Tres trucos de diseño rápido: texto cortado, perillas de metal y pegatinas rizadas
Hoy tenemos una pequeña colección de trucos de diseño completamente aleatorios pero muy útiles que debes tener en cuenta la próxima vez que necesites una nueva idea.
Le mostraremos cómo cortar un poco de texto en Illustrator para darle una sensación nerviosa y cómo construir un control deslizante de metal y una pegatina rizada en Photoshop.
Trucos de diseño rápido
Es hora de agregar otra dosis de pequeños trucos de diseño a tu arsenal. Estos no son tutoriales en profundidad, sino pequeñas técnicas de cinco minutos o menos que puede implementar en cualquier diseño en el que esté trabajando actualmente.
Como diseñador, es importante mantenerse al día con la inspiración y las ideas frescas y estos pequeños trucos le permitirán infundir algunos elementos nuevos en sus diseños sin sentir que está robando el trabajo de otra persona.
¡Siéntase libre de usar estos trucos por completo a medida que aparezcan, pero tampoco tenga miedo de experimentar un poco y poner su propio giro único en cada uno!
Cortar ese texto

Este es un efecto rápido y divertido que agrega un poco de dimensión y variedad a su texto. Es perfecto para cualquier diseño vanguardista o sucio en el que estés trabajando. Obviamente, funcionará mejor con una formación de texto apilada, pero qué tan lejos llegues depende completamente de ti. Arranque para cortar realmente el texto o simplemente agregue un poco para un poco de interés visual.
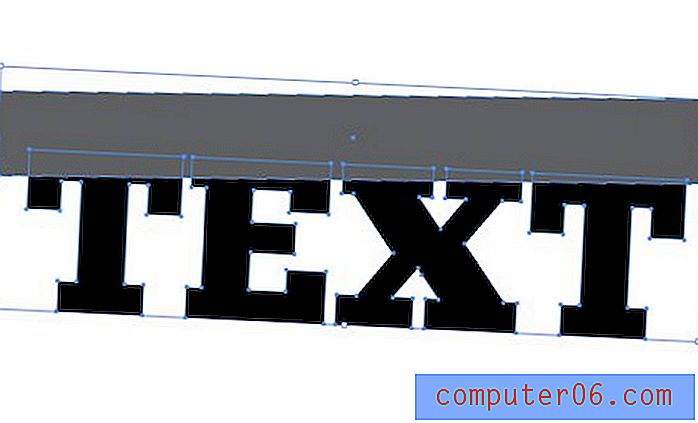
Para comenzar, cree un texto en Illustrator y conviértalo en contornos (Comando + Mayús + O). A continuación, dibuje un cuadro, gírelo un poco y coloque el borde inferior sobre el texto donde desea que esté el corte.

A continuación, tome la nueva herramienta Creador de formas (Shift + M) y haga clic / arrastre en las partes de las letras que se superponen al rectángulo. Esto debería unirlos a todos como una sola pieza.

Ahora seleccione y elimine el cuadro y su texto debería tener una gran porción faltante. Desde aquí, simplemente cree otra línea de texto, muévala a su lugar y gírela para que coincida con la inclinación del corte.

Ir más lejos

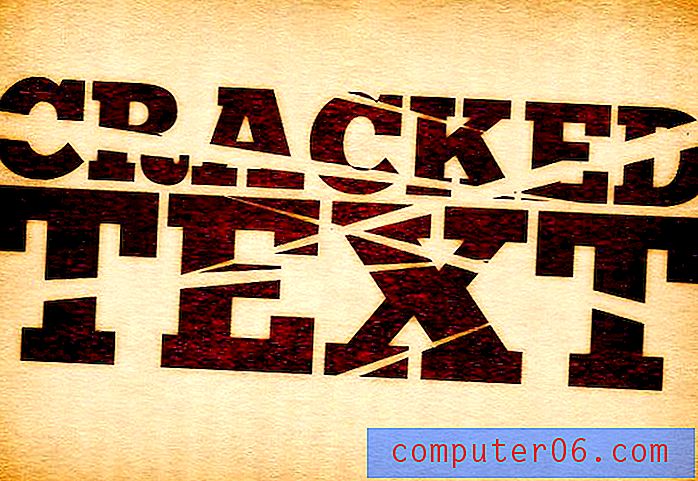
Una ligera variación de esta idea para colocar los cortes en el medio del texto en lugar de en la parte superior e inferior. ¡Puedes hacer que se vea roto, agrietado o cortado por un samurai! Comience con un poco de texto y superponga un montón de triángulos estirados.

Desde aquí puede usar la herramienta Creador de formas como antes. Luego elimine las formas adicionales y estará listo para comenzar.
Perilla de metal / Control deslizante

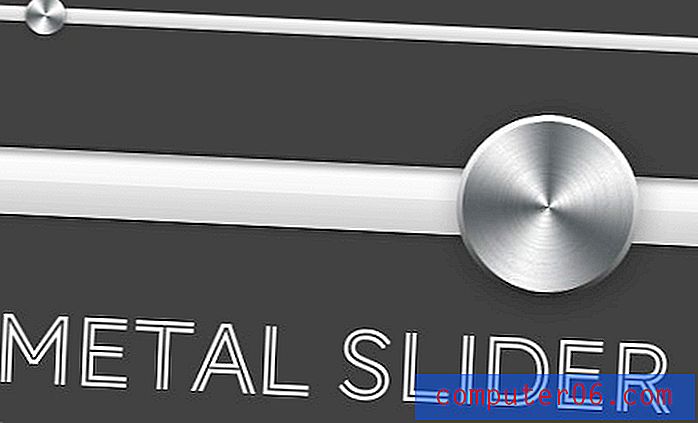
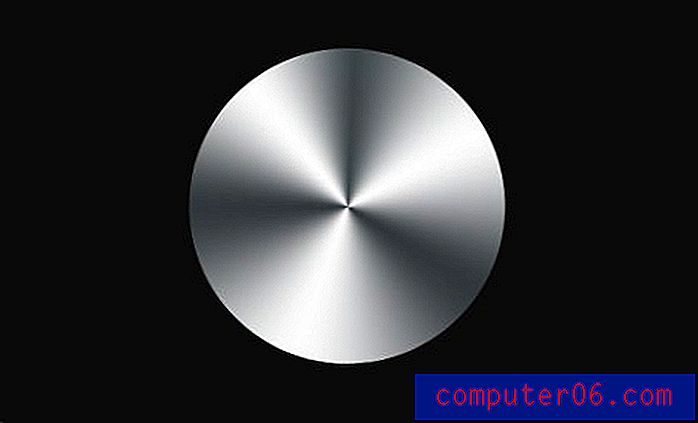
He estado viendo muchos pequeños controles deslizantes como este últimamente en varios kits de interfaz de usuario en la web y me hizo preguntarme cómo crear ese efecto de perilla metálica redonda.
Después de jugar en Photoshop durante unos minutos, se me ocurrió una solución que es realmente fácil. Primero, obviamente desea crear un nuevo documento y dibujar un círculo.

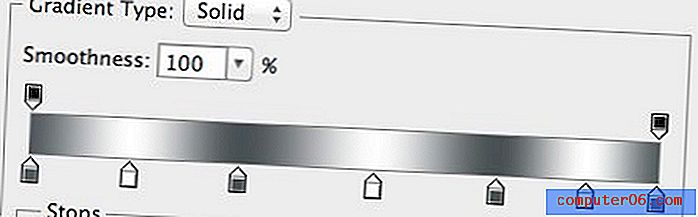
A continuación, agregue un efecto de capa Superposición de degradado y cree un degradado personalizado como el siguiente. Solo usa dos colores, estos solo se repiten para que esencialmente tenga tres franjas blancas.

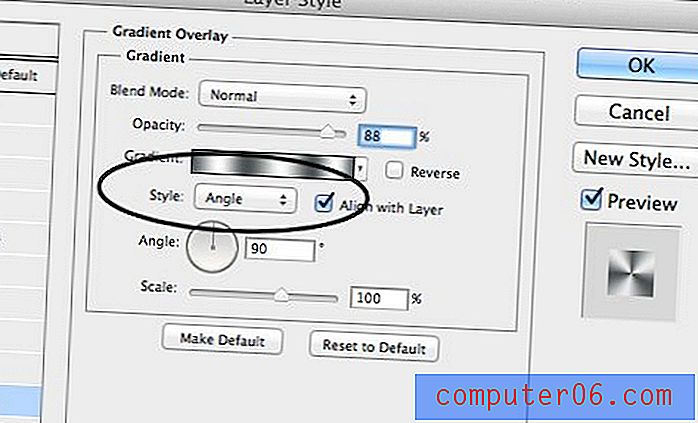
Al principio no parecerá mucho, pero si cambia su Estilo de degradado a "Ángulo", verá inmediatamente el aspecto que está buscando.


Para finalizar, agregue un trazo establecido en degradado y una sombra paralela. Como paso opcional, cree una capa de ruido y aplique un desenfoque de movimiento, luego enmascárelo a la forma de la perilla y configúrelo en Multiplicar. Esto agregará un poco de un aspecto texturizado y acanalado.

Pegatina rizada

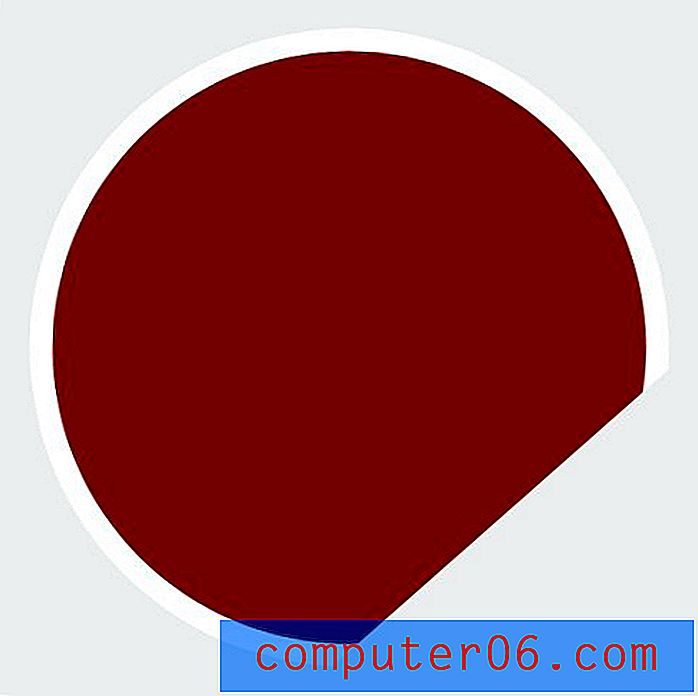
En nuestra última publicación de ideas de diseño, vimos cómo crear rápida y fácilmente un efecto adhesivo en cualquier objeto. Hoy vamos a llevar eso un poco más allá y aprender a darle a la pegatina un rizo de página para que se vea un poco más realista.
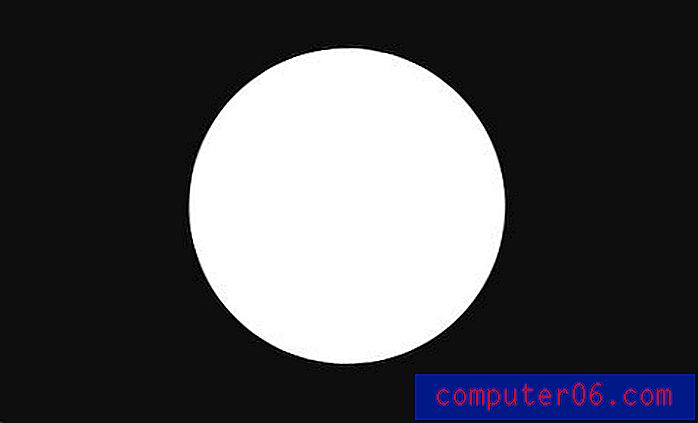
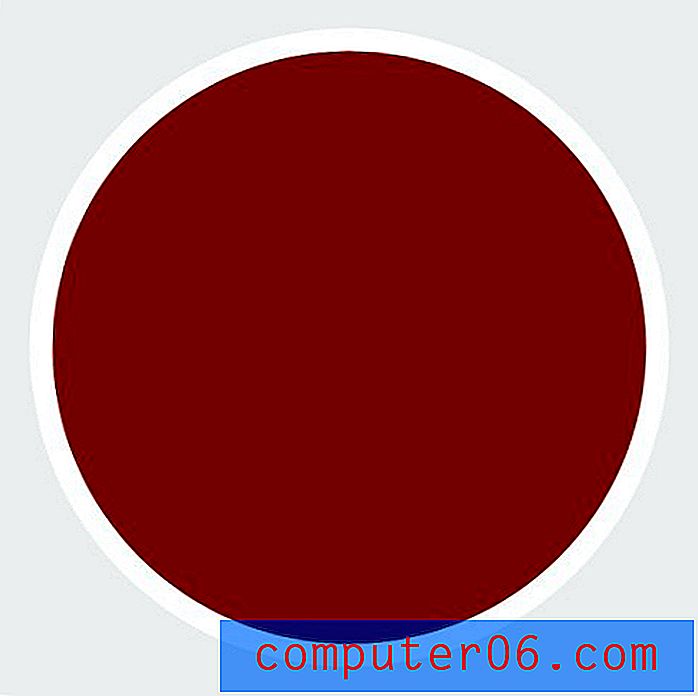
Para comenzar, abra Photoshop y dibuje un círculo. Luego, llena el círculo con un color brillante y agrega un trazo blanco.

Si aplicó su trazo como un Efecto de capa, combine la capa del círculo con una capa vacía para rasterizar el efecto. Luego, haga un corte recto en el área que desea enroscar.

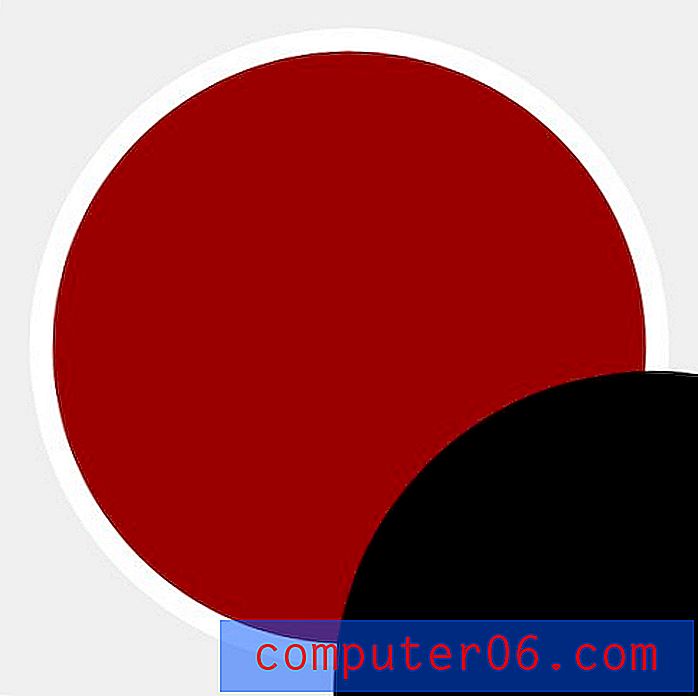
Ahora cree otro círculo (acabo de duplicar la capa) y colóquelo para cubrir los bordes recortados del primer círculo.

Con la segunda capa de círculo seleccionada, presione Comando y haga clic en la vista previa de la capa del primer círculo para seleccionarla, luego agregue una nueva máscara a la segunda capa de círculo.

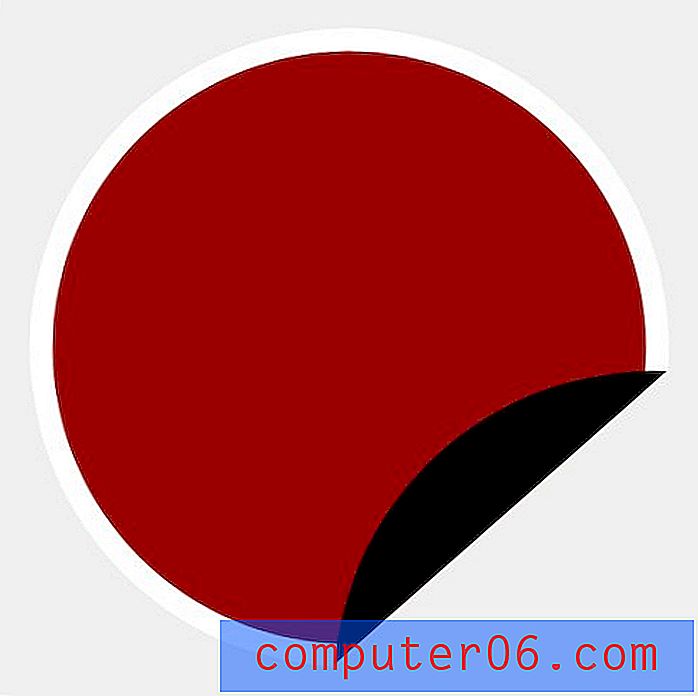
Seleccione blanco para su color de primer plano y un gris oscuro para su color de fondo y tome la herramienta de degradado. Con una selección activa de su capa de rizo, estire un Gradiente reflejado sobre el rizo.

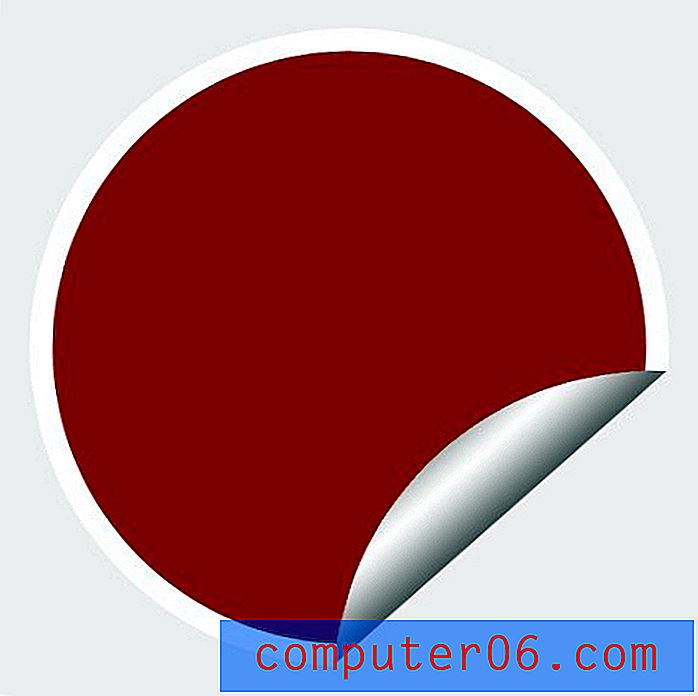
Para terminar, agregue algunas sombras, texto y cualquier otro estilo que considere relevante y obtendrá una pequeña pegatina. ¡Siga pasos similares en Illustrator para hacerlo vector!

Conclusión
Aquí en Design Shack nos gustaría ayudar a mantener su bolsa de trucos en crecimiento, así que asegúrese de consultar a menudo para obtener más ideas geniales y consejos rápidos.
Deje un comentario a continuación y háganos saber sobre cualquier técnica que haya visto en la web pero que no esté muy seguro de cómo replicar. Echaremos un vistazo y veremos si podemos ayudar en la próxima publicación de trucos de diseño.