5 consejos para crear un formulario web que convierta
Su formulario web puede verse bien, pero ¿se convierte? Un formulario web de alta conversión es imprescindible si desea capturar información del usuario, crear una lista de suscripción o crear una experiencia de pago rápido. No es suficiente tener un formulario atractivo. ¡Necesita funcionar bien!
Los usuarios están cada vez más mimados por formas bien diseñadas y funcionales, dejando poco espacio para aquellos que son torpes, incómodos o que simplemente no funcionan.
Entonces, ¿cómo lo haces? Aquí hay cinco consejos para crear un formulario web que ayudará a convertir usuarios y aumentar su presencia en línea.
Explore los elementos de Envato
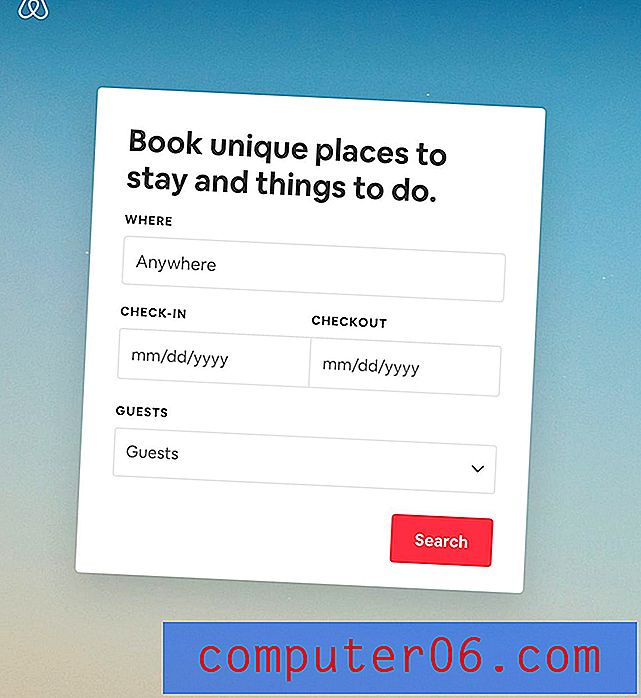
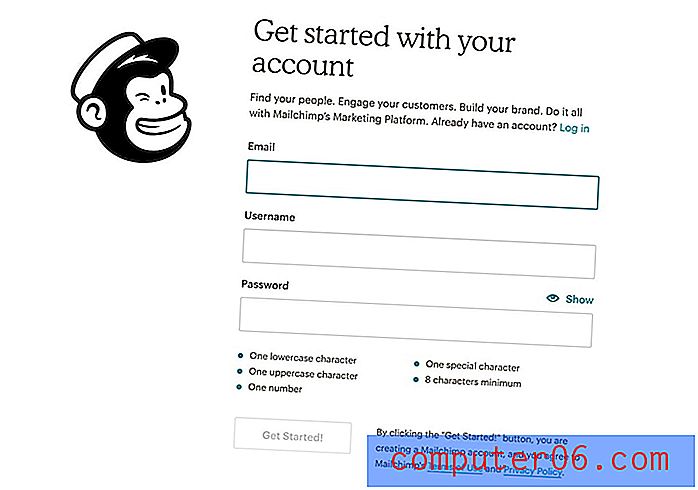
1. Diseñe un formulario de una columna
 Los formularios de varias columnas se vuelven confusos porque los usuarios no siempre ven el patrón lógico
Los formularios de varias columnas se vuelven confusos porque los usuarios no siempre ven el patrón lógico Usted sabe que los usuarios tienen breves períodos de atención. Diseñar un formulario de una columna puede ayudarlo a ganar la guerra contra las distracciones.
Un estudio realizado por el Instituto CXL descubrió que los usuarios podían completar un formulario de una columna 15, 4 segundos más rápido que el mismo formulario con varias columnas. Eso es una eternidad en lo que respecta a las interacciones del sitio web, por lo que usar un formulario de una columna es obvio.
Pero tiene mucho sentido cuando piensas en el diseño también. Los formularios de varias columnas se vuelven confusos porque los usuarios no siempre ven el patrón lógico para tabular de un campo al siguiente, puede ser fácil omitir campos o omitir información, y los formatos de varias columnas pueden ser un desafío en los más pequeños (particularmente móviles) pantallas.
Todo eso se reduce a una regla de diseño fácil para formularios: mantenga todo en un formato lineal y vertical.
Debajo del último elemento en el formulario, el botón de llamada a la acción debe estar en una línea propia, grande y fácil de ver. (¡No quieres perderte esa interacción!)
2. Guía de usuarios con copia y espacio

La redacción y el espaciado sólidos pueden hacer o romper la legibilidad de la forma.
En términos de diseño, concéntrate en cuatro cosas.
- Asegúrese de que cada copia sea útil, breve y le diga a los usuarios exactamente qué hacer. No hay necesidad de ser lindo o explicar en exceso con la copia.
- Incluya texto de marcador de posición para que cada campo sea un poco menos confuso para los usuarios.
- Espacie los elementos de forma lo suficientemente separados para que cada campo sea claro y fácil de completar. Recuerde hacer los cuadros lo suficientemente grandes como para tocar con facilidad en dispositivos móviles.
- Finalmente, use una notación común, como un asterisco rojo, para observar qué campos son obligatorios. No haga que los usuarios lleguen al final, solo para descubrir que se perdieron los campos obligatorios. Eso puede ser frustrante y provocar abandono.
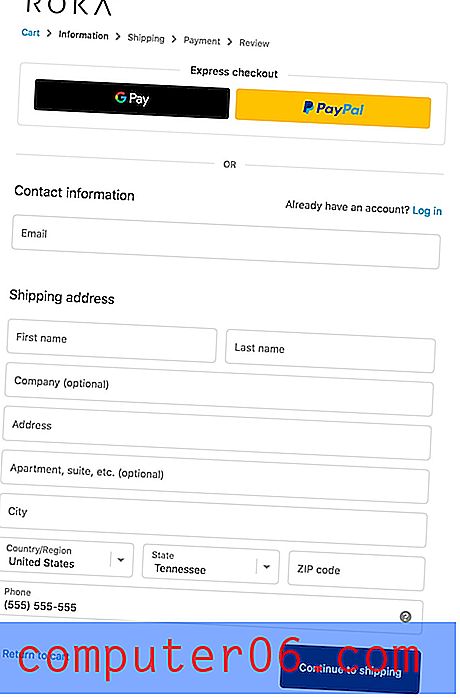
3. No pidas nada que no necesites ahora
 Eliminar campos que no son absolutamente necesarios
Eliminar campos que no son absolutamente necesarios ¿Cuánta información necesitas en este momento? La respuesta depende de en qué parte del embudo de marketing se encuentre, pero es probable que le pida a los usuarios demasiada información.
Si está buscando generar nuevos suscriptores para una lista de correo electrónico, ¿necesita más que una dirección de correo electrónico en este momento? (Puede hacer un seguimiento con información adicional más adelante).
Si solicita a los usuarios que se registren para acceder al sitio web, ¿necesita un historial personal completo? (Comience con lo básico, no solicite a los usuarios una dirección si nunca planea enviarles nada).
Si tiene un formulario de pago, ¿realmente necesita que los usuarios seleccionen un tipo de tarjeta? ¿O ingrese las direcciones de facturación y envío? Elimine los campos que no son absolutamente necesarios y active las casillas de verificación para consolidar los campos cuando sea posible.
¿Otra opción aquí? Utilice la detección automática y la búsqueda predictiva cuando sea posible.
4. Usar validación de campo

La validación de campo puede ayudar a mostrar a los usuarios un error antes de pasar al siguiente campo. La validación garantiza que se ingrese el tipo correcto de contenido en el campo apropiado, como una dirección de correo electrónico en un campo para correos electrónicos.
Cuanto más inteligente sea la validación de su formulario, mejor información y clientes potenciales tendrá su potencial para generar.
Deje un margen de maniobra también en la validación para no frustrar a los usuarios.
Piense en los números de teléfono, por ejemplo. Se puede ingresar un número de teléfono estándar de 10 dígitos de diferentes maneras:
- (000) 000-0000
- 0000000000
- 000-000-0000
¿Pero cuál es la correcta? Con un poco de finura de programación, todos funcionan igual de bien. (Use este mismo concepto para las fechas).
Valide las direcciones de correo electrónico de dominio común, como gmail.com, yahoo.com, etc., de modo que si están mal escritas, alertará al usuario.
Otros trucos de formulario incluyen la configuración predeterminada de grupos de usuarios comunes, como un país o estado, si la mayoría de sus usuarios provienen de una ubicación específica.
Finalmente, use información sobre herramientas para errores de validación para que los usuarios sepan de inmediato que algo está mal. No los haga presionar enviar solo para encontrar un error tipográfico o de validación. Haga todo lo posible para que proporcionar información sea lo más fácil posible.
5. Diviértete

Los formularios del sitio web pueden ser realmente divertidos. (Esto no es una broma.)
Si bien muchos formularios tienden a ser simples, un tipo de formulario que a menudo se descuida es el formulario de encuesta. Las preguntas simples con respuestas fáciles son las más propensas a convertir.
Para formularios más complejos, colóquelos en su propia página dentro del diseño de su sitio web.Recientemente envié una encuesta a los encuestados del evento con una prueba A / B. A algunos se les pidió que clasificaran el evento en una escala del 1 al 10. Otros usaron una escala de emoji de una cara triste a una cara feliz. Este último obtuvo un 50% más de respuestas. ¡Fue mucho más divertido!
Otras formas de hacer que el diseño del formulario sea divertido incluyen el uso de un lenguaje atractivo y útil en la copia que rodea el formulario. ¿Qué estás diciendo para atraer a la gente a considerar llenarlo?
Los elementos de diseño también pueden ayudar a atraer a los usuarios al formulario. Si bien muchas formas pueden aparecer o deslizarse, el diseño debe ser lo suficientemente disruptivo como para que no se mezcle con el resto del fondo. La gente necesita verlo antes de considerar interactuar con él. La forma emergente de Salt Life, arriba, incluye una animación de agua en movimiento.
Para formularios más complejos, colóquelos en su propia página dentro del diseño de su sitio web. La simplicidad es la clave. Eso también pertenece a la carga cognitiva; Menos cosas en la pantalla a la vez son más fáciles de procesar y digerir.
Conclusión
Los formularios son una herramienta web esencial y pueden ayudar en cada fase del proceso de comercialización, desde el contacto inicial en forma de suscripción por correo electrónico hasta la compra. Al igual que con cualquier otra herramienta de diseño de sitios web, la clave para el éxito prolongado es vigilar los formularios para determinar si están funcionando.
Rastree análisis, registros y conversiones de formularios para asegurarse de que su diseño resuene con los usuarios. Si un formulario no resulta en la acción deseada, realice algunas pruebas con el diseño y la función para asegurarse de que comunique lo que está solicitando y que funcione correctamente.
¡Buena suerte!