8 tendencias para emparejar fuentes en 2020
Las tendencias en tipografía parecen evolucionar más rápidamente que muchas otras tendencias de diseño. Durante mucho tiempo, los diseñadores de sitios web se apegaron a las paletas de fuentes llenas de tipos de letra sans serif. Pero eso se siente como historia antigua ahora!
El rango y la variedad de fuentes web actuales ofrecen posibilidades de diseño, combinaciones de fuentes y temas visuales mucho más interesantes.
Echamos un vistazo a ocho tendencias para combinar fuentes con un hermoso ejemplo de cada una, que abarca una amplia gama de familias de fuentes y estética.
Explore las fuentes
¿Qué es el emparejamiento de fuentes?
El emparejamiento de fuentes consiste en reunir diferentes tipos de letra para usar en un proyecto de diseño. Si bien se utiliza el término "par", el emparejamiento de fuentes puede referirse al uso de cualquier número de fuentes en el mismo proyecto.
Un buen emparejamiento de fuentes, generalmente no más de dos o tres tipos de letra, es armonioso y proporciona un amplio contraste entre los estilos de letras. Los pares de fuentes a menudo transmiten estados de ánimo similares y tienen formas complementarias, de modo que llaman la atención sobre el mensaje pero no compiten entre sí por la atención.
No se debe usar más de una fuente novedosa, funky o desafiante en un emparejamiento. Esto ayuda a garantizar la legibilidad y el equilibrio en la tipografía de un diseño.
1. Esquema + Sans Serif

Una de las mayores tendencias en tipografía en 2020 podría ser el uso de fuentes de contorno. ¡Ellos parecen estar en todas partes!
El truco para un tipo de letra de esquema es combinarlo con algo más para garantizar la legibilidad. A menudo, una fuente de contorno se combina con el mismo tipo de letra relleno para un efecto casi yin y yang.
Cuando trabaje con esta combinación de tipografías, coloque las palabras más importantes en la tipografía rellena y reserve el esquema para el texto acentuado. (Esto es cierto incluso si la presentación da más espacio a la fuente del esquema).
Tenga en cuenta que la fuente de contorno, sin importar cuán prominentemente utilizada, nunca tendrá tanto peso visual en el diseño como el complemento relleno. Debido a esto, muchos diseñadores están utilizando casi el doble de texto (o más) en las fuentes de contorno que las rellenas, de modo que las palabras en este último estilo tengan el máximo impacto.
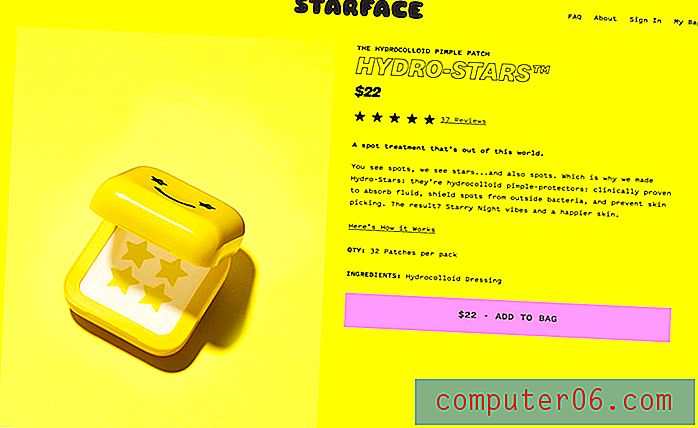
2. Sans Serif de gran tamaño + capa de texto más pequeña

Una idea que quizás no pienses probar cuando se trata de tipografía es combinar sans serif de gran tamaño con sans serif más pequeños para crear un estilo de tipografía en capas. Esta tendencia está comenzando a explotar con el tipo de capas como un elemento de arte e información en proyectos de diseño de sitios web.
Y aunque suena un poco loco al principio, puede ser absolutamente impresionante.
El truco es usar sans serif simples, mantener las letras y la lectura en texto de gran tamaño al mínimo, y usar una estética simple para el resto del diseño.
Oh (arriba) hace esto perfectamente con un color de fondo brillante, letras de gran tamaño para el nombre y un simple mensaje apilado que explica el propósito del sitio web que se superpone "oh".
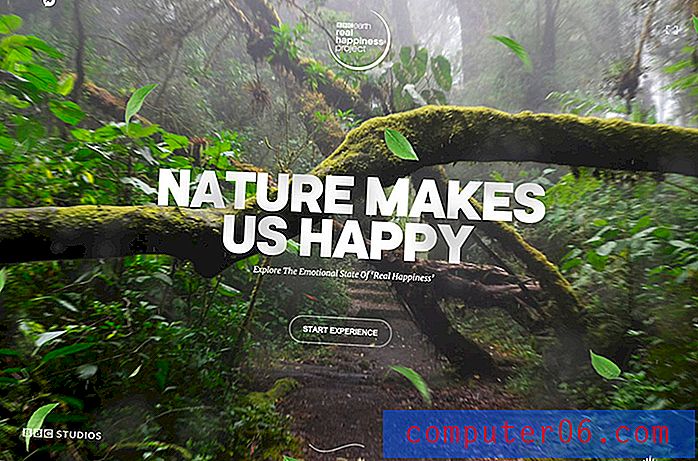
3. Sans Serif Caps + Tiny Serif

No hay nada innovador sobre el uso de mayúsculas sin serifa. (Todos han estado haciendo eso por un tiempo).
Pero la línea serif simple debajo y el marcado contraste entre el tipo grande y la segunda línea es sorprendente. Es una de esas tendencias discretas que estamos comenzando a ver mucho más en la tipografía y el sitio web de BBC Earth lo clava.
Lo bueno de este emparejamiento de fuentes es que todo es fácil de leer. Ambos tipos de letra tienen anchos de trazo uniformes (lo cual es bueno para sitios web y dispositivos donde hay que pensar en la retroiluminación).
4. Novedad + Monospace

Esta combinación de fuentes es perfectamente brutalista: un estilo de diseño de tendencia. Un tipo de letra novedoso con un estilo monoespaciado es visualmente interesante y muestra los principios del estilo.
Armar tipos de letra para esta tendencia puede ser complicado.
Opta por los tipos de letra que te dan una sensación caótica y desajustada algo intencional. Si te esfuerzas demasiado por los estilos que coinciden aquí, podría caer un poco plano. Recuerde que los estilos brutalistas son duros y un poco impactantes visualmente por naturaleza. Use esa idea también en su combinación de fuentes.
5. Familia de fuentes Sans Serif

Los pares de fuentes en realidad no tienen que estar emparejados en absoluto. Usar múltiples estilos dentro de la misma familia puede servir para ese propósito.
Esta es una técnica bastante popular porque hace que los sitios web sean fáciles de leer y siempre crea un diseño donde todos los elementos de texto están en armonía.
Aquí se explica cómo hacer que funcione, al igual que flocc (arriba). Combina los estilos más contrastantes de una familia de fuentes para obtener una distinción obvia en el diseño. Emparejar una opción audaz o carente con una variación regular o ligera es casi siempre un ganador.
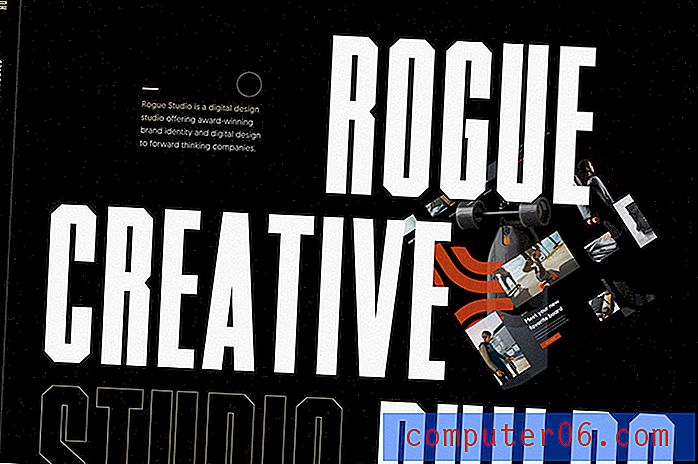
6. Losas + Sans Serif simples

Los estilos de losa son opciones de fuente de golpe directo que son buenas para generar impacto. Reduce el estilo con un simple compañero sans serif.
Esta es una tendencia clásica de diseño de tipografía que nunca pasa de moda y casi siempre es efectiva.
Rogue Studio utiliza esta combinación de forma brillante con losas más grandes que la vida como un elemento artístico y sans serif simples para todo lo que realmente necesita leer. Un buen espacio también ayuda a atraer la atención y mantener a los usuarios en el sitio.
7. Funky Feel + Acentos más suaves

A veces, una tendencia de emparejamiento de fuentes es menos sobre tipos de letra y familias específicas y más sobre la sensación de un estilo de tipografía. Una tendencia que estamos viendo mucho aquí es una combinación de un tipo de letra principal con un estilo moderno y audaz junto con una fuente más suave (evento un guión).
Arts District Craft Kitchen es un buen ejemplo de esta tendencia de combinación de fuentes en acción. El título principal es una negrita, losa serif con líneas y formas interesantes. Las letras tienen mucho carácter. Además, cada letra tiene un estilo áspero y está en un color, todo lo que contribuye al ambiente funky.
Eso se combina con un estilo de script simple para una palabra, "con". Este acento pequeño y suave llama la atención sobre la tipografía y el mensaje en su conjunto. ¿Otra bonificación? El script suave no tiene una sensación demasiado femenina y se vincula con elementos de texto en el logotipo.
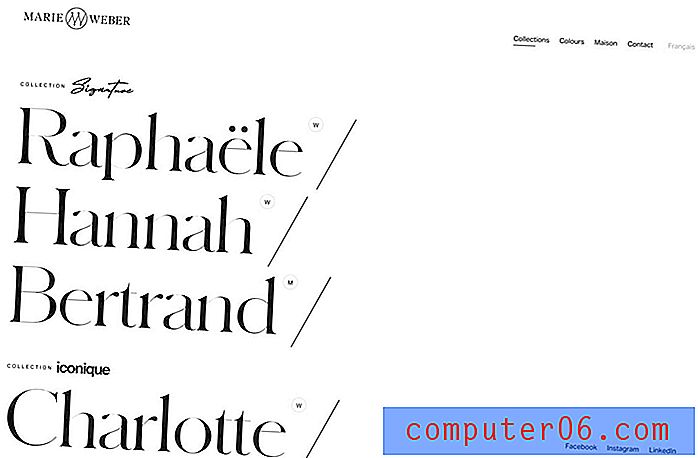
8. Serif + Sans Serif + Script

Este trío de fuentes establece el tono correcto. Con un serif moderno, sans serif simple y un guión, la sensación es clásica, controlada y elegante.
Emparejar tres fuentes es bastante común y lo que lo hace funcionar bien es usar estilos claramente diferentes. El uso de tres sans serif puede volverse torpe y extraño visualmente porque los estilos no son lo suficientemente diferentes.
Busque un trío de fuentes que tenga la misma sensación pero líneas y diseños únicos.
Conclusión
Emparejar fuentes puede ser muy divertido. Jugar con diferentes combinaciones puede agregar nuevas dimensiones de significado a los proyectos de diseño.
Solo tenga en cuenta algunas de las "reglas de oro" del diseño cuando trabaje con pares de fuentes:
- Se adhieren a dos o tres tipos de letra
- Busque estilos complementarios
- Siempre use una opción altamente legible