Inspiración de diseño para acciones de desplazamiento
El desplazamiento es un componente clave de cualquier diseño de sitio web que se extienda más allá de una sola página de destino. ¡Cualquiera que piense que el pergamino está muerto necesita salir de 2005!
Las acciones de desplazamiento mueven a los usuarios a través del contenido vertical u horizontalmente y son un patrón de usuario comúnmente aceptado. El desplazamiento está vivo y bien gracias a muchas técnicas de diseño interesantes y un cambio hacia el acceso a sitios web completos en pantallas más pequeñas. ¡Vamos a ver!
Explore los recursos de diseño
6 formas de usar acciones de desplazamiento

Una acción de desplazamiento no es solo un truco ingenioso para el diseño de su sitio web. Necesita hacer algo y llevar a los usuarios a participar con contenido específico o realizar una determinada acción. A menos que se cumplan esos criterios, las acciones de desplazamiento son solo trucos tontos.
Hay algunas formas diferentes de involucrar a los usuarios con scroll:
- Desplazarse verticalmente: este es el patrón más intuitivo donde los usuarios se mueven hacia arriba y hacia abajo de la página. Incluso sin mucha otra información, los usuarios intentarán desplazarse hacia abajo si tienen algún interés en el diseño o el contenido.
- Desplazarse horizontalmente: si bien este patrón se está volviendo más común gracias a la proliferación de controles deslizantes de imágenes, la mayoría de los usuarios aún necesitan una señal de desplazamiento horizontal, como una flecha o instrucciones. Luego debe decidir si el desplazamiento horizontal es una acción de una o dos vías.
- Use capas: los objetos de capas ayudan a los usuarios a ver patrones y movimientos (piense en los principios de diseño de materiales). Al apilar elementos en un fondo y primer plano, puede alentar el desplazamiento.
- Indique a los usuarios que se desplacen: no hay nada de malo en un icono o un poco de microcopia que les indique a los usuarios dónde y cómo desplazarse. Incluya el elemento justo arriba donde la pantalla se "rompe" y los usuarios tendrían que desplazarse.
- Use clic para desplazarse: si usa un icono o elemento para alentar el desplazamiento, actívelo también con un clic. (Los usuarios casi no pueden evitar hacer clic en elementos que parecen botones). El uso de una acción de hacer clic para desplazarse proporcionará una agradable sorpresa que acercará a los usuarios al siguiente contenido.
- Desplácese a todas partes: no hay ninguna regla que diga que el desplazamiento tiene que estar arriba y abajo o izquierda y derecha. Se puede mover de muchas maneras. Considere patrones redondos, diagonales u otros, siempre que sean fáciles de entender para los usuarios en relación con el contenido y fomenten el compromiso.
10 ejemplos asesinos para la inspiración
Ahora que tiene una idea de cómo diseñar acciones de desplazamiento, inspírese con algunos ejemplos de diseños geniales. Para aprovechar al máximo todos los ejemplos a continuación, asegúrese de hacer clic en los sitios web y jugar para aprovechar al máximo cada experiencia interactiva.
Notarás que cada proyecto se aproxima al desplazamiento de manera un poco diferente. Algunos son más intuitivos que otros, pero todos proporcionan una línea de base interesante para comenzar. ¡Disfrutar!
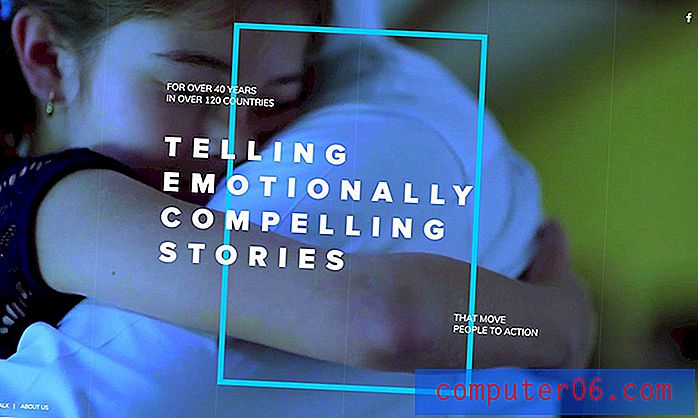
Producciones IMS

IMS Productions utiliza el desplazamiento vertical para presentar efectivamente las historias una "pantalla" a la vez. Cada desplazamiento lleva a los usuarios a un nuevo perfil que llena la pantalla y ofrece una mini experiencia propia. Tenga en cuenta las líneas verticales sutiles y la flecha que todos los usuarios dirigen a desplazarse por el diseño del sitio web.
Amor instantaneo

Instant Love combina acciones de desplazamiento y sonido para un experimento musical que es muy divertido. Cada acción de desplazamiento presenta una nueva canción para que el usuario la escuche, completa con la pista y la información del artista. Las acciones de desplazamiento se utilizan como un juego para fomentar el compromiso y la interacción durante un período prolongado.
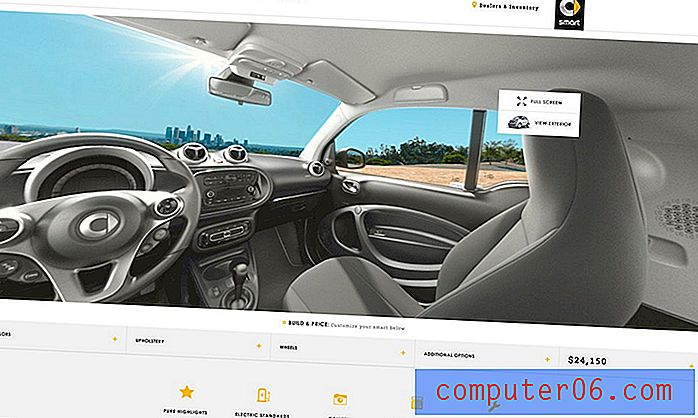
EE.UU. inteligente

Smart USA utiliza muchas técnicas de desplazamiento geniales, incluida una vista de 360 grados, para ayudar a vender autos. Este tipo de función de desplazamiento puede ser valioso para el comercio electrónico y la venta de productos porque los usuarios pueden explorar los productos con más detalle que solo con imágenes.
Havaianas

Havaianas utiliza desplazamiento horizontal para exhibir productos. Lo bueno de este patrón es que cada diapositiva en el desplazamiento incluye una llamada a la acción y una barra de progreso en la parte inferior. Mientras los paneles se desplazan automáticamente, los usuarios pueden tomar el control en cualquier momento para ver el contenido que están buscando.
Exagerar

Playup es una aventura animada de partes móviles que cambian y cambian con cada movimiento del mouse. Están sucediendo muchas cosas con las acciones de desplazamiento, pero los movimientos son rápidos y atractivos, especialmente con las opciones de color más audaces. Además, los usuarios pueden desplazarse hacia arriba o hacia abajo y siempre hay una señal visual a la derecha que le permite saber qué acciones están disponibles.
Pharrell Williams

Pharrell Williams tiene uno de los sitios web de desplazamiento más divertidos que encontrarás. Se mueve en todas las direcciones, rebota, cambia y cambia de forma ante tus ojos. Y cada parte del diseño está dirigida por acciones de desplazamiento. Una vez que los usuarios hacen clic en las tarjetas desde la página de inicio, las páginas interiores también aprovechan el desplazamiento continuo con movimiento de paralaje para mantener el mismo ambiente.
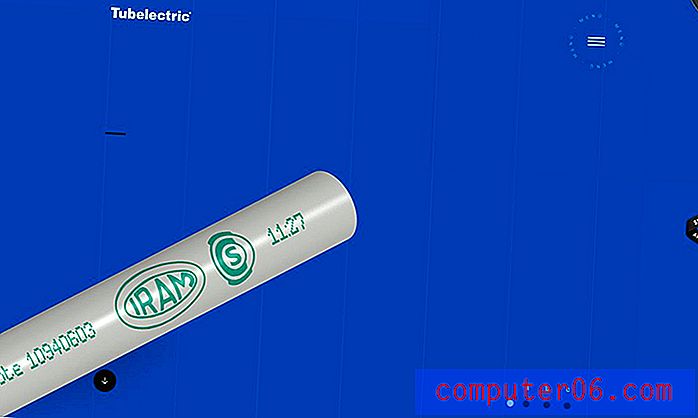
Tubelectric

Tubelectric no parece un diseño que tendrá muchos efectos de desplazamiento, pero utiliza capas y animaciones simples para resaltar el producto. Hay sorpresas de diseño inesperadas con cada movimiento del mouse para un sitio web que podría haber tenido un diseño general plano.
El sitio web más alto del mundo

El sitio web más alto del mundo es un ejemplo tonto de desplazamiento al extremo. Simplemente sigue desplazándose por más de 11 millas. ¡Que te diviertas!
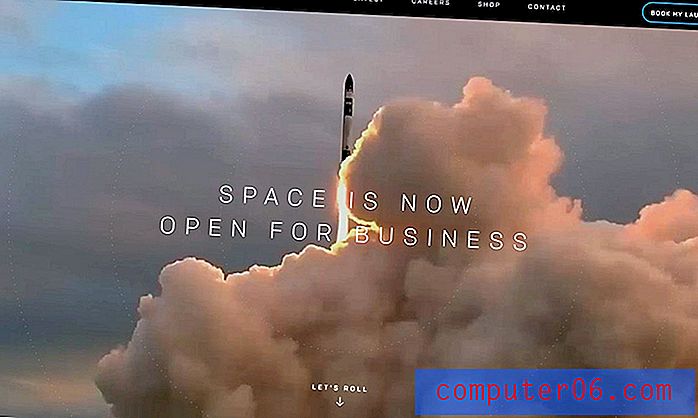
Laboratorio de cohetes

Rocket Lab utiliza un desplazamiento vertical más tradicional debajo del video de página completa para presentar información. Lo que es especialmente bueno es la microcopia, "vamos a rodar", para decirles a los usuarios que sigan desplazándose por más.
Deslizadores

Sliders utiliza una acción de desplazamiento de paralaje para mostrar los elementos del restaurante y del menú. El diseño general es bastante simple y las acciones de desplazamiento no son complicadas, pero todo se combina con facilidad. Este es un gran ejemplo de cómo mezclar acciones interesantes de la interfaz de usuario con imágenes estelares.
Conclusión
El desplazamiento viene en muchas formas diferentes. Esperemos que estos ejemplos lo inspiren a crear algo con un patrón de desplazamiento interesante o nuevo para ayudar a atraer a una nueva base de usuarios.
Solo recuerda, como con cualquier cosa nueva. Pruébalo Mira la analítica. Realice los cambios necesarios para asegurarse de que sus patrones de desplazamiento y diseño experimentales sean exitosos y sirvan bien a los usuarios.