Pros y contras de trabajar con kits de diseño
Los kits de diseño parecen estar en todas partes en estos días. Desde kits de IU, hasta plantillas y cuadrículas, hasta kits de diseño completos, ¿qué hace que estas herramientas sean tan populares (y cuáles son las desventajas)?
Hoy veremos los pros y los contras del uso de diferentes tipos de kits de diseño, e incluso le mostraremos algunos kits en los ejemplos que pueden valer la pena probar para varios propósitos.
¿Qué es un kit de diseño?
Primero, es importante comprender la naturaleza de un kit de diseño. Estas herramientas varían ampliamente en alcance, costo y utilidad.
En pocas palabras, un kit de diseño es cualquier herramienta preempaquetada que puede usar en la creación de un proyecto de diseño digital. Los kits de diseño más comunes incluyen íconos, botones y gráficos de la interfaz de usuario que están diseñados para usarse juntos. La mayoría incluye una paleta de colores y fuentes común que se incluye con el kit, aunque la mayoría son personalizables.
Los kits pueden contener cientos o incluso miles de elementos, pero también pueden incluir elementos individuales (como un gráfico) o elementos como cuadrículas. Algunos kits de diseño son plantillas de diseño completo, como los temas de WordPress, que puede usar para crear un sitio web desde cero. (Algunos diseñadores de impresión también usan kits para artículos como membretes o tarjetas de visita).
Mientras que algunos diseñadores confían en estos kits como un gran marco o punto de partida para proyectos, otros los rechazan por completo, a favor de construir todo desde cero.
Independientemente de la teoría a la que se suscriba, hay un puñado de ventajas y desventajas casi universales asociadas con la compra, descarga y uso de kits de diseño.
Pro: Ahorre tiempo


Una de las mejores características de los kits es que pueden ahorrar mucho tiempo. En lugar de crear toneladas de piezas pequeñas para un sitio web, un kit viene con todo prediseñado y listo para funcionar.
El único compromiso en tiempo real de su parte es personalizar los colores y los tipos de letra para que coincidan con el resto del diseño del sitio. Opta por un kit que refleje el estilo y el flujo de lo que estás haciendo. Es mejor obtener un kit muy temprano en el proceso y pensar en las diferentes partes y cómo se utilizarán a medida que construye el sitio.
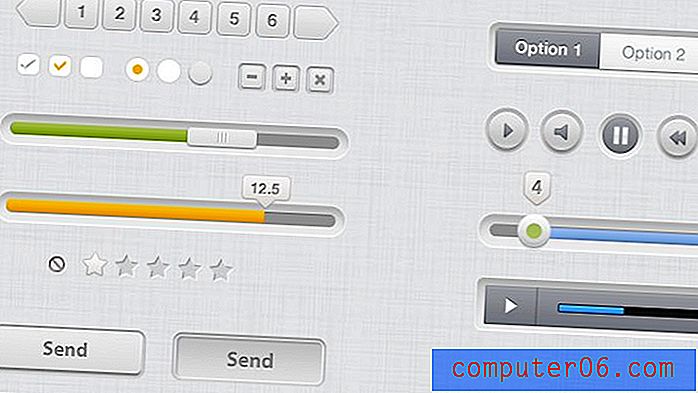
Destacado: Dark Velvet UI Kit ($ 39) y Clean UI Kit PSD (gratis)
Con: costos asociados
Algunos de los mejores kits no son gratuitos, y debe esperar pagar por kits con características premium. Esto puede ser prohibitivo, dependiendo de ciertos presupuestos. Sin embargo, la mayoría de los kits son relativamente económicos para licencias individuales e incluyen tarifas más altas para una licencia de desarrollador.
Pro: ideal para la coherencia


Si desea asegurarse de que los elementos, botones e íconos sean iguales y coincidan entre sí, desde su página de destino hasta su página de contacto, los kits son una alternativa fácil. Dentro de un kit, cada elemento, botón, ícono y color está diseñado para combinar perfectamente con los demás en el kit.
El uso de estos elementos dará como resultado una apariencia de consistencia limpia sin mucho esfuerzo de su parte. Hace que la organización y la planificación sean muy sencillas. Solo recuerde hacer todas sus personalizaciones y guardar antes de comenzar, para que las opciones de color específicas, etc. estén listas para usar.
Destacado: 300 iconos Fineline ($ 11) e ícono de mapa iOS (gratis)
Con: las piezas son "demasiado combinables"
El diseño de los kits puede deshabilitar a algunos diseñadores porque las piezas pueden ser "demasiado combinables", lo que significa que un kit contiene 50 botones con el mismo aspecto y estilo en un arcoíris de colores. De ellos, los botones son demasiado similares, lo que dificulta la identificación visual.
Puede ser difícil filtrar todas las partes que vienen en un kit grande. Pero sé selectivo. Sepa lo que necesita y use esas partes, no sienta que necesita integrar todo en un diseño para obtener el valor de su dinero.
Pro: fácil de usar


Los kits de diseño facilitan el trabajo detallado. La mayoría de los paquetes de interfaz de usuario, elementos e iconos incluyen archivos de Adobe Photoshop, que son fáciles de usar y manipular. Los diseñadores sin un conocimiento práctico del código pueden usar partes de estos kits con facilidad.
Otros kits también incluyen información CSS para una transición perfecta a un diseño web. (Algo que los desarrolladores apreciarán).
Si bien necesitará algunos conocimientos sobre cómo utilizar el código y cómo funciona el backend de un sitio web, para que todo esté cargado y listo para su publicación, los kits pueden eliminar algunas conjeturas del proceso de planificación. Una herramienta especialmente valiosa para diseñadores nuevos o inexpertos.
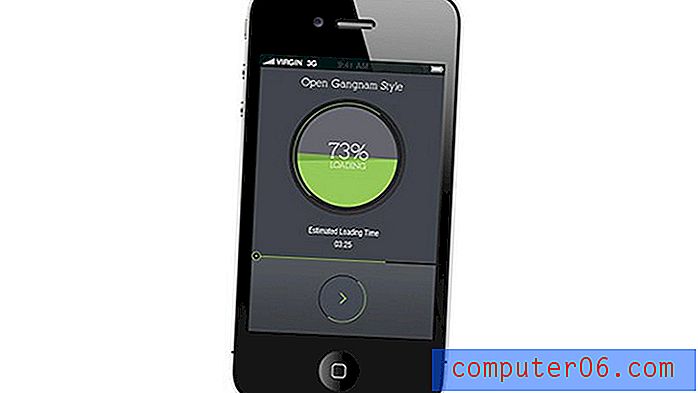
Destacado: Plantilla de aplicación Circular Vipe ($ 3.99) y 3D Date Flipper (gratis)
Con: kits incompletos
Asegúrese de leer detenidamente los detalles al comprar un kit para saber exactamente qué incluye. Un kit con 1, 000 elementos podría no ser ideal si realmente es solo un puñado de elementos en una variedad de colores.
Algunos kits tienen temas, como iconos de redes sociales, botones o iconos de calendario. Asegúrese de que un kit incluya todo lo que necesita antes de comprar.
Pro: gran herramienta para aprender


Una de las mayores ventajas para un diseñador nuevo o inexperto que trabaja con un kit es que ofrece una forma de mirar dentro de la construcción de iconos, elementos o paletas de colores.
Con una descarga, puede ver cómo los diseñadores crean conjuntos: la mayoría se crean como archivos PSD en capas. Al seleccionar un kit, puede descubrir las mejores prácticas para construir sus propias piezas, consejos para trabajar y guardar capas, y la organización básica.
Comience con un kit y profundice un poco para ayudarlo realmente a determinar cómo proceder cuando esté listo para crear un conjunto de elementos desde cero. Al trabajar con un kit que se arma bien, también puede agregarle su propio estilo. Tome el kit de 6 íconos de redes sociales, por ejemplo, porque puede separar los íconos y ver cómo están construidos, puede agregar íconos propios al kit al reflejar la forma en que se crearon los elementos empaquetados.
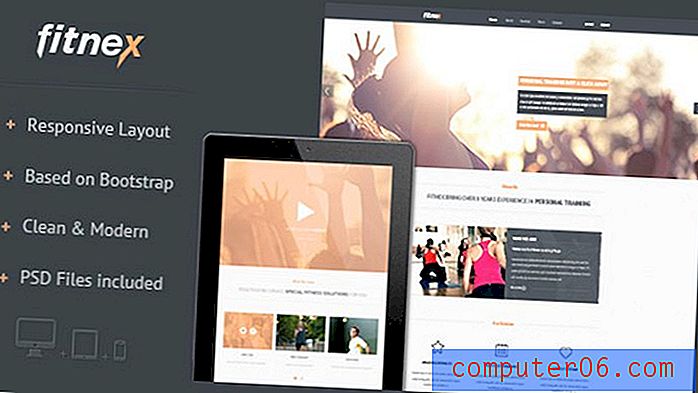
Destacado: página de aterrizaje receptiva de Fitnex ($ 11) y 6 iconos de redes sociales (gratis)
Con: Parece similar a otro sitio
Una de las mayores preocupaciones de los diseñadores sobre el uso de kits es que su sitio terminado podría parecerse demasiado a otro sitio. Y sucede.
La mejor solución es usar un kit como punto de partida, no como un producto terminado, para que las partes, piezas y elementos de la interfaz de usuario tengan el aspecto y el sello del diseño de su sitio web. Si usa un kit "listo para usar", es probable que seguramente se vea como algo más.
Conclusión
El uso de un kit puede ahorrarle tiempo y garantizar la coherencia, facilitando el diseño y ayudándole a aprender más sobre cómo funcionan y se construyen las piezas.
Por otro lado, los kits a veces pueden ser caros, incluir partes que se parecen demasiado entre sí, están incompletas o te dejan con un producto terminado que se parece demasiado a otro sitio.
Los kits no son para todos, pero pueden ser herramientas útiles y puede que te sorprenda la cantidad de diseñadores que usan kits y la cantidad de sitios que contienen partes de un kit prediseñado.