Trabajando con visuales 3D en diseño web: una cartilla
El dispositivo más popular, y posiblemente el que más se habla, es la impresora 3D. Es una herramienta que probablemente revolucionará la forma en que se fabrican los productos. Pero también hay otro tema tridimensional que hace olas en el mundo del diseño: imágenes en 3D.
Aunque el diseño del sitio web realmente vive en dos dimensiones, no impide que los diseñadores flexionen sus músculos creativos y empuje los límites de la pantalla con más objetos y proyectos que tienen una sensación de la vida real. Echemos un vistazo a cómo puede aprovechar al máximo la tendencia 3D.
Trabajando en tres dimensiones


Cuando se trata del diseño de sitios web, los efectos tridimensionales tienen más probabilidades de vivir en un espacio 2D. (Particularmente porque tratar de armar algo que requiera lentes especiales no es particularmente efectivo. ¿Cómo sabría qué usuarios los tienen?)
Cuando se trata de usar, los efectos 3D pueden funcionar bastante bien para una variedad de opciones de sitio diferentes. Desde las interfaces de estilo de juego hasta la identificación de compras y productos, una interfaz que los usuarios casi pueden tocar resulta bastante útil.
También se está volviendo más moderno incorporar efectos y estilos 3D en el diseño. Justo cuando los diseñadores comenzaban a pensar en 3D hace unos años, la increíble popularidad del diseño plano detuvo la tendencia, porque imitar una estética real requiere técnicas que se desaconsejaban a medida que el impulso plano ganaba fuerza. Los efectos como sombras paralelas, bisel y relieve son vitales cuando se trata de crear profundidad de campo en el espacio 2D a 3D.
Una tendencia en evolución

Entonces, ¿cómo puede aprovechar al máximo esta tendencia en constante evolución? Mezclar y combinar con otros estilos de tendencias para un impacto máximo.
Aquí hay algunas cosas a considerar cuando se trata de usar imágenes en 3D:
- Agregue una sensación realista a los elementos que los usuarios querrán tocar
- Agregue profundidad a la jugabilidad o elementos de video
- Hágalo parte de la interfaz con desplazamiento de paralaje
- No abrumes a los usuarios y mantente en un truco 3D en el diseño
- Mantenga el resto del diseño simple
- Cuando se trata de usabilidad, guíe a los usuarios a través de cómo navegar o usar herramientas
Capas e influencias materiales

Trabajar con efectos 3D está ganando impulso gracias al diseño de materiales. El concepto de diseño basado en Google ha ayudado a recuperar algunas de las técnicas y efectos que pasaron de moda con estilos más planos y minimalistas.
Esto incluye el uso de sombras paralelas; sí, están de regreso. Pero sí tienen más cuidado para que las sombras paralelas siempre imiten la luz de una "fuente". Eso significa que las sombras deben verse naturales porque un elemento tiene profundidad, no existe únicamente para resaltar un poco de texto o un objeto.
Si bien no quieres volverte loco con las sombras, pequeñas sombras en varios objetos están bien. Las mejores sombras son las que tienen un propósito pero no son obvias para el usuario casual. Si alguien puede "ver" la sombra, probablemente sea demasiado. Opta por sombras pálidas, suaves y que enfaticen la realidad.
Uno de los conceptos clave del diseño de materiales es la idea de superponer objetos en planos. La documentación incluso enfatiza el uso del espacio 3D:
El entorno material es un espacio 3D, lo que significa que todos los objetos tienen dimensiones x, y y z. El eje z está alineado perpendicularmente al plano de la pantalla, con el eje z positivo que se extiende hacia el espectador. Cada hoja de material ocupa una sola posición a lo largo del eje z y tiene un grosor estándar de 1dp, equivalente a un píxel de grosor en pantallas con una densidad de píxeles de 160.
En la web, el eje z se usa para capas y no para perspectiva. El mundo 3D se emula manipulando el eje y.
Por lo tanto, cuando se piensa en 3D, es tan importante considerar cómo se mueven e interactúan los objetos como pensar en las técnicas de diseño involucradas en su creación.
Ilustraciones 3D y Animación

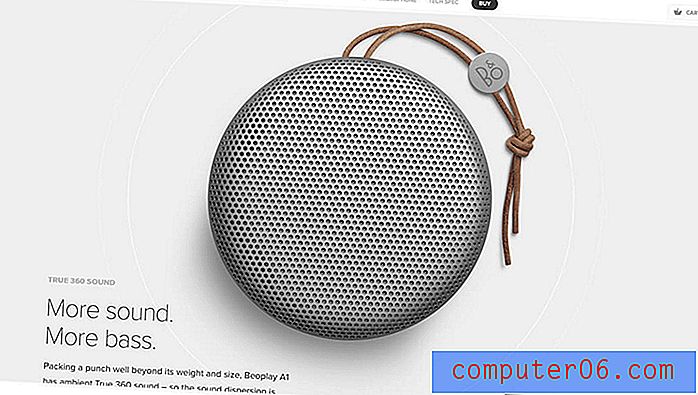
Uno de los lugares donde realmente puede llevar imágenes en 3D al siguiente nivel es con ilustraciones, imágenes de objetos y animación. Los minoristas en línea, en particular, hacen un gran trabajo al incorporar efectos animados 3D en las páginas de productos.
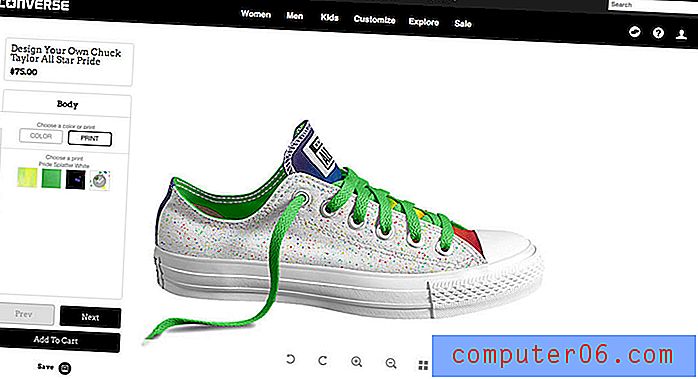
Uno de los mejores usos de esto es con las opciones de visualización de 360 grados para productos que los compradores pueden mover y examinar virtualmente con unos pocos clics o toques. Converse hace un gran trabajo con sus páginas de zapatos. Los usuarios pueden mover cada programa para verlo desde cualquier ángulo, además de cambiar los colores y otras opciones, todo en un lienzo que hace que el usuario se sienta como si estuviera en un entorno sosteniendo el zapato y mirándolo.
Este es un uso efectivo de imágenes en 3D para el diseño de sitios web. Es complicado y genial, pero abrumador y fácil de usar. (Ese es el verdadero truco para hacer que esto, o cualquier técnica de diseño, realmente funcione de una manera que tenga sentido para los usuarios).
Consejos y trucos



Cuando se trata de imágenes en 3D, lo simple es mejor. No desea abrumar a los usuarios con demasiados efectos o elementos que son solo para mostrar. Debido a que el diseño tridimensional es toda una ilusión visual en el lienzo plano del sitio web, es importante no volverse loco con los trucos. Concéntrese en la usabilidad del contenido y decida desde allí si 3D es el camino correcto.
Cuando se trata de usar 3D, tenga en cuenta estos consejos:
- Use 3D para separar los objetos de su entorno (capas)
- Apunte a sombras sutiles o gofrados, y recuerde considerar una fuente de luz "natural" cuando se trata de ángulos y ubicación
- Necesita parecer real
- Los degradados y resaltados también pueden crear profundidad y capas
- Use efectos 3D de manera consistente en todas las páginas
- Si 3D está asociado con una acción, como un clic, proporcione señales que ayuden al usuario a comprender qué hacer (los botones son un elemento 3D común)
- Escale los elementos adecuadamente; El 3D es una ilusión de realidad, por lo que los objetos deben sentirse "reales" en tamaño, peso y entorno.
Conclusión (y una palabra de precaución)
Ahora, lo que desea evitar es terminar con una tipografía 3D o imágenes que se vean como arte de palabras de los primeros procesadores de texto. (Puede quedar atrapado y terminar con este resultado más rápido de lo que piensa).
El truco para los efectos tridimensionales es la sutileza. Debe haber elementos de realidad y estratificación, pero no debe ser un "truco" o efecto obvio. Los buenos efectos 3D alientan a los usuarios a participar y jugar con la interfaz, gracias a una técnica que les ayuda a saber de manera más intuitiva qué hacer.