10 términos de diseño digital que debes saber
La jerga del diseño está en todas partes. Y necesitas poder hablar el idioma. Trabajar en proyectos digitales tiene su propio conjunto de terminología. Desde el tramado hasta los valores de color y los diseños fluidos o fijos, hay algunos términos que todo diseñador debe conocer.
Por eso, se lo hemos facilitado y hemos creado una lista de términos de diseño digital que necesita saber. Esta lista comenzó como una de las 10 principales, pero agregamos algo de jerga adicional para fines comparativos. ¿Con cuántos de estos términos ya está familiarizado?
Explore los recursos de diseño
1. RGB y HEX

Tanto RGB como HEX se refieren a valores numéricos de color. Cada color en el espectro de luz, sí, el color de la pantalla se crea con luz, se puede hacer combinando tres tonos primarios.
- R = rojo
- G = verde
- B = azul
Los valores RGB se expresan usando un conjunto de tres números, donde cada número varía de 0 (sin uso de un color) a 255 (valor de color completo). En la pantalla, incluso en blanco y negro se hacen combinando estos valores. El negro no usa ningún valor de color para el rojo, el verde y el azul, mientras que el blanco usa valores del 100 por ciento para cada uno.
Los valores HEX usan una fórmula ligeramente más compleja de letras y números. Cada valor HEX tiene un valor RGB correspondiente. Los códigos HEX se usan en HTML para codificar el color en los sitios web. Estos valores están representados por tres conjuntos de pares de caracteres que incluyen letras y números.
Los valores HEX siempre comienzan con un signo #. El valor más bajo es 00, mientras que el valor más alto es FF.
2. Mouseover
Un mouseover es un elemento de JavaScript que produce un cambio en un elemento en la pantalla una vez que el puntero del mouse lo alcanza.
Estos cambios a menudo se relacionan con elementos gráficos como fotos. A menudo ve algo simple como un hipervínculo, pero los estados de mouseover también pueden ser complejos. Algunos efectos de mouseover más complejos incluyen menús de navegación ocultos o cambios en los estados de las fotos o listas de desplazamiento.
3. Dither
Un proceso utilizado en el audio digital y la edición de imágenes, el dither ayuda a evitar bandas de color o ruido aleatorio. El proceso en realidad incluye una fórmula matemática compleja que agrega ruido intencional (visual o de audio).
Esta adición de ruido puede afectar especialmente el aspecto de las imágenes en relación con las imágenes en una paleta de colores limitada. Al difuminar, el diseñador puede crear una ilusión de color que puede no estar allí porque con el ruido adicional, los píxeles comenzarán a adquirir algunas de las propiedades de color de los píxeles cercanos.
4. CSS
Las hojas de estilo en cascada son un conjunto de reglas que definen cómo se ven las cosas en un sitio web, utilizando un conjunto de estilos desafiados para elementos HTML.
Comúnmente llamado CSS, estas definiciones pueden ahorrar mucho tiempo a los diseñadores, ayudar a los motores de búsqueda a leer su sitio y facilitar la creación de un sitio que tenga imágenes consistentes. Con un solo cambio en el CSS, todos los atributos de texto o color se pueden cambiar en un solo paso.
Funciona definiendo especificaciones para elementos como la copia del cuerpo o los encabezados, donde se aplica una fuente, tamaño, color, alineación y otros valores cada vez que se usa la etiqueta HTML correspondiente.
5. Metadatos y metaetiquetas

Los metadatos y las metaetiquetas son términos interrelacionados. Las metaetiquetas transmiten metadatos. Los metadatos son información sobre datos, por confuso que pueda parecer, que proporciona específicamente información sobre el contenido de un elemento en un archivo digital. Los metadatos más comúnmente reconocidos incluyen la información de la cámara que ve en los archivos de fotos digitales.
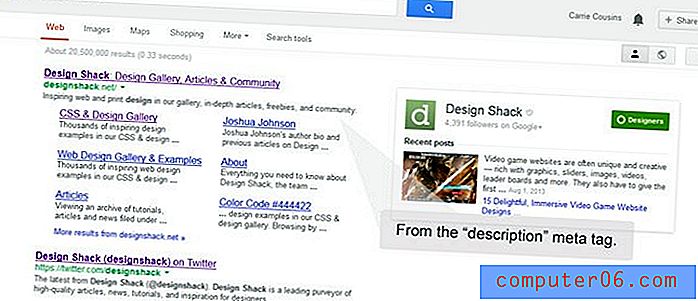
Los metadatos también se utilizan para describir el contenido de un sitio web para motores de búsqueda, y esta información se agrega al back-end de un sitio mediante metaetiquetas. Las etiquetas comunes incluyen la descripción del contenido de una página, palabras clave, información del autor, información de la foto y sellos de día, hora y ubicación.
¿Quieres ver metaetiquetas en acción? Google casi cualquier cosa. Esa breve descripción que aparece después del nombre de la página y el enlace generalmente proviene de la metaetiqueta "descripción", por lo que es un elemento muy visible e importante en su caja de herramientas de diseño digital. (Nota: si deja esa etiqueta en blanco, los motores de búsqueda la "llenarán" por usted con el primer contenido de su página).
6. Favicon

Este pequeño icono, generalmente de 16 por 16 píxeles, es la imagen ubicada en la parte superior de cada pestaña o ventana del navegador. Cada sitio web puede tener su propio favicon, que es la abreviatura de icono favorito. El ícono pequeño también aparecerá en los historiales de búsqueda, junto a los marcadores y en las pestañas del navegador y los íconos del escritorio.
Los favicons deben guardarse y almacenarse correctamente para funcionar en un sitio web. Si bien muchos navegadores admiten formatos GIF y PNG, Internet Explorer prefiere un archivo ICO.
Puede crear su propio favicon utilizando software como Adobe Photoshop o utilizar una herramienta en línea como Favicon Generator.
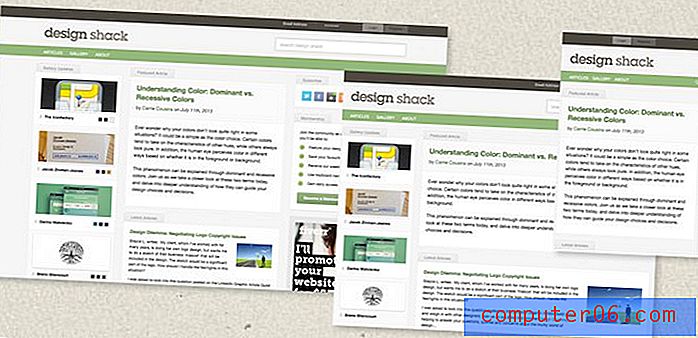
7. Diseño de ancho fijo vs. fluido vs. diseño receptivo

Hay tantos términos flotando en estos días que describen cómo funciona su sitio web dentro de un navegador o interfaz móvil. Antes de elegir un tipo de concepto de diseño o cuadrícula, considere opciones de diseño fijas, fluidas y receptivas.
Diseño de ancho fijo : un diseño de ancho fijo funciona exactamente como su nombre lo indica. Un sitio se crea en función de un conjunto de especificaciones de tamaño y mantiene esas especificaciones, independientemente del tamaño del dispositivo o del navegador. Si bien estos sitios se pueden diseñar rápidamente, pueden ser engorrosos de ver en dispositivos más pequeños.
Diseño fluido: los diseños fluidos se crean utilizando un sistema de proporciones en relación con el diseño y el tamaño de la pantalla para representar un sitio. A cada elemento del diseño se le asigna un ancho porcentual en relación con el tamaño de la pantalla. Por ejemplo, la columna principal de texto puede abarcar el 60 por ciento de la pantalla, mientras que la barra lateral llena el 40 por ciento restante. Si bien el uso de un diseño fluido resolvió algunos de los problemas asociados con el diseño de ancho fijo, el resultado final a veces puede ser difícil de determinar en el extremo posterior. Los diseños fluidos pueden funcionar bien con diferentes entornos de navegador de escritorio, pero tienden a volverse un poco torpes en dispositivos pequeños de tamaño móvil.
Diseño receptivo: Responsive es la gran tendencia de 2013 y está asumiendo la forma en que pensamos sobre el diseño web. Debido a que el diseño receptivo se adapta al dispositivo en el que se ve, el diseño receptivo funciona casi universalmente. Cada elemento se dimensiona en función de porcentajes, incluidas imágenes y texto, y las consultas de medios permiten crear sitios receptivos utilizando diferentes estilos CSS. El diseño receptivo no es solo una vista más pequeña de un sitio, sino que puede incluir su propia versión personalizada del sitio de escritorio completo, ya que los elementos pueden apilarse de manera diferente o incluir características solo para dispositivos móviles, como tocar un número de teléfono en la pantalla para marcar eso. Por otro lado, puede llevar más tiempo desarrollarlo y diseñarlo.
8. Resolución
Cuando se trata de imágenes, la resolución es un término que escuchará con frecuencia. Y la resolución de pantalla es especialmente importante para optimizar imágenes para una visualización rápida en la web. La resolución de una pantalla es el tamaño visible de la pantalla, como un navegador que muestra una "pantalla" o desplazamiento de un sitio web a 1.366 píxeles de ancho por 768 píxeles de alto.
La resolución de una imagen se mide de la misma manera. Pero también debe considerar píxeles por pulgada al guardar imágenes. Para obtener los mejores resultados en línea, ahorre a 72 ppp a menos que se recomiende lo contrario. El ancho y la altura de las imágenes deben ajustarse al tamaño más grande que se utilizarán en línea, aunque muchos diseñadores optan por un ancho mínimo de 600 píxeles, el tamaño óptimo para fijar en Pinterest.
9. UI vs.UX
UI y UX se refieren a los back-end y front-end del diseño digital. No puedes tener uno sin el otro.
- UI (interfaz de usuario) : son todos los componentes y el trabajo necesarios para crear un sitio web. UI está haciendo que todo funcione, desde todos los componentes utilizados para construir un diseño de sitio hasta cómo funciona cada parte.
- UX (experiencia del usuario) : así es como funciona el diseño para usuarios reales. ¿Qué experiencia, emoción o reacción crea el producto final? Lo que puede ser complicado es que una buena interfaz de usuario es lo que generalmente crea una excelente experiencia de usuario.
Obtenga una lección detallada sobre estos términos en un artículo anterior de Design Shack.
10. Skeuomorphism vs. Flat

Casi todos han tenido algún tipo de experiencia con el esceptomorfismo o el diseño plano en los últimos meses gracias a la abundancia de diseñadores de sitios que se han vuelto "planos".
El diseño esceomórfico incluye elementos y trucos de diseño para hacer que una interfaz de usuario se vea u opere de manera realista. Desde sombras paralelas hasta biseles o perillas que "giran" con un clic o desplazamiento del mouse, el esceptomorfismo encarna una sensación de "falso realismo". El ejemplo más conocido de diseño skeuomorphic es la interfaz iOS de Apple, que presenta gradientes, texturas y sombras.
El diseño plano, por otro lado, no tiene adornos ni "realismo". El estilo es súper simple y no incluye ningún elemento que le dé una sensación tridimensional. El ejemplo más conocido de diseño plano es la interfaz de Windows, incluida la de Windows Phone, que presenta un estilo de bloque.
Conclusión
Ahora que conoces la jerga, sal y comienza a crear. ¡No olvide consultar la guía Design Shack de 10 términos de diseño de impresión que también necesita saber, para que tenga una buena comprensión en ambas áreas!
Fuente de la imagen: Robert Scoble.