10 ideas únicas + innovadoras de diseño de sitios web
La idea ha estado flotando por un tiempo: el diseño web tiene una semejanza que es aburrida. ¡Sumérjase en algunos diseños de sitios web únicos e innovadores que pueden romper el molde!
Culpe a los patrones de usuario, a demasiados proyectos para muy pocos diseñadores, o simplemente al deseo de los clientes de que su sitio se vea como algo que ya han visto y comprendido. Pero no todo está perdido. A pesar de que algunas personas están durmiendo sobre lo que hay ahí fuera, los diseñadores todavía están experimentando y divirtiéndose con el diseño de sitios web.
Hoy, romperemos la rutina y nos sumergiremos en diez diseños de sitios web que presentan ideas únicas o innovadoras. Por lo menos, debería sacarte de cualquier rutina creativa que puedas tener.
Nota rápida: asegúrese de visitar cada uno de los sitios web para obtener una imagen completa de lo que están haciendo. ¡Los elementos interactivos son difíciles de describir sin experimentarlos realmente!
Página de inicio dividida

Un abrumador número de diseños de páginas de inicio presenta una imagen o video de héroe gigante y un par de palabras importantes para atraer a los usuarios al diseño.
Cuando esas imágenes fijas se "abren", se convierten en elementos de video.Pero, ¿qué pasa si tienes más de una historia que contar?
Molecular cambia ese concepto con una página de inicio de seis paneles. Lo que lo hace funcionar es el uso innovador de acciones de desplazamiento para abrir cada panel para mostrar más información, mientras se reducen los demás. El diseño también es atractivo. Cuando esas imágenes fijas se "abren", se convierten en elementos de video. (Eso me hizo moverme por cada uno solo para ver qué video estaba presente).
Esta solución de diseño es una forma única de dividir mucha información complicada. Es muy visual, lleva al usuario a lo que necesita y no es abrumador en el proceso.
Baraja masiva de cartas
 El lienzo interactivo muestra que están sucediendo muchas cosas con Bitcoin.
El lienzo interactivo muestra que están sucediendo muchas cosas con Bitcoin. Los patrones de diseño de estilo de tarjeta ganaron mucha popularidad por un tiempo, se desvanecieron un poco y se han reinventado nuevamente. Esta historia menos de Bitcoin es una exhibición masiva de tarjetas en un lienzo de estilo de tablero de juego.
No hay navegación, ni sonido ni video en bucle, solo docenas de tarjetas con titulares (algunas con fotos) esperando que hagas clic.
Para algunos, este tratamiento puede parecer un poco abrumador. Pero, ¿y si esa es la idea completa? El lienzo interactivo muestra que están sucediendo muchas cosas con Bitcoin.
Luego tome nota de todos los pequeños titulares. Se sienten muy parecidos a las redes sociales con títulos como "7 Mejores videos explicativos de Bitcoin" e "Historia de Bitcoin (según lo dicho por sus 7 memes más icónicos)".
Incluso si nunca hace clic en una sola tarjeta, supongo que se encontrará investigando cómo funciona este movimiento, cuál es la lógica detrás del zoom y el conmutador central y si este patrón de usuario no tradicional tiene un lugar en sus proyectos.
Minimalismo Uber

Es solo un gran logo. No hay color Nada que ver.
Pero estoy intrigado de todos modos.
El diseño de este sitio web lleva el minimalismo al extremo y aún proporciona una experiencia de usuario interesante. Puede ser la paleta de colores suaves o la animación estilo globo, pero la simplicidad del diseño me hace querer ver los proyectos destacados en este sitio web de cartera.
A veces, la falta de información puede ser lo que despierta nuestra curiosidad.
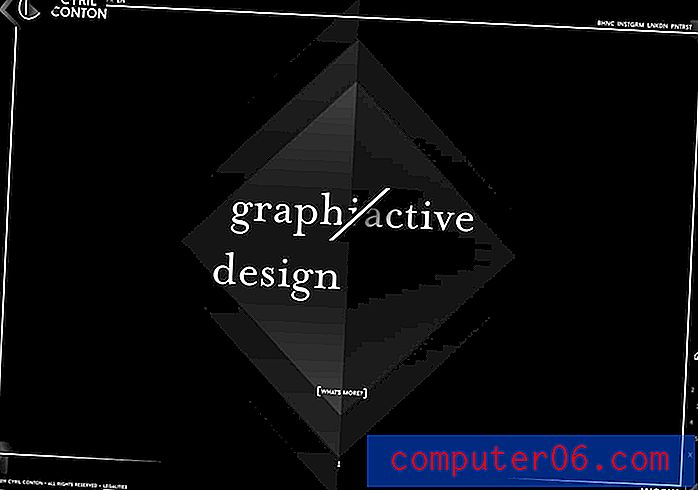
Romper las reglas

Este sitio web rompe más reglas de diseño que puedo contar. Pero sigo mirándolo.
Hay fuentes alteradas, abreviaturas extrañas de palabras, texto que se superpone a áreas extrañas, falta de contraste en el fondo, gradientes exagerados, animaciones múltiples que se mueven a la vez y algunas letras minúsculas.
Pero sigo mirándolo.
Supongo que si hace clic, también lo hará.
La guía común dice que si quiere romper las reglas de diseño, simplemente rompa una; Sin embargo, aquí todos parecen estar bellamente rotos. Este estilo de diseño de sitios web es un riesgo definido que es más apropiado para un sitio de cartera o algo que le brinde más libertad creativa.
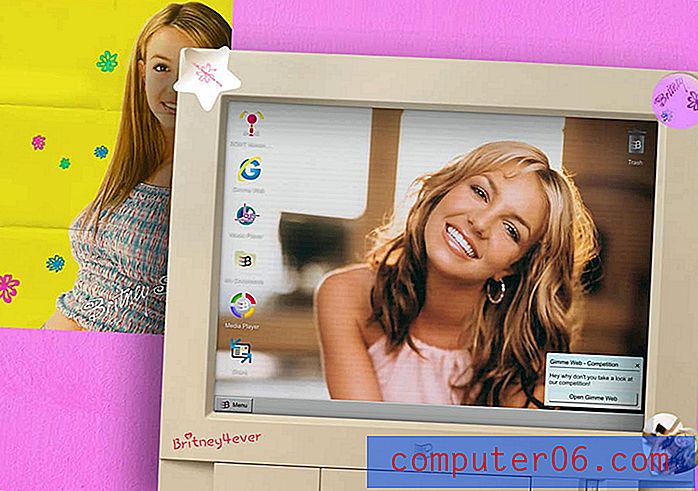
Mezclar escuela vieja y nueva
 Es nostálgico y puede tirar de los buenos recuerdos de los usuarios.
Es nostálgico y puede tirar de los buenos recuerdos de los usuarios. Sí, esa es Britney Spears alrededor de 1999.
Este sitio web es un proyecto de Spotify que combina una estética de la vieja escuela pero utiliza aprendizaje artificial y bots para ayudarlo a encontrar la lista de reproducción correcta.
Si bien todos podemos estar de acuerdo en que este estilo de diseño no es en lo que realmente te enfocarías hoy, es tan simple y cuadrado, es cierto, se destaca por esa sensación de la vieja escuela. ¿Por qué las nuevas tecnologías potenciarían los juegos en este estilo?
Ese efecto yin y yang es interesante y audaz. Es nostálgico y puede tirar de los buenos recuerdos de los usuarios. (La otra cara es que cualquiera que nazca después de esta era simplemente no lo entenderá).
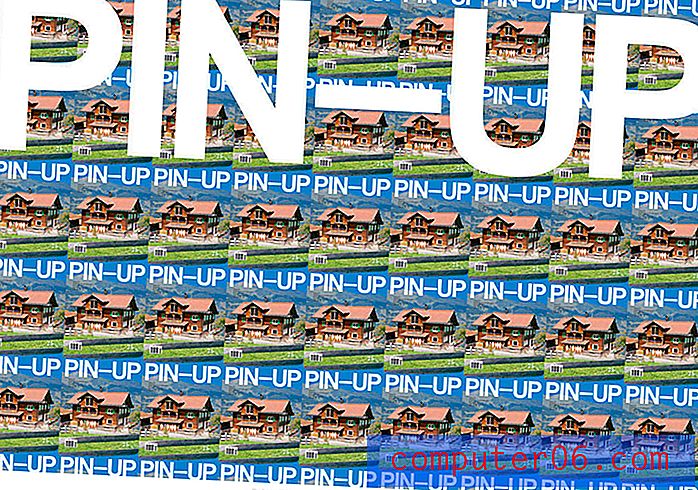
Mosaico del fondo

El diseño es audaz y directo. Pin-Up Magazine en mosaico es portada en la página de inicio. Desplácese solo un poco y aparecerá uno más grande, solo pidiendo que se haga clic.
El estilo del sitio web es bastante brutalista pero fácil de leer.
Es horrible y me encanta de todos modos.
Este es uno de esos lugares cuando sopesar la audiencia y los objetivos del diseño pueden llevarlo por un camino inesperado. Piensa en estas portadas de revistas; no son tan atractivos por sí solos. Pero el diseño abrumador trae foco. La falta de elementos en la página de inicio casi obliga al usuario a desplazarse (y aparece la navegación).
Este diseño se puede volver a escalar a fondos en mosaico y menos "por ahí". Pero es un buen ejemplo de cómo no todo tiene que tener esa igualdad. Este te hace ver porque es ruidoso y audaz.
Espacio y asimetría
 Lo atractivo de la simplicidad de este diseño es que no parece pedirle mucho al usuario.
Lo atractivo de la simplicidad de este diseño es que no parece pedirle mucho al usuario. Rompe la cuadrícula o planifica una cuadrícula asimétrica.
La hermosa nada del sitio web de Lasse Pedersen es fenomenal.
Los sitios web siempre intentan vender con muchos puntos de entrada en diferentes fragmentos de contenido. Ninguno de esos existe aquí. Mira la pantalla o desplázate. Eso es. Dos opciones. Llano y simple.
El riesgo aquí es que lo que los usuarios eligen es dejar el diseño, pero el flujo a través de la pantalla con las simples instrucciones para desplazarse debería ser suficiente para dibujar al menos un movimiento del mouse.
Lo atractivo de la simplicidad de este diseño es que no parece pedirle mucho al usuario. Realmente puedes mirar las imágenes y si pasas de la página de inicio hay un pequeño botón de contacto si quieres saber más.
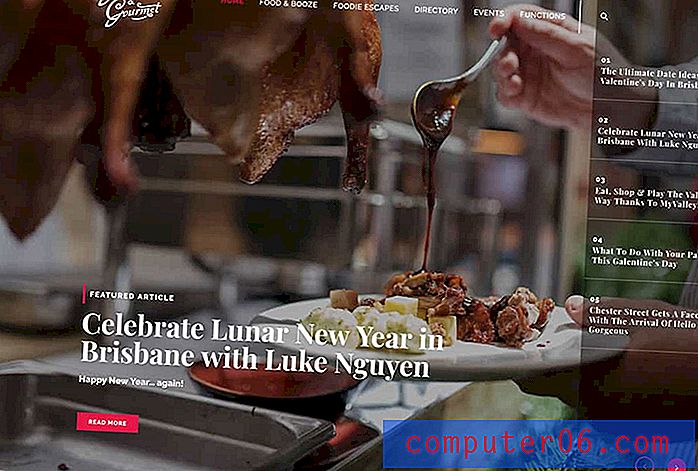
Mostrar una foto a pantalla completa

La mayoría de las imágenes y videos de héroes de página completa están atrapados entre una barra de encabezado claro u oscuro en la parte superior de la pantalla con elementos de navegación y algún tipo de separación al siguiente elemento de contenido a continuación.
Gourmand & Gourmet utiliza una imagen de pantalla completa sin todos los elementos en contenedores que la rodean.
Si bien el diseño se siente grande sin el encabezado en particular, es una configuración complicada. Solo piense en lo difícil que puede ser colocar texto en diferentes partes de una imagen, y ahora tiene que hacerlo con el texto de visualización, así como con elementos de navegación más pequeños.
Este tipo de diseño de sitio web toma el conjunto perfecto de imágenes, pero puede proporcionar un gran valor visual.
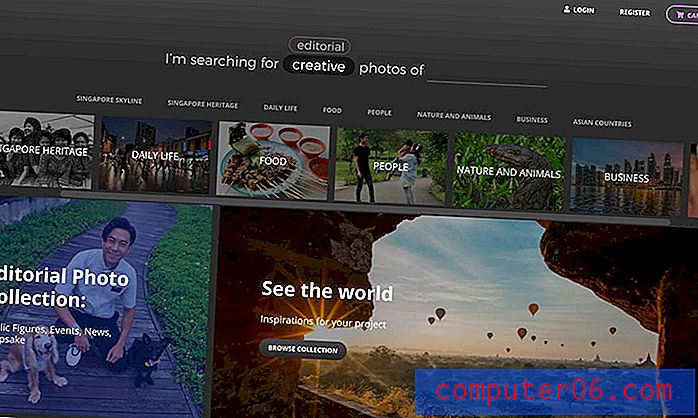
Voltear las ubicaciones de las fotos

Uno de los temas comunes entre todos los diseños de sitios web únicos e innovadores en esta colección es que presentan una nueva versión de una idea común. Esperemos que sean conceptos y elementos que puedas usar.
Photonico utiliza un diseño simple para mostrar fotos. El giro es que las imágenes más pequeñas están en la parte superior como una forma de navegación y las fotos grandes están debajo.
Esto crea un buen flujo de arriba a abajo de la página. (Aunque me gustaría aún más si se deshicieran de la navegación de texto sobre la navegación de la foto).
Esto demuestra que no tienes que hacer lo mismo para obtener el mismo resultado. Cada elemento en la página de inicio está diseñado para llevar a los usuarios más profundamente en el sitio.
La mejor parte de este diseño podría ser la interacción que ocurre cuando te involucras. Escriba un término de búsqueda y los cambios de pantalla. Se siente como un diseño de una página gracias a animaciones ingeniosas y rápidas, el fondo oscuro simple y la barra de búsqueda estática.
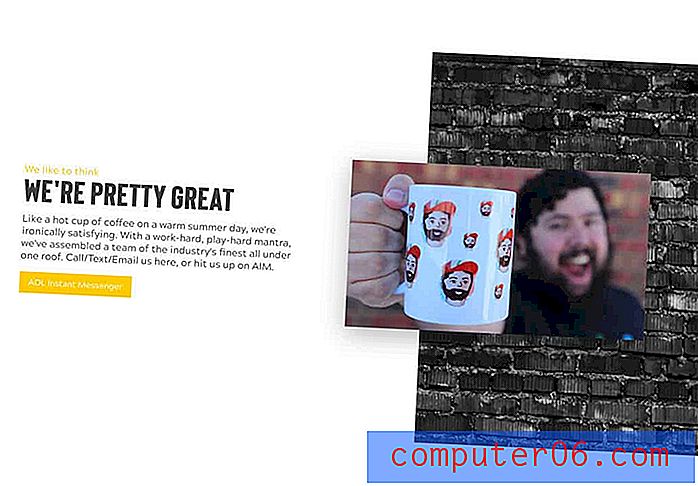
Sé tonto y diviértete

Diseñe algo feliz y atractivo. Beyond Theory lo hace con palabras, imágenes y llamados a la acción que son un poco inesperados: contáctenos en AOL (LOL).
Combine eso con colores brillantes y mucho espacio abierto y el diseño es una delicia.
También utiliza un patrón asimétrico y elementos en capas para crear profundidad e interés.
Conclusión
¿Listo para trabajar en algo nuevo y diferente? Si bien hay ventajas y desventajas para todas las diferentes ideas de diseño de sitios web que se presentan aquí, hay algo que puede quitar de cada una.
La gran idea es intentarlo. No todos los diseños producirán excelentes resultados cada vez, pero vale la pena atreverse a hacer algo diferente.