10 ejemplos de diseño de sitios web sólidos como una roca
El diseño puede ser una de las facetas más fáciles y una de las más complicadas del diseño web. A veces, un diseñador puede obtener un diseño increíble en minutos y, a veces, ese mismo diseñador puede luchar durante la mayor parte del día con la misma tarea.
Cada proyecto es único y requiere una solución única, pero he encontrado útil mantener algunas alineaciones sólidas e increíblemente versátiles en mente que puedo explotar cuando me atoro. Los diez diseños a continuación deberían ser suficientes para superar incluso los peores casos de bloqueo del diseñador cuando no puede encontrar la mejor manera de organizar el contenido en su página.
Explore los elementos de Envato
Manteniéndolo simple
El diseño de la página es a partes iguales arte y ciencia. Crear algo que sea visualmente atractivo y único requiere la atención de un artista. Sin embargo, hay varias pautas muy fáciles de seguir que puede usar para crear diseños sólidos que funcionen para cualquier número de casos. Estos principios incluyen elegir y apegarse a una alineación, estructurar su espacio en blanco correctamente y resaltar elementos importantes a través del tamaño, el posicionamiento, etc.
Los diseñadores a menudo se estresan demasiado sobre el proceso de diseño. Tenemos una tendencia a abordar un proyecto mientras pensamos que debe ser completamente único en todos los aspectos para que valga la pena nuestro tiempo y el dinero del cliente. Sin embargo, si observa bien la web, verá que este no es necesariamente el caso. Los sitios web de gran apariencia a menudo usan diseños que son bastante simples y no un poco únicos. Es cierto que las páginas que más nos maravillan los diseñadores a menudo provienen de sitios peculiares que rompen el molde, pero su cliente promedio solo quiere algo útil, limpio y profesional.
En este artículo vamos a echar un vistazo a diez diseños muy comunes que puedes encontrar en innumerables sitios en la web. Tenga en cuenta que la forma en que se diseñan estos sitios, es decir, los colores, los gráficos y las fuentes, es única, pero la estructura básica de los sitios se basa en métodos probados y verdaderos para diseñar una página web. Destacaremos esto mostrándole primero una silueta simple del diseño para que pueda proyectar sus propios pensamientos y diseños en él, luego lo seguiremos con uno o dos ejemplos de sitios reales que usan el diseño.
Si es diseñador web, marque esta página y regrese la próxima vez que se quede atascado diseñando una página. Tenga en cuenta que cada uno de los siguientes diseños representa una sugerencia básica para moldear y modificar. Te animo a que no los uses como están, sino que les des tu propio giro en función de las necesidades de tu proyecto.
Tres cajas
Este es probablemente el diseño más simple de la lista. De hecho, te sentirás tentado a pensar que es demasiado simple para satisfacer tus propias necesidades. Si este es el caso, se sorprenderá si realmente piensa en lo versátil que es realmente el arreglo.
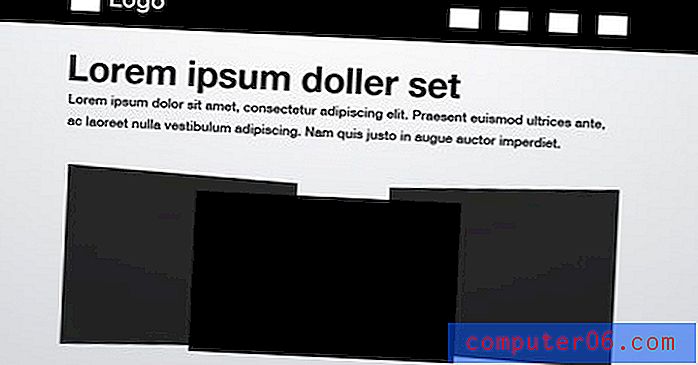
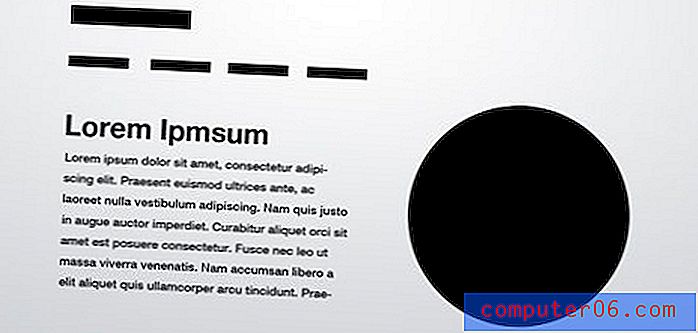
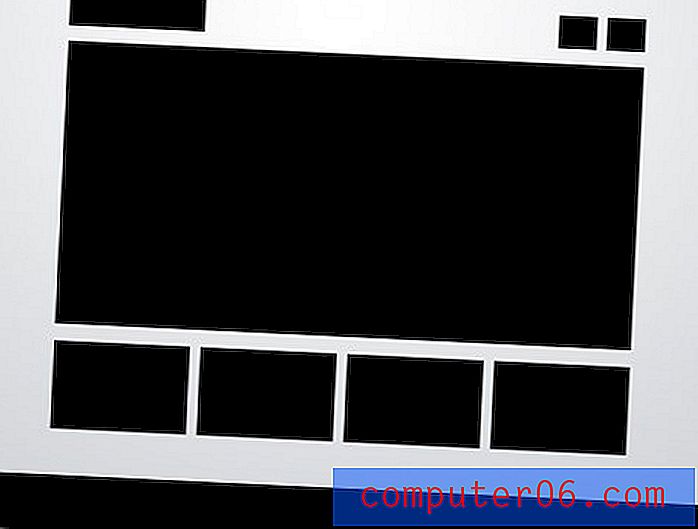
El diseño de tres cuadros presenta un área gráfica principal seguida de dos cuadros más pequeños debajo. Cada uno de estos puede rellenarse con un gráfico, un bloque de texto o una mezcla de ambos. El cuadro principal en este diseño es a menudo un control deslizante jQuery, capaz de mostrar todo el contenido que desee.
Las formas silueteadas a lo largo de la parte superior son áreas que se pueden usar para logotipos, nombres de compañías, navegación, barras de búsqueda y cualquier otro contenido informativo y funcional típicamente en un sitio web.

Este diseño es ideal para una página de cartera o cualquier cosa que necesite mostrar algunos gráficos de muestra. Cada una de las imágenes podría ser un enlace que conduzca a una página de galería más grande y compleja. Más adelante en el artículo veremos cómo mezclar esta idea aún más.
En la naturaleza
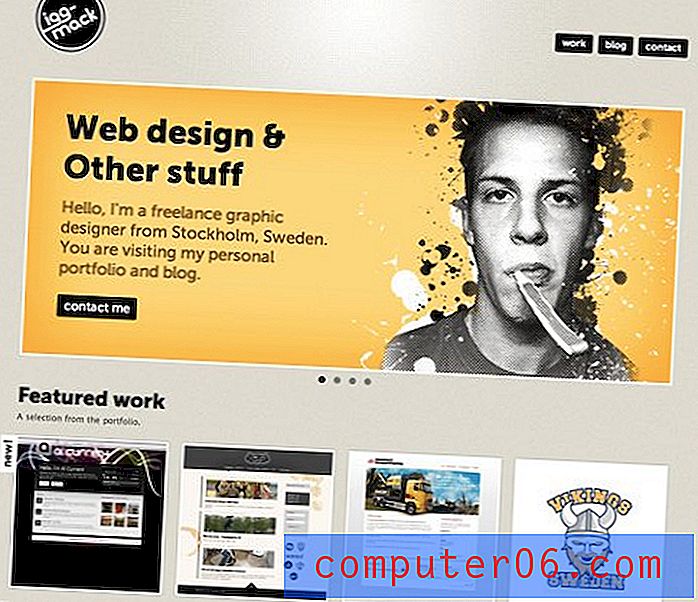
A continuación vemos una hermosa implementación del diseño de tres cajas en la cartera de Peter Verkuilen. Como se sugirió anteriormente, el gráfico principal gira y muestra una serie de proyectos recientes de Peter. Al hacer clic en uno de los cuadros, accederá a la página dedicada de ese proyecto, donde podrá obtener más información.
Simple, efectivo y atractivo. ¡Probablemente puedas sacar una página web completa y en vivo con este diseño en menos de una hora!

Agarra una plantilla
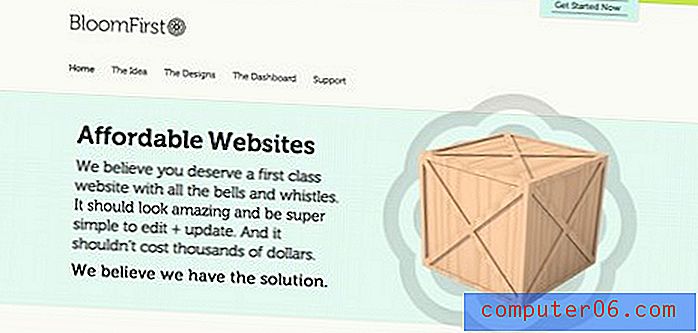
Una forma rápida de comenzar con este tipo de diseño es con una plantilla HTML. Genius es una plantilla comercial mínima y totalmente receptiva para empresas, agencias, autónomos e individuos. ¡Es muy fácil de personalizar y está bien documentado, y es simple organizarlo en cualquier tipo de cuadrícula que desee!

Capturas de pantalla 3D
A medida que los desarrolladores continúan creando una colección interminable de aplicaciones web, el diseño de las capturas de pantalla en 3D que se ve a continuación, o alguna variante, se está volviendo cada vez más popular. La idea básica es encabezar su página con un título y luego agregar algunas vistas previas estilizadas de su aplicación. Estos a menudo vienen con reflejos, sombras pesadas, grandes gráficos de fondo o incluso adornos complejos, como enredaderas que se arrastran por todas las capturas de pantalla, pero la idea central siempre es realmente simple.

Otro lugar donde veo que este truco se usa mucho es en temas preconstruidos. En estos casos, un diseñador está vendiendo un diseño de stock y realmente necesita que sus gráficos de marcador de posición brillen, ¡y nada dice tan genial y moderno como algunos elegantes efectos 3D!
En la naturaleza
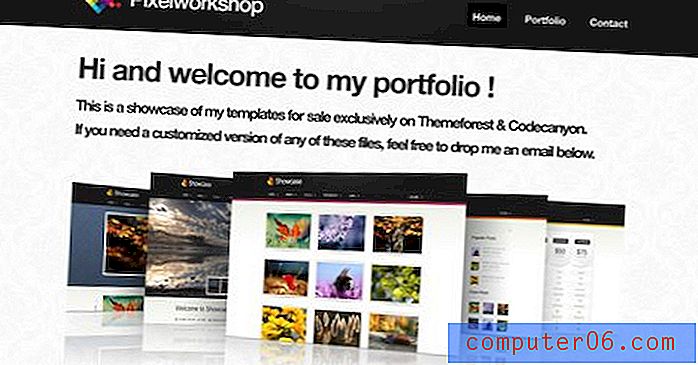
¡Pixelworkshop utiliza esta técnica, no como un tema de stock, sino para mostrar temas de stock! Aquí las capturas de pantalla 3D se intercambian en una presentación de diapositivas y aparecen en una variedad de arreglos diferentes. Pase y eche un vistazo para ver todas las diversas formas en que el diseñador presenta las imágenes.

Rejilla Avanzada
Muchos de los diseños que verá en este artículo se adhieren a una alineación de cuadrícula bastante estricta. Sin embargo, en su mayor parte, no solo sugieren una página llena de miniaturas uniformes. Por ejemplo, el diseño a continuación mezcla el tamaño de las imágenes para evitar la redundancia.
Al igual que con el ejemplo de los tres cuadros, hay un gráfico principal en la página. Esto es seguido por un simple giro en la idea de una cuadrícula uniforme de miniaturas. El espacio permitiría un espacio de cuatro cuadrados horizontalmente, pero en su lugar hemos combinado las dos primeras áreas para que la mitad izquierda de la página difiera de la derecha.

Como mencionamos con el primer diseño, los bloques no tienen que ser imágenes. Por ejemplo, puedes imaginar esto como bloques de texto en las imágenes cuadradas de la izquierda a la derecha.
En la naturaleza
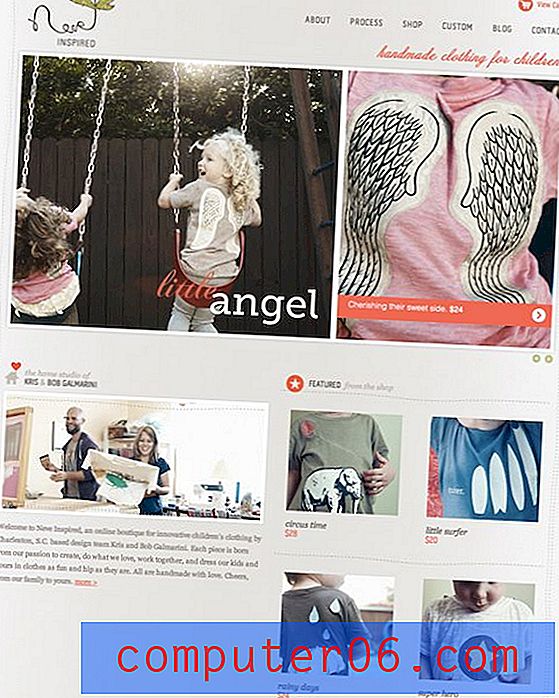
En el magnífico ejemplo a continuación, este diseño se usa para un sitio web de ropa para niños. Tenga en cuenta que cerca de la parte inferior de la alineación, han cambiado las cosas aún más, de modo que el lado izquierdo presenta una imagen de tamaño casi extraño seguido de un párrafo, ninguno de los cuales se alinea perfectamente con el contenido en el lado derecho.
Nuevamente, una vez que tenga su diseño básico en mente, puede hacer cambios sutiles como este mientras mantiene la integridad de la estructura subyacente. Otro truco interesante que usaron fue dividir el gráfico principal en dos áreas. En realidad, es todo un JPG, pero se ha dividido en dos imágenes para mostrar aún más contenido.

Agarra una plantilla
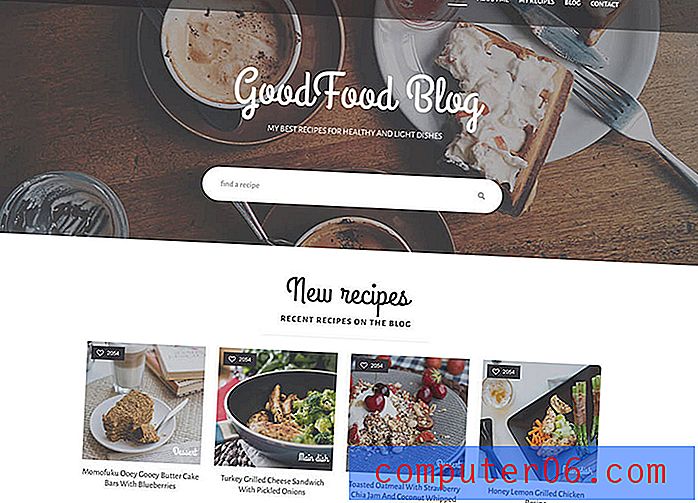
Una forma rápida de comenzar con este tipo de diseño es con una plantilla HTML. GoodFood es una plantilla que se adapta perfectamente a este tema: el ejemplo utilizado es para un sitio web de alimentos y bebidas, ¡pero sería ideal para cualquier tipo de tema de sitio web!

Gráfico destacado
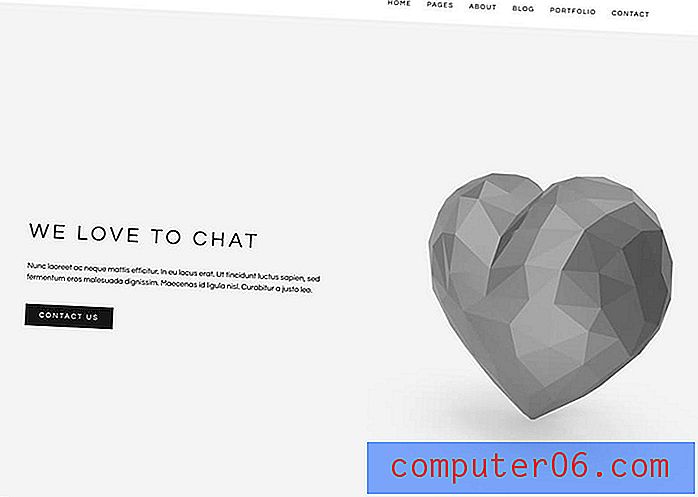
A veces no tienes suficiente contenido para una página llena de imágenes. Entonces, ¿qué haces si quieres mostrar un ícono, una foto o tal vez incluso un símbolo como un ampersand? El diseño a continuación es una solución súper fácil que es bastante popular y se lee muy bien debido a la falta de distracciones.

El resultado es una página en negrita, pero mínima y limpia. La afirmación que hace es fuerte e imposible de pasar por alto, ¡solo asegúrese de que su gráfico sea lo suficientemente bueno como para aparecer de manera tan destacada!
En la naturaleza
¿Qué tan común es este diseño? ¡Mucho más de lo que piensas! Con un esfuerzo mínimo pude encontrar dos sitios que utilizan alguna variante cercana de esta técnica. Tenga en cuenta que tiene opciones sobre cómo desea formatear el texto e incluso dónde desea ubicar la navegación. El segundo sitio reorganiza bastante los elementos secundarios, pero se reconoce instantáneamente como el mismo diseño básico.


Agarra una plantilla
Una forma rápida de comenzar con este tipo de diseño es con una plantilla HTML. Motive es una plantilla HTML de cartera minimalista perfecta para agencias o sitios web personales. Esta plantilla presenta una sección de cartera completa con filtro y página de detalles de cartera. También se incluye con la plantilla una página acerca de y secciones de blog que permiten que la plantilla se use para un blog en lugar de una cartera. Se incluye mucha personalización junto con documentación completa para ayudar.

Cinco cajas
El diseño de cinco cuadros es simplemente una evolución del diseño de tres cuadros. Se aplica la misma lógica, solo se ha modificado para contener aún más contenido. También podría ser fácilmente cuatro cajas, solo depende de lo que quieras mostrar. ¡También hace que parezca que pones un poco más de esfuerzo en el diseño!
Obviamente, a medida que agrega al diseño, los elementos secundarios se vuelven cada vez más pequeños, por lo que para la mayoría de los usos, cinco cajas probablemente se acercarán al límite.

Al igual que con el diseño de tres cuadros, este es tan versátil que literalmente se puede usar en casi cualquier tipo de sitio. Las ideas para cambiarlo incluyen agregar un gran gráfico de fondo, redondear las esquinas, agregar sombras y / o reflejos, o tal vez incluso agregar un elemento interactivo a las miniaturas más pequeñas. Podrías agregar fácilmente botones que hacen que se desplace horizontalmente.
En la naturaleza
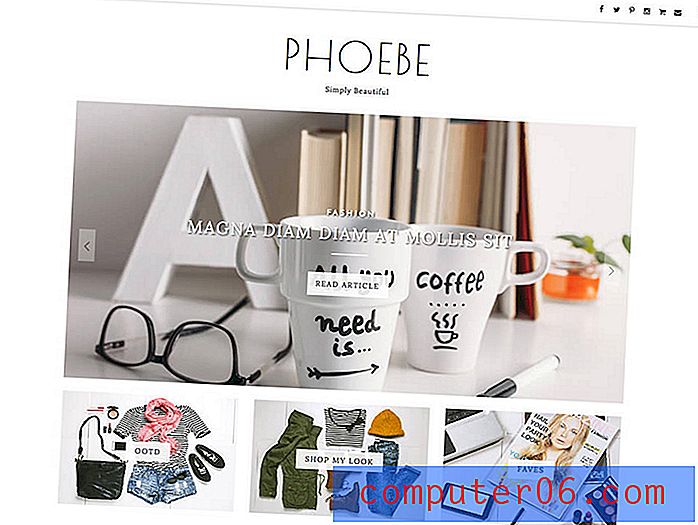
Aquí nuevamente tenemos dos ejemplos de este diseño que se utiliza de maneras ligeramente diferentes. La gran cosa a tener en cuenta aquí es que a pesar de tener diseños similares, estos dos sitios casi no podrían parecer más diferentes entre sí si lo intentaran. Uno usa un estilo de ilustración dibujado a mano, las otras fotografías y gradientes. El primero usa colores apagados y fuentes de script, el segundo colores brillantes y fuentes modernas.
Esto lleva a casa el argumento de que usar uno de los diseños de este artículo no matará su creatividad. Una vez que haya organizado el contenido, aún queda mucho por hacer en el área de la estética. Esto es lo que realmente definirá la personalidad del sitio y, a menudo, hará o romperá una propuesta del cliente.


Agarra una plantilla
Una forma rápida de comenzar con este tipo de diseño es con una plantilla HTML. Phoebe es una plantilla de Blogger limpia y mínima, repleta de muchas características, como un control deslizante de publicaciones destacadas automáticas y un área de promoción (ambas son opcionales). 4 estilos de página de inicio para elegir (control deslizante + área de promoción, solo control deslizante, solo área de promoción o diseño clásico).

Barra lateral fija
Hasta ahora, todos los sitios que hemos visto han tenido una navegación horizontal superior. La otra opción popular es, por supuesto, una navegación vertical, que se presta para crear una columna vertical fuerte en el lado izquierdo de la página. A menudo, este es un elemento fijo que permanece donde está mientras se desplaza el resto de la página. La razón de esto es que la navegación puede permanecer fácilmente accesible desde cualquier punto del sitio.

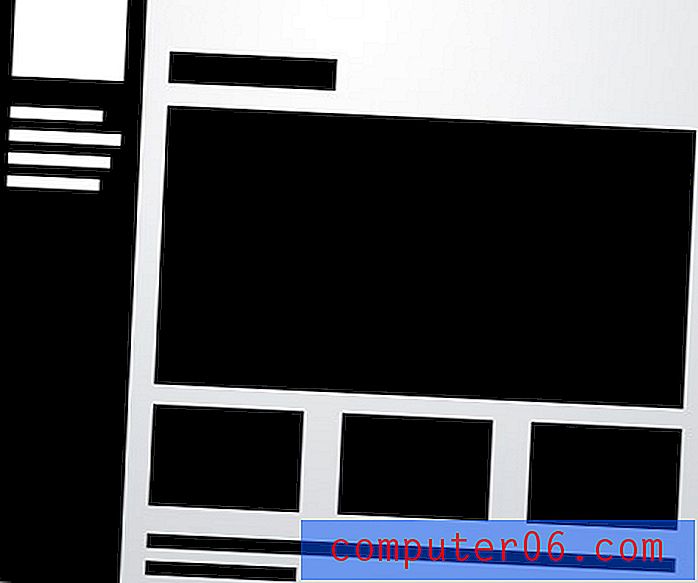
El resto del contenido puede tomar prestado de uno de los otros diseños en esta lista. Observe que nuevamente modifiqué el diseño de tres cuadros, esta vez en un arreglo de cuatro cuadros. Una vez que haya terminado de leer este artículo, mire todos los diseños nuevamente y piense cómo puede mezclar y combinar las ideas para crear nuevos diseños.
En la naturaleza
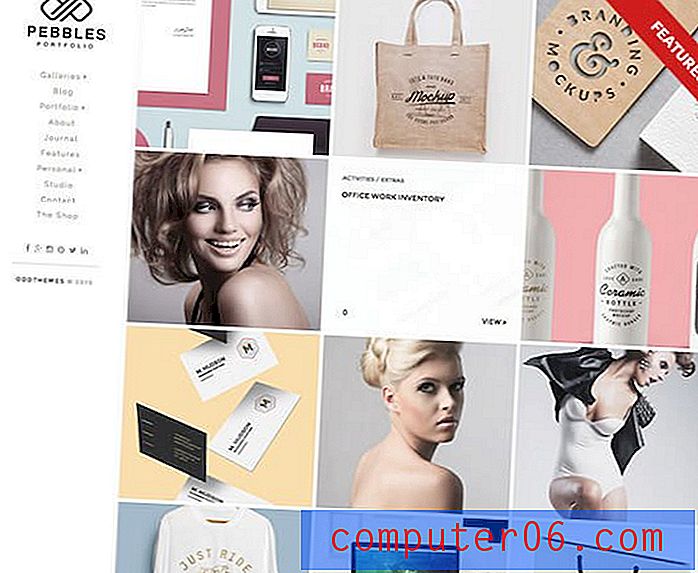
Al igual que con el ejemplo anterior, los dos sitios a continuación en realidad se ven muy diferentes, incluso desde el punto de vista del diseño. Sin embargo, si vuelve a mirar, notará que ambos usan una barra lateral vertical del lado izquierdo y el diseño de cuatro cuadros. ¡El segundo ejemplo simplemente ha movido los cuadros más pequeños a la parte superior de la página! Otra idea interesante que debe tener en cuenta al crear un sitio basado en estos ejemplos.


Agarra una plantilla
Una forma rápida de comenzar con este tipo de diseño es con una plantilla HTML. Pebbles es una plantilla de blogger de cartera única, centrada en el minimalismo, la elegancia y la simplicidad. Está creado en torno a un concepto modular y una increíble red de cartera de mampostería. Equipada con muchas características sorprendentes, esta plantilla ofrece la mejor solución para cualquier nicho.

Titular y Galería
Todos aman una buena página de galería. Desde una perspectiva de diseño, ¿qué podría ser más simple? Todo lo que necesita es una cuadrícula sólida y uniforme de imágenes y espacio para un título con un subtítulo opcional. La clave aquí es hacer que su título sea grande y audaz. Siéntase libre de usar esto como un punto de creatividad e incluir un guión o algún tipo de letra loco.

Este ejemplo utiliza rectángulos aplastados para reflejar el sitio real a continuación, pero esto puede y debe modificarse para adaptarse a lo que sea que esté mostrando. El punto aquí es hacer que pienses fuera de la caja y no por defecto a un cuadrado, ¡tal vez podrías usar rectángulos verticales o incluso círculos en tu propia galería!
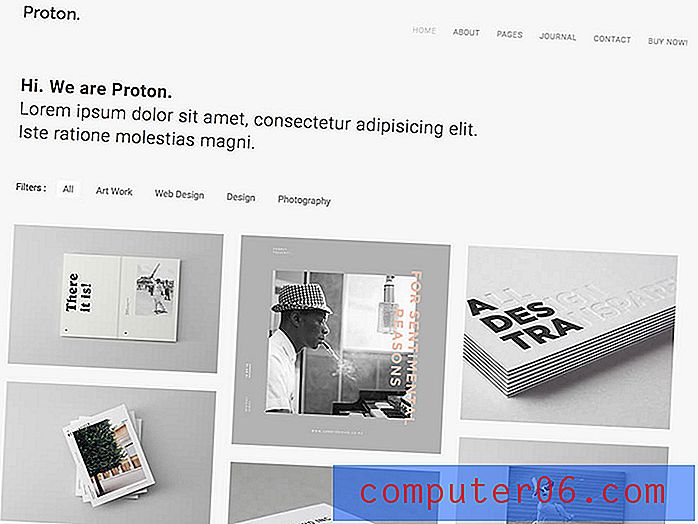
En la naturaleza
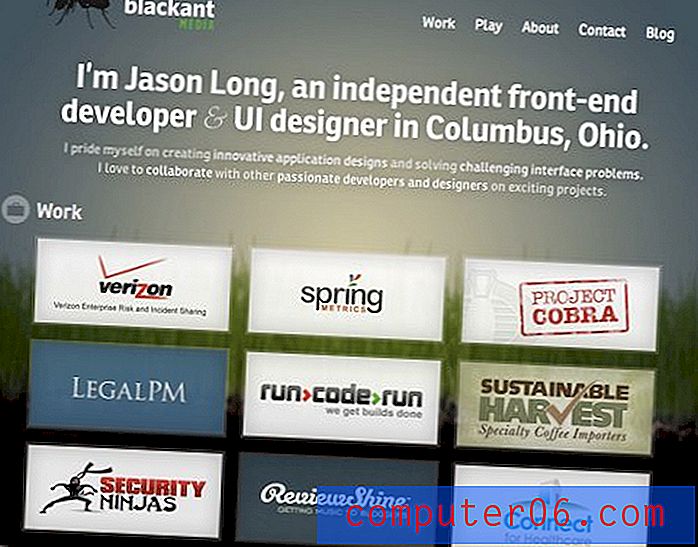
El desarrollador a continuación utilizó este diseño para crear una galería de logotipos para los clientes con los que ha trabajado. Tenga en cuenta que no está sugiriendo que creó los logotipos, sino que simplemente muestra su base de clientes de una manera muy visual. Esto demuestra que incluso si no eres un diseñador, una galería de miniaturas podría ser una excelente manera de mostrar una lista de elementos que de otra manera sería aburrida.

Agarra una plantilla
Una forma rápida de comenzar con este tipo de diseño es con una plantilla HTML. Proton es un tema creativo de alta calidad con un estilo único y un código limpio. Proton se puede utilizar para muchos propósitos a partir de carteras mínimas, agencias, autónomos y mucho más. La plantilla se crea y prueba en todos los dispositivos y funciona perfectamente sin un solo problema.

Foto destacada
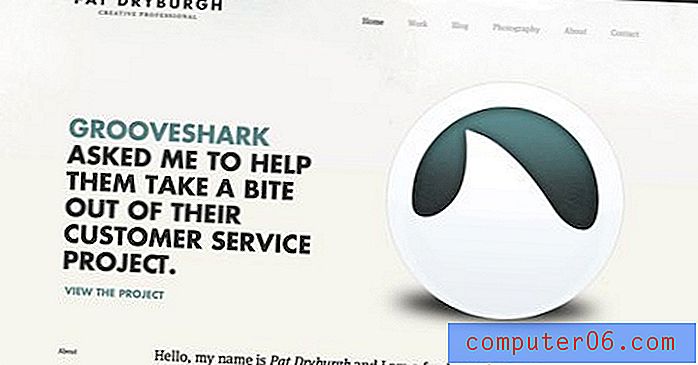
El diseño a continuación es extremadamente común, especialmente entre la comunidad fotográfica. La idea básica aquí es tener una imagen grande que muestre su diseño o fotografía (cualquier cosa realmente), acompañada de una navegación vertical del lado izquierdo.

La navegación puede ser la más fuerte en una alineación izquierda, pero siéntase libre de experimentar con una alineación central o incluso derecha para complementar el borde recto de la foto.
En la naturaleza
El sitio a continuación realmente aprovecha al máximo este diseño al convertir la imagen presentada en un control deslizante horizontal. Se muestra una imagen a la vez, pero puede ver la siguiente en el lado derecho de la página. Cuando pasa el cursor sobre esto, aparece una flecha que le permite deslizarse por las fotos.
Como alternativa, ¿por qué no intentar crear un sitio que utilice este mismo diseño pero con una galería de imágenes deslizante verticalmente? El espacio casi parece más adecuado para esto, ya que no tendrá que incluir un área de corte incómoda para proteger la navegación.

Red eléctrica
La red eléctrica es el diseño más complejo en este artículo, pero es uno de los diseños más efectivos que he visto para páginas que necesitan contener todo tipo de contenido relacionado. Desde imágenes y reproductores de música hasta texto y videos, puede incluir casi cualquier cosa en este diseño y se mantiene fuerte.

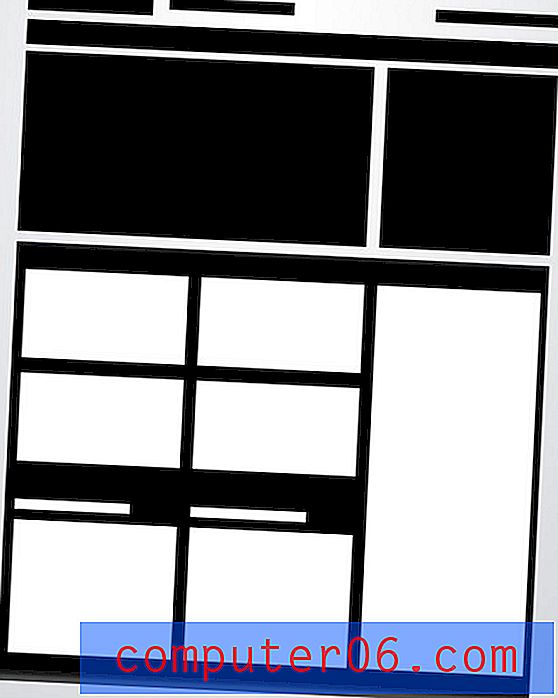
La clave se encuentra en la mitad inferior de la vista previa anterior. Tenga en cuenta que en realidad hay un contenedor grande que contiene una serie de rectángulos. Este contenedor le proporciona los límites para su espacio, y todo el contenido que coloque dentro debe formatearse en una cuadrícula fuerte pero variada, no muy diferente del diseño de cuadrícula avanzado cerca del comienzo de este artículo.
En la naturaleza
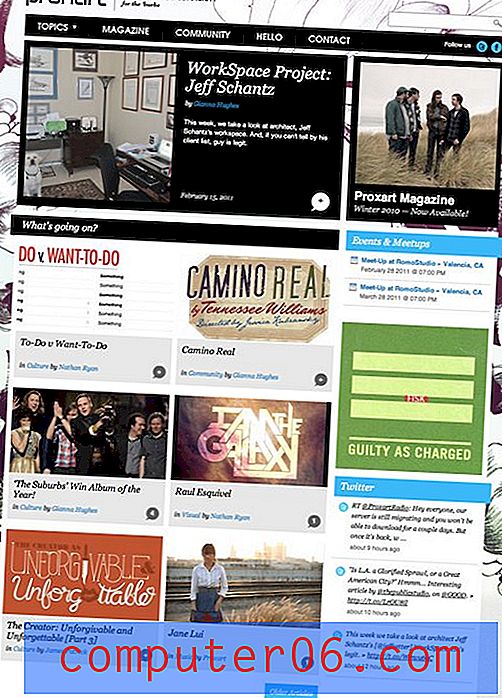
Este puede ser realmente difícil de entender hasta que vea algunos ejemplos en vivo. El primero es una muestra de arte y cultura. Esa descripción sola nos dice que el contenido estará en todos los ámbitos, y de hecho vemos que la página está llena de feeds de Twitter, fotos, listas, imágenes y más.
Sin embargo, todo encaja perfectamente dentro de la cuadrícula que el diseñador ha establecido. Este diseño es fácilmente extensible, por lo que no importa cuánto le arroje, la apariencia general debe ser bastante lógica y ordenada siempre que formatee y organice su contenido correctamente.

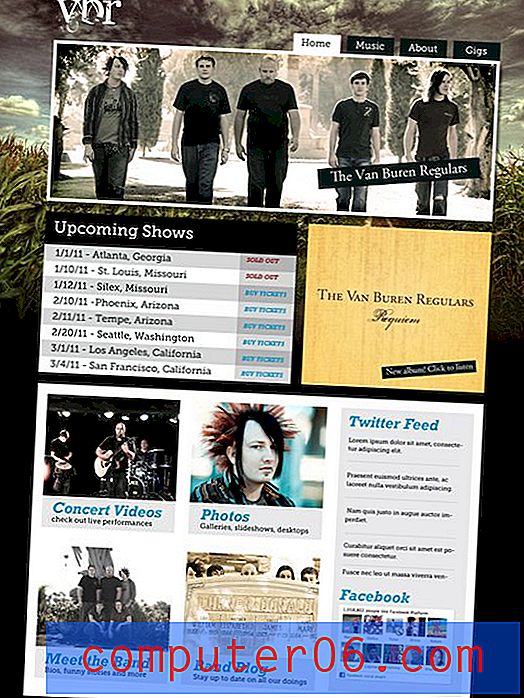
Este diseño anterior me recordó mucho un tutorial que escribí hace un tiempo sobre el diseño de un sitio web para una banda de rock. Aquí tenemos una página de aspecto muy diferente, pero una disposición de contenido casi idéntica, especialmente en la mitad inferior. El verdadero truco para sacar este diseño correctamente es comenzar con algunos cuadros realmente grandes, que luego se dividen en áreas de contenido más pequeñas según sea necesario.
Si todavía se siente perdido, consulte el tutorial completo, que lo guiará en cada paso del proceso.

Agarra una plantilla
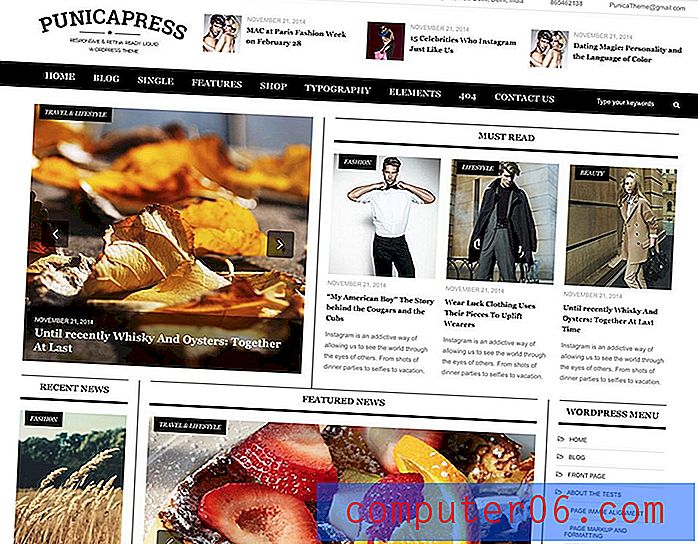
Una forma rápida de comenzar con este tipo de diseño es con una plantilla HTML. PunicPress es una plantilla HTML5 y CSS3 totalmente receptiva que es muy adecuada para planificar el inicio de un sitio web o revista de noticias en línea.

Foto de pantalla completa
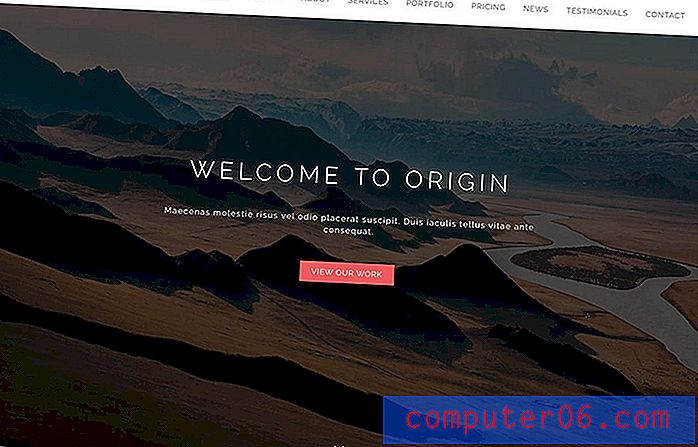
El diseño final de la lista es otro ideal para los fotógrafos, pero funcionará en cualquier sitio con un gran y atractivo gráfico de fondo para mostrar y una cantidad limitada de contenido.
Puede ser realmente difícil leer el contenido cuando se coloca sobre una imagen de fondo, por lo que la idea básica aquí es crear una barra horizontal opaca (o casi opaca) que se encuentre en la parte superior de la imagen y sirva como contenedor para enlaces, copie, logotipos y otro contenido.

En lugar de usar la barra como un área de contenido realmente amplia, intente dividirla en algunas secciones diferentes. Esto se puede hacer variando el color de fondo, agregando algunas líneas verticales sutiles como divisores o incluso dividiendo la caja grande en cajas desconectadas más pequeñas como lo hice anteriormente.
En la naturaleza
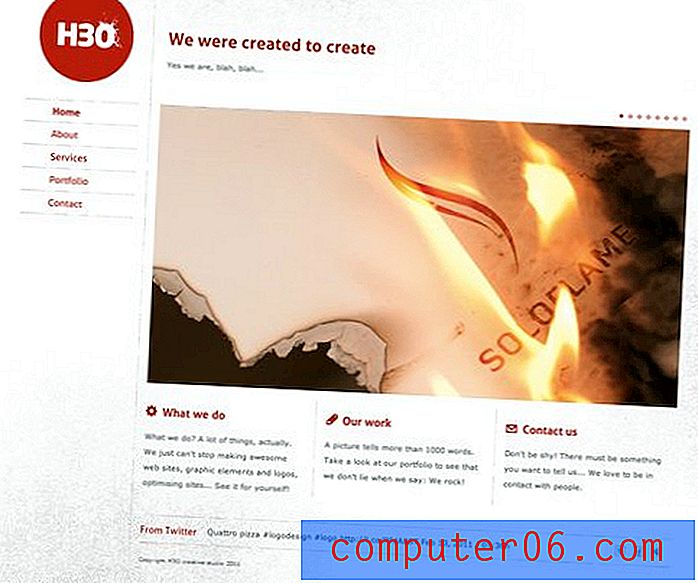
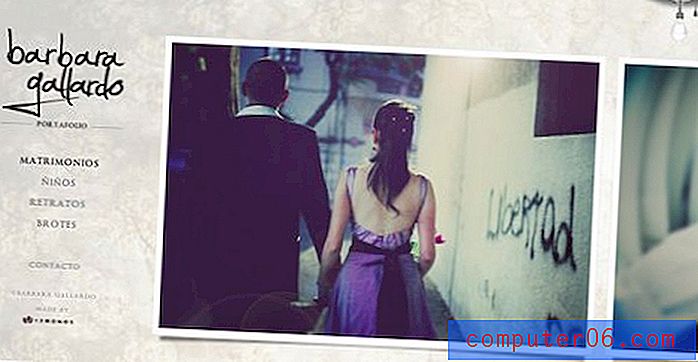
Este diseño puede parecer increíblemente restrictivo, pero a continuación podemos ver cuánto puede contener. ¡Este sitio de fotografía llena la barra de navegación, un bloque de texto "Acerca de", algunas fotos recientes con descripciones y un gran logotipo! No está mal para un espacio tan pequeño, y logra todo esto de una manera muy limpia y ordenada.

Agarra una plantilla
Una forma rápida de comenzar con este tipo de diseño es con una plantilla HTML. Esta plantilla de una página es excelente para sitios web basados en portafolios o fotografías. Las secciones incluidas en la plantilla incluyen sobre nosotros, los servicios ofrecidos, el trabajo más reciente, los testimonios, un formulario de contacto aJax que funciona, una página de cartera única, diferentes estilos de página de noticias y mucho más.

Conclusión
Hubo algunos puntos clave mencionados anteriormente que quiero reiterar en el cierre. Primero, aunque el diseño de página definitivamente no es necesariamente una práctica de "talla única", existe una ciencia que puede aplicarse rápida y fácilmente en una increíble cantidad de circunstancias.
A continuación, las ideas de diseño presentadas anteriormente no necesariamente tienen como resultado sitios web de cortadores de cookies que se vean iguales, sino que simplemente le brindan un lienzo básico sobre el que construir un diseño terminado notablemente único.
Finalmente, la clave para implementar con éxito estas ideas es recordar que no están grabadas en piedra. ¡Cada uno debe cambiarse para adaptarse a su proyecto específico e incluso se puede mezclar y combinar para crear nuevas ideas!
Deje un comentario a continuación y díganos qué piensa de los diseños de arriba. ¿Hay alguno que no se mencionó anteriormente y que está predeterminado cuando tiene problemas? Deja un enlace a un ejemplo.