Crítica de diseño web # 6
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos tanto las áreas que están bien hechas como las que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Screenfluent, una galería de inspiración de diseño web.
Explore los recursos de diseño
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Fluido de la pantalla
“Screenfluent está dedicado no solo a los diseñadores web como fuente de inspiración, sino también a los usuarios habituales que no se dedican a crear y diseñar páginas web. Además del diseño de buena calidad, encontrará aquí una nueva porción de sitios web interesantes para explorar a diario ".
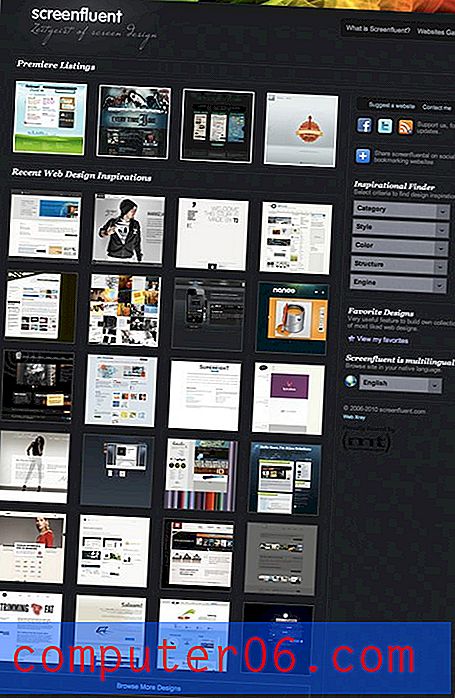
Aquí está la página de inicio del sitio:

El bueno
Screenfluent es definitivamente un sitio atractivo con un bonito tema oscuro que realmente prepara el escenario para los sitios que se muestran.
Gráfico de encabezado
El llamativo gráfico de encabezado tenue es agradable y llamativo, y la división entre el gráfico y el fondo principal se maneja bien. Parece un poco aleatorio como el único elemento en la página con este aspecto. Me gustaría ver algo similar integrado de alguna manera en otra parte de la página. Esto podría ser tan simple como tomar uno de los colores más brillantes del gráfico y aplicarlo a enlaces o encabezados.
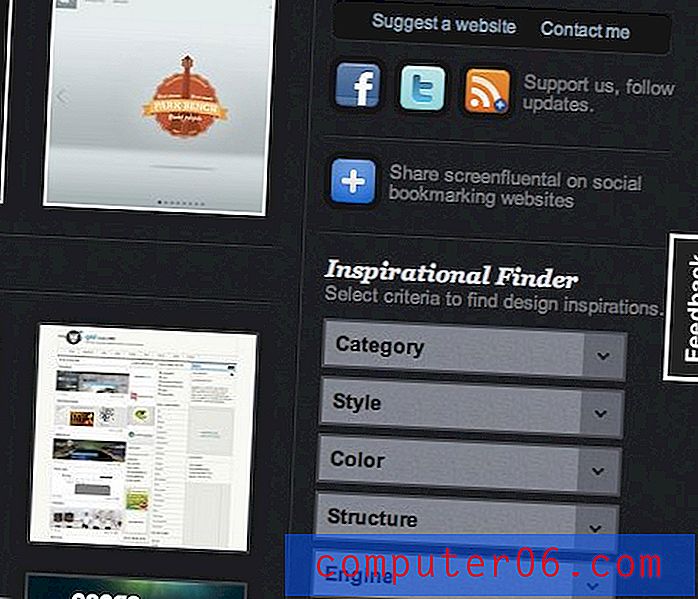
Barra lateral

Realmente me gusta el aspecto de casi todo en la barra lateral. Los bonitos encabezados de pensamiento, íconos sociales de esquinas redondeadas, áreas insertadas y menús desplegables son estilísticamente perfectos para el tema del sitio.
Divisiones de sección

Una última cosa que realmente me gusta de este diseño son las líneas sutiles que dividen el contenido de la página. Son bastante simples: un píxel oscuro y un píxel claro se estiraron en una línea y se desvanecieron en los bordes. El efecto es un aspecto tallado que agrega un toque de realismo al diseño.
Áreas para mejorar
Uno en general, el sitio es bastante utilizable sin fallas serias. Cuando hace clic en una imagen, ve una vista previa grande y cada miniatura tiene una agradable transición animada para el efecto de desplazamiento.
Un pequeño cambio que podría recomendar es un enlace para omitir la imagen grande a favor de visitar el sitio directamente. La vista previa es agradable para aquellos que la quieren, pero a veces encuentro que realmente me gusta ir directamente al sitio. Esto es más una cuestión de preferencia que principios de usabilidad sólidos.
A continuación, veremos un par de áreas del diseño que podrían necesitar un pequeño ajuste.
La secuencia de comandos

La selección de fuente particular para el lema anterior parece un poco fuera de lugar para el sitio. Es un poco demasiado delgado y difícil de leer y no fluye bien con la fuente Vag Rounded-esque en el titular. Por lo general, trato de evitar pegar dos fuentes de pantalla únicas en un logotipo para evitar conflictos. Intente agarrar una fuente más simple y más sencilla para el lema.
El enlace "Buscar más diseños"

El enlace en la parte inferior de la cuadrícula tiene un borde que estira el ancho de toda la columna, pero solo se puede hacer clic en el área pequeña de texto en el medio. Esta área parece un poco simple e inacabada y podría convertirse fácilmente en un botón grande que coincida un poco mejor con la estética de la barra lateral.
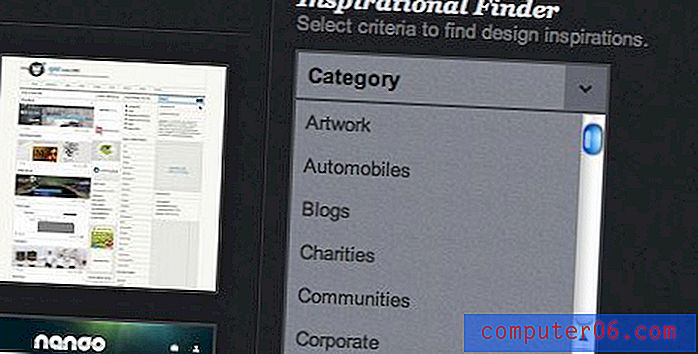
Barras de desplazamiento genéricas

En un diseño completamente personalizado como este donde cada elemento ha sido meticulosamente diseñado, siempre me estremezco cuando veo algo que rompe el hechizo al usar un elemento predeterminado de la interfaz de usuario del navegador. No es que las barras de desplazamiento predeterminadas sean necesariamente feas o poco atractivas, simplemente no encajan con el diseño.
Es algo así como echar un vistazo al hombre detrás de la cortina justo cuando comienzas a creer toda la magia o encontrar un pedazo de adorno que quedó en una casa recién pintada. El entorno especial que se ha creado se ve empañado por la realización de lo que hay debajo.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca consejos constructivos claros y libres de cualquier insulto.
¿Interesado en tener su propio sitio criticado? Puedes encontrar mas aqui.