7 consejos para deleitar a los usuarios con una gran experiencia de usuario
Una gran experiencia de usuario comienza con el diseñador. Tienes que imaginar y crear algo que la gente quiera tocar e interactuar, una y otra vez.
Suena fácil, ¿verdad? La clave para deleitar a los usuarios es pensar como tal. No intentes reinventar la rueda con cada nuevo proyecto de diseño; use herramientas y técnicas que les gusten y entiendan a los usuarios para facilitar un poco el proceso y darle más tiempo para concentrarse en otros elementos visuales. ¡Hoy compartimos algunos consejos para enfocarte en esta línea de pensamiento!
1. Personalízalo

Una de las principales tendencias en diseño web es la personalización. Los usuarios quieren que sus experiencias sean solo para ellos cuando visitan un sitio web, juegan o compran en línea.
Una interfaz que "sabe" que el usuario crea un factor sorpresa definitivo. Considere algunos de los sitios web más visitados del mundo y cómo usan la personalización. Amazon.com ofrece recomendaciones de compras basadas en compras y artículos vistos, Netflix ofrece sugerencias sobre qué películas o programas ver a continuación y Twitter ofrece posibles seguimientos para usted en función de los usuarios con los que ya interactúa.
Cada una de estas pequeñas personalizaciones hace que cada usuario sienta que el UX está hecho solo para ellos. Puede ayudar a aumentar el compromiso y la lealtad del usuario. Y, sobre todo, puede hacer felices a los usuarios de formar parte de una determinada comunidad de sitios web.
2. Mantenga las animaciones simples

Otra gran tendencia de diseño también puede ser excelente para UX. Las animaciones pueden deleitar, sorprender y ayudar a los usuarios a navegar a través de un diseño.
El truco es mantener las animaciones simples. No desea crear movimientos que hagan que los usuarios se sientan mareados o abrumados. La animación debe tener un propósito, como cualquier otro elemento de diseño, y cumplir con ese objetivo.
Asegúrese de que sus animaciones se muevan de una manera que tenga sentido para el usuario. La "Ilusión de la vida: animación de Disney" de Frank Thomas y Ollie Johnston todavía proporciona el marco para la animación actual. (Obtenga una introducción completa a la animación en el diseño de sitios web en este artículo anterior de Design Shack).
- Compresión y extensión
- Anticipación
- Puesta en escena
- Acción directa y pose a pose
- Seguimiento y acción superpuesta
- Slow In y Slow Out
- Arco
- Acción secundaria
- Sincronización
- Exageración
- Dibujo sólido
- Apelación
3. Use patrones de diseño aceptados

Los patrones de diseño son soluciones repetibles a problemas comunes. En pocas palabras, es la forma más común de agrupar información e interactuar con una interfaz, como hacer clic o tocar un botón para realizar una acción o desplazarse de arriba a abajo de una página web.
Desea diseñar con estos patrones en mente para la mayoría de las interfaces de usuario. Es un UX que la gente entiende y no tendrá que pensar para usarlo con facilidad.
Cree patrones de diseño dentro de su diseño también, usando visuales comunes que funcionen de la misma manera de una página a otra. Puede hacer esto haciendo que todos los botones de llamada a la acción sean del mismo color o colocándolos en la misma ubicación en la pantalla o incorporando tarjetas u otros elementos contenedores en el proyecto.
4. Dale personalidad

A nadie le gusta un diseño aburrido. Tu UX debe tener la misma personalidad que el resto de tu marca.
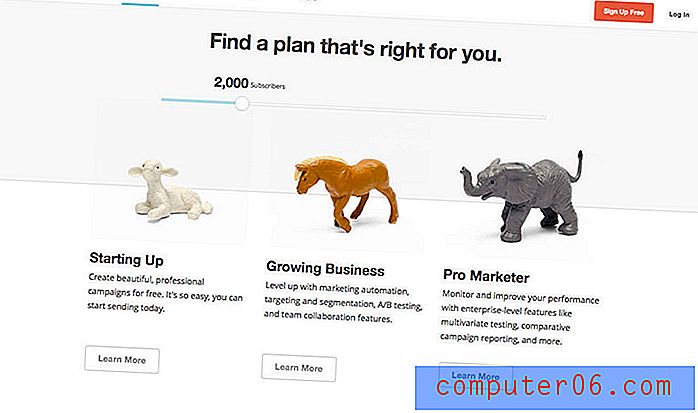
Incorpórelo usando microcopias y señales de conversación. ¿No estás seguro de cómo desarrollar tu personalidad UX? Mira MailChimp para inspirarte. (Lo tienen resuelto. Observe cómo las imágenes y el texto están perfectamente conectados).
5. Piensa en pantallas

Los usuarios interactúan en pantallas. Ya sea que estén mirando un sitio web en una computadora de escritorio o teléfono móvil, la experiencia se limita a una pantalla a la vez. Diseñe sus proyectos para trabajar de esa manera.
Este concepto es la razón por la cual el desplazamiento de paralaje y las interfaces de estilo de tarjeta son tan populares. Ambas técnicas crean "pantallas" que contienen una cierta cantidad de información en un contenedor en pantalla y luego ayudan a los usuarios a pasar al siguiente elemento.
Esto puede ser un poco complicado debido a la cantidad de información que debe transmitirse en una pantalla. Es posible que lo que funciona como una sola pantalla para resoluciones de escritorio deba dividirse en varias pantallas para dispositivos de mano.
Si bien la personalización puede agregar un nivel a la planificación del diseño, el resultado final vale la pena para los usuarios debido a la interfaz más centrada en el dispositivo.
6. Incorporar contenido interactivo

Los videos, juegos, cuestionarios y otros elementos que piden que un usuario reaccione tienen un propósito: impulsar la participación del usuario con el diseño. Cuanto más una persona quiera interactuar con una interfaz, mejor será la experiencia para ese usuario.
Los elementos divertidos pueden marcar la diferencia.
Mantenga el contenido interactivo simple y sin mucha participación para que los usuarios puedan ver cómo responder de un vistazo y no aburrirse con la experiencia. (Recuerde que los períodos de atención son más cortos que nunca).
7. Hazlo fácil y ordenado

Finalmente, una de las formas más fáciles de crear una gran experiencia de usuario es con un diseño limpio, ordenado y ordenado. Diseñe usando una cuadrícula para que cada elemento tenga un lugar. Piense de manera receptiva para que las experiencias se transfieran de un dispositivo a otro.
La simplicidad y el minimalismo son las tendencias de diseño "it" por una razón. Los usuarios los entienden. La simplicidad visual hace que las interfaces sean fáciles de interactuar. Un diseño no tiene que ser demasiado complicado para funcionar bien y hacer felices a los usuarios.
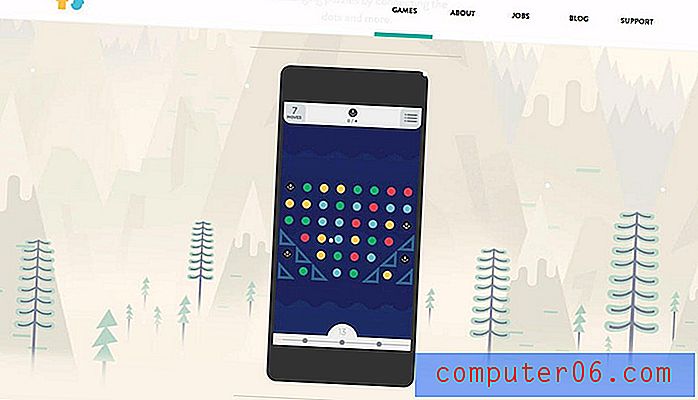
Un gran ejemplo de esto es el juego Two Dots. El juego Editors 'Choice en iTunes App Store y en Google Play es un juego muy jugado en todo el mundo porque cualquiera puede aprenderlo y jugar sin ninguna explicación casi de inmediato. El diseño es simple, limpio y fácil de interactuar. Hay mucho espacio alrededor de los elementos para que los usuarios los toquen sin hacer movimientos involuntarios en el juego, y la experiencia es atractiva en múltiples niveles. Los jugadores individuales pueden probarse a sí mismos o compartir puntajes o desafíos en las redes sociales para un estilo de juego más competitivo.
Conclusión
Cuando se trata de UX, el deleite a menudo puede ser difícil de definir. Reconsidere deleitar a los usuarios como una experiencia que los usuarios desean.
Una buena y deliciosa UX es fácil de entender, navegar e interactuar. Se ve muy bien pero también es utilizable. Hace lo que los usuarios esperan al tiempo que ofrece algunas sorpresas en el camino. Me encanta ver nuevas interfaces de usuario y jugar con ellas; ¿Has visto algo genial últimamente? Mándame una línea en Twitter. Me encantaría ver algunos de tus favoritos.