10 consejos útiles para un formulario de contacto cautivador
El formulario "Contáctenos" con demasiada frecuencia se presenta como una idea de último momento y no como un elemento que establece el tono de la comunicación. Hoy echaremos un vistazo a varias técnicas sencillas que puede utilizar para llevar sus formularios de contacto de aburridos a brillantes.
En el camino veremos varios ejemplos de excelentes formularios de contacto junto con recursos sobre cómo recrear el efecto en su propio sitio.
1: diseñarlo


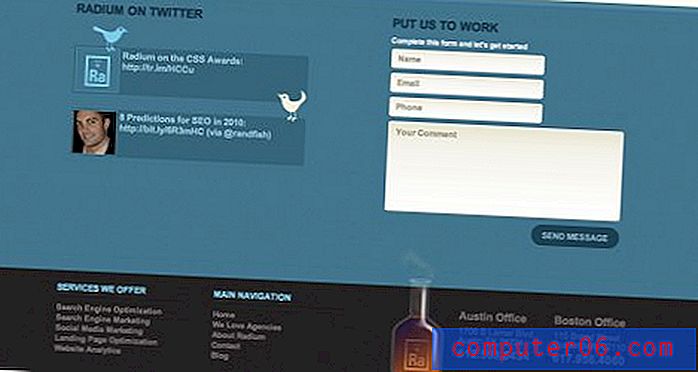
Se podría pensar que esto es obvio, pero miré toneladas de páginas y formularios de "contacto" para prepararnos para esta publicación y el 90% o más de ellos usaron los formularios predeterminados de la interfaz de usuario del navegador (blanco, esquinas cuadradas, aburridas). Esto no es necesariamente algo malo, pero si está buscando una forma de darle vida a su página de contacto, los campos del formulario son un excelente lugar para comenzar. Intente cambiar el color de los campos para que coincida mejor con su sitio, redondeando las esquinas o agregando trazos como en los ejemplos anteriores. Un poco de estilo ayuda mucho a darle a sus formularios un aspecto personalizado.
Recurso útil:
Si necesita ayuda, consulte esta publicación de 40 Tutoriales de estilo de formulario web CSS para desarrolladores web.
2: dale foco

Visite el sitio anterior y comience a completar el formulario de contacto. Mientras lo hace, el sitio se atenúa para que el formulario de contacto sea el único foco de su atención. Esta es una hermosa manera de garantizar que los usuarios no comiencen a contactarlo solo para distraerse con otro contenido. También es una excelente manera de hacer que sus visitantes digan "ooooh".
Recurso útil:
Pase por Build Internet para aprender a atenuar el contenido con jQuery.
3: Hazlo tonto


Si realmente desea alentar a los usuarios a ponerse en contacto con usted, haga que el entorno del formulario de contacto sea amigable y acogedor. Esto hace que su empresa parezca más accesible y subconscientemente hará que sus visitantes esperen una respuesta amigable (¡asegúrese de entregar una!). Los ejemplos anteriores usan colores brillantes e ilustraciones tontas para realizar esta tarea, pero siéntase libre de ser creativo con la tipografía, los iconos o cualquier otra cosa que pueda pensar para reducir la tensión que alguien podría sentir al acercarse a usted con una pregunta o comentario.
Recurso útil:
Aquí hay algunos personajes súper baratos y tontos de Graphic River para que comiences.
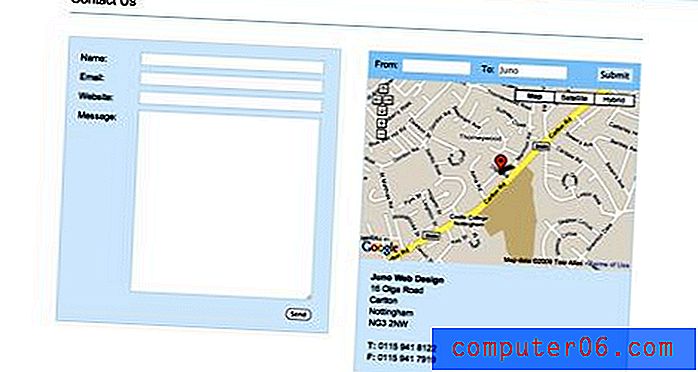
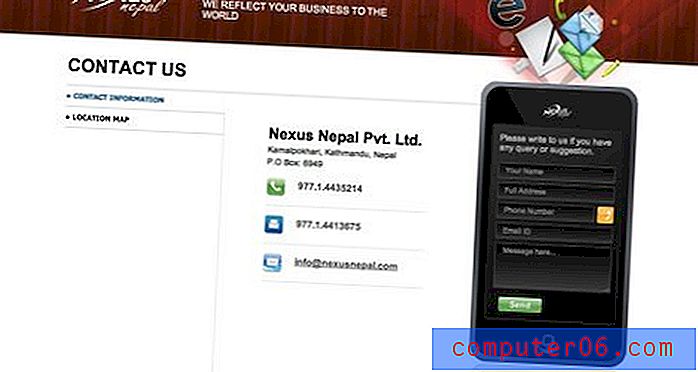
4: dale un mapa


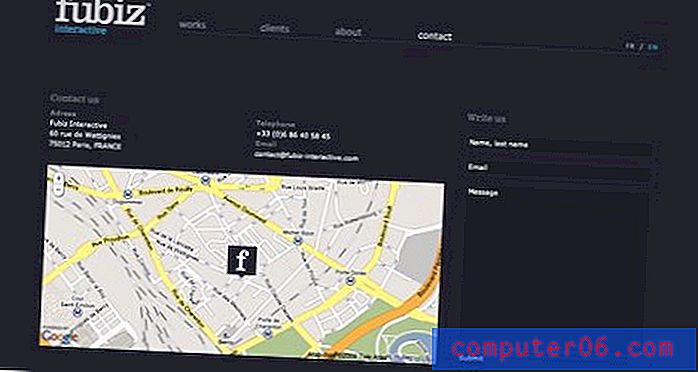
Si su sitio es para una tienda de "ladrillo y mortero" o cualquier tipo de ubicación física, la integración de un mapa en su página de contacto es una necesidad absoluta para que los clientes potenciales puedan realmente encontrarlo. Esto puede ser tan simple como un mapa ilustrado estilizado o tan completo como un mapa interactivo de Google. Los ejemplos anteriores toman el enfoque interactivo (en mi opinión, el mejor camino a seguir), el segundo de los cuales incluso integra direcciones de manejo personalizadas, que se muestran prominentemente en la parte superior del mapa.
Recurso útil:
Si necesita ayuda, consulte este generador gratuito de mapas de Google para su página de inicio.
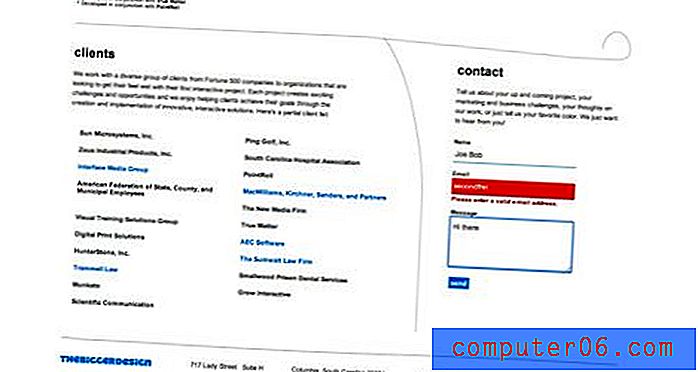
5: Hazlo inteligente


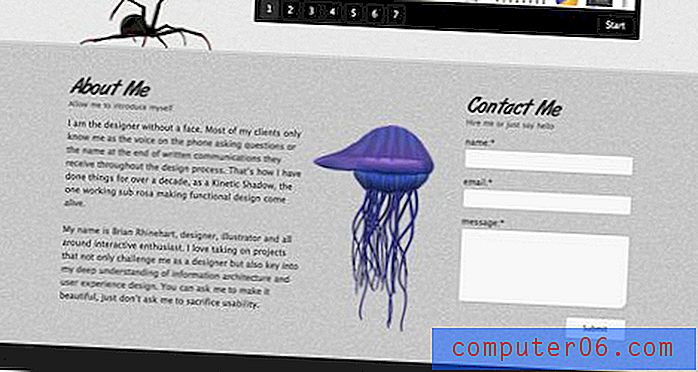
Para ver lo que quiero decir con "inteligente", visite los dos ejemplos anteriores. El primero verifica el contenido que los usuarios escriben en el campo para asegurarse de que sea correcto (es decir, validación de formulario). Por ejemplo, si escribe "joe" en el campo de dirección de correo electrónico, el formulario le indica que ingrese una dirección de correo electrónico válida. El segundo ejemplo simplemente implementa el resaltado de formularios de forma creativa. Al hacer que el campo actual del usuario se destaque de manera importante, los ayuda a mantener su enfoque y posición en el formulario. Es un pequeño toque de usabilidad que realmente puede ayudar a cualquiera que tenga problemas para ver en qué campo se encuentran.
Recursos útiles
¿No tienes idea de cómo hacerte formas inteligentes? Aquí hay algunos recursos de validación de formularios para que pueda elegir:
- Validación de formulario realmente fácil
- Tutorial: Validación de formularios con JavaScript
- Script de validación de forma libre (Apple Developer Connection)
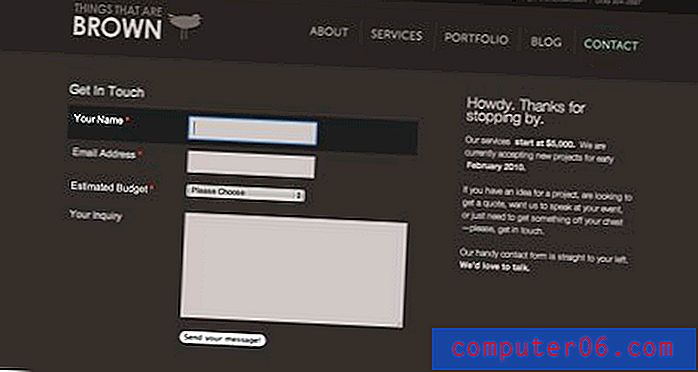
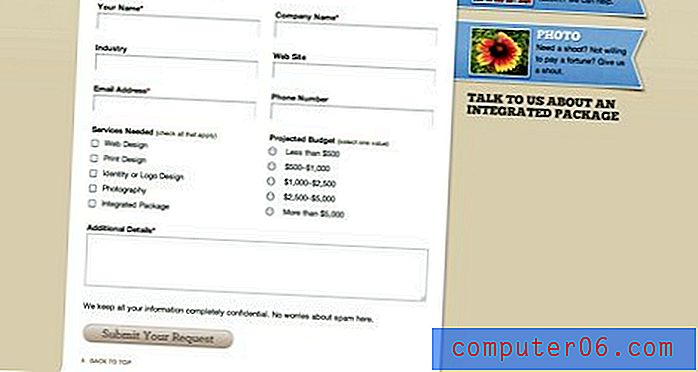
6: Camina por ellos


Si hay información específica que necesita del usuario, como requisitos de presupuesto o área de interés, no cuente con que el usuario la incluya, incluso si hace explícito que la información debe estar allí. En su lugar, use casillas de verificación, botones de radio y menús desplegables para asegurarse de que no se omitan. Estas herramientas no solo ayudan a los usuarios a recordar todo lo que deben incluir, sino que generalmente hacen que el proceso de contacto sea mucho más fácil al eliminar gran parte del trabajo de escritura.
Recursos útiles
Consulte esta lista completa de elementos de la IU desglosados por navegador y sistema operativo.
7: animarlo


Los dos sitios anteriores utilizan un menú desplegable animado para su formulario de contacto. Colocar este menú directamente en la página de inicio hace que sea muy fácil para los visitantes contactarse con usted sin buscar información de contacto. El aspecto desplegable le permite realizar esta tarea sin agregar desorden a su página de inicio. Tenga en cuenta que el menú Blue Acorn en realidad empuja el contenido del sitio hacia abajo mientras Fred Maya se desliza sobre el contenido existente. Ambas formas funcionan bien, pero prefiero el método Blue Acorn, ya que no obstruye nada y es más fácil de leer sin la transparencia.
Recursos útiles
Para lograr un efecto similar en su sitio, consulte el tutorial de Noupe sobre cómo crear un menú desplegable atractivo con jQuery y CSS.
8: tema

Mi respuesta estándar para todas las cosas creativas: ¡solo crea un tema inteligente! Hacer que una interfaz refleje algo con lo que las personas ya están familiarizadas no solo puede proporcionar grandes ideas de diseño, sino que también puede aumentar su usabilidad (también puede disminuir su usabilidad si no tiene cuidado). El ejemplo anterior utiliza un iPod touch como interfaz para el formulario de contacto. ¡Intenta pensar en algo único para ti! Las posibilidades incluyen cualquier cosa, desde una nota post-it hasta una tarjeta de visita.
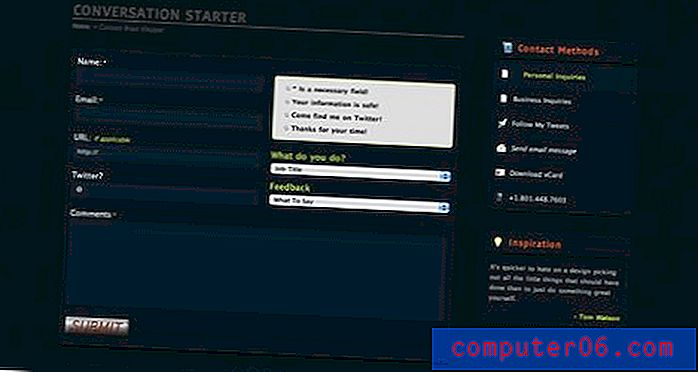
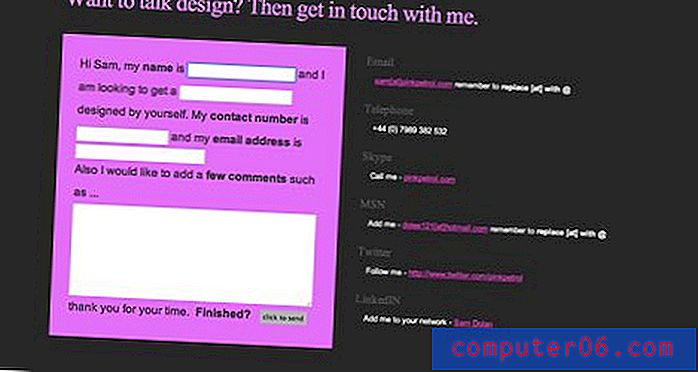
9: Hazlo conversacional

El ejemplo anterior fue una de las ideas más singulares que encontré. Una especie de formulario de contacto similar a Mad Libs, el usuario recibe algunas oraciones y se le pide que complete los espacios en blanco. Esto asegura que obtenga la información que desea, pero que se le presenta al usuario, es un formato mucho más amigable que los campos antiguos simples con etiquetas. Claro que es posiblemente menos utilizable porque implica más lectura por parte del usuario, ¡pero obtiene una estrella de oro en diversión!
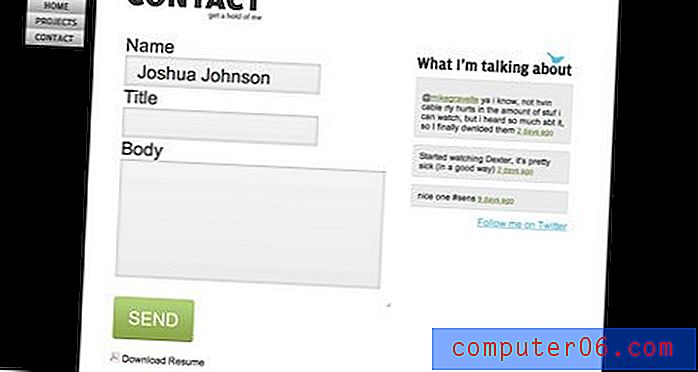
10: Hazlo de gran tamaño

Una forma sencilla de llamar la atención de un usuario con cualquier cosa que diseñe es hacerlo mucho más grande de lo que cabría esperar. Después de usar un montón de formularios de contacto de tamaño normal, el del sitio anterior parecía francamente enorme. La sorpresa fue agradable, ya que me encantó la sensación de gran tamaño de las formas y el texto. No estoy exactamente seguro de por qué, pero por alguna razón, ¡grande se siente amigable!
Conclusión
Ahora debería estar lleno de nuevas ideas sobre cómo hacer que su propio contacto sea un punto de orgullo. Avance y cree páginas de contacto increíbles y cuéntenos sobre ellas en los comentarios a continuación. También asegúrese de hacernos saber cuál de los ejemplos anteriores fue su favorito junto con sus propias grandes ideas sobre cómo mejorarlas.