¿Qué es el diseño web moderno en 2020? 20 ejemplos impresionantes
¿Cuáles son las características de un diseño de sitio web moderno? Es una pregunta bastante común.
Desde los clientes que preguntan al comienzo de los proyectos web hasta los diseñadores que intentan descubrir cómo incorporar los elementos más modernos y modernos, descubrir cuál es el diseño web moderno es uno de nuestros mayores desafíos.
La realidad es que es fácil decir qué no es el diseño web moderno. Conoces un diseño anticuado cuando lo ves con seguridad. Aquí, hemos recopilado 20 ejemplos de diseños web modernos para ayudar a dar una mejor idea de cómo se ve.
1. Minimalismo

No tiene que ser tan minimalista como Whiteboard, pero debe admitir que el diseño minimalista es sorprendente y casi lo obliga a leer cada palabra en la pantalla.
El minimalismo es una gran herramienta para transmitir un mensaje de inmediato. Este estilo proporciona un punto focal obvio para lo que está tratando de comunicar. El truco es asegurarse de que los elementos tengan suficiente interés para atraer a las personas. Aquí, se trata de una tipografía grande con un tipo de letra interesante.
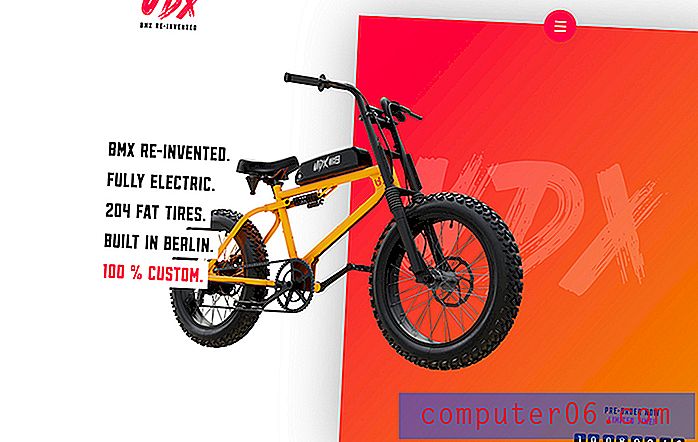
2. Color negrita

Atrás quedaron los sitios web neutrales y grises del pasado. Los sitios web modernos presentan un color brillante y audaz. Desde el amarillo limón de Wombat's (arriba) hasta los excelentes morados, verdes y rosas, casi nada está prohibido cuando se trata de construir una paleta.
¿El truco? Elige un color y úsalo bien. No sienta que necesita inspirarse en todo el espectro de colores.
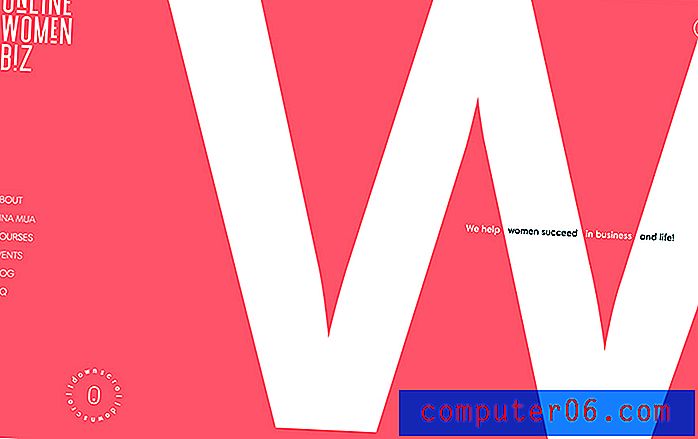
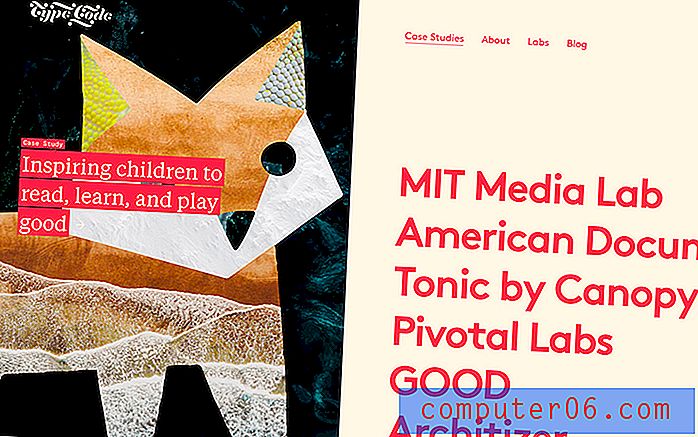
3. Tipografía atrevida

Existe la posibilidad de que 2020 sea el año de la tipografía atrevida en el diseño de sitios web. Ya puedes ver diseños que parecen romper todas las reglas de tipo y aún así se ven increíbles.
Online Women Biz es uno de esos diseños. Comience con el enorme, y quiero decir descomunal, W que ocupa la mayor parte de la pantalla. El logotipo utiliza una fuente original con una letra invertida. El icono de desplazamiento está encapsulado en un anillo de texto animado y hay varias fuentes y estilos en uso.
Todo esto rompe las reglas y todavía se ve genial, es fácil de entender y tiene una vibra que simplemente funciona.
4. Imágenes increíbles

Hay una clara diferencia entre los sitios web con imágenes bien planificadas y ejecutadas y los que no.
Un diseño web moderno presenta el primero. Observe cómo cada color coincide (desde la ropa del sujeto hasta el fondo y las sombras) en el diseño de Dreamers para Squarespace. Complementa el color del texto. Se crea espacio para un elemento de texto en la imagen.
Todo esto crea una imagen impresionante.
5. Navegación simplificada

La navegación simplificada ofrece una visión de los aspectos más importantes del diseño de un sitio web. Debe incluir las páginas clave o más visitadas. No debe incluir todas las páginas de su sitio web.
Nada dice "diseño de sitio web antiguo" como un mega menú desplegable de navegación.
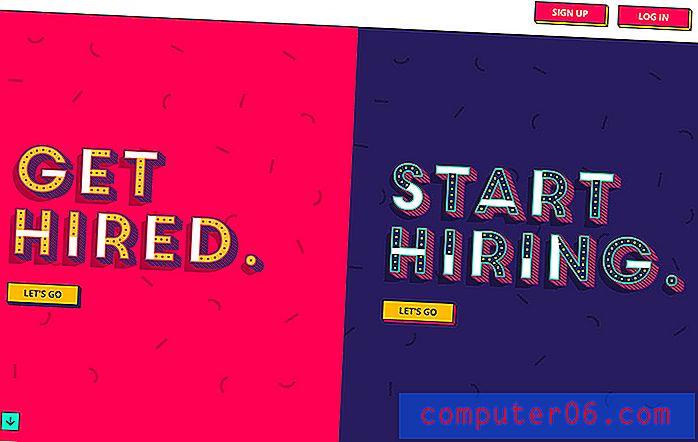
6. Múltiples puntos de entrada

Si bien a menudo es una buena práctica dar a los usuarios una opción de este o aquel con contenido, múltiples puntos de entrada pueden ser efectivos para algunos tipos de contenido. Hemos visto mucho de esto con diseños de pantalla dividida, como el de Tempo (arriba).
Tenga en cuenta la cantidad de botones en la página de inicio. Los usuarios pueden elegir su viaje desde el principio, y los puntos de entrada están diseñados para una persona diferente. Es una buena manera de manejar múltiples grupos objetivo en una sola página.
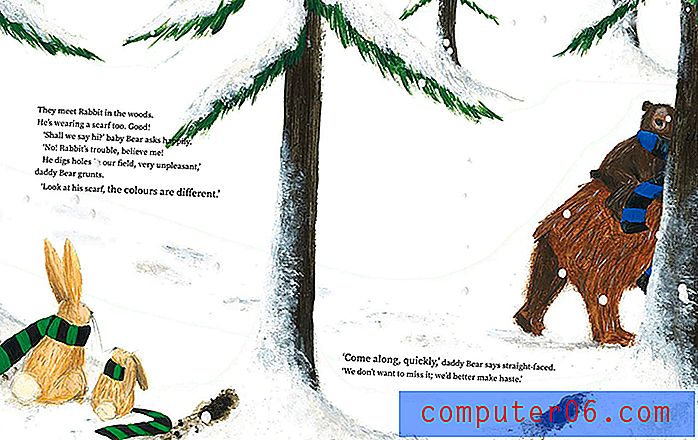
7. Compromiso del usuario

El oso y su bufanda es un libro de cuentos en línea. Las "páginas" están diseñadas como páginas de libros tradicionales con grandes ilustraciones y algunas palabras, pero también contienen elementos interactivos y de animación para mantenerlo interesante.
Pero es más que eso. Este libro de cuentos es una página de admiradores para un club de fútbol (soccer) en Bélgica.
8. Espacio en blanco con propósito

El espacio en blanco debe cumplir un propósito en el diseño. Lars Franzen utiliza espacios en blanco muy útiles para mover a los usuarios a través de imágenes en su cartera.
El espacio en blanco ayuda a enmarcar imágenes y atraer la atención a otras imágenes a través de la pantalla. El espacio en blanco también tiene otro propósito aquí: es una herramienta de navegación que fomenta el desplazamiento de lado a lado.
9. Microcopia accionable

Los elementos de microcopias deben decirle a los usuarios exactamente lo que sucede después. La buena noticia es que no tiene que ser complicado.
Use frases procesables que brinden una explicación clara, como el botón de Gracie Mansion (arriba): Reserve un recorrido. Es directo y proporciona instrucciones limpias.
10. Enormes héroes

Más grande podría ser mejor en los esquemas modernos de diseño de sitios web. Las áreas de imagen de héroe más grandes que la vida crean una conexión con los usuarios y los dibujan en el contenido.
Aquí, Owl Design utiliza una cantidad sorprendente de imágenes con un poco de animación inesperada para atraerlo (es una de esas imágenes que puede mirar durante horas).
11. Video (puede ser vertical)

La orientación del video en el diseño de sitios web se está filtrando 90 grados. (Puede agradecer a los teléfonos móviles por eso).
Desde las "historias" de las redes sociales que viven en un espacio vertical hasta la forma en que la mayoría de los usuarios sostienen sus teléfonos para ver contenido, está en marcha un cambio hacia el video vertical. Eso también se aplica al diseño del sitio web (aunque todavía hay muchos videos horizontales).
El video vertical es excepcionalmente agradable en un formato de pantalla dividida, como This is Beyond (arriba), porque se ve muy bien en dispositivos de escritorio y móviles, donde las "pantallas" divididas están apiladas.
12. Velocidades de carga Zippy

Lo primero que alguien notará acerca de su sitio web es si se carga rápidamente o no (principalmente si no lo hace). Los tiempos de carga lentos son un lastre y harán que los usuarios reboten más rápido que cualquier otra cosa.
Un diseño de sitio web moderno tiene que verse bien y cargarse rápido.
13. Optimizado para búsqueda

Uno de los elementos más importantes de un diseño de sitio web moderno es uno que probablemente no pueda ver: está optimizado para la búsqueda.
¿De qué otra forma lo encontrarán los usuarios?
14. Elementos en capas

Las capas crean profundidad, movimiento y ayudan a guiar a los usuarios a través del viaje en línea. Es por eso que los elementos en capas son una parte tan crítica de los proyectos de diseño.
Aquí, DM Home usa capas como parte de la navegación principal. Una barra de color se extiende a través de la imagen con una descripción en el estado de desplazamiento. (Haga un punto para hacer clic, otro unicornio en este diseño es que cada color malo coincide con los colores de acento en las fotos que lo acompañan).
15. sonido

El sonido es un elemento de diseño moderno cada vez más popular. (Solo asegúrese de que los usuarios puedan activarlo y desactivarlo).
Las experiencias de audio proporcionan un significado más profundo al contenido y mejoran la interacción del usuario. El truco es que el sonido debe ser nítido y decidido si quieres que la gente realmente lo escuche.
16. gradientes

Los gradientes son una tendencia que continúa ... y evoluciona.
Desde grandes gradientes en negrita, como el de arriba, hasta gradientes sutiles en ilustraciones o elementos de texto, esta tendencia de color continúa emergiendo. ¿Parte de la razón? Se basa en otros elementos populares y puede ayudar a crear profundidad e interés visual sin abrumar al resto del diseño.
17. interesantes animaciones flotantes

Deleite y sorprenda a los usuarios con interesantes animaciones flotantes. El movimiento sutil y el movimiento se alejan de todo lo que se mueve rápidamente y proporciona una experiencia de usuario más tranquila y centrada.
Además, estos estados de desplazamiento pueden ayudar a los usuarios directos sobre cómo interactuar e interactuar con el contenido o proporcionar la sorpresa correcta que les impide abandonar el diseño. (El texto y el icono en el ejemplo anterior rebotan de una manera casi hipnótica, coincidiendo con el contenido del diseño).
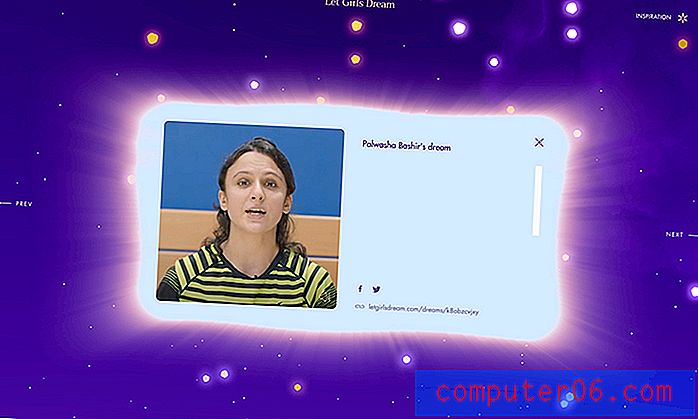
18. Narración seria

Let Girls Dream utiliza contenido enviado por los usuarios para contar historias de empoderamiento. El diseño está repleto de características interactivas, desde historias de texto y video hasta lugares para cargar sus sueños e información. También hay un avance de video animado que calentará tu corazón.
Todos estos elementos atraen a los usuarios al diseño con una gran historia.
19. Consistencia del dispositivo

Los sitios web modernos están diseñados para funcionar en múltiples tipos y tamaños de dispositivos. Los usuarios esperan coherencia cuando acceden al diseño desde diferentes dispositivos en diferentes momentos.
Si no crea una apariencia coherente, corre el riesgo de crear confusión entre los usuarios (y eso puede hacer que abandonen el sitio web). Fort Studio hace un gran trabajo con geniales paneles de fondo animados y tipografía y ubicaciones que crean una experiencia de usuario consistente sin importar cómo visite el sitio web.
20. Experiencias creativas de usuario

Ask the AI Ball se basa en tendencias con algo antiguo (una bola mágica de 8) y algo nuevo (AI) para crear una experiencia diferente de lo que esperarías. Si desea que los usuarios pasen cualquier cantidad de tiempo con el diseño, debe ser creativo y proporcionar una experiencia que valga la pena.
Esa fórmula mágica puede ser difícil de encontrar, así que piense un poco fuera de la caja.
Conclusión
Conocerás uno de esos sitios web de alrededor de 2008 cuando aterrices en ellos. Así es como no hacer diseño web moderno. Los ejemplos anteriores tienen un tema en común, y es posible que vea muchos de los elementos del diseño web moderno cruzados en ellos.
Ese hilo común es la simplicidad que mejora la usabilidad. Los visitantes del sitio web probablemente no pasarán mucho tiempo en su sitio web, por lo que debe hacerlo visualmente atractivo y fácil de entender de un vistazo. Esa es la esencia del diseño moderno de hoy.