Zurb se vuelve móvil primero con la nueva Fundación 4
La planificación de proyectos web para una gran cantidad de dispositivos se volvió un poco más fácil esta semana con el lanzamiento de Zurb Foundation 4, un marco receptivo con un esquema móvil primero.
El lanzamiento de seguimiento de la cuadrícula flexible de Zurb's Foundation 3 está estructurado para hacer que los diseñadores piensen primero en dispositivos móviles. Con más de 1.08 mil millones de teléfonos inteligentes en uso en todo el mundo, es una tendencia que probablemente seguirá ganando popularidad. ¡Únase a nosotros mientras echamos un vistazo a las novedades de Foundation 4 y descubra por qué debería considerar usarlo para su próximo proyecto de diseño!
¿Qué hay de nuevo?
 "Mobile-first es definitivamente la nueva ola"
"Mobile-first es definitivamente la nueva ola" Foundation 4 es una nueva compilación del código de Zurb. El concepto de móvil primero es el factor que lo impulsa.
"Mobile-first es definitivamente la nueva ola, incluso si el concepto ha estado flotando por un tiempo", dijo Jonathan Smiley, socio y líder de diseño en ZURB. “Dejamos de usar dispositivos móviles primero hasta ahora precisamente porque no pensábamos que la mayoría de los diseñadores, o incluso la mayoría de nuestros clientes, estuvieran listos para ello. Ahora la historia es un poco diferente ".
Además de la nueva forma de pensar cuando ingresas a la construcción de un sitio web, las entrañas de Foundation 4 también han cambiado con la esperanza de ofrecer una plataforma más rápida y optimizada.
Los diseñadores y desarrolladores probablemente noten una codificación más inteligente y semántica. El código está optimizado para permitir a los diseñadores concentrarse más tiempo trabajando en el HTML.
"Queríamos permitir a los usuarios de la Fundación superar la falla más notoria en los marcos: el marcado de presentación" - Jonathan Smiley
Smiley señaló que “la promesa de HTML / CSS era que HTML le decía al dispositivo cuál era su contenido, y CSS le decía cómo debería verse. Con otros marcos (incluido Foundation 3), se quedó atrapado poniendo todo tipo de marcas en su HTML para decir cómo debería verse: con Foundation 4 puede extraer todo eso en el CSS a través de la magia de los mixins de SCSS ".
El marco también utiliza el Zepto más ligero en lugar de jQuery. Las páginas deben cargarse rápidamente en entornos móviles para atraer la atención de los usuarios. Zurb dice que estas mejoras en el código y Javascript harán exactamente eso.
¿Lo que es lo mismo?


El marco es receptivo. La idea es diseñar con un proceso de pensamiento móvil primero, pero no es donde se detiene. Foundation 4 está hecho para crear sitios web receptivos que funcionan en dispositivos móviles, tabletas y navegadores web de casi cualquier forma y tamaño.
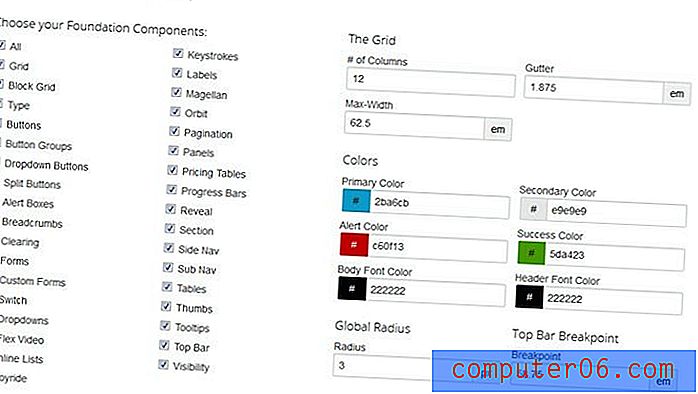
La cuadrícula por la que Zurb es conocida, esa gran estructura de fluido de 12 columnas, no se ha ido a ninguna parte. Aún puedes usarlo; El proceso de diseño solo comienza con el móvil. Foundation 4 es totalmente personalizable, desde componentes hasta especificaciones de cuadrícula, colores y puntos de interrupción. Y el software también está lleno de pequeños extras y complementos, para ayudarlo a obtener un prototipo hecho en poco tiempo.
La herramienta de un diseñador
Foundation 4 está hecho especialmente para diseñadores. El sencillo punto de partida del código es ideal para diseñadores que tal vez no son tan conocedores del código. Y como diseñador, esto significa que puedo usar ese tiempo diseñando, en lugar de luchar contra el código. (Una verdadera ventaja).
El esquema de Foundation 4 también sirve como un excelente lugar para comenzar. Con tantas opciones móviles, la idea puede ser un poco abrumadora y esta herramienta elimina parte de ese alboroto. Foundation es un excelente punto de partida y una excelente manera de sumergirse de lleno en el mundo del diseño para todo tipo de dispositivos móviles.
¿Hora de actualizar?
Foundation 4 no va a reemplazar al popular Foundation 3, que "compite" con el software Bootstrap de Twitter. (Puede leer más sobre eso en un artículo anterior de Design Shack).
Los usuarios de Foundation 3 estarán felices de saber que Zurb continuará brindando soporte al producto (e incluso tiene una actualización planificada). La versión 3.2.5 servirá como el marco sólido y receptivo de escritorio al que las personas están acostumbradas.
Dicho esto, aquellos que quieran dar el salto pueden hacerlo. Foundation 4 tiene una guía completa de migración, para aquellos que la necesitan. Pero esta es una herramienta muy diferente, recuerde primero el móvil en lugar de la web, y no todos los diseñadores o desarrolladores querrán "actualizarse".
Foundation 4 es probablemente una mejor herramienta para nuevos proyectos, tal vez incluso aquellos que ya se han iniciado si la investigación interna ha demostrado una fuerte conexión con los usuarios móviles. Para los nuevos proyectos, es una opción que vale la pena para los diseñadores: "Ayudará a enfocar sus esfuerzos, enfocará la interacción y la experiencia, y ofrecerá un mejor sitio a sus usuarios".
Ola del futuro
Zurb es la primera herramienta importante con una plataforma móvil primero. Y tomará algún tiempo ver cuán rápidos son los desarrolladores y diseñadores para adoptarlo.
Creemos firmemente que los dispositivos móviles primero como un enfoque tienen más sentido en este momentoTambién está en el horizonte una versión móvil de Bootstrap. Cuando se lance la Versión 3, según el blog Bootstrap, también será móvil primero.
Zurb estima que comenzará una tasa de adopción cautelosa.
"Esperaríamos que la adopción de mobile-first para el desarrollo siga siendo lenta, al menos durante unos meses, pero haremos lo que podamos hacer con Foundation para acelerar eso, haremos", dijo Smiley. "Creemos firmemente que los dispositivos móviles primero como un enfoque tienen más sentido en este momento, y lo buscaremos agresivamente".
Con el uso móvil creciendo a 14 veces la tasa de uso de escritorio, esta estrategia se está volviendo más importante cada día. Y cada vez más diseñadores y desarrolladores están hablando de eso, mucho. De acuerdo con "Mobile First" de Luke Wroblewski, pensar con el móvil como una prioridad permite que los sitios web lleguen a más personas, obliga a los diseñadores a centrarse en el contenido y la funcionalidad y les permite innovar y pensar en nuevas tecnologías.
Conclusión
Es refrescante ver a alguien dar el salto a una estrategia de desarrollo móvil primero. Estamos en un mundo cada vez más móvil basado en la web y más usuarios esperan una experiencia excepcional en línea, independientemente del dispositivo.
"Creemos que al ayudar a las personas a construir para los dispositivos que las personas realmente están usando, y construir de una manera semántica, legible por máquina y responsable, estamos ayudando a configurar una generación de sitios y aplicaciones que funcionarán de la manera que deberían, incluso en dispositivos y con tecnología que aún no existe ", dijo Smiley. “Estamos muy entusiasmados con eso.
Desde el punto de vista de un diseñador, yo también. Diseñar dispositivos móviles primero tiene sentido. Me enseñaron a diseñar las piezas más pequeñas primero y hacer que funcionen y sean legibles y luego construir desde allí. Esa es la base de Foundation 4. Primero, construya pequeños y luego expanda el diseño. Parece una estrategia sólida.