Cómo romper la rejilla sin ensuciar
Una cuadrícula es la base de casi cualquier diseño de sitio web. Estas líneas invisibles ayudan a crear espacio rítmico y flujo visual, por lo que cada proyecto conlleva un sentido de organización y armonía.
Pero no tiene que atenerse a la red el 100 por ciento del tiempo. Incluso puede romper la cuadrícula de vez en cuando sin hacer un desastre total. ¡Así es como lo hace, manteniendo un sitio web que es un placer usar!
Comprensión de los sistemas de cuadrícula

Antes de poder romper la cuadrícula, debe comprender por qué existe. Independientemente del tipo de sistema que utilice, la cuadrícula es una parte fundamental del proceso de diseño. Las cuadrículas lo ayudan a determinar dónde colocar los elementos, cómo los elementos pueden romperse o apilarse en diferentes tamaños de pantalla y, en general, ayudan a mantener las cosas organizadas.
La cuadrícula es una base invisible que lo ayuda a diseñar algo que se siente organizado, limpio y que los usuarios pueden seguir fácilmente.
Los diseñadores han estado usando cuadrículas casi siempre. Regrese y mire los periódicos y libros viejos: el texto está alineado en columnas. Incluso los escritos antiguos en tabletas incluyen esta estructura armoniosa.
Las cuadrículas pueden hacer lo siguiente:
- Mantenga el contenido organizado y fluido. Los usuarios están acostumbrados a los elementos que se alinean horizontal y verticalmente y siguen ese enfoque de izquierda a derecha (y hacia atrás), de arriba hacia abajo para la lectura.
- Haga que el diseño funcione de manera más eficiente porque solo verá dónde colocar los elementos y el espacio entre ellos.
- Ayuda a que un sitio web se vea consistente de una página a otra.
- Cree el espacio justo entre los elementos para que el diseño permanezca ordenado.
- El equilibrio es menos desafiante. Siga la cuadrícula y los elementos casi encajarán a medida que escala los elementos dentro de los parámetros establecidos.
Entonces, ¿por qué pensarías siquiera en romper la red?
Romper la cuadrícula puede agregar énfasis adicional a un elemento específico. Es una de esas reglas de diseño que cuando se rompe con moderación puede mejorar el significado de un proyecto. Al romper la cuadrícula, es importante seguir muchas de las otras "reglas" de diseño. (Use solo este truco para aprovecharlo al máximo).
Crear capas

Los elementos de capas le permiten salir de la cuadrícula mientras mantiene la unidad en el diseño. Debido a que los elementos se tocan y cruzan planos, se sienten como parte de la misma unidad.
Esta técnica se ha vuelto bastante popular recientemente, gracias a las influencias de Material Design y a más diseñadores que se arriesgan con elementos en la pantalla. Sin embargo, puede ser complicado; los elementos que se superponen de alguna manera deben permanecer distinguibles para que funcionen de manera efectiva.
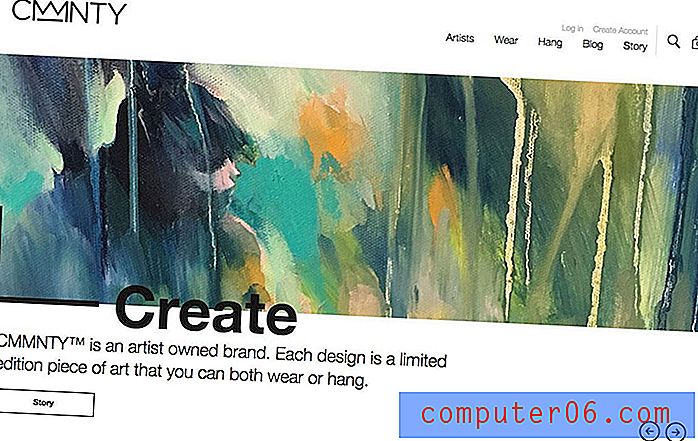
Cmmnty hace esto con una línea ancha y texto, creando una especie de equilibrio de desplazamiento utilizando tipografía y espacio en blanco. Casi puede ver múltiples cuadrículas pequeñas en el diseño, como la navegación y la alineación de elementos de texto a la izquierda, pero no hay un patrón consistente. Esta ruptura de la cuadrícula es perfectamente equilibrada y fácil de entender para el usuario.
Diseño de espacio en blanco con propósito

Una razón para salir del camino de una cuadrícula es crear más espacio en blanco con más énfasis en los lugares correctos. Esto podría ser para resaltar elementos de texto o marcas o una imagen estelar.
Una cosa que a menudo se confunde con salir de la cuadrícula son las alineaciones extrañas. Si bien la alineación perfecta puede ser una parte integral del uso de un sistema de cuadrícula, horizontal o verticalmente, los elementos se pueden alinear mientras se alejan de la cuadrícula.
Cuando rompa la cuadrícula para agregar espacios en blanco, considere mantener todo lo demás alineado. Ayudará a crear un grupo de elementos que atraiga la atención, como el texto y el llamado a la acción de Surfers Against Sewage, con espacio suficiente para que el elemento se sienta más importante que otros. El ejemplo anterior funciona maravillosamente porque el espacio ayuda a atraer a los usuarios a la llamada a la acción.
Poner elementos dentro de un contenedor

Cuando los elementos están contenidos de alguna manera, se sienten juntos, incluso cuando la cuadrícula está rota. Esto puede incluir el uso de un fondo de color, poner elementos en cuadros o superponer texto en una foto o video, como en el ejemplo anterior.
Lo bueno de cualquier elemento contenedor es que proporciona una señal a los usuarios de que todo lo que contiene está relacionado de alguna manera. Los elementos enlazan.
Salir de la cuadrícula en un patrón de estilo contenedor es una forma visualmente interesante de romper lo que a menudo termina pareciendo una carta de juego. Muchos diseños estilo contenedor terminan con un diseño perfectamente simétrico; salir de la red es una forma segura de agregar chispa al diseño y romper la monotonía.
Jugar con elementos específicos

La mejor manera de salir de la red es con un simple detalle. Si todo el diseño carece de un sistema de cuadrícula, es probable que termine con un desastre. (Y eso es precisamente lo que estamos tratando de evitar).
Comience con un elemento de fondo o acento para llamar la atención. Las formas geniales o las formas interesantes son un buen lugar para comenzar. Considere agregar un color audaz también para resaltar el elemento.
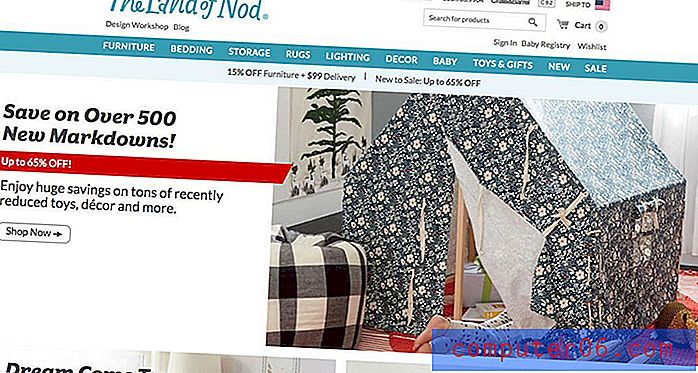
Land of Nod hace esto de manera efectiva con líneas angulosas gruesas para mostrar a los usuarios dónde se encuentran grandes ventas en todo el sitio web. Estas líneas a veces están contenidas en imágenes y otras veces cruzan espacios en blanco en imágenes. La variación es visualmente interesante y garantiza que la ruptura ocasional de la cuadrícula sea lo suficientemente inusual como para llamar la atención, pero coincide con el resto del diseño lo suficiente como para sentir que pertenece.
Muévelo

Use el movimiento y el movimiento para quitar elementos de la cuadrícula, o tal vez incluso simplemente cambiarlo un poco. Las animaciones o elementos simples que funcionan en concierto con el video pueden hacer que una cuadrícula parezca menos cuadriculada.
Este concepto funciona muy bien con diseños que se centran en un solo elemento.
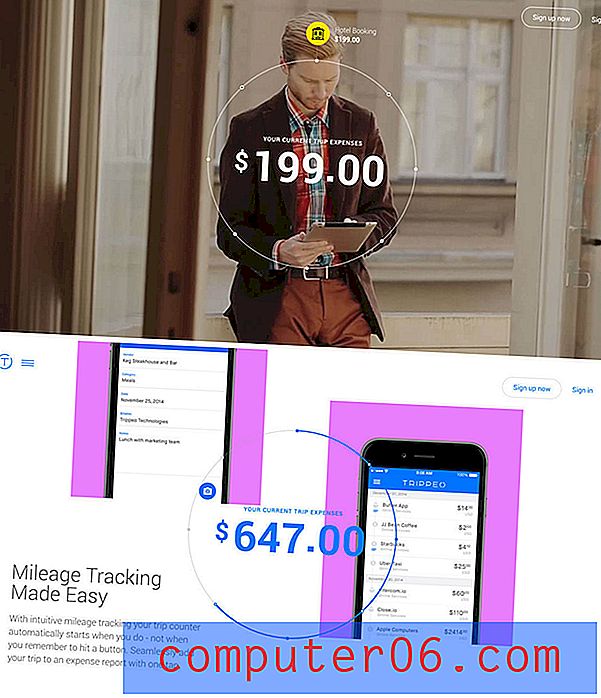
El énfasis de Trippeo, arriba, es el gráfico de gastos de viaje. No cambia la ubicación en todo el diseño del sitio. Pero todo lo demás a su alrededor se mueve, desde el video en la pantalla de inicio hasta la información sobre la aplicación que se amplía mediante el desplazamiento de paralaje en el que se puede hacer clic. Este elemento mantiene unido el resto de un diseño de estilo fuera de balance, fuera de la red con capricho y estilo modernos.
Crea una ilusión de romper la rejilla

Puede romper la cuadrícula sin romperla en absoluto.
Use una cuadrícula vertical pequeña para crear combinaciones interesantes de formas y alineaciones mientras permanece en la cuadrícula (incluso si no se ve así).
Lo bueno de no romper la cuadrícula para crear este tipo de diseño es que conserva todos los beneficios de un diseño basado en la cuadrícula mientras hace algo un poco diferente. Las mejores opciones a menudo incluyen diseños que funcionan en múltiplos de la cuadrícula (tres, cinco, siete, etc.) para que las formas nunca se alineen exactamente, pero siempre se sienten similares.
Marche Notre Dame, arriba, utiliza este concepto para mostrar imágenes desde su ubicación. El patrón de cuadrícula fuera de la cuadrícula se usa vertical y horizontalmente para crear un collage con el espacio en blanco correcto. Esta es una buena manera de romper con los patrones de mampostería de la misma antigüedad para fotos que parecen estar prácticamente en todas partes.
Conclusión
Romper la red no siempre es fácil de hacer. Muchas veces puede terminar convirtiéndose en un desastre.
Los mejores usos se aplican a una página o conjunto de elementos para evitar que el diseño se salga de control. Esto también es útil cuando se piensa en la capacidad de respuesta y cómo lidiar con elementos que podrían no encajar bien en pantallas más pequeñas porque no tendrá tantas rarezas con las que lidiar.
Romper la grilla, cuando se hace bien, puede ser una forma divertida y atractiva de probar algo diferente.