The Totally Made Up Design Awards para blogs de diseño
Érase una vez, los diseñadores descubrieron los blogs. Esto cambió todo para muchos diseñadores de mucho tiempo como yo, que ahora fingen ser escritores para ganarse la vida. La rápida explosión de la industria del blog de diseño ha provocado un flujo interminable de artículos que esencialmente usan 1.200 palabras para decirle cómo debe hacer su trabajo. La pregunta que responderemos hoy es, ¿qué blogs realmente toman sus propios consejos?
Para resaltar aquellos blogs que cuentan con el mejor diseño, entregaremos premios muy prestigiosos en varias categorías que hice en el acto. Todos los premios se basan únicamente en el atractivo visual y no tienen en cuenta la calidad real del contenido del blog. Los ganadores pueden reclamar sus trofeos en cualquier tienda de trofeos por una pequeña tarifa. ¡Empecemos!
Explore los elementos de Envato
Mejor tema retro: ataque de diseño

Este es uno de mis diseños de blog favoritos en la lista. Claro, parece terriblemente cerca de otro sitio (ver más abajo) pero sigue siendo lo suficientemente único como para mantenerse por sí solo. El uso de texturas y colores superpuestos es realmente agradable, el diseño es súper limpio y la tipografía es bastante única para esta categoría.
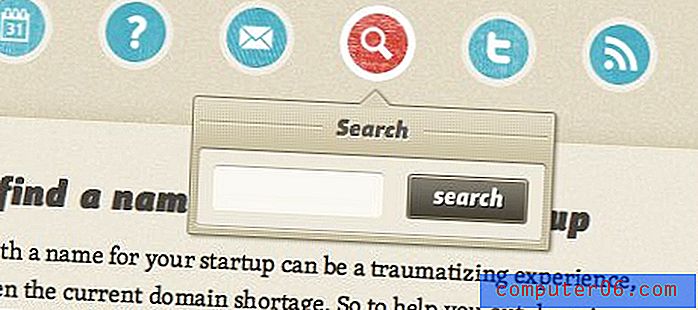
Mi aspecto favorito del sitio son los deliciosos menús desplegables de información sobre herramientas en el menú de navegación. Nunca antes había visto una ejecución como esta y creo que Sacha Greif realmente golpeó la pelota fuera del parque con estos.

También corrió: El cubículo de diseño

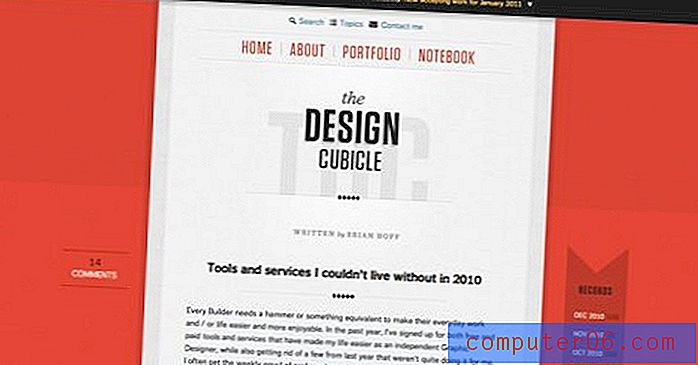
Design Cubicle es solo una de las muchas cosas que me hace pensar que Brian Hoff es uno de los mejores diseñadores de la comunidad de diseño. De hecho, la única razón por la que no ganó esta categoría es porque he mencionado a Brian con demasiada frecuencia en Design Shack y simplemente no quiero que piense que soy una especie de acosador de diseño espeluznante.
Mejor encabezado loco: SpoonGraphics

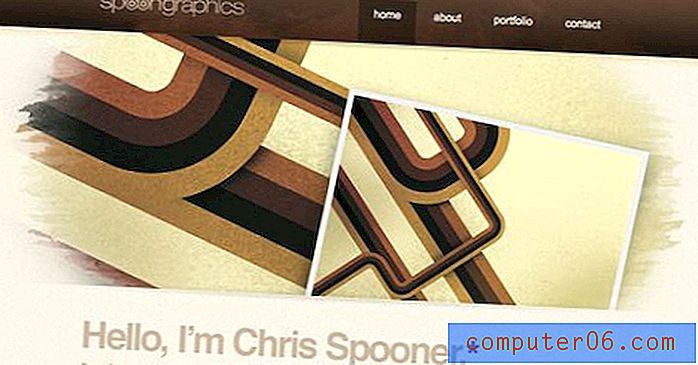
Chris Spooner no es ajeno a un excelente diseño. Lo encontrarás en toda la web dando consejos y arte que constantemente te harán maldecir tu propia falta de talento. El encabezado del blog SpoonGraphics es solo una explosión de ilustración y texturas, y es un gran ejemplo del tipo de trabajo que Chris produce regularmente.
Si dudas de sus increíbles habilidades de creación de encabezados, échale un vistazo a las de sus otros dos sitios a continuación:


Como puede ver, Chris parece pensar que las primeras impresiones son muy importantes en el diseño. Un gráfico de encabezado sólido le dice a la gente mucho sobre su sitio y puede apostar a que juzgarán todo su diseño y, a veces, incluso la calidad de su contenido en función de su opinión sobre ese gráfico.
Definitivamente no es una mala idea sacar una página del manual de diseño de Spooner y pasar una buena cantidad de tiempo creando un encabezado que pueda estar orgulloso de mostrar.
También corrió: ilovecolors

Como puede ver, ilovecolors es definitivamente un jugador fuerte en la categoría de encabezados locos. La suya es oscura, sucia, agitada, llena de texturas y si miras de cerca puedes ver un sutil y soleado tema del océano. Este encabezado ha existido por un tiempo, pero sigue siendo uno de mis favoritos.
Mejor diseño impulsado por la tipografía: un camino de regreso

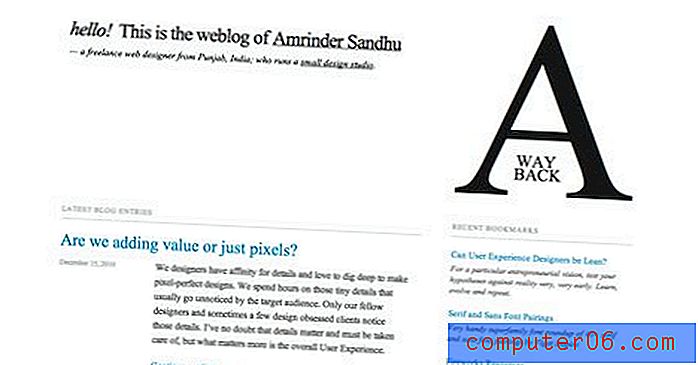
A Way Back es un blog realmente refrescante y sin sentido que definitivamente deberías seguir. El diseño es bastante mínimo con un fuerte énfasis en la tipografía pura y legible. Los diseños de las publicaciones también son súper limpios, hasta los comentarios.
Mi parte favorita es esa gigantesca "A" que se mantiene encaramada en la parte superior derecha de la página sin importar a dónde vayas. Está en negrita en la página de inicio y aparece en las páginas de publicaciones; un buen toque!
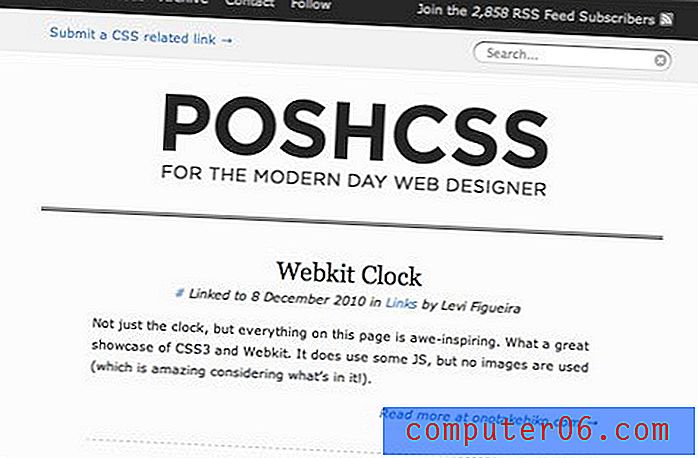
También corrió: PoshCSS

PoshCSS es un sitio que lleva a cabo toda la clase de A Way Back, y lo hace principalmente con fuentes sans-serif. Me encanta la columna delgada, centrada y el diseño simple de toda la página. Observe el uso de un fuerte contraste para el encabezado y pie de página también.
Sin embargo, este sitio técnicamente no es un blog, en realidad es solo un agregador que reúne varias publicaciones relacionadas con CSS de toda la web.
Mejor diseño nuevo: Echo Enduring

Aunque no tenía nada en contra del diseño anterior, ciertamente no era tan elegante como el nuevo Echo Enduring. Me encantan las generosas cantidades de espacios en blanco, el gran encabezado con un menú de navegación basado en íconos, el diseño del carrete del blog y el enorme pie de página de tres capas. Muy buen trabajo chicos! Sin embargo, tenga cuidado con esas fuentes personalizadas, parecen tardar mucho tiempo en cargarse y no estoy seguro de por qué.
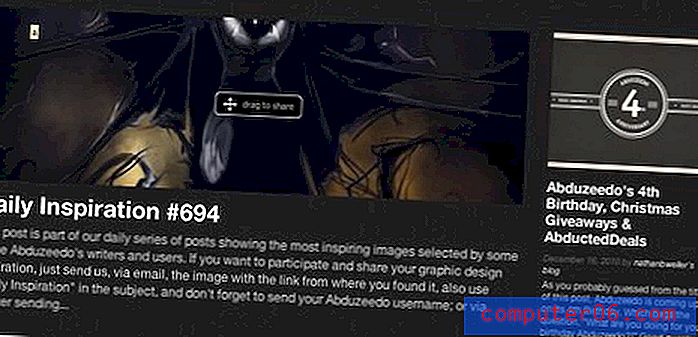
También corrió: Abduzeedo

Abduzeedo ha actualizado recientemente el diseño de su página de inicio. Soy un gran admirador de todo lo que diseñan, así que disfruto las actualizaciones a fondo. Sin embargo, el desorden de anuncios realmente se ha hecho cargo recientemente (los anuncios son necesarios, el desorden no lo es) y cada vez es más difícil encontrar el contenido real de la página de inicio.
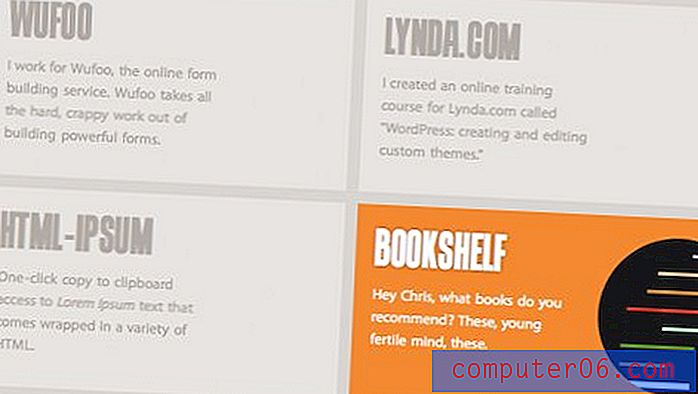
Mejor pie de página: trucos CSS

CSS Tricks podría haber estado fácilmente en la categoría anterior porque acaba de lanzar un nuevo diseño. Como la mayoría de los diseñadores, Chris Coyier simplemente no puede quedarse quieto y con frecuencia le da a su sitio una revisión visual completa.
Quería señalar un aspecto específico del rediseño que realmente pensé que salió bien. En la parte inferior del sitio, Chris creó una sección de enlaces salientes que es simplemente hermosa. Cada una de las ocho cajas está tenue hasta que pasas el cursor sobre una, luego cobrará vida con colores y animaciones. La captura de pantalla realmente no le hace justicia, asegúrese de pasar por el sitio para verlo.
Mejores gráficos de publicaciones: una lista aparte

Una lista aparte es sin duda uno de los blogs más perspicaces en la comunidad de diseño. Uno de mis aspectos favoritos de su diseño simple pero atractivo son las pequeñas ilustraciones personalizadas que agregan a cada publicación. Estos tienen una especie de sensación de acuarela en escala de grises y un estilo propio.
No hay muchos blogs que realmente se tomen el tiempo para desarrollar una imagen de marca a través de ilustraciones de publicaciones personalizadas, por lo que es un gran sombrero para la pandilla List Apart y quien esté detrás de estas excelentes pequeñas obras de arte.
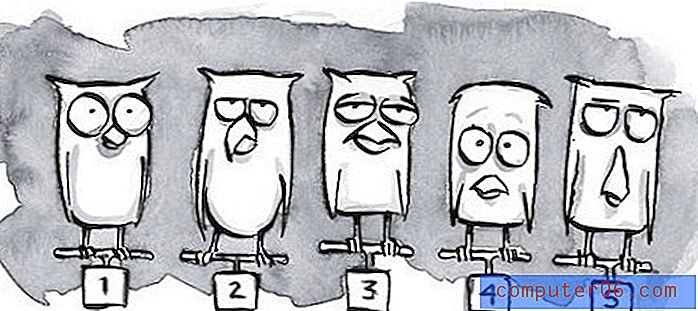
También corrió: 52 semanas de experiencia de usuario

Al igual que con A List Apart, las publicaciones en 52 Weeks of UX contienen un gracioso gráfico en blanco y negro, a menudo una pieza detallada de un arte lineal. Parecen más un stock que una costumbre, pero de cualquier manera realmente definen la personalidad del sitio de una manera muy identificable.
Mejor diseño de blog sin Wordpress: Christoph Zillgens

Para los blogs de diseño, WordPress es nuestro pan de cada día. Dependemos de esta increíble plataforma para nuestro sustento y la mayoría de nosotros no soñaría con cambiar. De hecho, WordPress parece tener un monopolio cercano en la industria de los blogs de diseño, algunos blogs personales se aventuran a Tumblr, pero la mayoría de los sitios grandes se quedan con el buen viejo WP.
Por esta razón, pensé que era apropiado dar crédito a los propietarios de sitios que rompen el molde y nos muestran que realmente hay vida fuera de WordPress. Christoph Zillgens opera un blog absolutamente hermoso que se siente como Tumblr de un vistazo, pero en realidad está impulsado por Textpattern, un CMS poderoso y quizás menos apreciado utilizado por los principales nombres como Jon Hicks y Max Voltar.
Conclusión: un sincero agradecimiento
Bromas aparte, el verdadero propósito de esta publicación es ayudar a dirigir a nuestros usuarios a otros grandes sitios que continuamente influyen en Design Shack. Estamos inmensamente orgullosos de estar en compañía de tantas fuentes estelares de contenido y no podemos agradecer lo suficiente a los sitios anteriores por sus continuas contribuciones a la comunidad. Lo que ustedes hacen nos mantiene actualizados y hace posible Design Shack.
¡Ahora es tu turno! Deja un comentario a continuación y distribuye tus propios premios de diseño artificial en blogs sin los que no podrías vivir.