Glosario de jerga de diseño: nuevo y antiguo (parte 1)
¿Alguna vez te has confundido acerca de alguna jerga de diseñadores? (Puede sucederle a diseñadores y no diseñadores por igual). La jerga del diseño ha evolucionado a lo largo de los años, sin duda, ¡dejando a algunos sacudiendo la cabeza!
Vamos a desglosar parte de la terminología, por tipo de diseño, con la esperanza de facilitar que tanto los diseñadores como los clientes se comuniquen de manera más efectiva. Aquí hay una guía de lo que significa con 12 términos cada uno en las categorías de diseño general y diseño web. Vuelva más tarde esta semana para conocer los términos relacionados con el diseño de impresión y el diseño de tipos.
Diseño general
Hay bastantes palabras que se usan universalmente cuando se trata de proyectos de diseño, impresos y en línea. Estos términos pueden ser la diferencia entre comunicarse fácilmente con otros diseñadores o clientes y tener dificultades para entenderse.

Alineación: la posición de los elementos dentro de los márgenes. Esto puede aplicarse a texto, imágenes u otros elementos. Hay cuatro tipos de alineación: izquierda, derecha, justificada y centrada.
Paleta de colores (tabla de colores): el conjunto definido de colores que son aceptables para usar en un proyecto. Cada color debe tener un valor establecido en lugar de un nombre como rojo, morado o menta. No hay un número establecido de colores en una paleta; a menudo varían según el proyecto e incluyen tres o más tonos, sombras y tintes.
Copyfitting: el proceso de ajustar el tamaño de letra, el seguimiento y el espaciado entre líneas para que encaje en el espacio deseado. Las técnicas de adaptación pueden incluir manipulaciones de la fuente (tamaño y espaciado) o edición para que las palabras encajen.
FPO (solo para posición): esta es una imagen de marcador de posición, generalmente de baja resolución, que se utiliza para mantener una determinada forma o tamaño antes de que la imagen final esté lista.
Greeking: cambiar las propiedades de visualización para acelerar la tasa de redibujado en una pantalla para que las imágenes y el texto se muestren rápidamente, ya que los cuadros grises se denominan griego Esto hará que las imágenes y el tipo sean ilegibles. Algunos diseñadores usan este término para referirse a una imagen o texto que no se vincula correctamente a un documento, lo que también da como resultado un cuadro gris.
Imagen de héroe: la imagen o gráfico más grande y audaz del diseño. Esta imagen a menudo de gran tamaño es el punto focal de un diseño.

Espacio negativo (espacio en blanco): el espacio no utilizado alrededor de su diseño se conoce con estos términos. El espacio en blanco generalmente se define como el espacio fuera de las áreas de texto e imagen, mientras que el espacio negativo a menudo es parte del esquema de diseño general. Ambos deben considerarse como espacios previstos y planeados.
Pantone: Pantone Matching System es un sistema de color patentado creado por la compañía Pantone y comúnmente se llama simplemente "Pantone". El sistema estandarizado permite a los diseñadores "hablar el mismo idioma" en términos de color para una variedad de opciones de publicación.
Prueba (pegado, estructura alámbrica, maqueta): una copia inicial de un proyecto de diseño que se utiliza para ver conceptos, verificar errores y servir como herramienta para verificar el estado de un proyecto.

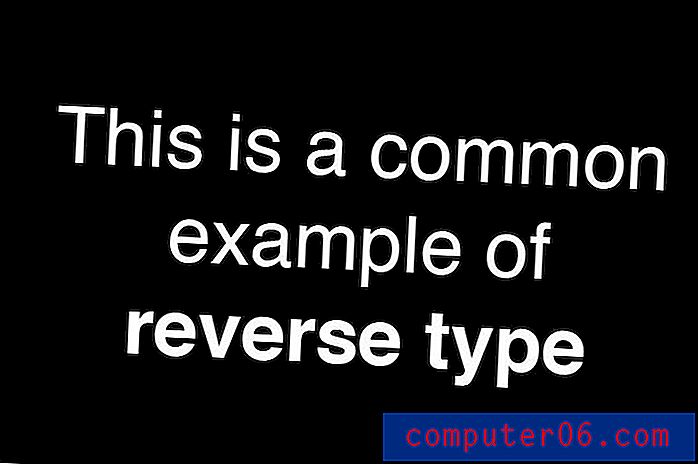
Reverso: utilizar el tipo y el color de la manera opuesta a la esperada, como el tipo blanco sobre un fondo negro. El reverso también se refiere al negativo de una imagen.
Regla: líneas finas que se utilizan para distinguir partes del diseño. Las reglas pueden estar solas o usarse alrededor de objetos, como enmarcar una foto o un texto de esquema.
Vector (vs. raster): el formato vectorial utiliza líneas, formas y fórmulas matemáticas para crear imágenes. El beneficio de los formatos vectoriales es la creación de imágenes y formas que pueden redimensionarse sin pérdida de calidad. Vector es el formato preferido para el diseño de logotipos. Los formatos ráster usan píxeles (cuadrados pequeños) para crear imágenes; son dependientes de la resolución.
Diseño web y digital
Cuando se trata de jerga de diseño web y digital, algunos de los términos parecen estar cambiando todo el tiempo. Algunas de las jergas más recientes provienen de tendencias de diseño y técnicas populares.
Anti-aliasing: esta técnica se utiliza para suavizar los bordes de las fuentes y los objetos creados en formato ráster. El proceso se automatiza mediante un software común.

Banner: imagen grande o elemento en la parte superior de una página web. Un banner puede ser información relacionada con el sitio web y contener un logotipo o información de navegación o un anuncio (banner publicitario) que aparece en la parte superior de la página. Los anuncios de banner suelen tener el ancho de la pantalla (o el anuncio más grande en la parte superior de la pantalla) de 120 píxeles de profundidad.

CAPTCHA: este acrónimo de Pruebas públicas de Turing completamente automatizadas para informar a computadoras y humanos aparte se usa para proteger los sitios de los bots. Un CAPTCHA se usa comúnmente al completar un formulario u otra entrada de datos. La tecnología de código abierto es común y tiene una variedad de formatos de prueba (palabras, números y preguntas).

Favicon: una pequeña imagen de 16 por 16 píxeles junto a la URL de un sitio web en la barra de menú del navegador y junto a los marcadores. La pequeña imagen se utiliza para hacer que su sitio web sea más reconocible. Los favicons son un elemento de diseño web común.
Plano: esta tendencia de diseño despegó a finales de 2013 y sigue siendo popular. El estilo de diseño plano es mínimo, utiliza técnicas simples, tipografía y casi ningún efecto de diseño o trucos. Apple adoptó un estilo de diseño casi plano para iOS 7 y otros sitios populares, incluidos Facebook y Google+.
Lorem ipsum: marcador de posición o texto ficticio que utiliza una variedad de caracteres en diferentes longitudes de "palabras" para darle una idea precisa de cómo se verá el tipo en un bloque de texto.

Parallax: Parallax es una técnica donde las capas de contenido están diseñadas para trabajar y moverse juntas. Las imágenes de fondo, en el medio y en primer plano se crean y diseñan para moverse a diferentes velocidades para que los elementos en la pantalla se muevan. Es una técnica de desplazamiento común y moderna. (Obtenga más información en un artículo reciente de Design Shack).
Diseño receptivo: este concepto de diseño web hace posible que un solo sitio se renderice bien y correctamente en una variedad de dispositivos (escritorio, tableta y dispositivo móvil) en diferentes tamaños. El beneficio es tener un solo sitio con una experiencia de usuario común.

RGB: el modo de color para diseño digital que utiliza combinaciones de rojo, verde y azul para crear colores. En el modelo RGB, cada tono utiliza estos colores para crear cada color.

Control deslizante: esta técnica popular utiliza un bloque grande (a menudo basado en jQuery) para rotar varias imágenes (y texto) en una ubicación en el sitio. Los controles deslizantes pueden ejecutarse automáticamente o en función de los clics o toques.
Etiqueta: Código adjunto a un elemento específico que proporciona instrucciones para formatear. Una de las referencias comunes es la "etiqueta alt", que incluye información sobre una imagen en forma de texto.
UX (experiencia del usuario): el término más importante en diseño web y digital es la experiencia del usuario o cómo funciona el diseño. UX incluye todo sobre cómo alguien interactúa con un elemento digital, desde el comportamiento hasta la emoción y la actitud.
Frases de moda
A veces la jerga evoluciona con el tiempo. Aquí hay cuatro palabras de moda que debes saber.
Contorno: al igual que una regla, esto se refiere a algo que se describe. Pero este tipo de forma es más fluida y ayuda a crear un efecto 3D.

Skeuomorphic: un estilo que intenta hacer que los elementos en una superficie plana se vean y se sientan tridimensionales. Estos elementos utilizaron "trucos" de diseño como sombras, biseles y gradientes para lograr el efecto deseado.
Estructurado: los diseños que utilizan formas geométricas y proporciones estándar se denominan estructurados. (Piense en un logotipo como el Museo de Fort Worth, que utiliza varios cuadrados).
Translúcido: este efecto es muy parecido al vidrio esmerilado, con una capa encima de otra que permite que pase parte de la imagen de fondo. Los colores y las formas de la imagen aparecerán pero sin definición.
Conclusión
Podríamos seguir y seguir con más jerga relacionada con el diseño. Y de hecho, lo haremos. Asegúrese de buscar el "Glosario de palabras de" diseñador ", nuevo y antiguo (Parte 2)" para los términos relacionados con el diseño de impresión y tipografía.
Esperemos que este manual le haya ayudado a comprender un poco más la jerga del diseño. ¿Qué otras palabras escuchas con más frecuencia en estos días? ¿Sabes lo que significan? Comparte con nosotros en los comentarios.
Fuente de la imagen: SamahR.