Más de 20 diseños de sitios web personales de vanguardia para inspirarte
¿Quieres crear una cartera que impresione? O tal vez solo desee actualizar su sitio web o blog personal. Hemos reunido 20 diseños de sitios web personales estelares (y de vanguardia) para inspirarlo y ayudarlo a avanzar cuando se enfrenta a nuevos proyectos.
Estos diseños cubren una variedad de profesiones, estética de diseño e industrias.
Entonces, ya sea diseñador web, ilustrador, profesional médico o diseñador de productos, ¡tendremos un diseño de sitio web personal para inspirarlo!
Explore los elementos de Envato
1. Constance Burke

El sitio web de Constance Burke es limpio, peculiar, visualmente atractivo. Sus diseños de moda se destacan por "modelos" que casi caen en el fondo con opciones de color y repetición a juego. La navegación es clara y te lleva a la información correcta rápidamente. El estilo peculiar tiene una gran oportunidad, pero es suficiente para atraerlo desde el principio.
2. Jillian Hobbs

Jillian Hobbs lleva el minimalismo al extremo y es hermoso. Cuando tiene algo simple que decir, este enfoque puede tener mucho más impacto que capas de elementos que compiten por la atención. Es tan simple que casi se ve obligado a hacer clic para obtener más información.
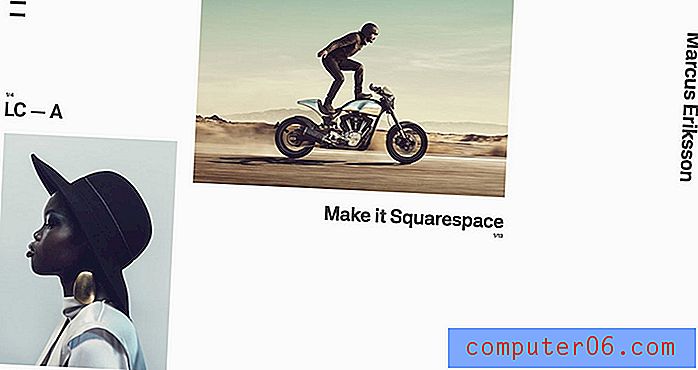
3. Marcus Eriksson

Cuando su sitio web personal muestre fotos, como Marcus Eriksson, deles suficiente espacio para brillar. Lo que es tan interesante de este diseño es que la cuadrícula parece rota, pero no es un poco molesta. Realmente mejora la experiencia visual.
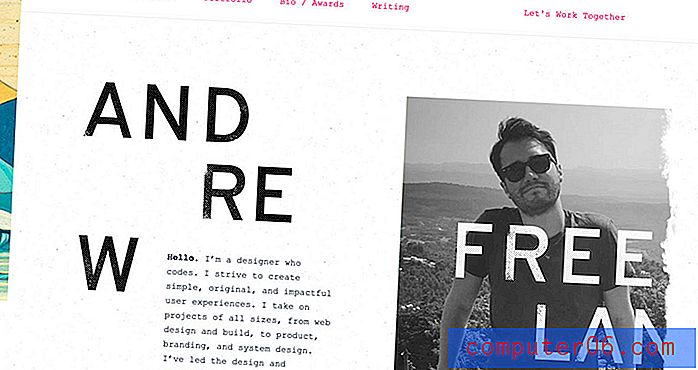
4. Andrew couldwell

Andrew couldwell se arriesga con una tipografía interesante para su nombre. (No es algo que recomendaría normalmente). Pero el estilo y el flujo son perfectos. Muestra su creatividad, después de todo, esta es una cartera creativa, y su capacidad para crear experiencias de usuario interactivas.
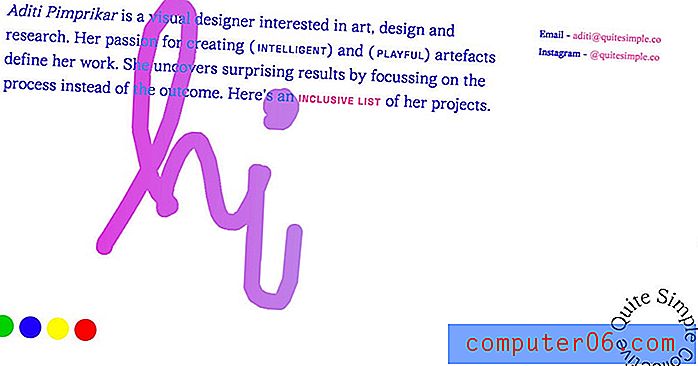
5. Aditi Pimprikar

El sitio web personal de Aditi Pimprikar no es lo que cabría esperar. Ella ha convertido la página de inicio en una pizarra virtual que puede dibujar mientras piensa en su trabajo. Es un experimento genial para atraer a los usuarios al diseño. (Admitiré jugando e intentando dibujar un poco).
6. Adam Bartlett

El diseño del sitio web personal de Adam Bartlett utiliza un menú de navegación inversa, con botones de gran tamaño en la parte inferior de la página, además de un menú superior completo. Lo bueno de esta técnica es que sus ojos van directamente a los elementos que podría necesitar, tipos de cirugía, antes de hacer clic en otros elementos. Usar estas herramientas de navegación puede ser complicado, pero el diseño aquí lo hace efectivo.
7. Irshad Ahamed

Irshad Ahamed muestra habilidades en el espacio interactivo con un sitio web repleto de pequeños movimientos y animaciones para deleitar a los usuarios. La paleta de colores es audaz y fuerte, lo que ayuda a los ojos a moverse. Cada elemento interactivo se realiza hábilmente, especialmente porque hay mucha animación pero no compite ni se vuelve abrumador.
8. Paul Kotz

Paul Kotz tiene un sitio web personal con un enfoque rápido. Hay una gran imagen en el centro y no hay navegación. Pero puede alternar el botón para ver sus "tomas calientes". (Es una característica muy agradable.) Si está de acuerdo con él ... o no ... haga clic para saber quién es. Es un diseño de una página que le ofrece mucho para hacer clic.
9. Anthony Godwin

El sitio web personal de Anthony Godwin utiliza una acción de desplazamiento funky. Cuando mueves el mouse en la pantalla, obtienes una protuberancia o burbuja. Mantenga presionado para desplazarse. Deja ir para quedarte en su lugar. Es una versión funky de moverse a través de un diseño de una página.
10. Bob Weichie

A primera vista, el diseño de Bob Weichie es súper minimalista. Luego su imagen se transforma en la pantalla, algo así como algo de un programa de ciencia ficción. ¡Vendido!
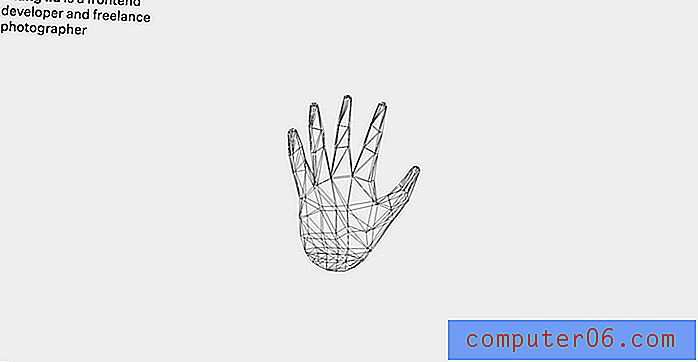
11. Chang Liu

Chang Liu crea una experiencia interactiva genial con muchas señales visuales. Juega con la animación de la mano en la página de inicio a medida que cambia a un diseño de cartera más tradicional.
12. Hayden Bleasel

El sitio personal de Hayden Bleasel adopta un enfoque diferente con espacios en blanco, una narración y luego una lista de clips de audio y entrevistas para ayudarlo a determinar si desea contratarlo para un concierto o un empleo.
13. Katia Smet

El sitio web personal de Katia Smet está repleto de capas de interactividad. Los elementos rebotan, desplácese de izquierda a derecha y haga clic para jugar. Están sucediendo muchas cosas, pero es difícil no mirar.
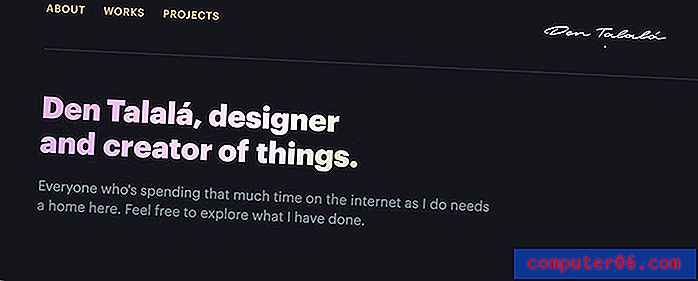
14. Den Talala

Si desea el otro extremo, el sitio web personal de Den Talala es simple y fácil de navegar. Lo único que hay que mirar sobre el pergamino es el degradado de color frío y lento para su nombre e información. (Es bastante agradable)
15. Dino Balliana

Dino Balliana atrae a los usuarios a un sitio web personal con un paquete loco de imágenes. Hay animaciones deslumbrantes que te sorprenderán al tratar de descubrir qué está sucediendo con las imágenes. Es arriesgado e interesante.
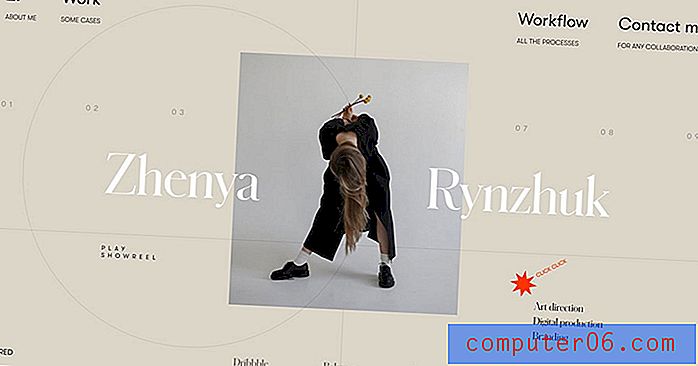
16. Zhenya Rynzhuk

El sitio de Zhenya Rynzhuk está sucediendo mucho. Pero es lo suficientemente sutil como para estar bien. Luego está el huevo de pascua. Desplácese sobre la imagen para ver un collage animado de su trabajo.
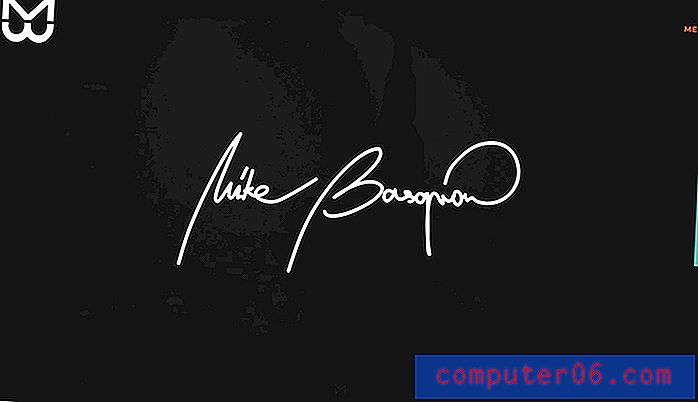
17. Mike Basgrow

El sitio web personal de Mike Brasgrow lo hace parecer una gran celebridad. Es elegante y elegante y muestra cuándo y dónde puedes verlo en vivo. El desplazamiento de paralaje te mantiene en movimiento, demostrando que a veces simple y elegante es lo mejor.
18. Peter Oravec

La cartera de Peter Oravec es un juego, ¡en serio! La experiencia interactiva lleva un poco de tiempo para jugar. Pero es muy divertido.
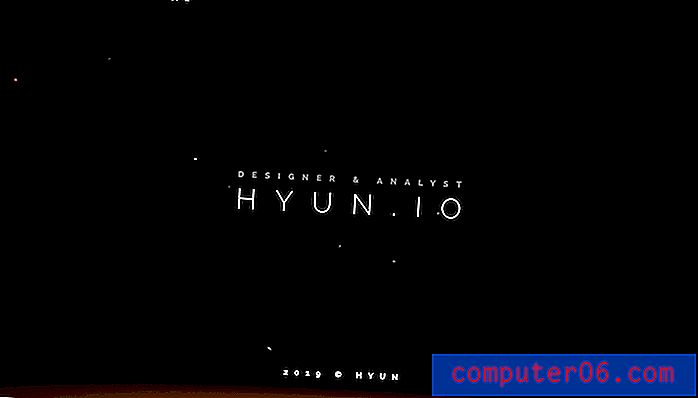
19. Hyun Io

Hyun Io utiliza un formato simple de sitio web personal de una página donde los elementos del menú principal se fusionan en la pantalla. La animación es clara y es una buena manera de manejar un diseño sin mucho contenido.
20. Robyn Choi

A veces un diseño es simplemente hermoso. Eso es lo que obtienes con el sitio web personal de Robyn Choi. Las ilustraciones son encantadoras ya que la acción de desplazamiento lo lleva a través de su currículum en grupos lógicos de información.
Conclusión
Asegúrate de visitar cada uno de los ejemplos que más te gustan y busca en los sitios. Gran parte de lo que hace que estos sitios web personales sean tan agradables es una combinación de diseño y una experiencia de usuario sorprendente. (Y tienes que hacer clic para obtener la experiencia de usuario completa).
¿Hay otros ejemplos de diseños de sitios web personales que te encanten? Contáctanos en Twitter: @DesignShack y @carriecousins. Nos encanta compartir un trabajo increíble.