprendizaje y a menudo arrojan la semántica por la ventana. Además, hay un millón de estas cosas, lo que dificulta que comiencen las discusiones sobre prácticas estándar.
Si caes en el campo de los que odian el marco CSS, no te preocupes, todavía hay muchos recursos de diseño de cuadrícula a continuación que no tienen nada que ver con los marcos. Mientras tanto, aquí hay algunas alternativas a los marcos de cuadrícula.
Rodando sus propios diseños de cuadrícula sobre la marcha
Recientemente publiqué un artículo sobre cómo lograr fácilmente diseños complejos de múltiples columnas rápidamente y todo por su cuenta sin marcos complicados o nombres de clase no semánticos. Es tan fácil que es posible que nunca vuelva a usar un marco para el diseño.
Sin rejilla
Gridless es una plantilla opcional de HTML5 y CSS3 para crear sitios web móviles que respondan primero a varios navegadores con una hermosa tipografía. No viene con ningún sistema de cuadrícula predefinido o clases no semánticas.
Diseño de pila
Un sistema de diseño CSS basado en componentes de ancho flexible que utiliza mucho los elementos de bloque en línea.
HTML5 Boilerplate
HTML5 Boilerplate se está convirtiendo rápidamente en el punto de partida estándar para los proyectos modernos de diseño web. Lo último que verifiqué es que tiene todo lo que podrías desear con la exclusión de un sistema de red.
Marcos de la vieja escuela
Estas son las cuadrículas de abuelos que han existido durante años. Algunos de ellos realmente están comenzando a mostrar su edad, por lo que es posible que desee o no usarlos hoy.
Plano
Blueprint es un marco CSS, cuyo objetivo es reducir el tiempo de desarrollo. Le brinda una base sólida para construir su proyecto, con una cuadrícula fácil de usar, tipografía sensata, complementos útiles e incluso una hoja de estilo para imprimir.

960.gs
960.gs es donde la mayoría de las personas comienzan cuando entran en marcos CSS y sistemas de cuadrícula. Todavía es bastante popular y muchos de los marcos más nuevos se basan al menos parcialmente en el trabajo aquí.

Sistema de rejilla Fluid 960
Una variante popular de 960.gs con un diseño fluido que ajusta automáticamente su ancho según el tamaño de la ventana del navegador.

Ñame
"Yet Another Multicolumn Layout" (YAML) es un marco (X) HTML / CSS para crear diseños flotantes modernos y flexibles. La estructura es extremadamente versátil en su programación y absolutamente accesible para los usuarios finales.

Impresionantes marcos nuevos (er)
Perkins
Perkins combina la brillante novedad de HTML5 y CSS3 con el increíble poder de LESS.js para crear un marco CSS definitivo. Si te encanta experimentar con soluciones futuristas de CSS, este es un gran marco para ti. Utiliza una variante de la cuadrícula de 1 KB.

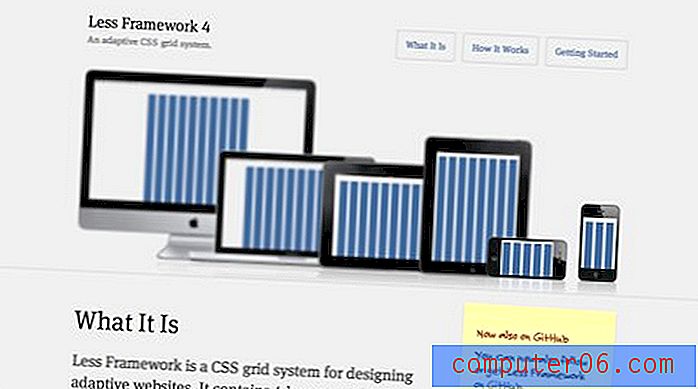
Menos marco
Less Framework es un sistema de cuadrícula CSS sensible para diseñar sitios web adaptativos. Contiene 4 diseños y 3 conjuntos de preajustes de tipografía, todos basados en una única cuadrícula. "Menos" en este sentido no debe confundirse con LESS.js desde arriba. Lo sé, es confuso. ¡Necesitan nombrar a esta otra cosa!

Columna
Un sistema de cuadrícula CSS sensible que ayuda a los navegadores de escritorio y móviles a jugar bien juntos. Columnal utiliza su propio sistema de red híbrido que toma prestado de algunos otros.

Esqueleto
Skeleton es un impresionante marco de respuesta sobre el que he escrito un par de veces antes. Si no está seguro sobre el tiempo extra y la curva de aprendizaje involucrados en el diseño receptivo, debe verificar esto. El esqueleto está construido libremente en 960.gs.

52 marco
Un marco que utiliza HTML5, CSS3 y JavaScript para maximizar la compatibilidad de las prácticas modernas de desarrollo web en todos los principales navegadores. Se basa en una cuadrícula simple de 16 columnas.

Marco G5
(X) HTML5, CSS3, PHP y jQuery Front End Framework. G5 Framework comenzó como un proyecto personal. En un intento por acelerar el flujo de trabajo, reutilizar las mejores prácticas de codificación y técnicas de codificación similares, el marco sirve como un archivo de inicio para nuevos sitios web.
La cuadrícula de G5 Framework se basa en Easy Grid.

Sistema de cuadrícula de porcentaje fácil con HTML5
Las características principales de este sistema de cuadrícula es que todas las columnas tienen un ancho basado en porcentajes, por lo que se adaptan al elemento contenedor. Esto significa que con el uso de este sistema no tendrá que definir a mano un ancho de cada columna, simplemente puede arrojarlo dentro de cualquier contenedor y los anchos de columna y las canaletas de columna se establecerán automáticamente.

CSS de cabina
Los marcos de CSS tienden a ser super hinchados. Cabin resuelve este problema con un sistema de extensión modular que le permite agregar solo lo que necesita. Se admiten varias extensiones de cuadrícula.

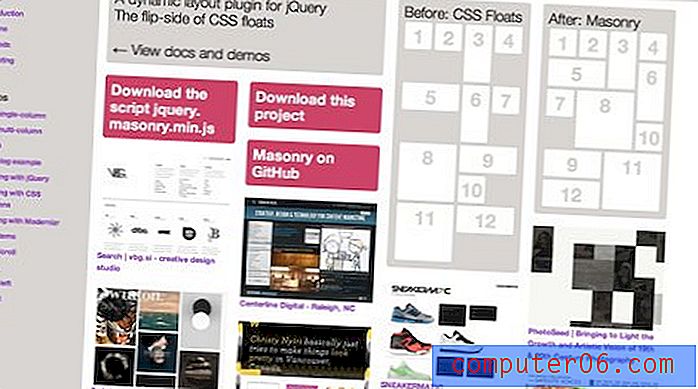
jQuery Masonry
jQuery Masonry no es realmente un CSS Framework en absoluto, es un complemento de JavaScript que permite diseños basados en cuadrículas que usan una especie de sistema flotante vertical. Es una herramienta increíble que es bastante popular en este momento.

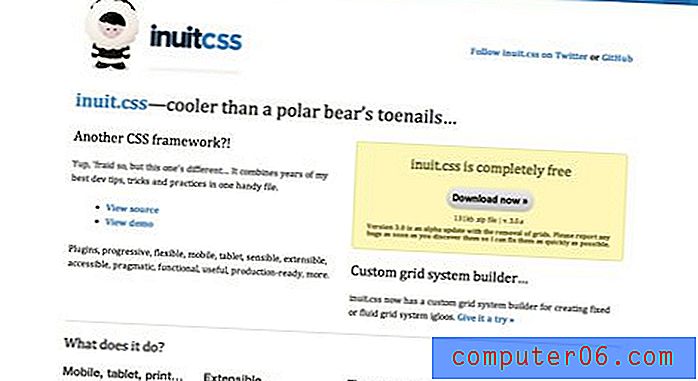
InuitCSS
Este marco lo tiene todo: complementos progresivos flexibles tableta móvil sensible extensible accesible pragmático funcional útil producción listo más. El sistema de red se personaliza según sus necesidades.

Pequeños marcos de huella
Marco de cuadrícula CSS de 1 línea
Pensé que una rejilla CSS de una sola línea sonaba loca, pero este tipo lo logró. No estoy seguro de lo práctico que es en el mundo real, ¡pero estoy impresionado con el pensamiento que entró en él!

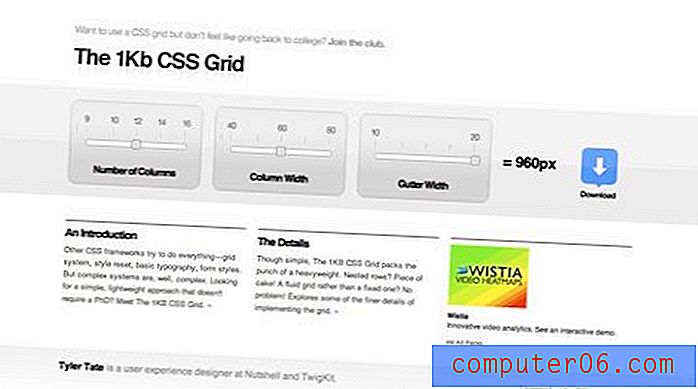
1 KB de cuadrícula
Este es uno de mis viejos favoritos. Es un sistema de cuadrícula despojado de sus elementos esenciales absolutos, no se necesitan videos de recorrido de sesenta minutos. Si no entiende los sistemas de cuadrícula CSS, comience aquí.

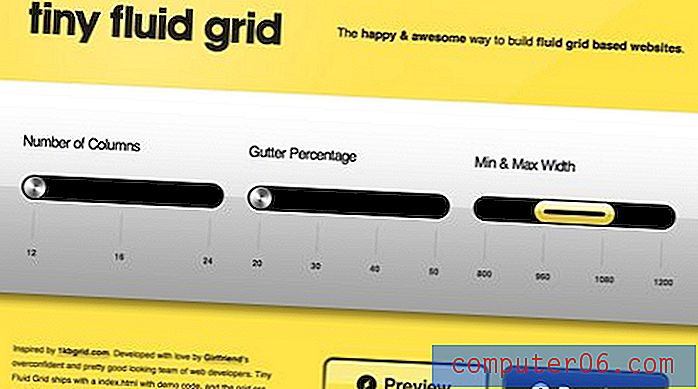
Rejilla fluida minúscula
Al igual que la cuadrícula de 1 KB, solo fluido para mayor diversión.

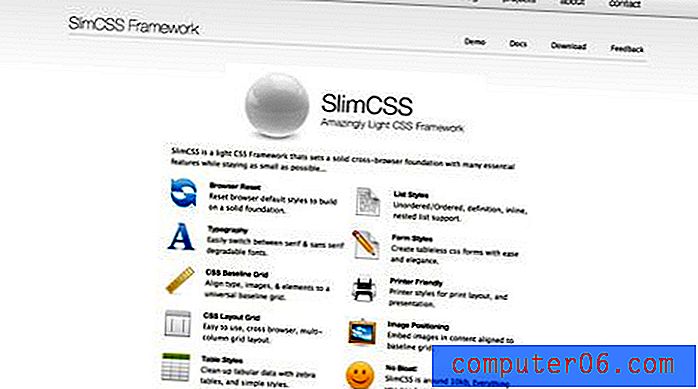
CSS delgado
SlimCSS es un Framework CSS ligero que establece una base sólida para varios navegadores con muchas características esenciales y al mismo tiempo es lo más pequeño posible.

Otros marcos
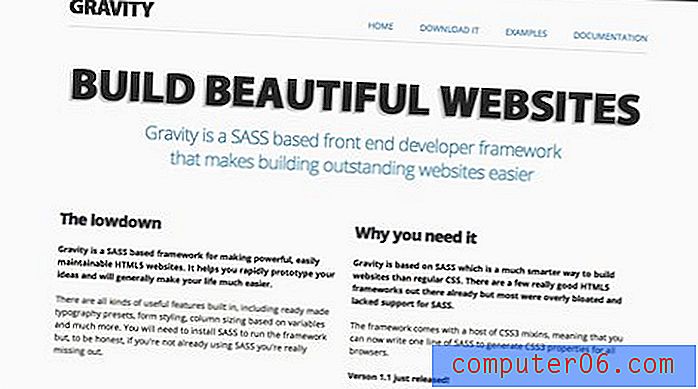
Gravedad
Gravity es un marco basado en SASS para crear sitios web HTML5 potentes y fáciles de mantener. Le ayuda a crear prototipos rápidamente de sus ideas y, en general, le hará la vida mucho más fácil.

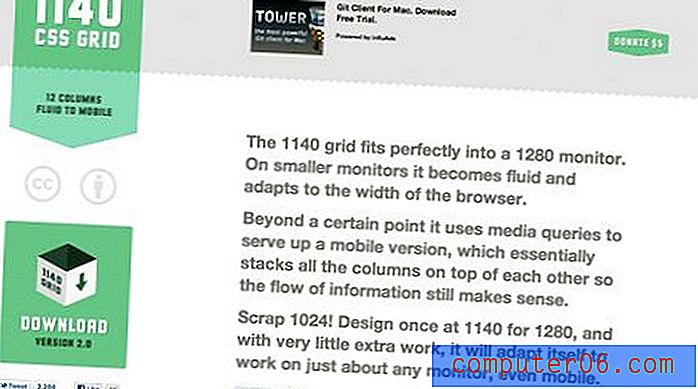
Rejilla 1140
La cuadrícula 1140 encaja perfectamente en un monitor 1280. En monitores más pequeños, se vuelve fluido y se adapta al ancho del navegador.
Más allá de cierto punto, utiliza consultas de medios para ofrecer una versión móvil, que esencialmente apila todas las columnas una encima de la otra para que el flujo de información siga teniendo sentido.

La cuadrícula cuadrada
Un marco CSS simple para diseñadores y desarrolladores, basado en 35 columnas de igual ancho. Su objetivo es reducir el tiempo de desarrollo y ayudarlo a crear sitios web bellamente estructurados.

Rejilla fluida
Fluid Grid es un nuevo sistema de cuadrícula que funciona de la misma manera que Blueprint o 960, pero con cualquier ancho de página, incluso diseños fluidos. Se basa solo en CSS.

EZ-CSS
EZ CSS es un tipo de marco de cuadrícula completamente diferente. Utiliza un sistema de módulo único que le permite copiar, pegar y anidar diseños simples para crear páginas complejas. Es un poco difícil entenderlo, pero es un uso realmente brillante de CSS.

Marco CSS FEM
FEM CSS Framework es un sistema de cuadrícula de 960 píxeles de ancho + 12 columnas + estilos comunes CSS, para desarrollar diseños web de manera fácil y rápida.
Se basa en el sistema de cuadrícula 960, pero con un giro en la filosofía para hacerlo más flexible y más rápido para jugar con cajas.

CSS elástico
Un marco CSS simple para diseñar interfaces basadas en web, basadas en las técnicas de diseño impresas de 4 columnas pero con capacidades para combinaciones de columnas ilimitadas. y capacidad para realizar fácilmente diseños elásticos, fijos y líquidos.

CSS atatónico
Este marco está dirigido principalmente a la tipografía, pero también hay un sistema de cuadrícula muy ligero.

Base
Baseline facilita el desarrollo de un sitio web con una grilla agradable y una buena tipografía. La cuadrícula en la línea de base se compone de 4 columnas básicas, para mayor flexibilidad, cada columna se puede dividir en 2 unidades.

Emastic
Un marco CSS de cuadrícula fluida y ligera con un enfoque en la tipografía.

Rejilla de oro
Golden Grid es un sistema de red web. Es un producto de la búsqueda del sistema de red moderno perfecto. Está destinado a ser una herramienta CSS para sitios web basados en cuadrículas.

Frak
Frak es un marco CSS para crear cuadrículas fluidas. Tiene un concepto interesante que implica el uso de multiplicadores como nombres de clase.

Marco fácil
Easy es un marco CSS / HTML / JavaScript que comenzó como un proyecto personal y luego se convirtió en algo más. La idea detrás de esto es reducir la cantidad de tiempo dedicado a configurar la plantilla HTML maestra básica reutilizando las mismas técnicas de codificación. Incluye un sistema de cuadrícula simple basado en porcentajes.

Cuadrícula
Grid: un sistema de rejilla de fluido simple y mínimo que puede fluir dentro de cualquier fluido o contenedor fijo o jugar bien con otro sistema de rejilla.

520 rejilla
Un sistema de cuadrícula para diseñar páginas de Facebook, loco pero cierto.

Constructores de herramientas y cuadrículas
Calculadora de cuadrícula
Una calculadora de cuadrícula realmente impresionante con soporte para plantillas de Photoshop e Illustrator.

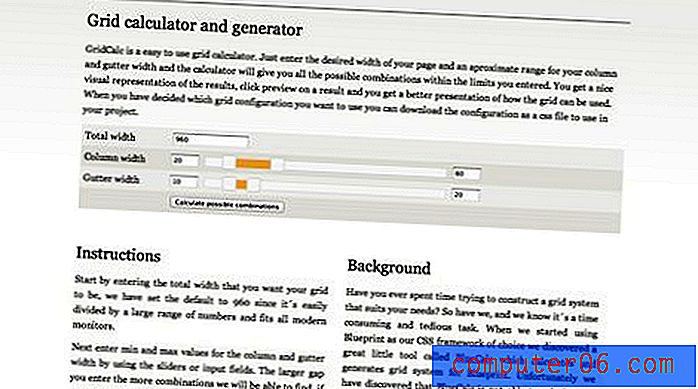
Calculadora de cuadrícula y generador
GridCalc es una calculadora de cuadrícula fácil de usar. Simplemente ingrese el ancho deseado de su página y un rango aproximado para el ancho de su columna y canaleta y la calculadora le dará todas las combinaciones posibles dentro de los límites que ingresó.

GuideGuide
GuideGuide es mi nuevo complemento favorito de Photoshop. Esta herramienta gratuita coloca automáticamente guías en su documento de Photoshop en función de su entrada.

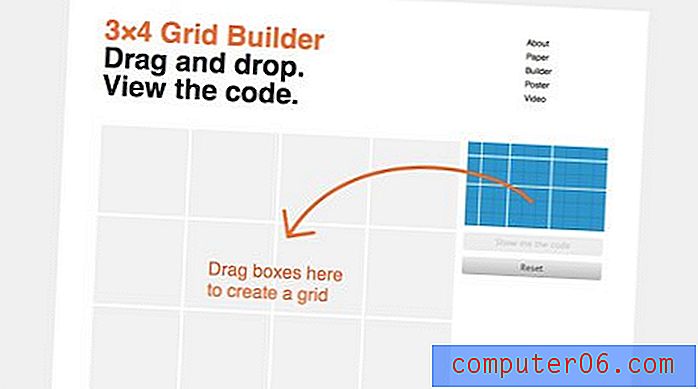
Constructor de cuadrículas 3 × 4
Grid Builder le permite construir fácilmente una cuadrícula HTML con un simple arrastre
y soltar la interfaz. Es una herramienta realmente interesante que le permite crear cuadrículas personalizadas para cada proyecto.

Gridr Buildrrr
Un generador de cuadrícula personalizado súper simple y efectivo.

Boks
Una herramienta realmente excelente y poco apreciada que le permite crear implementaciones personalizadas de Blueprint. Mira mi tutorial aquí.

Sistema de cuadrícula variable
El sistema de cuadrícula variable es una forma rápida de generar una cuadrícula CSS subyacente para su sitio. El archivo generado por CSS se basa en el sistema de cuadrícula 960.

ZURB CSS Grid Builder
Un gran generador de cuadrículas que presenta una cuadrícula realmente simple con una huella muy pequeña.

Plancha
¿Desea usar un diseño basado en cuadrícula sin un marco? Esta herramienta crea una imagen de fondo personalizada que facilita el diseño de la cuadrícula por su cuenta.
Simplemente coloque sus dimensiones después de nuestra URL para obtener una imagen de guía de fondo para trabajar en su navegador. Las cuadrículas se crean sobre la marcha, por lo que cualquier combinación debería funcionar.

Gridulator
Otra herramienta de imagen de fondo como Griddle. La principal diferencia es que Griddle genera una URL para que ingreses y esto te da una imagen real (me gusta más Griddle).

Sitios de amantes de la red y artículos de lectura obligatoria
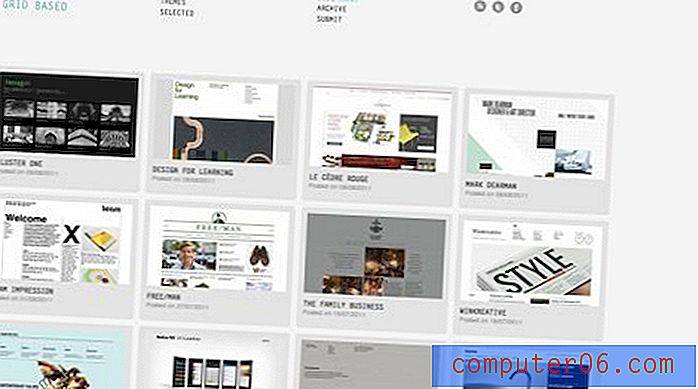
Basado en cuadrícula
Una galería de diseño web llena de increíbles ejemplos de diseño basado en cuadrículas.

Diseño por cuadrícula
Otro gran sitio dedicado a herramientas basadas en cuadrícula, artículos y otros recursos.

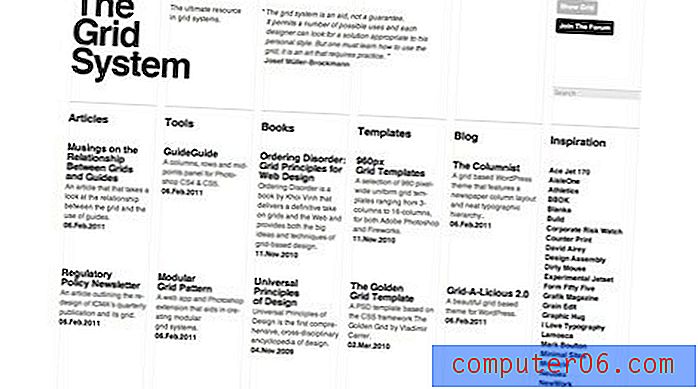
El sistema de cuadrícula
Una ventanilla única para todo lo relacionado con la red. Es una fuente antigua pero parece que todavía se actualiza regularmente.

Diseño basado en cuadrícula simplificado
Una cartilla inmejorable sobre los fundamentos del diseño basado en cuadrícula. Este debería ser el primer paso en su búsqueda de diseño de cuadrícula.

El sistema de rejilla 960 es fácil
Una introducción completa para principiantes al sistema de cuadrícula 960 por usted.

Diseño con enfoque basado en cuadrícula
Un artículo anterior de Smashing Mag, pero todavía tiene toneladas de excelentes recursos e información para consultar.

Repensar las cuadrículas CSS
Mark Boulton analiza cómo debería funcionar el soporte de CSS nativo para cuadrículas. ¡Una gran lectura!

Conclusión
Espero que hayas disfrutado de esta colección masiva y que tengas suficientes recursos de diseño basados en la cuadrícula para mantenerte ocupado durante meses.
Deje un comentario a continuación y díganos qué piensa de las herramientas y recursos anteriores. ¿Utiliza algún marco de cuadrícula? ¿Cuáles y por qué?