7 errores de diseño de sitios web que me vuelven loco
A veces los sitios web me ponen de mal humor. Hago clic con anticipación y luego ... diseño desastre. Admítelo, también te has quejado de la pantalla varias veces.
Desde un tipo pobre hasta enlaces faltantes y problemas de usabilidad, voy a compartir los errores que me vuelven absolutamente loco. ¡Cuidado! ¡Estas son cosas que debe abordar y corregir en su propio sitio, antes de que alguien más las encuentre!
1. Falta de contraste

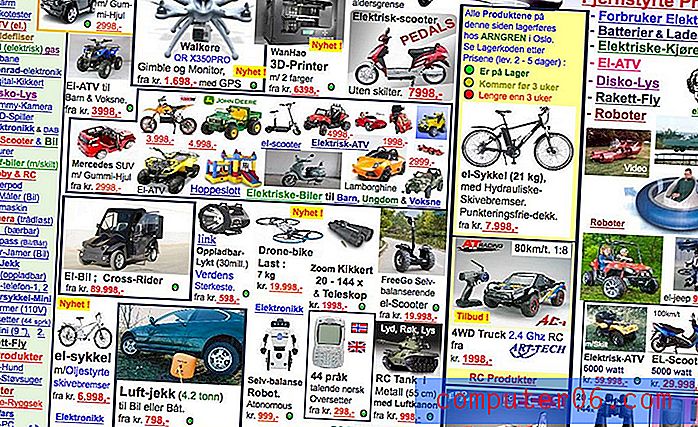
El texto y las imágenes en su sitio web deben ser legibles. La forma más fácil de lograr eso es a través del contraste. Pero demasiados diseñadores olvidan este simple hecho.
El mayor problema a menudo es la falta de contraste entre el texto y el fondo, lo que hace que las letras sean ilegibles. (¿No es ese el punto del contenido?)
Es importante asegurarse de que cada ubicación contenga suficiente contraste con los elementos circundantes para diferenciarla y que los elementos se mantengan solos. Recuerde algunos de los conceptos básicos del diseño al pensar en el contraste: color, espacio y tamaño. El uso de estos elementos lo ayudará a diferenciar los elementos entre sí.
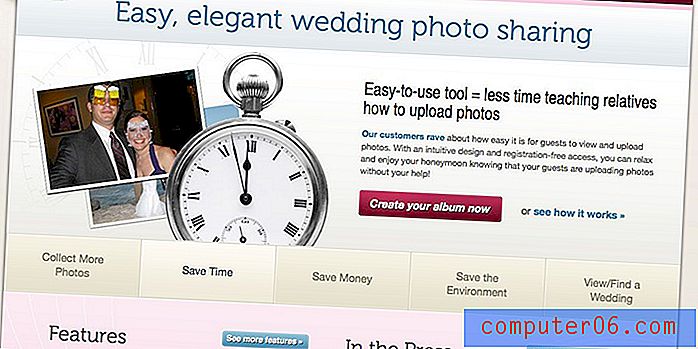
La imagen de arriba contiene dos problemas de contraste con el texto. Mire el color de los enlaces contra el fondo. El texto es bastante difícil de leer. Luego observe el tamaño del texto en comparación con la escala de las imágenes en la pantalla. Es demasiado pequeño y las letras blancas sobre un fondo claro agravan el problema.
2. Mala navegación y flujo

Desde el momento en que aterrizo en su sitio, debería saber qué espera que haga a continuación. Los patrones de clics y el flujo de información deberían ser bastante obvios. (Esta es una razón por la que la navegación y los menús suelen estar en la parte superior de la página).
Los trucos y efectos de navegación deben estar claramente etiquetados y funcionar de forma intuitiva. Esto es para todos ustedes que experimentan con el desplazamiento de izquierda a derecha u otros efectos animados inusuales: brinde a los usuarios algún tipo de señal sobre cómo funciona. Los usuarios frustrantes con trucos de diseño demasiado complicados harán que abandonen su sitio.
3. Uso o tratamiento deficiente de la foto

No hay nada peor que una gran imagen oscurecida por otros elementos de diseño. Si se está tomando el tiempo para usar excelentes imágenes en su sitio, úselas sin demasiados efectos superpuestos. Agregue una línea simple de texto y pare. (De ahí la popularidad de los botones fantasma).
Si bien hay muchas maneras en que esto puede suceder, la trampa a menudo ocurre cuando los diseñadores intentan estar "demasiado a la moda". Los encabezados de héroes son divertidos. Los controles deslizantes son geniales. Pero cuando empareja estos elementos con el texto, pueden volverse peligrosos. Cada imagen del conjunto debe funcionar con el texto para que cada palabra sea legible y todos los elementos importantes de la foto sean visibles.
No cubra las partes importantes de una imagen con texto o botones. Si siente que esto sucede en su diseño, tal vez sería mejor optar por un fondo simple y usar fotos en otro lugar.
A primera vista, la imagen de arriba te atrapa porque está en el estilo de boceto legal. Pero mira más de cerca, las caras están oscurecidas por el texto y todo se confunde un poco con un testimonio que no necesita cubrir la imagen.
4. No usar una cuadrícula

Hay una cierta cantidad de caos feliz en el diseño web; La asimetría es uno de esos elementos. La falta de una cuadrícula no lo es.
El uso de una cuadrícula es uno de esos esmaltes profesionales que diferencia el buen diseño del mal. Las cuadrículas agregan claridad y organización, ayudan a crear un espacio adecuado y consistente entre los elementos y ayudan a darle una idea de dónde y cómo colocar los elementos. La cuadrícula puede ayudar a enfocar la toma de decisiones para el tamaño de los elementos, el tamaño del texto y el espacio, y el diseño dentro de las proporciones que se ponderan adecuadamente.
5. No usar diseño receptivo

Por favor, por amor de Dios, use un marco receptivo para sus sitios web. Su sitio debe funcionar en un teléfono móvil. Período. Por el contrario, también debe funcionar igual de bien en mi escritorio.
Sigo encontrando sitios que se muestran como páginas web completas en mi teléfono. Los sitios web que no responden, o que no tienen una versión móvil como mínimo, pierden tráfico y conversiones todos los días. (Si bien es poco común, los sitios que solo ofrecen versiones móviles son igualmente frustrantes).
Y muchos otros usuarios son probablemente como yo, si pruebo su sitio en mi teléfono y no funciona, tampoco vuelvo ni lo pruebo en mi escritorio.
6. Enlaces perdidos
Los enlaces rotos son una de las mayores frustraciones de la web. Acostúmbrese a realizar una auditoría de enlaces anual para su sitio. Esto es algo que puede hacer manualmente o con la ayuda de una herramienta como Website Link Checker.
¿La otra cosa que me molesta? Cuando el logotipo no es un enlace a la página de inicio desde cada página. Siempre debe haber una función de "inicio". (Y mientras lo hace, no desactive el botón Atrás).
Cuando se trata de enlaces, piense en la usabilidad. Asegúrese de que los enlaces, especialmente aquellos en el texto, sean visibles y lo suficientemente grandes como para hacer clic o tocar sin obtener un enlace vecino por error. No incluya demasiados enlaces en el texto por este motivo porque puede ser difícil tocar el enlace correcto, especialmente en dispositivos más pequeños.
7. Sonido de reproducción automática

El sonido en su sitio web puede ser divertido. El sonido que suena sin preguntar no lo es.
Siempre debe dar a los usuarios una opción de activación / desactivación del sonido y, por defecto, desactivada. El sonido puede ser sorprendente para los usuarios, puede que no sea seguro para los entornos de trabajo y generalmente es molesto. La mayoría de los usuarios desean tener el control de la experiencia de visualización del sitio web y el sonido de reproducción automática elimina parte de este control. Es mucho más probable que participe con el sonido y lo reproduzca si tengo la opción; la reproducción automática a menudo me hace abandonar el sitio sin buscar un lugar para silenciarlo.
Hay algunos lugares donde esto puede ser complicado: la publicidad, por ejemplo. Si tiene algo que contiene sonido que debe reproducirse, considere un cuadro de estilo emergente con un gran botón de silencio. Los usuarios están más "capacitados" para aceptar unos segundos de reproducción de anuncios para ver contenido. Todavía no es una situación ideal, pero puede ser una mejor solución.
Mira la imagen del sitio de arriba. Reproduce sonidos automáticamente, se supone que son tranquilos, pero vea si puede ver el sonido alternar de un vistazo. El botón es bastante pequeño, especialmente en comparación con la escala de otros elementos.
7 mascotas más
Lamentablemente, hay muchas otras cosas pequeñas que también pueden volverme loco cuando navego por la web. Trate de no ser víctima de ninguno de estos errores descuidados.
- Ninguna búsqueda
- Errores gramaticales o errores ortográficos
- No hay llamada a la acción.
- Demasiados enlaces en la copia
- Texto con guiones
- Botones superpequeños
- Mala tipografía y legibilidad
Conclusión
Caer en algunas de estas trampas de diseño es demasiado fácil y puede pasarle a cualquiera. (Incluso encontrará algunos de estos errores al acecho en sitios con un diseño excelente en general).
Por lo tanto, tenga cuidado y concéntrese en los detalles durante todo el proceso de diseño y el lanzamiento para evitar muchos de estos problemas. No quieres hacerme gruñón, ¿verdad?