Consejos para diseñar una mejor tipografía móvil
El móvil es grande en este momento. Pero a menudo la tipografía es pequeña. Cuando se trata de crear grandes tipos en pantallas pequeñas, hay muchos desafíos.
Entonces, ¿cómo puede aprovechar al máximo la capacidad de respuesta, el diseño móvil y la tipografía? El primer paso es comprender realmente el tipo y el segundo es pensar en cómo leen las personas. Ponga los dos juntos y podrá manejar la creación de excelentes tipos de dispositivos móviles en poco tiempo. Es una habilidad que todo diseñador necesita dominar en la era digital.
Fundamentos de tipografía móvil y receptiva

A diferencia del tipo diseñado para impresión e incluso muchos proyectos de diseño web de escritorio, la tipografía móvil y receptiva a menudo no se mide utilizando el sistema de puntos tradicional. En lugar de seleccionar un tipo de letra y usarlo en "14 puntos con 15 puntos de guía", el tipo móvil y receptivo está diseñado con píxeles, ems o rems. Estas unidades flexibles están basadas en porcentajes y pueden ayudar a los diseñadores a crear más fácilmente el tipo de letra para múltiples dispositivos.
Dos de las consideraciones más importantes al diseñar el tipo para dispositivos móviles son el tamaño y el espacio. El tipo debe ser lo suficientemente grande como para leerlo fácilmente y debe haber suficiente espacio entre líneas para que el texto no se sienta apretado en el espacio pequeño.
No hay una fórmula mágica para qué tamaño o espacio usar. Pero, por lo general, el tipo móvil debería ser un poco más grande proporcionalmente que el de los escritorios e incluir más espacio entre líneas. Si bien muchos sostienen que el número óptimo de caracteres por línea para la impresión y el diseño de escritorio es de 60 a 75 caracteres, para dispositivos móviles este número debe reducirse a la mitad.
Cómo lee la gente

La clave para cualquier estilo de tipografía, en cualquier dispositivo, es la legibilidad. Si el usuario no puede leerlo, el diseño no funciona.
Esto es especialmente importante en dispositivos móviles. Y hay tantas opciones móviles, que es prácticamente imposible saber cómo se representarán sus letras en cada dispositivo. Realmente trabaje para refinar su tipo para los anchos de pantalla de dispositivo más populares.
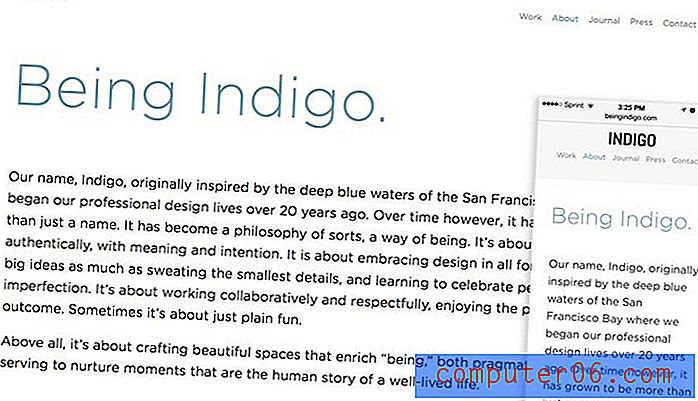
Piense en cómo leen las personas cuando planifican su diseño móvil. Puede que tenga que ajustar las relaciones entre los diferentes elementos de tipo, como el encabezado y el texto principal. (El sitio de Chattanooga Renaissance Fund, arriba, hace un gran trabajo de esto.) Cualquier tipo que sea demasiado grande puede consumir la pantalla rápidamente, distrayendo a los lectores. El tipo que es demasiado pequeño puede perderse o verse sin importancia.
Considere la alineación también. En general, la gente lee de izquierda a derecha. Especialmente en un dispositivo pequeño, mantenga los estilos de alineación simples para una máxima legibilidad.
Se trata de ancho

El factor clave al diseñar tipos para dispositivos móviles, aplicaciones o tabletas es el ancho de la pantalla. Y recuerde, hay dos anchos a considerar: vertical (cómo la mayoría de las personas sostienen sus teléfonos) y horizontal.
El texto que es demasiado grande creará muchos saltos en el tipo y si usa guiones, muchos guiones. (Cabe señalar que pocos diseñadores web usan guiones; son un personaje que rara vez se encuentra en el texto del cuerpo de la web). Las interrupciones frecuentes en el flujo de texto pueden hacer que el lector se detenga con demasiada frecuencia y haga que el mensaje sea entrecortado y más difícil de leer. comprender.
El texto que es demasiado pequeño puede hacer que el lector se esfuerce y dificulte enfocarse en el texto. También puede ser difícil encontrar el principio y el final de las líneas de texto cuando hay demasiadas letras para digerir a la vez.
Diseño en el espacio

Cuando se trata de pantallas pequeñas, el espacio es una consideración clave. Piense en los elementos que pueden encontrar sus usuarios: bajo contraste en la pantalla debido a la iluminación, el relleno para que el texto no golpee el borde de la pantalla (o una funda de teléfono suelta) o en algún lugar donde los usuarios puedan desplazar la pantalla sin hacer clic inadvertidamente enlace.
Al agregar un poco de espacio al texto, tanto entre líneas como en los márgenes, está ayudando a los usuarios a interactuar mejor con las palabras. Un buen espacio también ayuda a la legibilidad, especialmente en condiciones deficientes. Al igual que con otras técnicas, la cantidad correcta de espacio es crítica y una sobreabundancia de espacio en blanco puede quitar el área de contenido en la pantalla o incluso dificultar la legibilidad.
Un buen lugar para comenzar es en el rango del 10 al 20 por ciento. Juega con los números como una guía sobre cuánto espacio adicional agregar entre líneas de tipo. También puede considerar el uso del espacio entre párrafos ya que los gráficos pueden parecer más largos en pantallas más pequeñas. Este espacio adicional les da a los lectores la percepción de que el texto no es demasiado denso y se sentirá más fácil de leer.
Mantenga los tipos de letra simples

Hay una razón por la que ve tantos tipos de letra sans serif en sitios web móviles y en aplicaciones. Generalmente son fáciles de leer.
Al seleccionar tipos de letra para bloques de texto en diseño móvil, piense en algo que no sea un logotipo o elemento de arte tipográfico, elija algo simple, de un peso estándar y que tenga un ancho de trazo bastante uniforme. Evite los tipos de letra novedosos, los estilos condensados y las formas de letras con trazos finos.
Más diseñadores están optando por usar un segundo conjunto de tipos de letra para sitios móviles en lugar de la versión de escritorio, que puede incluir una paleta de tipos más elaborada. Si bien hay conceptos a favor y en contra de este concepto, puede ser una solución si tiene su corazón puesto en un tipo de letra especial para el diseño de escritorio.
También ten cuidado con los trucos de tipo. Los efectos como las sombras o los biseles pueden verse bien en tamaños más grandes, pero pueden ser cortos u obstaculizar la legibilidad en una pantalla que solo tiene unas pocas pulgadas de ancho. Olvídese de los trucos cuando trabaje en un plan de tipos para su sitio móvil.
Proporciones móviles y escala

Si bien no existe una solución perfecta, Jason Pamental de H + W Design tiene uno de los mejores que hay. Él detalló su escala medida moderna para el blog Typecast con CSS y una escala completa de números.
La idea es que cada pieza de tipo diferente en un diseño web se debe pensar y escalar por separado para una experiencia de diseño web optimizada. A menudo, nosotros (colectivamente como diseñadores) escalamos todo de una vez. Pamental muestra por qué esta no es la mejor idea a través de un ejemplo simple, donde el encabezado ocupa casi la totalidad de la pantalla.
Ninguna conversación sobre la tipografía web móvil estaría completa sin pensar en la pieza de Pamental. Asegúrate de leerlo por ti mismo y ver cómo sus ideas podrían traducirse en tu trabajo.
Considere la funcionalidad

Una última cosa a tener en cuenta al diseñar la tipografía móvil es cómo funciona realmente. Si bien algunos tipos de sitios web de escritorio están diseñados para hacer clic y vincular, la tipografía móvil a menudo hace aún más. Algunos mensajes de texto pueden permitir que los usuarios realicen una llamada, otros tipos contienen un enlace, otros mensajes de texto pueden permitir que los usuarios compren un producto, o el texto de una aplicación puede ser parte de un juego.
Diseñe este tipo para que los usuarios sepan exactamente lo que hará. Y haga que sea lo suficientemente grande para que los usuarios completen esta acción con facilidad. Los cuadros de texto activos deben ser lo suficientemente grandes como para tocarlos y estar separados de otras acciones de texto para que solo ocurra una cosa a la vez. Cualquier otra configuración probablemente confundirá y frustrará a los usuarios.
Conclusión
Como con cualquier proyecto de diseño, las pautas y consejos son solo un lugar para comenzar. La tipografía móvil es una de esas áreas en las que los diseñadores realmente están comenzando a sumergirse y las tendencias evolucionarán.
Asegúrese de mezclar y combinar las ideas anteriores con las suyas para obtener los mejores resultados. (Y si tiene consejos adicionales, nos encantaría escucharlos). El consejo número 1 es probar, probar, probar. Cuantos más dispositivos pruebe con estilos de texto, mejor idea tendrá de cómo se ve y funciona para los usuarios.
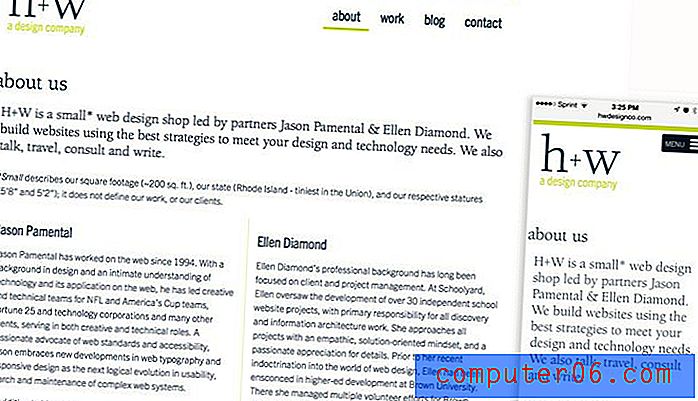
Fuente de la imagen: Phil Roeder. Nota sobre las imágenes: las imágenes de esta publicación se muestran en la vista de escritorio y también en un iPhone 5S.