Reseña: El libro móvil de Smashing Magazine
Smashing Magazine, una de las fuerzas más importantes en la web para todo lo relacionado con el diseño y el desarrollo, nos está golpeando con otro tomo de conocimiento práctico y perspicaz de la industria. El Libro Móvil es el último producto de la incursión de Smashing en la publicación, y podría ser el mejor hasta ahora.
Siga leyendo para ver qué es The Mobile Book, para quién es y por qué debería haber una copia en su estante lo antes posible.
Explore los recursos de diseño
¿Qué es el libro móvil?
Contrariamente a lo que el nombre implica, este libro no se trata simplemente de diseñar para dispositivos móviles, se trata de diseñar para todo. Se trata de cómo el panorama del diseño web está cambiando dramáticamente y cómo nuestras viejas prácticas de diseño estándar ya no son relevantes.
La web no solo ha alcanzado algunos tamaños de pantalla bien separados, está en todas partes, en cada pantalla (¡diablos, incluso está conectado a muchas cosas completamente sin pantallas!). Entonces, ¿cómo respondemos? ¿Cuál es nuestro movimiento? ¿Responsive Web Design es nuestra gracia salvadora? ¿Es eso todo lo que debemos tener en cuenta? El Libro Móvil responderá todas estas preguntas y más.
¿Para quién?
El Libro Móvil ha sido cuidadosamente estructurado para que sea relevante para diseñadores web y desarrolladores de todos los niveles de experiencia. Si has estado haciendo esto durante diez años, genial, este libro es para ti. Si lo ha estado haciendo durante seis meses, este libro también es para usted.
En pocas palabras, la ubicuidad de la web nos está afectando a todos y todos, como diseñadores y desarrolladores, debemos asegurarnos de que nuestras habilidades sigan siendo relevantes y comercializables en una industria en evolución. Si está buscando hacer eso, este libro puede ayudarlo.

Un cuento en tres partes
El Mobile Book lo golpea con una gran cantidad de información destinada a ayudarlo a manejar la tarea increíblemente compleja de crear sitios web que funcionen bien en un amplio espectro de dispositivos. Lo hace con tres secciones de contenido:
- El panorama móvil
- Diseño web adaptable
- Diseño UX para dispositivos móviles
Esto puede parecer un esquema simple, pero no dejes que te engañe, cada sección está repleta de discusiones de primer nivel de los principales expertos de la industria. Echemos un breve vistazo a cada uno.
El panorama móvil
La primera sección del libro se titula "El paisaje móvil". Se divide en dos capítulos: "¿Qué sucede en los dispositivos móviles?" por Peter-Paul Koch y "The Future Of Mobile" de Stephanie Rieger.
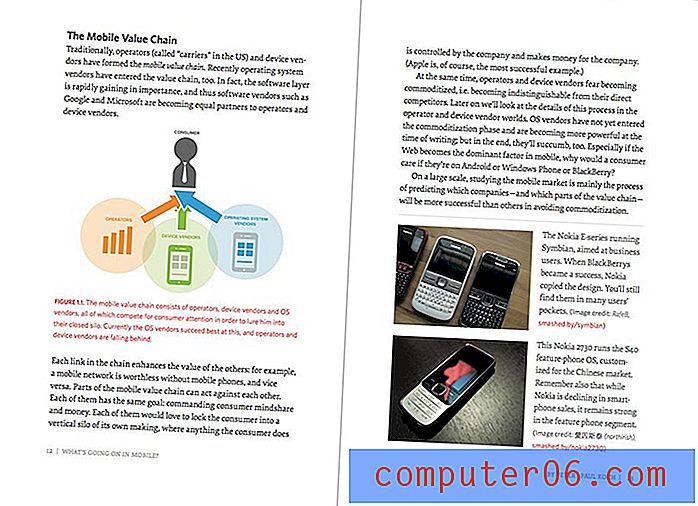
El primero de ellos es una mirada seria en profundidad al estado de la web móvil. Conoces a los principales actores en la industria de los dispositivos móviles y aprendes la historia de lo que pasa en un teléfono móvil antes de que llegue a las manos de un consumidor.

También puede ver qué sistemas operativos, navegadores y fabricantes de dispositivos son los más extendidos y las ventajas y desventajas de desarrollar para cada sistema.
Continuando desde aquí, podemos vislumbrar el futuro de los dispositivos móviles. El tiempo de las "Cosas de Internet" está sobre nosotros. La idea de que solo las computadoras, teléfonos y tabletas estén conectados a la web es cosa del pasado. Pronto, todo estará conectado a la web, desde el automóvil que conduce hasta el frasco de pastillas recetadas en su mesita de noche.
Aprenderá todo sobre las últimas y futuras tecnologías que pueden y cambiarán el panorama de cómo interactuamos con el mundo que nos rodea. Lo más importante, aprenderá cómo prepararse para esta revolución.
Datos relevantes ahora
Una cosa que realmente aprecié de esta sección fue la puntualidad de los datos. Cuando estaba navegando por los gráficos de mercado compartido del sistema operativo, no estaba buscando datos inútiles de 2005, sino de 2012. Aplaudo el tiempo y el esfuerzo invertidos para asegurarme de que los números y las estadísticas que se distribuyen sean directamente aplicables al diseño y desarrollo correcto ahora.
Diseño web adaptable
Para mí, como un chico de CSS y amante del diseño de todas las cosas, esta fue la verdadera carne del libro. Smashing atrajo a dos de estos grandes nombres en RWD en este momento para explicar técnicas y conceptos receptivos: Trent Walton y Brad Frost. Miro y sigo de cerca el trabajo de estos muchachos a diario y fue genial leer sus contribuciones a este libro.

Trent Walton discutió "Estrategia de diseño receptivo", una introducción sólida a los conceptos involucrados en RWD. Desde cuadrículas fluidas hasta imágenes receptivas y consultas de medios, Trent lo presenta todo de una manera simple de seguir con ejemplos codificados que realmente puede seguir.
Trent comienza súper básico pero rápidamente se sumerge en temas avanzados como el diseño móvil primero, las unidades relativas y la idea de coreografía de contenido.
Tanto Trent como Brad pasan mucho tiempo discutiendo el diseño real y los patrones de diseño prevalentes en RWD hoy en día. Esto es extremadamente práctico, ya que le proporciona estrategias y técnicas de diseño reales que puede aplicar a su trabajo hoy.
Trent presenta la idea de los patrones, pero el artículo de Brad realmente profundiza en áreas específicas de cada diseño y cómo las personas que trabajan en sitios receptivos se acercan a ellos cada día.
La sección RWD concluye con una discusión más centrada en el desarrollo por Dave Olsen sobre cómo optimizar su sitio para dispositivos móviles. Habla sobre cómo el peso de los sitios aumenta constantemente y las prácticas que puede seguir para contrarrestar los efectos de desaceleración de este fenómeno. Esta pieza está repleta de excelentes consejos que puede llevar directamente a su sitio para mejorar el rendimiento.
Diseño UX para dispositivos móviles
Hasta este punto, el libro ha sido muy sesgado hacia los desarrolladores. Las técnicas discutidas estaban en gran medida relacionadas con el código: HTML, CSS y JavaScript.
Entonces, si eres un diseñador que no codifica mucho o nada, ¿te quedas fuera? No, la sección UX es para ti. Aquí podemos ver cómo Responsive Web Design y la revolución móvil están cambiando el proceso de diseño en un nivel central.
Dennis Kardys tiene una pieza llamada "Hands on Design for Mobile", donde analiza la redefinición de cómo pensamos sobre una "página" web y cómo redefinir nuestro enfoque basado en modelos más precisos.
Se mete en cosas realmente divertidas que a los diseñadores nos encantan, como las técnicas de dibujo y lluvia de ideas. Una parte que disfruté especialmente fue el concepto de poner su contenido en una tabla, luego mapear cada celda de la tabla a un lugar específico en sus estructuras alámbricas en evolución. Es algo fantástico y definitivamente tiene el potencial de cambiar por completo la forma en que aborda el proceso de diseño.
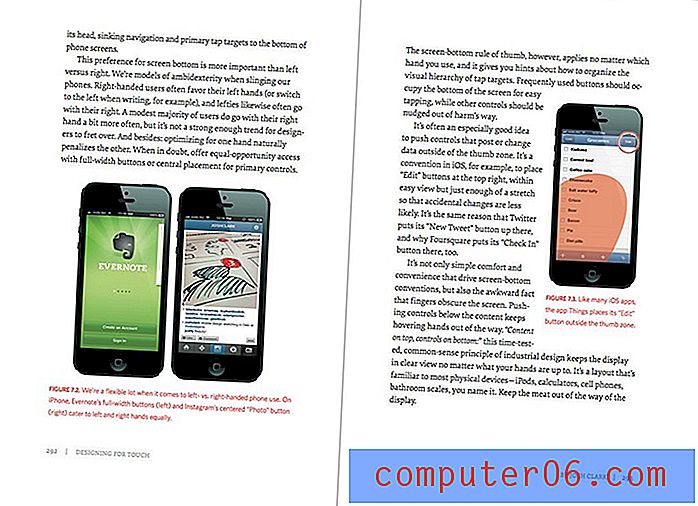
El libro termina con un capítulo de Josh Clark titulado "Designing for Touch". Esto es exactamente lo que parece, una discusión perspicaz sobre los desafíos que surgen cuando se diseña para los dedos y la interacción directa en lugar de los cursores y la interacción indirecta.

Analiza los problemas únicos que enfrentará al diseñar para teléfonos, tabletas e incluso una nueva categoría de híbridos que desdibujan las líneas entre las categorías de dispositivos tradicionalmente separadas.
Algo que disfruté aquí fue la mirada de Josh sobre cómo los videojuegos están tan bien diseñados para enseñar a los usuarios los métodos de interacción a medida que avanzan. Es una metáfora increíble y realmente creo que le gusta algo cuando dice que los diseñadores de UX deberían jugar más videojuegos y pensar en las lecciones que pueden extraer de cómo están estructurados.
¿Qué pensé? Vale la pena leer?
"Anteriormente mencioné que debería agregar este libro a su estante, en realidad, probablemente querrá tenerlo en su escritorio".Para ser honesto, cualquier cosa con la palabra "móvil" casi arroja banderas rojas para mí. Se ha convertido en una palabra de moda tan inútil para discusiones superficiales y obvias sobre cómo las personas ahora poseen teléfonos inteligentes (¿gran sorpresa, verdad?).
Afortunadamente, este libro desafía ese estereotipo. En lugar de conclusiones obvias, vemos preguntas difíciles que conducen a desafíos reales. También vemos toneladas de soluciones reales y aplicables a los problemas que enfrentan todos los diseñadores web de la industria en este momento.
El Libro Móvil no es una lección de historia y no está lleno de cosas que no podrá aplicar durante cinco años, es un manual para el diseño web hoy. Anteriormente mencioné que debería agregar este libro a su estante, en realidad, es probable que desee tenerlo en su escritorio.
A medida que comience un nuevo proyecto y piense en cómo delinear un contenido y una estrategia de diseño, el capítulo UX estará allí para guiarlo con nuevas ideas geniales. A medida que avanza en la codificación de páginas web reales, Trent Walton y Brad Frost le mostrarán cómo superan los principales obstáculos. Y a medida que se siente abrumado por una industria que parece vasta y rápida de comprender, la sección sobre el panorama móvil lo calmará y lo ayudará a sentirse lo más informado posible.
Conclusión
Para mí, hay algunas preguntas clave que impulsan la compra de un libro, considerando la gran cantidad de contenido gratuito en línea: ¿Realmente usaré este libro? ¿Está lleno de información práctica, aplicable o simplemente pelusa? ¿Es confiable la información?
El Libro Móvil se destaca bien bajo todas estas preguntas y, por lo tanto, gana mi sello de aprobación. Si está interesado, puede recoger una copia física aquí (viene con una copia digital) o tomar el libro electrónico aquí. Al momento de escribir esto, el libro físico cuesta poco menos de $ 40 y el libro electrónico está a la venta por $ 14.32.