7 errores de diseño que pueden arruinar tu contenido
Los errores de diseño pueden sucederle a cualquiera. Tal vez estás tratando de terminar un proyecto demasiado rápido o estás trabajando en un diseño de sitio complejo donde algo simplemente se pasa por alto. Pero, cuando suceden, tienes que arreglarlos ... ¡inmediatamente!
Algunos errores de diseño pueden arruinar su contenido, hacer que los usuarios abandonen su sitio o perder la confianza en la información que proporciona. Puede ser difícil recuperarse si no hace correcciones. Y para que no te confundas, ¡cada uno de los consejos de hoy viene con un ejemplo de un diseño que lo hace directamente desde la Galería Design Shack!
1. Tipografía descuidada
El mayor delincuente de tipografía es el espacio. El espaciado de línea o el encabezado, y la cantidad de espacio en las envolturas de texto son delincuentes comunes. Si bien a veces ve demasiado espacio, el problema más común es que el texto no tiene espacio suficiente para respirar, lo que hace que el diseño se sienta desordenado y difícil de leer.
Para la mayoría de los bloques de copia pesada, piense en los párrafos del texto del cuerpo, el espacio entre líneas normal para la web es de aproximadamente 120 por ciento a 150 por ciento del tamaño de las letras. Con texto más pequeño, como el renderizado en dispositivos móviles, incluso puede errar al lado de un pequeño espacio de línea adicional para garantizar la legibilidad.
El truco está en ese medio feliz, donde el texto es fácil de leer y tiene un flujo natural, pero no se vuelve cansador para los ojos. El texto que está demasiado espaciado puede ser tan difícil de procesar como el texto que está demasiado cerca.
Cuando se trata de envolturas de texto, siga esa misma regla general. Para los elementos relacionados que se ajustan, considere reflejar las reglas de espaciado de línea. De esa manera, todo tendrá una sensación consistente que muestra que los elementos son similares pero aumenta la legibilidad.
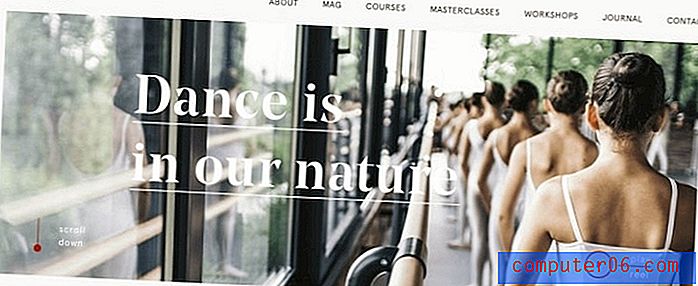
Haciéndolo bien: Casa de Khlebny

2. Mismo tamaño todo
Todos los cuadros de fotos son del mismo tamaño. Todo el texto es del mismo tamaño. Todos los botones son del mismo tamaño. Si bien la consistencia es agradable, toda la monotonía es aburrida.
Combínelo con un par de opciones de tamaño y escala para cada tipo de elemento. De esa manera, puede mantener esa consistencia, pero también ayudar a atraer la atención y crear interés visual.
Una de las mejores cosas que puede hacer es pensar en la escala de la foto dentro de los marcos. El encabezado de héroe en cada página probablemente será del mismo tamaño, pero la forma en que coloque la foto en el marco puede ser diferente. Aleje las imágenes para una sensación lejana que parece más pequeña con menos peso visual; use un cultivo ajustado para que las cosas parezcan más cercanas y más prominentes. Sin cambiar el tamaño real, o incluso alterar los estilos o la plantilla de su sitio web, ha creado cosas que parecen tener diferentes tamaños.
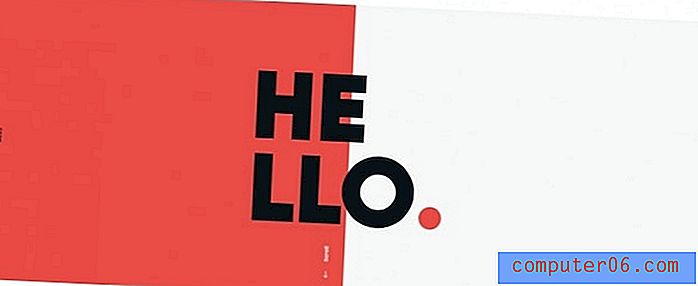
Hacerlo bien: Brooke Promiitz

3. Olvidando la Jerarquía
Un usuario llega a un sitio web que espera encontrar o hacer algo. Facilítelos con una jerarquía distinta de elementos que conducen a esta acción.
Las cosas más importantes en el diseño deberían ser las más importantes y reducirse a elementos de menor importancia. Clasifique y agrupe la información en bits escaneables que sean fáciles de leer y comprender para los usuarios.
Y luego convierta su jerarquía en un conjunto de reglas en aras de la coherencia. De esa forma, un título siempre se parece a un título y los botones siguen el mismo tipo de reglas de ubicación, tamaño e interacción. Todas estas pequeñas cosas harán que todo el conjunto sea más fácil para que los usuarios participen.
Hacerlo bien: tema Ragnar

4. Descuidar lo básico
¿Cuántas veces te has encontrado con un sitio web, has hecho clic en un enlace y no pasó nada? ¿O buscó una dirección de correo electrónico o un formulario de contacto solo para no encontrar uno?
No olvide cuidar todos los elementos de limpieza en el diseño y asegúrese de que estén completos, sean fáciles de encontrar y precisos. Presta mucha atención a la navegación, la búsqueda y el pie de página.
Es importante que estas áreas incluyan enlaces e información actualizados. Los usuarios esperan un cierto tipo de experiencia de estos elementos y pueden sentirse frustrados fácilmente si no existen. También proporciona legitimidad para su sitio web: los enlaces rotos o la falta de información de contacto pueden generar desconfianza de los usuarios.
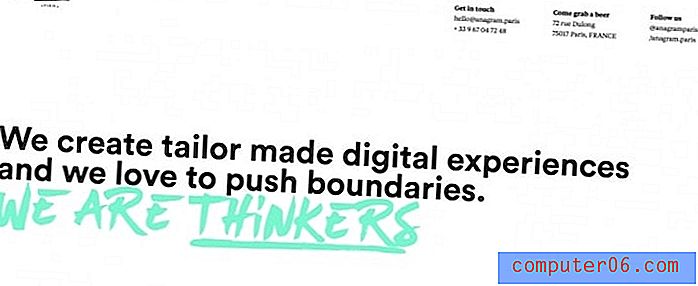
Haciéndolo bien: Anagram Paris

5. Demasiadas palabras
Edite su copia, déjelo a un lado y luego edítelo nuevamente.
El problema con muchos sitios web es que usan demasiada copia para explicar cosas simples. El lenguaje debe ser claro y conciso porque los períodos de atención son cortos.
Use palabras activas y descriptivas para hablar mejor con los usuarios en el diseño. Proporcione instrucciones claras para los elementos accionables que le dicen a los usuarios exactamente qué hacer y qué sucederá después.
Esta claridad por escrito ayudará a mantener a los usuarios interesados y avanzando en la copia.
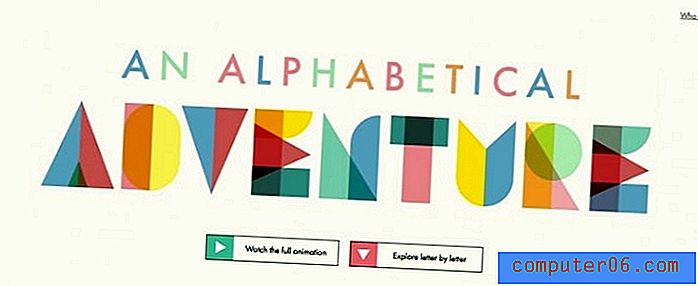
Hacerlo bien: A es para Albert

6. Mala resolución de cualquier cosa
Se debe evitar una mala imagen de cualquier tipo. Muchos usuarios están viendo su diseño en dispositivos de alta resolución, desde pantallas habilitadas para retina en tabletas hasta monitores que muestran cada píxel con gran detalle. Una imagen de baja resolución matará cualquier diseño.
El truco es repensar lo que sabes sobre los tamaños de archivo y la compresión. Si bien estas cosas son bastante significativas, las reglas han cambiado un poco. Los archivos más grandes se están volviendo más estándar, y la mayoría de las conexiones a Internet pueden manejar la carga.
La realidad es esta: si no puede usar una imagen nítida y clara, no use una imagen en absoluto. Su primera impresión visual le dice a los usuarios mucho sobre usted. Una imagen pobre muestra que no te importa, no eres creíble o simplemente no piensas en la calidad primero. Seguramente, estas no son cosas que desea que los usuarios piensen cuando visitan el diseño de su sitio web.
Hacerlo bien: Orsolina 28

7. Demasiados trucos
Exagerar en las ilustraciones, usar demasiadas fotos y sombras o iconos de baile que van demasiado lejos son algunos de los trucos de diseño comunes que pueden distraer a los usuarios del mensaje en el diseño. Cualquier técnica de diseño que exista por una razón visual puede considerarse un truco: el color inusual, la animación, las combinaciones de fotos extrañas y las ilustraciones son todos trucos de diseño.
Y pueden ser herramientas efectivas para ayudar a crear interés y compromiso.
Cuando se usa con moderación.
Limite los trucos a una cosa que distinga su diseño. Y trata de no exagerar. Una gran ilustración, por ejemplo, puede ser una buena herramienta, pero si partes de esa ilustración se cortan y hay ilustraciones en todo el diseño, puede distraerse. Un "gran truco" es mejor, y generalmente más efectivo que toneladas de pequeños trucos.
Haciéndolo bien: Wokine

Conclusión
No se desanime si es culpable de cometer uno de estos errores de diseño. Le pasa a todo el mundo. Recupérate bien y tu contenido estará seguro.
Tampoco se necesita un rediseño para corregir estos errores. Unos pocos ajustes a los elementos de diseño pueden ser suficientes para limpiar y racionalizar los errores de diseño comunes. El primer paso es auditar su diseño para encontrar lugares que puedan necesitar atención especial. ¡Buena suerte!