Más de 25 mejores extensiones de Google Chrome para diseñadores y desarrolladores
Las extensiones del navegador pueden acelerar los flujos de trabajo de diseño, ayudándole a hacer todo, desde identificar una fuente, extraer una muestra de color, e inspeccionar el código de un elemento. Google Chrome ha superado a todos los demás navegadores con la mayor cuota de mercado entre los usuarios, en más del 58 por ciento de todas las computadoras.
Y hay muchas extensiones para ayudarlo a optimizar el rendimiento de Chrome en sus flujos de trabajo de diseño.
Compilamos una increíble colección de 25 extensiones de Google Chrome extremadamente útiles para diseñadores y desarrolladores.
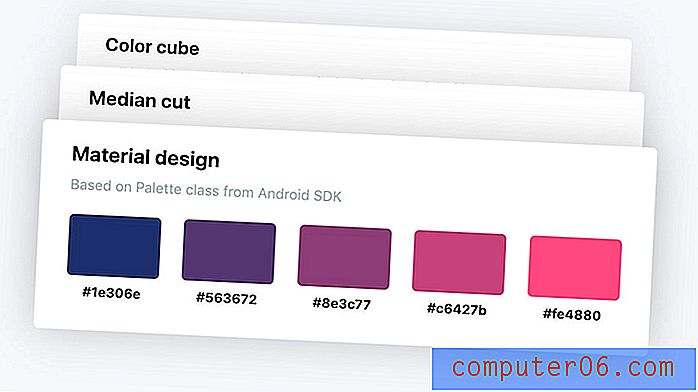
Paleta del sitio

Site Palette genera paletas integrales que puede compartir, mostrar y descargar. La parte que hace que esta extensión sea bastante valiosa es que puede extraer la paleta de cualquier sitio web como inspiración para futuras combinaciones de colores. Funciona con muestras de Sketch, Google Art Palette y Adobe, además de tener una API gratuita.
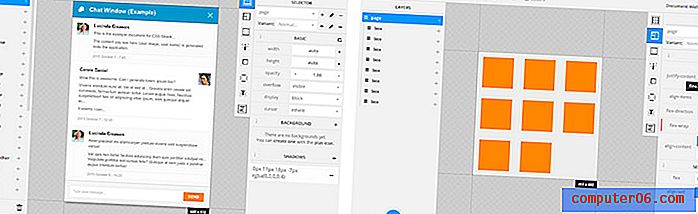
CSS-Shack

CSS-Shack te permite crear estilos de capa en el navegador y exportarlos usando un solo archivo CSS. Es ideal para crear maquetas para cualquier cosa, desde un diseño de sitio completo hasta un botón simple.
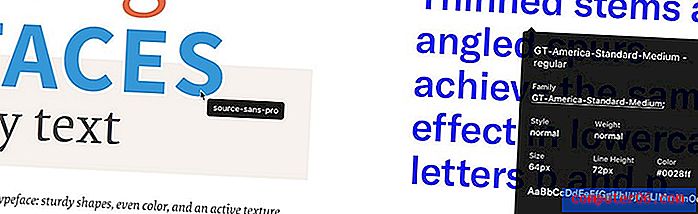
WhatFont

WhatFont responde a su pregunta de tipografía ardiente: ¿Qué fuente hay en ese sitio web? Toma parte del trabajo de identificar las fuentes identificándolas cuando pasas el mouse por encima. Recoge servicios comunes para fuentes web.
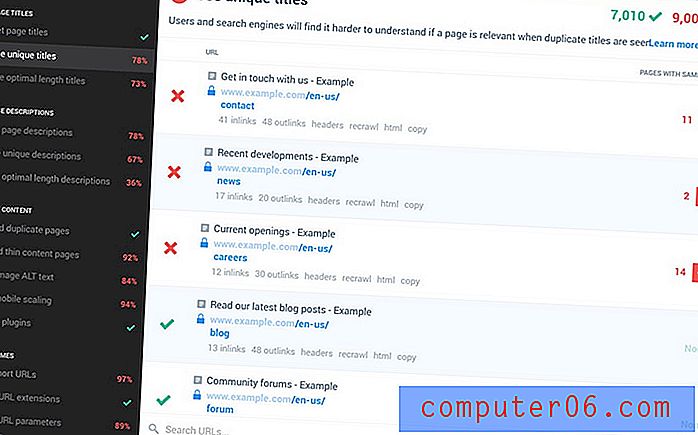
Checkbot

Checkbot lo ayuda a verificar y solucionar problemas de SEO, velocidad y seguridad en su sitio web. Úselo para buscar enlaces rotos, títulos duplicados, páginas inseguras, HTML no válido y muchos otros problemas que pueden afectar la usabilidad. La extensión está repleta de reglas para las mejores prácticas, tal vez incluso algunas cosas en las que no ha pensado.
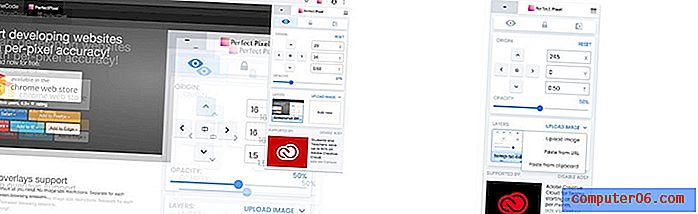
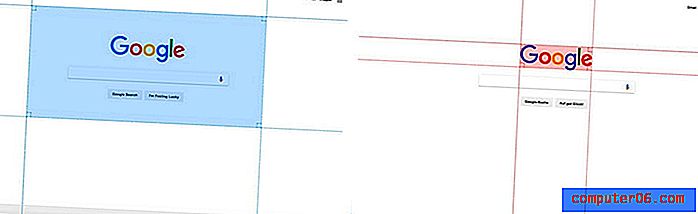
PerfectPixel

PerfectPixel le permite colocar una superposición de imagen semitransparente en HTML desarrollado y realizar comparaciones perfectas de píxeles. Úselo para diseñar con una precisión de píxeles perfecta.
Regla de página

Page Ruler es una extensión de Google Chrome que le permite dibujar una regla y obtener dimensiones y posicionamiento de píxeles. Úselo para medir cualquier elemento en un sitio web. Es muy fácil de usar con una interfaz de arrastrar y soltar con flechas y guías.
Muzli 2

Muzli 2 es una extensión de Chrome que ayudará a generar inspiración. Es un escaparate de diseño y noticias de UX de toda la web, que contiene información de más de 120 fuentes en un solo lugar.
SVG-Grabber

SVG-Grabber le permite previsualizar y "capturar" todos los activos SVG de un sitio web copiando el código. Es una herramienta de código abierto que es muy divertida de usar.
Telar

Loom es una herramienta que te permite capturar tu pantalla, grabar desde la cámara y narrar todo a la vez. Luego puedes compartir con un enlace. Es una excelente manera de colaborar en proyectos con personas que no están en la misma ubicación.
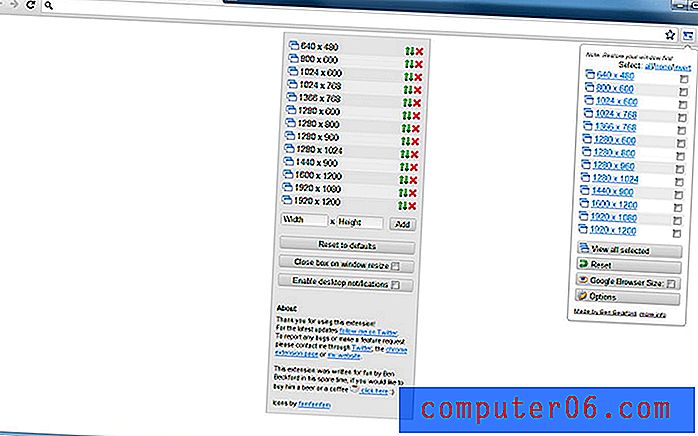
Redimensionador de ventana

Window Resizer le permite cambiar el tamaño de una ventana del navegador a diferentes resoluciones de pantalla. Probar diseños en diferentes resoluciones de navegador. La lista de resoluciones es completamente personalizable. Establezca el ancho / alto de la ventana, la posición de la ventana, el icono preestablecido (teléfono, tableta, computadora portátil, escritorio) e incluso la opción de aplicar las nuevas dimensiones a toda la ventana o solo a la ventana gráfica.
Stylebot

Stylebot te ayuda a cambiar la apariencia de los sitios web al instante con CSS personalizado. Puede obtener una vista previa e instalar estilos o elegir un elemento y elegir los cambios que desea realizar desde el editor. Realice ajustes en las fuentes, colores, márgenes, visibilidad e incluso escriba CSS manualmente.
Alexa Traffic Rank

Alexa Traffic Rank le brinda la información que necesita antes de vincular a otras fuentes web. Obtenga acceso rápido y fácil al ranking de tráfico de Alexa de un sitio y a los sitios que enlazan. Vea qué tan bien revisado está el sitio. Aprenda cómo se encuentra el sitio a través de la búsqueda utilizando los análisis de búsqueda de Alexa, o vea cómo se veía en el pasado usando la máquina Wayback.
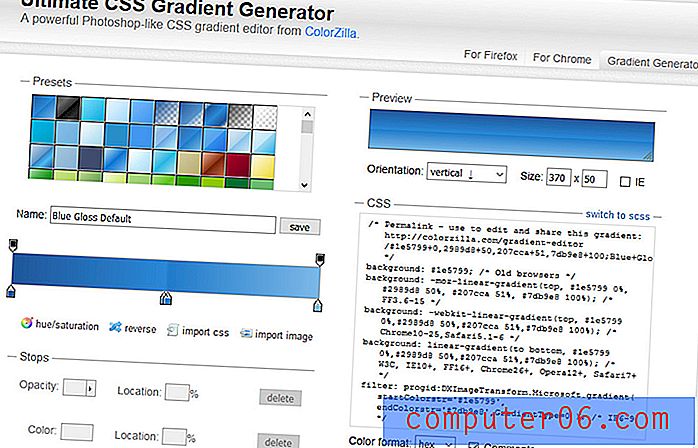
ColorZilla

ColorZilla es una extensión de Chrome que utiliza una herramienta cuentagotas para recoger colores de cualquier cosa en la web. Puede ajustar colores, previsualizar paletas e incluso generar nuevas opciones.
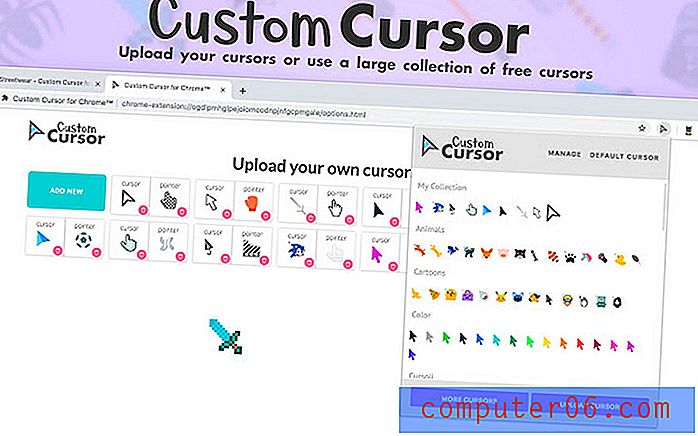
Cursor personalizado

Custom Cursor es una de esas extensiones que es solo por diversión. Le permite cambiar el cursor del mouse a casi cualquier diseño que pueda imaginar, usando sus imágenes o una colección prefabricada.
Espectro

Spectrum le permite probar cualquier sitio web y verlo desde la perspectiva de personas con diferentes tipos de visión en color. Es una gran herramienta de accesibilidad que puede ayudarlo a tomar decisiones de diseño cuando se trata de color y contraste.
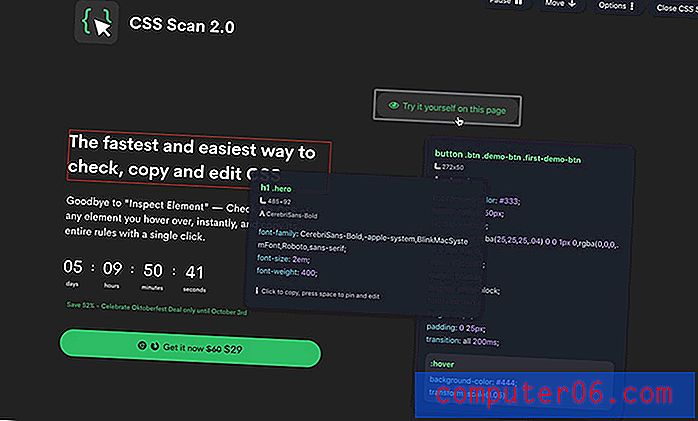
Escaneo CSS

CSS Scan le permite verificar, copiar y editar CSS utilizando una extensión del navegador para que pueda evitar la herramienta "inspeccionar elemento". El verdadero beneficio es que puede desplazarse, hacer clic y copiar todas las reglas de un elemento en un instante.
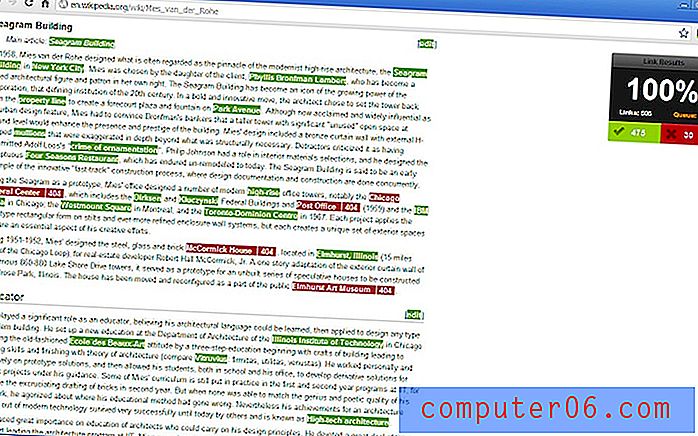
Revisa mis enlaces

Check My Links rastrea para buscar enlaces rotos en una página web. Destaca enlaces válidos y rotos en diferentes colores para que pueda ver qué necesidades funcionan rápidamente. Luego copie todos los enlaces defectuosos a su portapapeles para una resolución más fácil.
Google Arts & Culture

Google Arts & Culture reemplaza las ventanas del navegador feo con cada pestaña nueva que abre en Chrome. Obtendrá una dosis diaria de arte con obras maestras y descripciones del arte que ve.
Prueba de resolución

Resolution Test es una extensión de Chrome que permite a los desarrolladores probar páginas web en diferentes resoluciones de pantalla. Simple, pero efectivo.
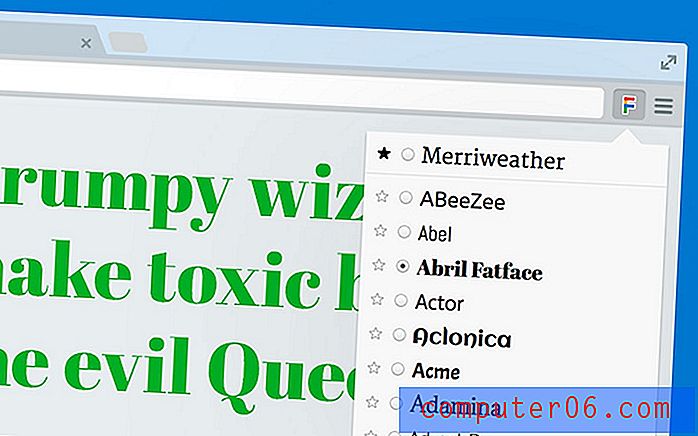
Fontface Ninja

FontFace Ninja es una extensión del navegador que le permite inspeccionar, probar, marcar y comprar fuentes que se encuentran en cualquier sitio web.
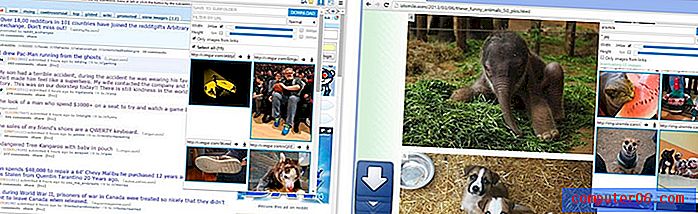
Descargador de imágenes

Image Downloader le permite descargar imágenes de forma masiva desde una página web. Puede ver las imágenes que contienen las páginas y vincularlas y filtrarlas por ancho, alto y URL. Elige las imágenes que te gustan y descárgalas.
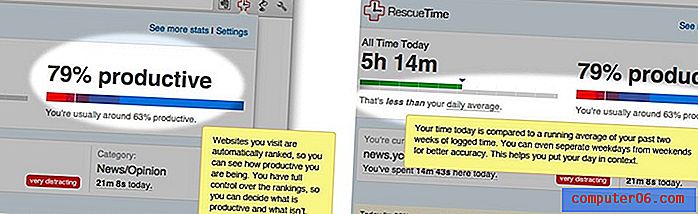
RescueTime

RescueTime es la máxima extensión de productividad. Mantenga un registro de lo que hace en línea todo el día (si se atreve).
Ipsum corporativo

Corporate Ipsum utiliza un conjunto más profesional de palabras de relleno para el texto de relleno (lorem ipsum).
Vista previa de fuentes de Google

Google Font Previewer le permite elegir una fuente del directorio de fuentes de Google con algunas opciones de estilo y obtener una vista previa en la pestaña actual.
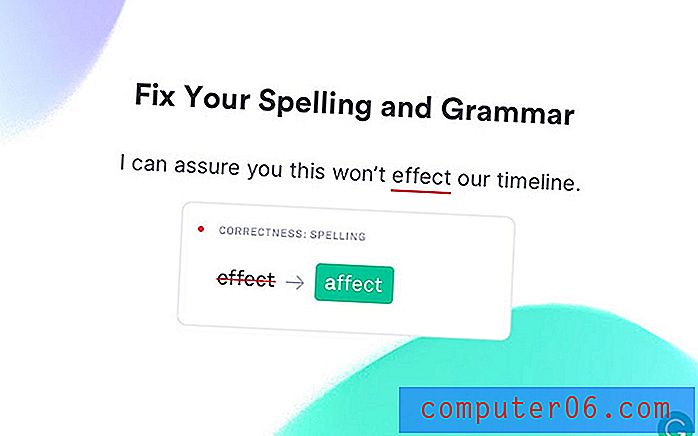
Gramaticalmente

Grammarly le permite revisar la ortografía y la gramática en el navegador mientras trabaja. Evite errores tontos para que todo su trabajo, desde correos electrónicos hasta maquetas, tenga una sensación más pulida.
¿Cuál es tu extensión favorita de Google Chrome?
Ahora que ha visto nuestra colección de extensiones de Google Chrome para diseñadores y desarrolladores, envíenos una nota y díganos cuáles son sus extensiones favoritas. Además, ¿has probado alguna de las extensiones anteriores? ¿Que piensas de ellos?