10 herramientas de diseño que no estás usando (¡pero que deberías usar!)
Parece que una avalancha de nuevas herramientas de diseño llega al mercado casi todos los días. ¿Cuántas veces ha descargado software con la promesa de descubrir que dejó de usarlo después de un par de inicios de sesión?
Ese no es el caso con las herramientas en esta lista. Hemos recopilado algunas de las mejores herramientas de diseño, algunas gratuitas y otras pagas, que le encantará usar. ¡Y apostaríamos un buen dinero a que nunca has oído hablar de varios de ellos!
Explore los elementos de Envato
1. Adobe Spark

Adobe Spark es una pequeña aplicación web que te ayuda a crear elementos para promover tu trabajo de forma rápida y sencilla. Desde páginas web simples hasta gráficos de redes sociales (que tienen el tamaño perfecto) hasta videos simples o un meme, esta herramienta tiene todo lo que necesita en un solo lugar.
Está repleto de elementos iniciales, como fragmentos geniales de tipografía e imágenes de fondo. La mejor parte es que puedes ingresar tus fotos o texto y sacar un elemento para compartir en minutos. (Además, puede compartir directamente desde la aplicación de chispa). Es la herramienta de referencia para promocionar su trabajo de diseño sin perder mucho tiempo. Como una ventaja adicional, también incluye una aplicación para la creación sobre la marcha.
Costo: gratis; Los usuarios de Adobe Creative Cloud obtienen algunas características adicionales y marcas blancas.
2. Invociblemente

La facturación y la facturación son una de las partes menos divertidas de hacer un trabajo independiente o ser propietario de una pequeña agencia. Invoicely es una herramienta de facturación fácil de usar que le permite realizar un seguimiento de los clientes y la facturación en solo unos minutos al día. También puede aceptar pagos, realizar un seguimiento del tiempo y los gastos, y todo se puede ver en informes fáciles. (¡Casi parece que has contratado a un contable!)
Además, el diseño es elegante para que sepa que cada cliente recibirá una factura que también se verá genial.
Costo: plan básico gratuito; los planes de funciones completas comienzan en $ 9.99 por mes
3. WebGradients

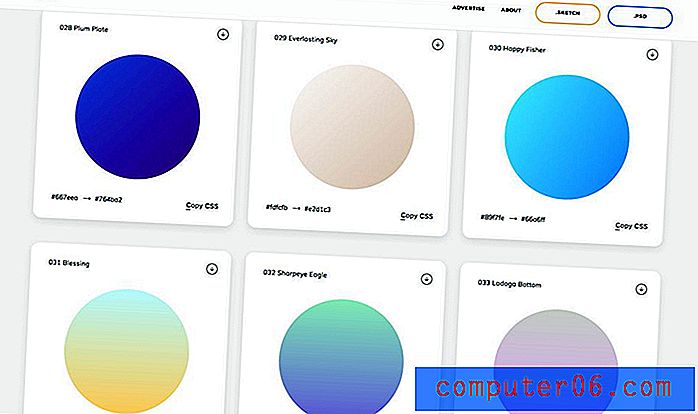
Ya hemos establecido que los gradientes han regresado, y podrían ser una de las tendencias de diseño más importantes de 2017. WebGradients es una herramienta para ayudarlo a crear gradientes elegantes, modernos y hermosos para proyectos sin dar un paso en falso en una paleta de colores llamativos.
El sitio web incluye una colección de 180 gradientes lineales que puede usar como fondos de contenido en cualquier parte de su sitio web. Simplemente copie el código del navegador CSS3 o descargue una versión .PNG. Como beneficio adicional, hay paquetes para Sketch y Photoshop.
Costo: Gratis
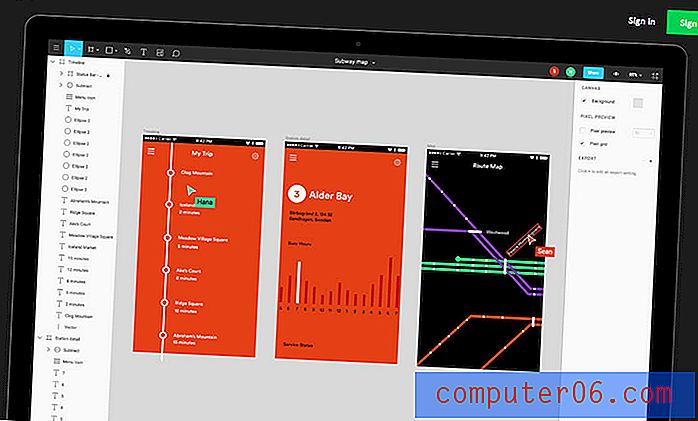
4. Figma

Figma es una aplicación de creación de prototipos colaborativa para equipos. Lo bueno de la herramienta es que le permite diseñar todo en el navegador. No hay cargas, descargas o preocupaciones acerca de trabajar con la versión incorrecta. Figma también tiene un modo de presentación, todo lo que necesita hacer es compartir el enlace, para mostrar proyectos a clientes u otros miembros del equipo.
Imagínese esto: mientras trabaja en el diseño de la aplicación, un redactor puede escribir microcopias y un desarrollador puede examinar la usabilidad ... todo al mismo tiempo. Es por eso que Figma está creciendo en uso.
Costo: cuenta de inicio gratuita; a partir de $ 12 por mes para equipos
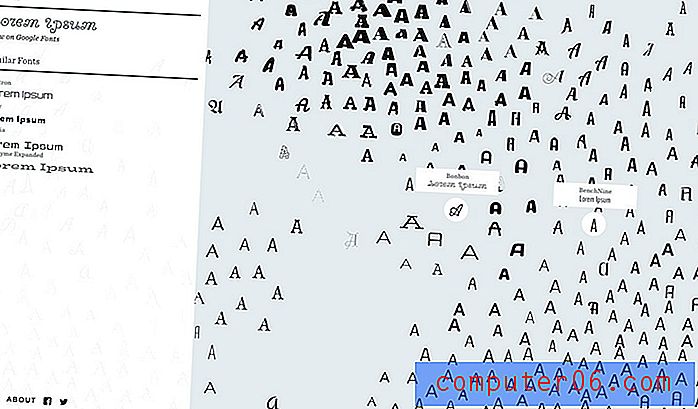
5. Mapa de fuentes

Buscar un tipo de letra puede ser una tarea difícil. El Mapa de fuentes de IDEO usa inteligencia artificial para crear una visualización basada en fuentes que es bastante genial. Puede más de 750 tipos de letra casi de un vistazo y encontrar tipos de letra similares.
Haga clic en cualquier letra en el mapa para saltar a ese tipo de letra y luego enlace a Google Fonts si desea usarlo.
Costo: Gratis
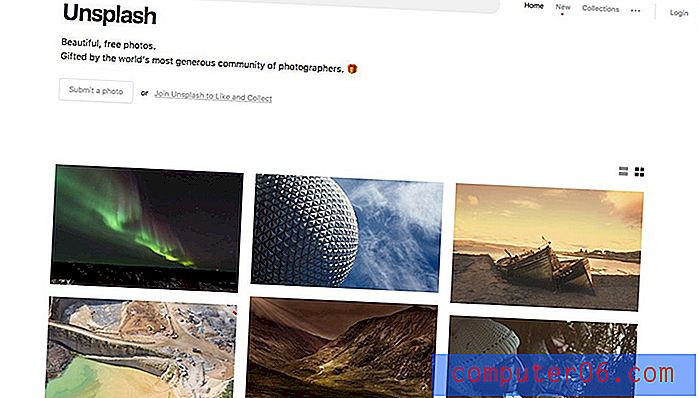
6. Unsplash

Unsplash es un sitio web de fotografía de archivo, donde ninguna de las imágenes parece cliché. Conservada como una galería de arte Las imágenes Unsplash tienen un estilo distinto que es fácil de usar y se actualiza constantemente.
Además, cada foto en el sitio es de uso gratuito, sin embargo, usted desea usarla. Los desarrolladores también pueden aprovechar la API Unsplash para incluir fotos en una serie de proyectos (todo lo que tiene que hacer es registrarse).
Costo: Gratis, pero siempre comparte el amor con la atribución de Creative Commons
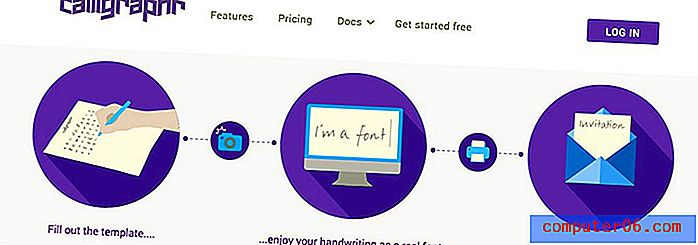
7. Calligraphr

¿Alguna vez ha necesitado letras que no pudo encontrar pero que podría dibujar en papel? Esta pequeña aplicación convierte tu escritura a mano en una fuente que puedes usar en proyectos.
Si bien esta no es una herramienta que probablemente usarías todo el tiempo, puede ser una forma divertida de agregar algo especial a un proyecto.
Costo: Gratis para una fuente a la vez
8. Vectr

Vectr es bastante nuevo, pero es una herramienta valiosa para cualquier diseñador que quiera crear archivos basados en vectores. La herramienta permite a los usuarios crear gráficos vectoriales en un entorno multiplataforma, de escritorio o basado en la nube. Diseñe logotipos, tarjetas, folletos, maquetas de sitios web, presentaciones o cualquier cosa que pueda imaginar con una interfaz de aprendizaje rápido.
Aquí está la mejor parte, Vectr le permite compartir diseños en tiempo real para facilitar la colaboración, incluso si no está trabajando con personas en el mismo lugar.
Costo: Gratis
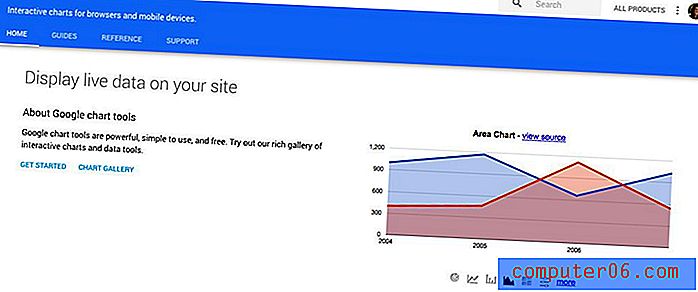
9. Gráficos de Google

Google Charts le permite mostrar datos en vivo en sus sitios web, computadoras de escritorio y dispositivos móviles. Los gráficos son limpios, fáciles de leer e incluyen potentes herramientas interactivas que funcionan en el cambiante panorama actual de los datos.
Todo es personalizable y hay muchas opciones de gráficos para elegir. La mejor parte es que los datos pueden funcionar en vivo, en tiempo real, con herramientas y protocolos de conexión de datos en el tablero interactivo de Google.
Costo: Gratis
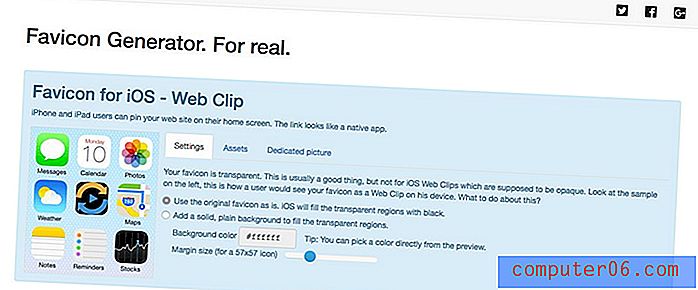
10. Favicon Generator

¡No te olvides del favicon! Estos pequeños elementos pueden ser frustrantes para crear y garantizar el funcionamiento de todos los tipos de navegador. Favicon Generator es una pequeña herramienta basada en la web que le permitirá verificar su favicon para ver si se puede mejorar o generará un favicon usando una imagen.
La herramienta prueba y crea favicons para todos los navegadores, iOS, Android, Windows Metro y más. Además, solo se necesitan dos clics para usar.
Costo: Gratis
Conclusión
No es vergonzoso usar herramientas de diseño para acelerar los flujos de trabajo y facilitar el diseño y el trabajo con los clientes. Algunos diseñadores se atascan en la mentalidad I-must-create-everything-from-scratch y, a veces, eso puede detener los proyectos.
Use herramientas de manera inteligente para que le ayuden en las áreas donde necesita moverse con agilidad. Pruebe estos para comenzar; Esperemos que encuentre una o dos herramientas para facilitar la vida de su diseño.