40 impresionantes complementos de MooTools que debes consultar
Recientemente, publicamos una excelente colección de 40 complementos de jQuery que todos los desarrolladores deberían consultar. Hoy estamos siguiendo eso con un poco de amor por la multitud de MooTools.
Al igual que jQuery, MooTools tiene una increíble comunidad de desarrolladores que constantemente producen complementos gratuitos estelares para todo tipo de tareas e interfaces. En esta colección encontrarás complementos para controles deslizantes, cajas de luz, etiquetas, navegación y mucho más.
Explore los recursos de diseño
Deslizadores y cajas de luz
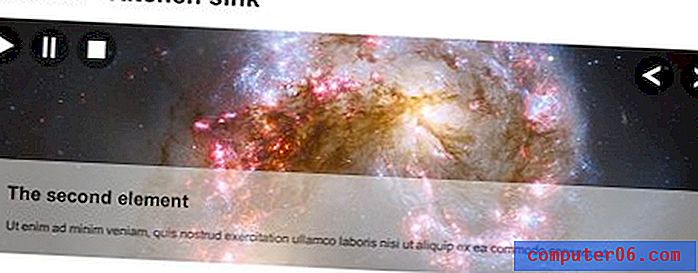
Presentación de diapositivas de MooTools
Una de las mejores presentaciones de diapositivas de MooTools. Es simple de usar, magnífico y lleno de funcionalidad. Comience aquí si necesita un control deslizante.

Control deslizante de Nivoo
Este es un puerto MooTools del deslizador Nivo jQuery muy popular.

Korx.Cycler
Un control deslizante realmente robusto con efectos de inicio geniales que saltan la galería a la página.

Lengüeta
Un control deslizante simple con muchas transiciones diferentes para elegir. Puedes probarlos en la demo.

ScrollGallery
Un buen control deslizante con una lista horizontal de miniaturas. La lista de miniaturas en realidad se extiende más allá de los límites de la galería y se desplaza para mostrar más sobre el desplazamiento.

Carrusel
Sin lujos, solo un control deslizante súper básico que puede mostrar un par de imágenes a la vez.

Floom
Otro control deslizante. Las transiciones aquí son bastante ingeniosas, así que asegúrese de revisar la demostración.

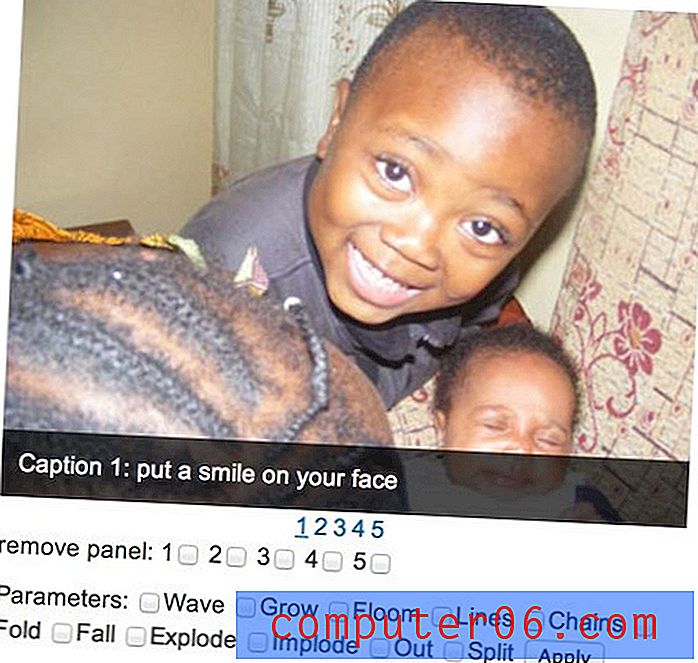
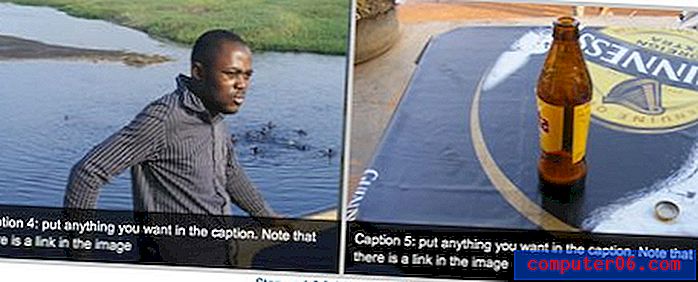
Gradualmente
Este tiene una transición fragmentaria que se divide por la mitad. No es tan bueno como algunos de los otros, pero definitivamente vale la pena echarle un vistazo.

Lightboxes y Modalidades
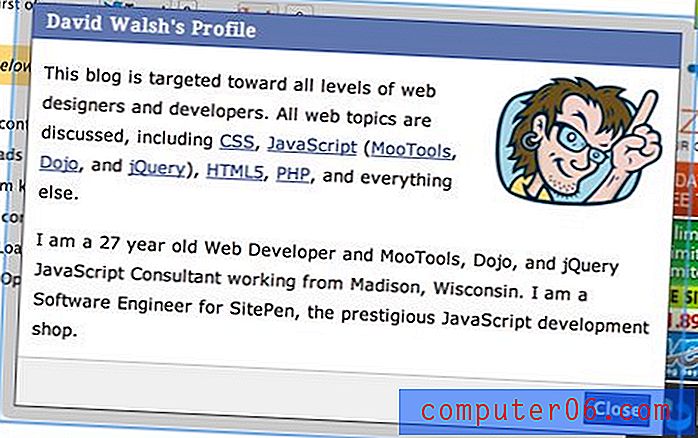
LightFace
No puedes hacer un resumen de MooTools sin contar con el trabajo de David Walsh. Este es su complemento lightbox de estilo Facebook.

FloatBox
Una ventana modal simple que puede contener lo que quieras.

slideGallery
Una galería horizontal que se desplaza a través de una serie de imágenes a través de los botones a cada lado.

Pestañas
Realmente no hay mucho que decir sobre estos, te dan pestañas, puras y simples. Cada uno lo logra de una manera ligeramente diferente, así que échales un vistazo y mira cuál te gusta más.
MGFX.Tabs

Componente TabPane simple de MooTools

Pestañas Dv

Etiquetas e información sobre herramientas
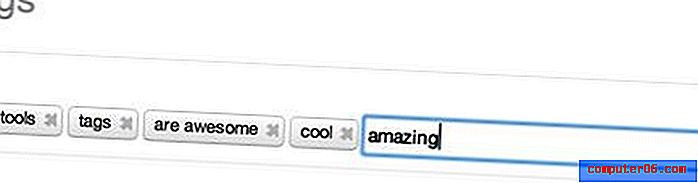
mooTagify
mooTagify es un complemento de etiquetado realmente genial que te permite ingresar, guardar y eliminar etiquetas. Se ve muy bien y funciona perfecto.

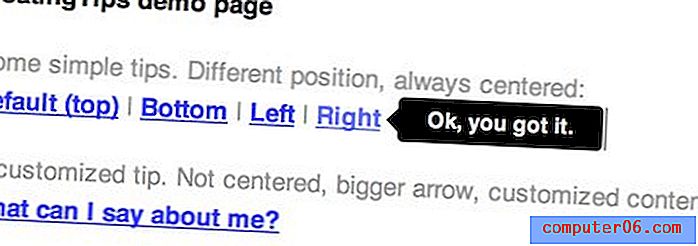
Consejos flotantes
Una información sobre herramientas de texto simple con una flecha que apunta al contenido original.

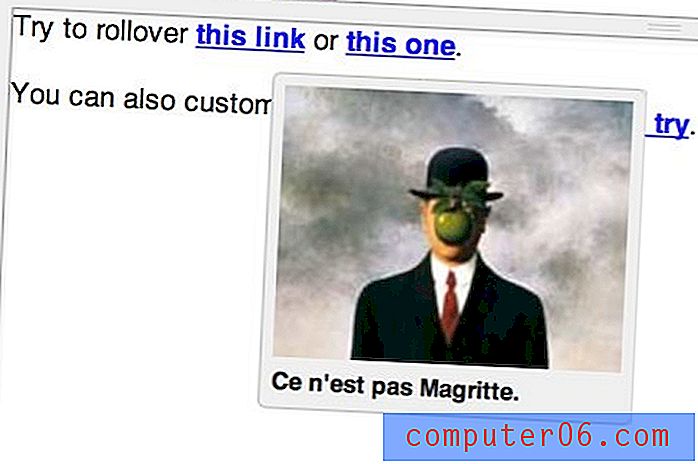
MooImageTip
Esta información sobre herramientas es un poco más elegante y fue creada para contener imágenes y texto.

Navegación y Listas
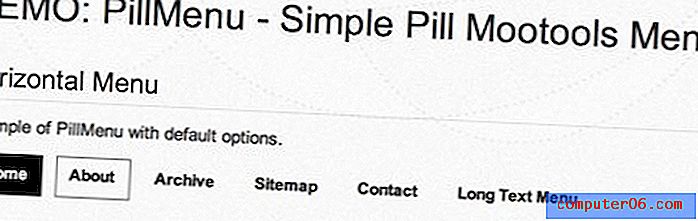
PíldoraMenu
PillMenu te ayuda a crear menús de navegación horizontal con un efecto flotante personalizado personalizable.

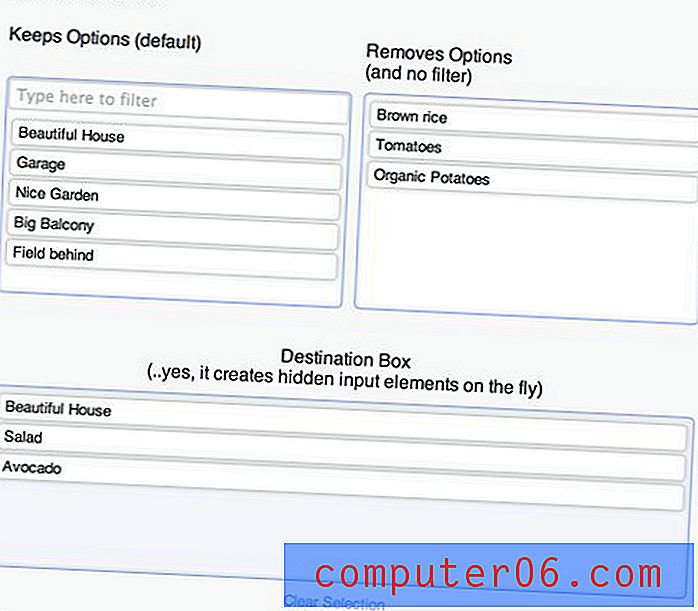
jsMultipleSelect
Este es muy bueno. Le permite seleccionar elementos de dos cuadros, que luego se mueven a un tercer cuadro.

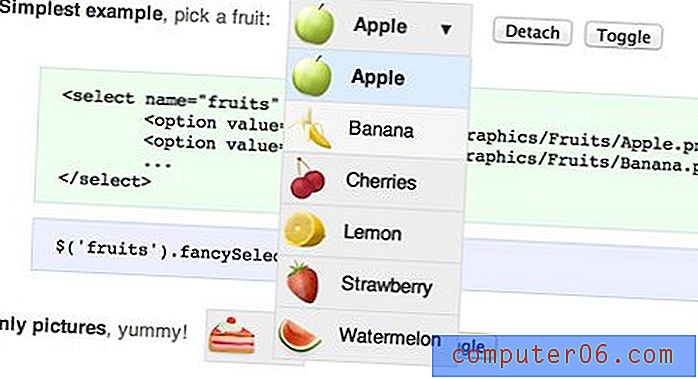
FancySelect
Un menú desplegable que acomoda texto e íconos.

EleganteSortable
FancySortable hace que los elementos de la lista se puedan ordenar haciendo clic y arrastrando. Realmente no podría ser más fácil.

Formularios y texto
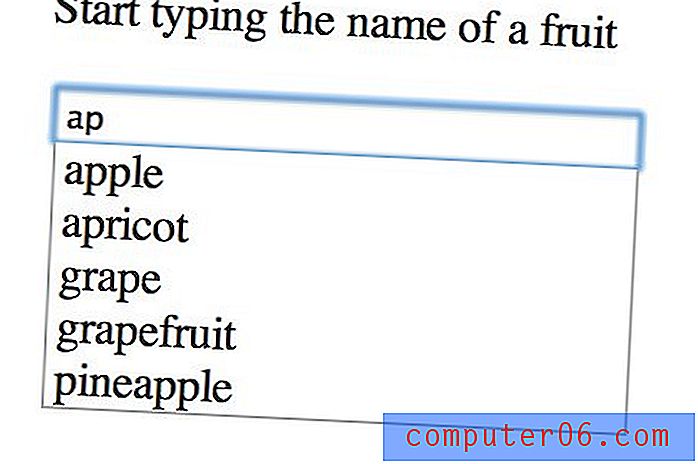
MooComplete
MooComplete es un complemento que se aplica a un campo de texto para completar el texto automáticamente. Actualiza una lista desplegable en vivo a medida que el usuario escribe.

Mailcheck
Mailcheck verifica dos veces las direcciones de correo electrónico y hace sugerencias si cree que hay un error tipográfico.

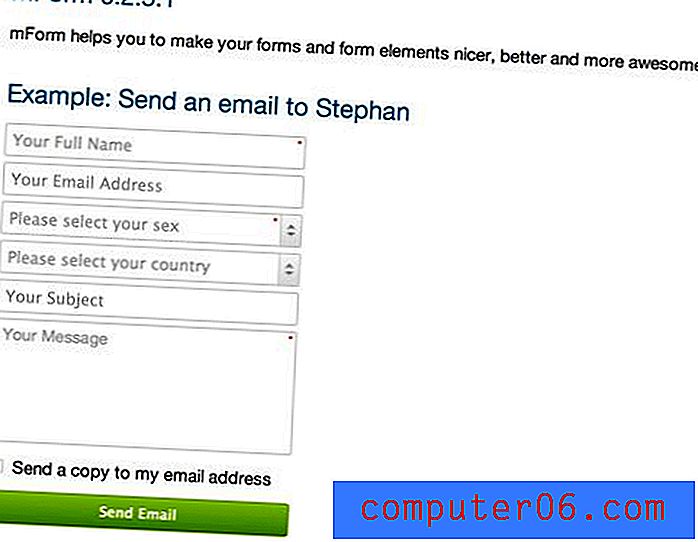
mForm
Un conjunto de herramientas para trabajar con elementos de formulario.

SpellShow
El nombre hace que parezca que es una especie de corrector ortográfico, pero en realidad el complemento toma una porción de texto y gradualmente se desvanece en una letra a la vez. Si necesita un efecto de texto "revelar", esta es su solución.

Herramientas de imagen
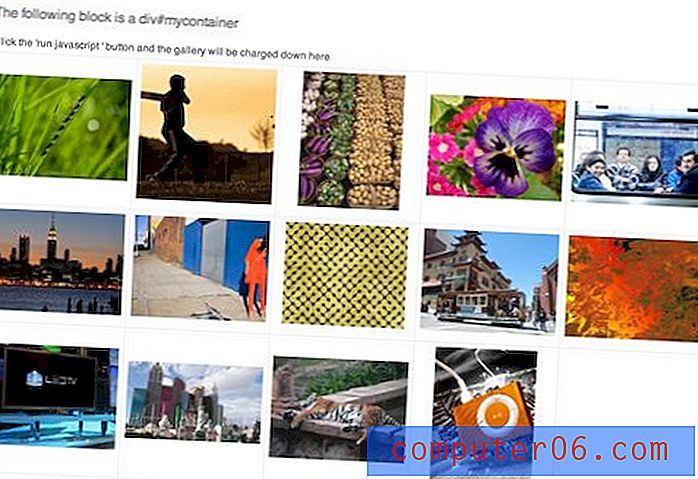
La pared
The Wall es uno de los mejores complementos de esta lista. Toma un montón de imágenes, las agrupa y hace que toda el área sea arrastrable. Hay un millón de aplicaciones diferentes posibles, consulte el sitio para ver algunos ejemplos excelentes.

Moogallery
Este complemento convierte una lista de imágenes en una galería, completa con un efecto de caja de luz en el que se puede hacer clic.

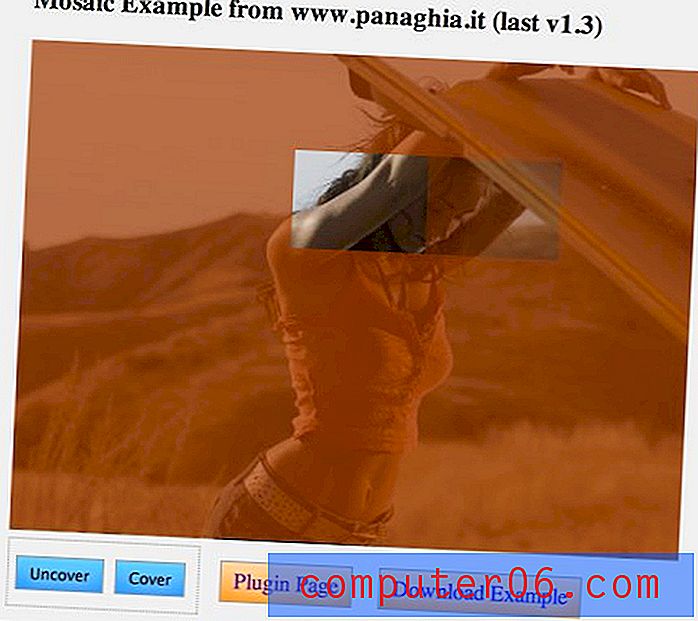
Mosaico
Mosaico le da a su imagen una superposición de color, luego la corta en una cuadrícula. Al pasar el mouse sobre una parte de la cuadrícula, la superposición se desactiva para esa parte (o al revés de esa). Es un efecto de serpiente final genial cuando arrastra el cursor sobre la imagen.

Zoomer
Zoomer le permite mirar más de cerca una imagen. Cuando pasa el cursor sobre la imagen, se acercará a ese punto y le permitirá desplazarse.

gniusBackground
Imágenes de fondo de pantalla completa sin problemas que se ajustan automáticamente al ancho del navegador manteniendo su relación de aspecto. Super práctico!

Instagram para MooTools
Este complemento le permite mostrar una transmisión de Instagram para un usuario o etiqueta específicos.

UI genial
Mooplay
Un reproductor de video HTML5 MooTools. Tiene barras de progreso, controles de volumen, marcas de tiempo; los trabajos.

CwCrop
CwCrop le proporciona una interfaz fácil de usar para permitir a los usuarios recortar fotos en vivo en línea.

Scrollbar.js
Una agradable, limpia, barra de desplazamiento estilo Apple.

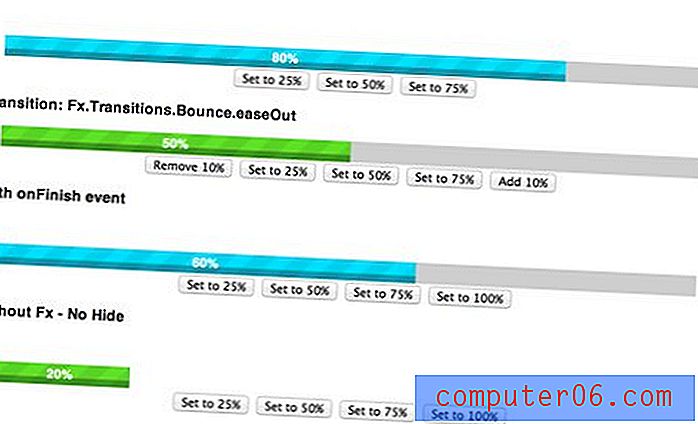
MoogressBar
Barras de progreso de gran aspecto con animaciones opcionales y eventos de finalización.

ElementStack
Este complemento presenta al usuario una cuadrícula de imágenes, luego, cuando hace clic en una de las imágenes, todas se agrupan en una gran pila. ¡No estoy seguro de por qué querrías hacer eso, pero se ve muy bien!

jsPalette
Una paleta de colores básica que se puede mostrar en línea o como un menú emergente al hacer clic.

Arrastrar, mover, dentro
Este complemento le permite arrastrar un elemento y monitorear si está o no dentro de otro elemento. Podría ser genial para un juego simple o una interfaz de usuario de clasificación manual.

Arrastrar, Mover, Collide
Este hace lo mismo que el último, solo controla si el elemento arrastrable está tocando o no los otros elementos.

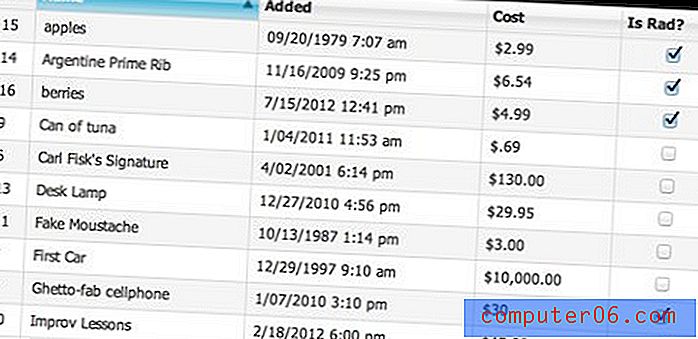
TableSorter
TableSorter le ayuda a crear tablas con encabezados de columna en los que se puede hacer clic para ordenar los elementos dentro de la tabla según ese criterio.

¿Qué extrañamos?
Los cuarenta complementos anteriores representan los mejores recursos gratuitos que pude encontrar, pero estoy seguro de que conoce muchos más complementos de MooTools. Deja un comentario a continuación y cuéntame sobre tus favoritos.
Además, si está buscando aún más complementos de MooTools, asegúrese de consultar MooTools Forge, la fuente oficial de todo lo relacionado con MooTools.