10 frases de UX y términos para saber ahora
Parece que el mundo de la web, y el diseño web, está cambiando cada pocos días. Las tendencias, las nuevas técnicas y los usuarios que demandan más están impulsando este cambio. Y todos tenemos que estar al tanto para seguir siendo relevantes.
Hoy, vamos a ver 10 frases que debes agregar a tu vocabulario en este momento.
Cada una de estas palabras o frases se relaciona con la experiencia del usuario y, en esencia, son parte del proceso de diseño. Sin más preámbulos, ¡comencemos!
Migas de pan

Tal como nos enseñó el cuento de hadas, un rastro de migas de pan puede mostrarle todos los lugares en los que ha estado. Las migas de pan digitales hacen lo mismo. Las migas de pan también ayudan a los diseñadores y desarrolladores a crear una navegación lógica.
Las migas de pan son una ruta de navegación que muestra a los usuarios dónde han estado en su sitio web.Las migas de pan son una ruta de navegación que muestra a los usuarios dónde han estado en su sitio web. Estos bits digitales enlazan con páginas anteriores y pueden representarse mediante texto, glifos o imágenes. A menudo, esta navegación aparecerá en la parte superior de una página. (Incluso su computadora de escritorio utiliza migas de pan para decirle cómo ha navegado a través de carpetas específicas para llegar a una ubicación actual).
En términos de diseño, las migas de pan pueden ser tan útiles detrás de escena como de manera visible. Si bien la tendencia no es mostrar la navegación de migas de pan de una manera obvia, pensarlo en el proceso de diseño puede ayudarlo a crear un sitio más fácil de usar. Al pensar en cómo los usuarios navegarán de un paso al siguiente y dónde pueden querer hacer una copia de seguridad o volver a las páginas anteriores, desarrollará una ruta de enlace que sea fácil de entender para los usuarios y proporcione enlaces (o migas de pan) en la forma adecuada ubicaciones.
Las migas de pan están relacionadas con etiquetas, a menudo representadas en los sitios como una nube de palabras, que permiten a los usuarios saltar a secciones de un sitio web en función de la popularidad y las palabras clave. El etiquetado es un uso más moderno de las migas de pan.
Tiempo comprometido

Google Analytics (y otras herramientas de seguimiento similares) permiten a los propietarios de sitios web tener una buena visión de lo que les gusta y responden a los usuarios. Al rastrear el tiempo dedicado en el sitio, la cantidad de tiempo que un usuario pasa en una página específica, puede determinar qué quieren los usuarios de su sitio. (Me gusta pensar que el tiempo dedicado es el tiempo promedio en una página y la tasa de rebote. ¿Cuánto tiempo se quedó un usuario? ¿Y él o ella interactuó con más de mi contenido?)
Las páginas con tiempos de mayor participación son más populares entre los usuarios.Las páginas con tiempos de mayor participación son más populares entre los usuarios. Un usuario comprometido también suele ser feliz e interactuará con su producto o servicio de la manera deseada, como hacer una compra, registrarse en un evento o lista o hacer clic en un enlace. También es probable que los usuarios con tiempos más altos regresen a su sitio nuevamente en el futuro porque lo encuentran valioso.
Entonces, ¿cuál es un buen tiempo promedio en la página? El número puede variar dramáticamente según el contenido proporcionado y la profundidad de la página. Mantenga un registro de sus cinco páginas principales (página de inicio y otras cuatro páginas que son importantes para su misión) y vea cómo varían el tiempo en la página y las tasas de rebote.
Experimente la arquitectura

La combinación de múltiples procesos de diseño y experiencia de usuario (arquitectura de información, diseño de interacción y diseño de experiencia) conforma la arquitectura de experiencia. Una arquitectura de buena experiencia es aquella que proporciona una relación simple y valiosa para los usuarios.
- La arquitectura de la información es definir y diseñar alrededor de un modelo o concepto de información.
- El diseño de interacción es crear una estructura y un patrón de comportamientos o acciones para un producto y sus usuarios.
- El diseño de experiencia es el proceso de considerar cómo funcionará un diseño en múltiples plataformas en el proceso de diseño.
Si bien la arquitectura de la experiencia se suele considerar en términos de diseño de experiencia de usuario para proyectos digitales, el concepto se aplica a casi cualquier cosa. Desea que cualquiera que entre en contacto con su diseño o producto lo comprenda y se beneficie de él.
Registro visual

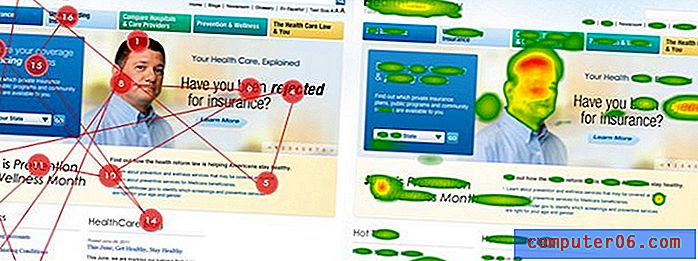
Eyetracking es un método de investigación que está creciendo en popularidad gracias a la tecnología. Eyetracking utiliza herramientas (como anteojos u otros dispositivos oculares) para registrar dónde miran los usuarios primero y luego cuando entran en contacto con un sitio web u otro elemento visual. Estos datos nos dicen qué imágenes atraen más la atención de los usuarios.
Indicador de geolocalización
Gracias al seguimiento por GPS en un número cada vez mayor de dispositivos, los indicadores de geolocalización pueden indicar a los usuarios dónde están cerca físicamente de otra cosa. Los servicios de geolocalización son especialmente populares en aplicaciones móviles y para servicios de mapeo.
El diseño basado en la ubicación está experimentando un auge en este momento. ¿Por qué? Porque hace que todo lo que un usuario hace se relacione y se vuelva específico y personalizado especialmente para ese usuario.
KPI
Los indicadores clave de rendimiento miden la usabilidad de un sitio web o diseño digital. Los KPI analizan la usabilidad actual, las tendencias a lo largo del tiempo y las comparaciones con los competidores. El resultado final son datos sobre cómo los usuarios interactúan con un sitio y si el diseño funciona de la manera prevista por el diseñador o desarrollador.
Estudio observacional
Se realiza un estudio observacional con usuarios reales para ver cómo actúan en relación con su diseño. ¿Cuáles son las expresiones faciales de los usuarios? ¿Qué tipo de lenguaje corporal ves? ¿La postura general es positiva o negativa con los usuarios que están en contacto con su sitio?
Los estudios de observación pueden ser algo costosos de realizar, pero son una excelente visión de la vida real sobre cómo las personas se conectarán a su sitio web o aplicación. Este tipo de investigación es excelente para comprender cómo las personas interactúan con algo, pero no proporciona muchos comentarios sobre por qué los comportamientos son así.
Prueba de usabilidad
Las pruebas de usabilidad lo ayudan a evaluar un sitio al hacer que los usuarios reales interactúen con él. Esto generalmente se realiza en un entorno de laboratorio, aunque ese no es siempre el caso.
Hay cinco beneficios clave de las pruebas de usabilidad, de acuerdo con el Departamento de Salud y Servicios Humanos de los EE. UU .:
- Aprenda si los participantes pueden completar tareas específicas con éxito.
- Identifique cuánto tiempo lleva completar tareas específicas.
- Descubra qué tan satisfechos están los participantes con su sitio web o producto.
- Identifique los cambios necesarios para mejorar el rendimiento y la satisfacción del usuario.
- Analice el rendimiento para ver si cumple con sus objetivos de usabilidad.
web 2.0
La Web 2.0 se define por cualquier sitio web dinámico o página diseñada para beneficiar al usuario. Si bien el término no es tan nuevo, define la transición de los primeros sitios web estáticos a las interfaces utilizables.
Combine la idea de Web 2.0 con HTML5 y está pensando en las interfaces más modernas y fáciles de usar en la web. HTML5 fue diseñado para ofrecer experiencias ricas multiplataforma que incluyen todo, desde animaciones hasta música y video.
Widget

Los widgets son uno de los dispositivos más conocidos en una variedad de plataformas y sitios web. Un widget es simplemente un elemento en pantalla con el que los usuarios interactúan.
En los primeros días de los sitios web, casi todos incluían un contador de tráfico. Eso es un widget. Los ejemplos más comunes (y actuales) de widgets son controles deslizantes, herramientas de calendario, botones y formularios de contacto.
Conclusión
Si bien puede ser imposible conocer toda la jerga, es importante mantenerse al día con la evolución del diseño y la web. La comprensión de la terminología puede ayudar a los diseñadores y desarrolladores a conocer mejor qué técnicas deben considerar o aplicar a los proyectos de trabajo.
¿Hay otros trozos de jerga que estás empezando a usar más? Comparta esos términos (y lo que significan) en los comentarios.