10 consejos de expertos para diseñar una cartera de una página
Érase una vez, los diseñadores llevaban portafolios físicos difíciles de manejar de una entrevista a otra para mostrar su trabajo. Esta táctica se reemplaza constantemente con el envío de correos electrónicos que contienen enlaces a una cartera en línea. Un sitio web de cartera se está convirtiendo en una herramienta de marketing esencial para todos los diseñadores y puede ser la mayor impresión sobre la que será juzgado y, con suerte, contratado.
Este artículo contiene varios consejos y ejemplos para ayudarlo a crear una increíble cartera de una sola página.
Las imágenes dicen más que las palabras

A menos que desee mostrar sus habilidades de redacción publicitaria, concéntrese más en mostrar su trabajo que en transmitir su historia de vida. Mostrar solo uno o dos diseños puede dejar a los clientes potenciales preguntándose cuánta experiencia tiene realmente. Siéntase libre de sacar todas las paradas y mostrar todo lo que está orgulloso de crear.
Use las redes sociales para fomentar el contacto personal

Dar enlaces a las redes sociales de bienes raíces en su página alienta a los visitantes a hacer conexiones duraderas con usted. Esto puede tener varios beneficios. Primero, el contacto repetido crea familiaridad y lo hace más accesible si la persona alguna vez necesita un diseñador. También tiene el efecto viral de otorgarle visibilidad a sus otros amigos y conexiones profesionales.
El contraste es tu amigo

El uso creativo del contraste enfatizará la belleza de su trabajo. El sitio web anterior toma los diseños de botellas que vemos todos los días y los transforma en impresionantes piezas de cartera al hacer que las botellas sean el elemento más atractivo visualmente en una página sencilla. Podrían haber colocado las botellas con la misma facilidad en sus entornos naturales, pero el efecto no habría sido tan poderoso.
Desplazamiento lateral

No tenga miedo de romper el molde de un sitio de desplazamiento vertical. Los sitios de desplazamiento lateral como "We Shoot Bottles" del ejemplo anterior pueden proporcionar una impresión inesperada y bienvenida de creatividad. Sin embargo, tenga en cuenta que los usuarios esperarán un sitio de desplazamiento vertical, por lo que a menudo es una buena idea incluir flechas y / o instrucciones para ayudarlos en el camino. También asegúrese de tener en cuenta los tamaños de pantalla populares al crear un sitio de desplazamiento lateral. El sitio anterior no encajaba bien en la pantalla de 13 ″ de mi computadora portátil y me dejó desplazarme tanto vertical como horizontalmente en una incómoda búsqueda del tesoro para descubrir todo el contenido.
Los temas son geniales

Considere utilizar un tema como método creativo para vincular contenido disparejo. El sitio anterior muestra una cartera de aplicaciones de iPhone no relacionadas que abarcan varias categorías. Esto se logra ingeniosamente a través de la ilusión de un menú de sushi, que no tiene nada que ver con ninguna de sus aplicaciones, sino que crea un formato familiar y fácil de leer respaldado por imágenes atractivas.
Una página, mucho contenido

jQuery hace que sea extremadamente fácil agrupar varias páginas de información y gráficos en un solo diseño de página. El contenido del tamaño de un bocado presentado en un clic para continuar puede agregar una sensación interactiva que no se encuentra a través del desplazamiento y le da al creador un mayor control sobre la experiencia del espectador.
Haga contacto sin esfuerzo

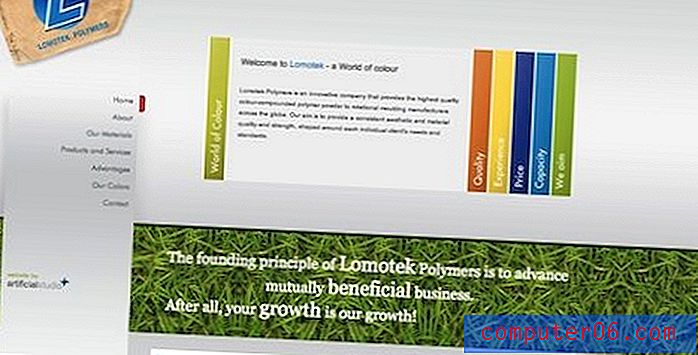
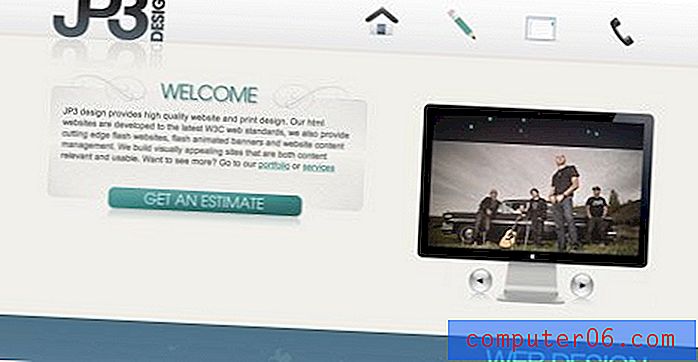
Los sitios de una sola página pueden ser complicados. Debe comunicar quién es usted, qué hace y cómo puede comunicarse con usted de la manera más sucinta posible. La información de contacto y los medios pueden perderse rápidamente en el montón de contenido o pasar a segundo plano a "cosas más importantes". Sin embargo, si hacer nuevos contactos es su objetivo principal para el sitio, eso debería reflejarse en el diseño de la página. Observe cuán importante es el botón "obtener una estimación" en el diseño del sitio anterior. Esto transmite inmediatamente que el propietario del sitio está ansioso por atraer nuevos clientes y estará abierto y directo con respecto al costo (una característica que muchos diseñadores carecen). Teniendo en cuenta que el costo suele ser una de las preocupaciones más importantes de sus clientes potenciales, esta apertura puede ser una ventaja competitiva importante.
Navegación itinerante

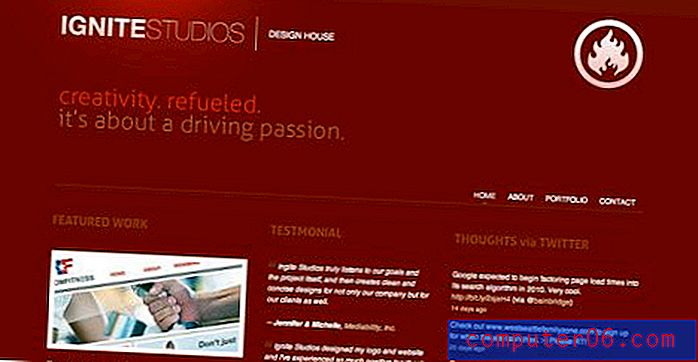
Si su cartera de una sola página contiene suficiente contenido para requerir mucho desplazamiento, considere usar un menú de navegación que permanezca con el usuario mientras se desplaza y proporciona accesos directos a secciones específicas. Visite Alamofire arriba y haga clic en una de las pestañas en la parte superior derecha de la página para ver esta técnica puesta en práctica.
Siempre considere su público objetivo


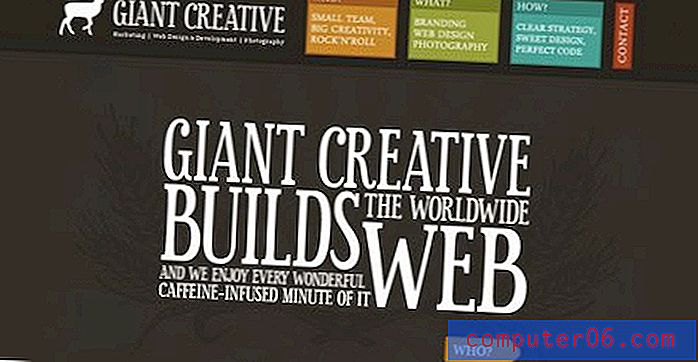
Piensa en los dos ejemplos contrastantes anteriores. Personalmente, me encanta el primero. Es una locura, única y contiene hermosas ilustraciones de cómics (¿qué no es amar?). Sin embargo, hay muchos clientes potenciales que no darían una segunda mirada a este sitio porque no es en sí mismo una muestra de lo que les gustaría. El segundo ejemplo, aunque sigue siendo muy atractivo, es bastante aburrido en comparación. Sin embargo, un profesional serio podría pasar más tiempo en este sitio que el anterior. Entonces, ¿cuál es mejor? La respuesta, por supuesto, es ninguna. Al diseñar su cartera, debe considerar qué tipo de clientes desea impresionar y, por lo tanto, ganar. Hay un montón de empresas que buscan diseñadores serios y profesionales, pero puede haber tantos que busquen a alguien divertido y creativo que piense fuera de la caja y no tenga miedo de ser original.
Poniendo tu mejor pie adelante

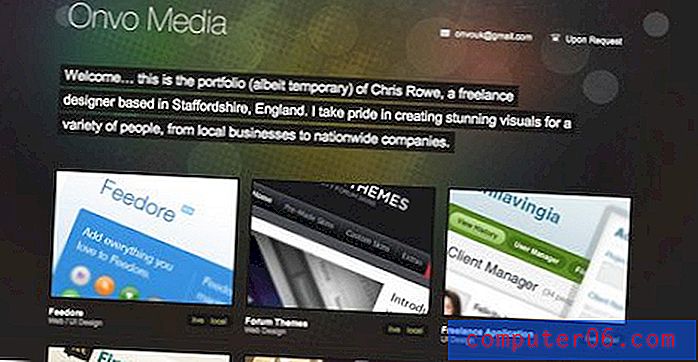
Piensa en lo que te hace único como diseñador. En términos más prácticos, ¿por qué alguien te contrataría en lugar de los millones de otros diseñadores que gritan por su atención en línea? No tengas miedo de enumerar tu enorme conjunto de habilidades, pero concéntrate en una o dos cosas que haces mejor y transmite esas ideas visualmente. El sitio anterior es para un equipo de diseñadores web y programadores. Sin embargo, su sitio y los ejemplos presentados en su sitio comunican una idea más fuerte que el resto: la ilustración. Al igual que el arte del cómic en el ejemplo anterior, estos chicos quieren que sepas que pueden crear ilustraciones personalizadas y coloridas para tu marca. Esto los distingue de una gran parte de los diseñadores web que se limitan al arte de archivo debido a sus defectos como artistas. Entonces, ya sea que su talento más fuerte reside en imágenes bonitas, tipografía increíble o código limpio, grítelo fuerte y orgulloso en su cartera.
Inspiración
¿Quieres ejemplos de excelentes carteras de una sola página? Aquí es donde empecé:
- 95 nuevos ejemplos de diseños de sitios web de una sola página
- 25 hermosos sitios web de portafolio de una página de diseñadores en Twitter
- Sitios de cartera de una sola página
Conclusión
Espero que estos diez consejos te hayan inspirado para crear un increíble portafolio de una sola página (o para revisar el actual). Utilice los comentarios a continuación y envíenos enlaces a carteras que le resulten inspiradoras, ya sea que le pertenezcan a usted o a otra persona.