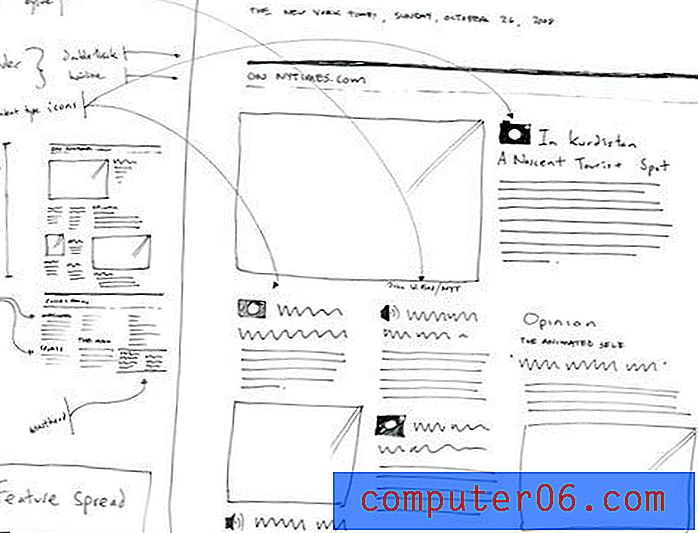
El marco de inicio: maquetas web simples
Hoy vamos a echar un vistazo al Startup Framework de Designmodo, uno de los frameworks de componentes más pulidos y profesionales que hemos visto durante un tiempo.
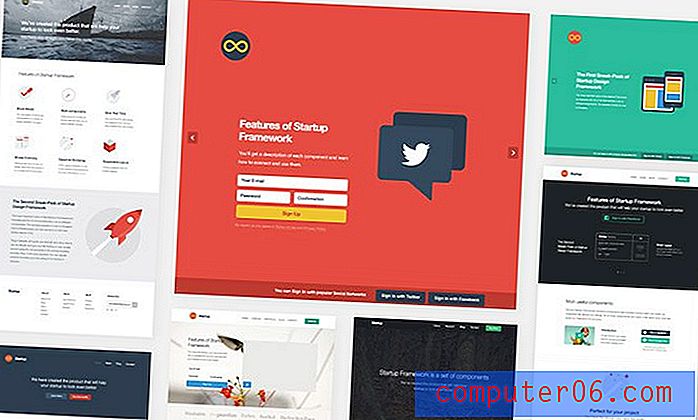
Es un conjunto de gráficos, bloques y componentes diseñados para ayudarlo a planificar y conceptualizar su diseño, sin perder semanas en comenzar desde cero. ¡Echaremos un vistazo a lo que se ofrece en el marco y compartiremos algunos ejemplos!
El video
Bloques y Componentes
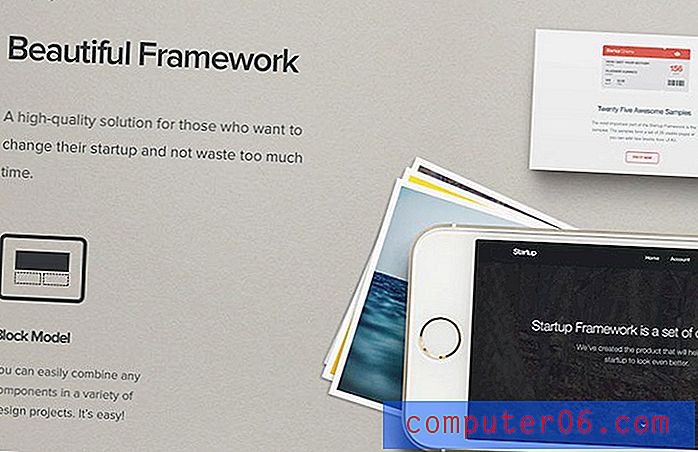
Startup Framework está diseñado para ser una solución de alta calidad para aquellos que desean cambiar su diseño de inicio y no perder demasiado tiempo. Se crea utilizando un modelo de bloques, y puede combinar componentes de cualquier manera para crear el diseño que está buscando.
Todos estos componentes están hechos en el mismo estilo y pueden integrarse fácilmente en proyectos, lo que le permite crear cientos de soluciones para sus proyectos futuros.

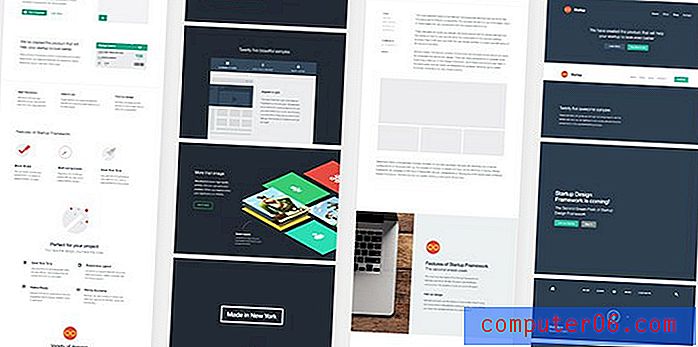
La parte más importante de Startup Framework son las muestras. Estos forman un conjunto de veinticinco páginas utilizables que puede usar tal cual o a las que puede agregar nuevos bloques desde el resto del marco.
Listo para codificar
Cada componente en el marco está completamente codificado para la web, lo que le ahorra tiempo y lo convierte en un proceso simple para crear una maqueta en vivo en el navegador.
Han utilizado las últimas tecnologías para la web: HTML5, CSS3 y LESS. El diseño HTML se basa en uno de los marcos comunes y confiables en este momento: Bootstrap v 2.3.2. No solo eso, ¡está completamente listo para la retina!


La demo
Echa un vistazo a la demo. Han creado esto para mostrarle la estructura de Startup Framework. Tiene algunos de los componentes de la versión completa, dos excelentes muestras y documentación.
También puede encontrar dos imágenes de un MacBook y un iPad, que puede usar en su proyecto. Es una buena primera introducción a Startup Framework, y si te gusta, ¡es fácil de elegir para tu próximo proyecto!