Adobe Muse Test Drive: ¿Vale la pena $ 15 por mes?
Adobe tiene una relación interesante con las personas que diseñan sitios web. Photoshop y Fireworks lo han cubierto desde una perspectiva de imagen estática, pero las herramientas para construir sitios web en vivo y funcionales son otra historia completamente. Flash ya no es el elemento secundario de las tecnologías web modernas (todo lo contrario), GoLive siguió el camino de los dinosaurios y Dreamweaver, aunque todavía es ampliamente utilizado, es considerado por muchos como un desastre inflado.
Un área que Adobe intenta perseguir es el diseño web para no codificadores. Han hecho su misión llevar el mundo de la creación de sitios web profesionales al gran mercado de diseñadores que no pueden escribir una sola porción de código. Hasta ahora, en gran medida se han quedado cortos de ese objetivo (¿Proyecto Roma, alguien?). Su último intento, Adobe Muse, finalmente salió de la versión beta y está disponible como parte del nuevo servicio Creative Cloud de Adobe ($ 50 por mes) o como un producto independiente ($ 15 por mes). ¿Muse vale su tiempo y dinero? ¿Realmente te permitirá crear sitios web de nivel profesional sin codificación? Sigue leyendo para averiguarlo.
Explore los recursos de diseño
Un largo tiempo por venir
He escrito mucho sobre el camino de Adobe para lanzar Muse. En 2010, discutí por qué el Proyecto Roma no llegó a nada útil para los diseñadores serios. Muchas de las ideas de ese proyecto entraron en la versión beta de Muse, que lanzó una queja mía sobre por qué adobe no entiende a los diseñadores web.
Dada mi historia sobre el tema, ¿vale la pena leer este artículo? ¿No predeciré que solo criticaré a Adobe y Muse y les diré que usen Flux o código a mano?
Si y no. ¿Creo que Adobe ha encontrado la solución que la industria estaba esperando? No remotamente Sin embargo, Muse tiene mucho mérito. Hay muchas cosas que realmente me gustan, además de lo que creo que podría mejorar. Diré esto: Adobe está más cerca que nunca. Para ver por qué, sigue leyendo.
Un comienzo débil
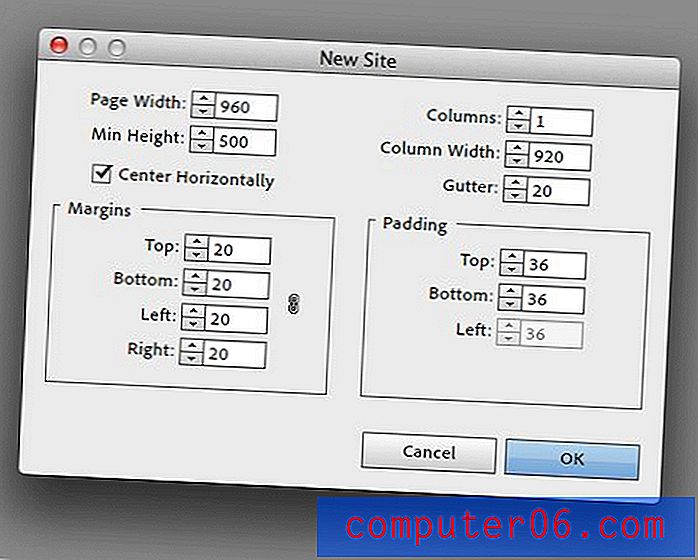
Descargué mi versión de prueba de treinta días de Muse, la lancé, decidí crear un nuevo sitio y me encontré mirando esta ventana.

Ya estaba decepcionado. Desde el primer paso, Adobe me está obligando a una mentalidad de ancho estático. Los diseñadores de impresión pueden encontrar esto familiar, pero descaradamente descarta el estado actual del diseño web, que se desplaza rápidamente en la dirección de los anchos de fluidos y los puntos de interrupción impulsados por consultas de medios (diseño web receptivo).
Aquí hay otro problema que tuve con este diálogo: no hay unidades. El ancho de página predeterminado que aparece es 960. ¿960 qué? Píxeles? ¿Pulgadas? Unidades de circunferencia? Los veteranos experimentados en la web supondrán que este es un valor basado en píxeles, pero esta aplicación no está diseñada para veteranos experimentados en la web, está diseñada para los novatos que necesitan más información de la que se ofrece aquí.
También estaba confundido sobre el margen y las opciones de relleno que se me presentaron. ¿Estaba estableciendo valores globales para márgenes y relleno? ¿Por qué querría hacer eso? Cuando codifico a mano, típicamente restablezco estos valores a cero, ¿es eso lo que debo hacer aquí? Sin embargo, resulta que estos valores son para su contenedor principal. Nuevamente, un poco más de información sería de gran ayuda.
Sin embargo, no todo es malo. Realmente me gusta que puedas configurar columnas desde el principio. Realmente esto solo equivale a que algunas guías se abran en la página, pero eso es algo bueno. Me gusta que configurar una cuadrícula no signifique que me veo obligado a seguirla en todas las circunstancias.
Conoce a musa
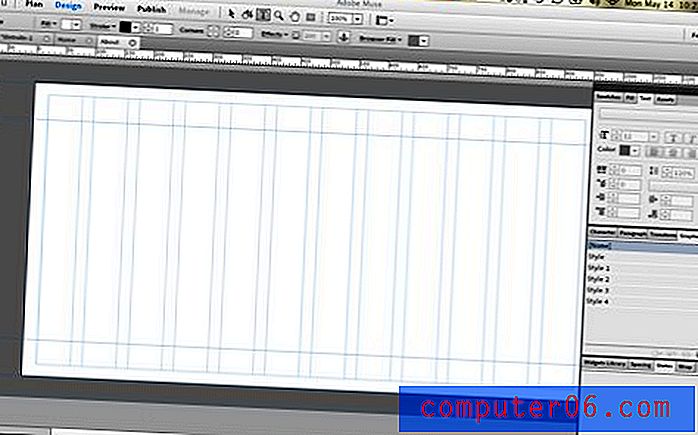
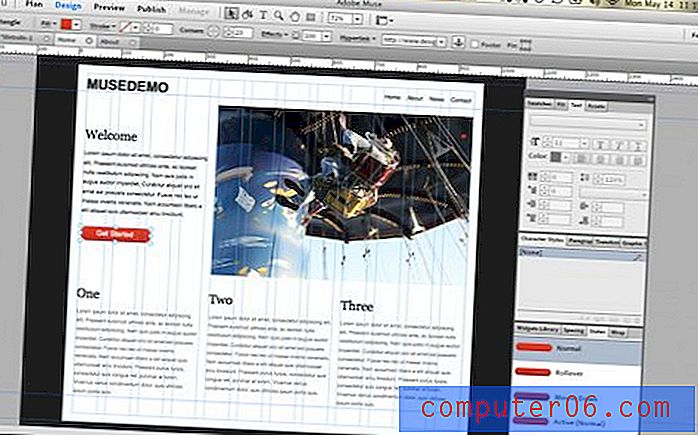
La interfaz de Muse es lo suficientemente familiar como para que sepa cómo moverse si utiliza otros productos de Adobe. Hay un panel de herramientas posicionable a la derecha, una tira de botones y opciones a lo largo de la parte superior y su lienzo principal en el centro.

La aplicación se creó en AIR, lo que me molesta mucho como usuario de Mac. El resultado es algo que casi parece nativo, pero se siente bastante diferente que una aplicación Mac dedicada. Esto lleva a varias peculiaridades frustrantes. Por ejemplo, el panel principal se parece mucho a algo que verías en Photoshop.

En consecuencia, espera que funcione igual. Desafortunadamente, este panel no se puede anclar al lado de la pantalla como está acostumbrado, lo que significa que siempre se siente en el camino. Puede reducirlo a una tira de iconos, pero se pliega a la izquierda, por lo que la posición predeterminada del lado derecho se convierte en un lugar pobre.
No importa, simplemente puede moverlo hacia la derecha y mantenerlo colapsado para ahorrar espacio. Al igual que en Photoshop, al hacer clic en un icono se expande solo esa parte del panel, oh, espera, no, no lo hace. En cambio, expande todo el panel, lo que anula por completo el propósito de la tira del botón.
Avanzando, a continuación puede ver algunas de las opciones y botones que residen en la parte superior de la interfaz. Hay tres modos de vista principales: el plan muestra todas las páginas en un esquema, el diseño es donde realiza su construcción y la vista previa es donde ve una vista previa web en vivo de su sitio en la aplicación (presione Comando-Shift-E para obtener una vista previa en el navegador).

Cerca del centro de este panel superior se encuentra lo que normalmente sería su barra de herramientas flotante que contiene lo siguiente: herramienta de selección, herramienta de recorte, herramienta de texto, herramienta de zoom, herramienta de mano y herramienta de rectángulo. Aquí también es donde aplica varios estilos, agrega enlaces, etc.

Construyendo una página web
A partir de aquí, el flujo de trabajo es bastante intuitivo. Si desea colocar algo de texto, tome la herramienta de texto. Si desea dibujar un cuadro, use la herramienta rectángulo; es fácil. Como codificador, me da miedo que no pueda establecer manualmente los parámetros para los elementos que agrego, pero supongo que eso simplifica las cosas. Por ejemplo, si quiero establecer un párrafo de 300 px de ancho, solo tengo que mirarlo o usar mi cuadrícula. Y olvídate del modelo de caja, solo empujas las cosas donde las quieres.

Una cosa que Muse hace bastante bien es integrarse con Photoshop y Fireworks. Puede colocar un archivo desde una de estas aplicaciones, volver y realizar cambios, y las ediciones se actualizarán automáticamente en Muse.
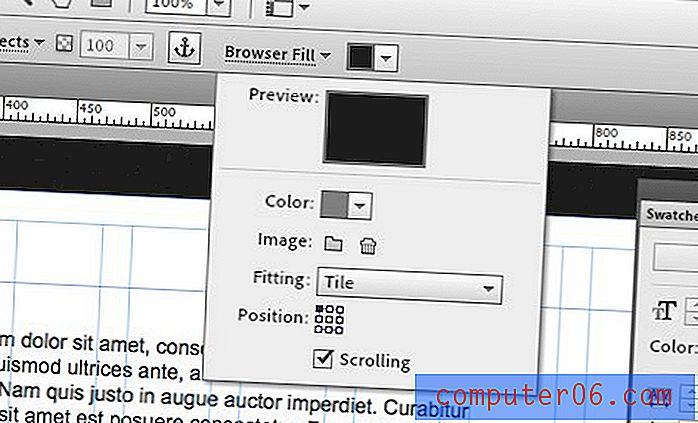
Una de las cosas que pensé que era un poco torpe era trabajar con el lienzo. No pude descubrir cómo simplemente seleccionar el fondo. Resulta que simplemente haciendo clic en él funciona, pero realmente no hay comentarios visuales que te digan que has acertado.

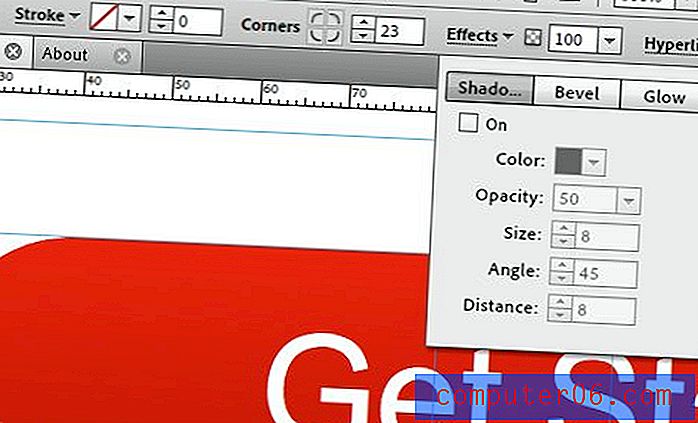
Desde aquí, puede aplicar un relleno de fondo o una imagen con todas las opciones que esperaría. Si está trabajando con un objeto, puede aplicar degradados y sombras, definir estados de desplazamiento, redondear las esquinas, agregar enlaces a otras páginas, etc.

El flujo de trabajo de Muse: lo bueno y lo malo

Hay muchas cosas sobre Muse que Adobe hizo bien. Es realmente fácil simplemente comenzar a trabajar. Descubrí casi todo lo que necesitaba sin ninguna instrucción externa. Creo que los no codificadores realmente lo apreciarán como algo más poderoso que el típico WYSIWYG sin ser tan abrumador como algo como Dreamweaver.
Por lo menos, es una excelente manera de simular sitios web, y su rango de precios lo ubica en un área que es algo competitiva con los servicios de trama electrónica en línea que ofrecen mucho menos.
Ahora, desde la perspectiva de un codificador, hay muchas cosas que cambiaría. Sé que la aplicación no está diseñada para codificadores, y tal vez debería permanecer así, pero eso no significa que no deba compartir las construcciones utilizadas para construir páginas web. La metáfora aquí está rota. Adobe debe dejar de crear aplicaciones de diseño de página con funcionalidad web y, en su lugar, crear una interfaz visual para el proceso de codificación.
Trabajar con objetos debería estar mucho más relacionado con trabajar con CSS que aquí. Debería poder configurar mi color con RGBa, definir los márgenes y el relleno de un botón, establecer el ancho de un párrafo en el 30% de la ventana del navegador y crear una familia de fuentes, pero no puedo hacer nada de esto. Adobe ha elegido la familiaridad y la simulación sobre las construcciones de diseño web y creo que están en el lado equivocado de esa cerca.
El código
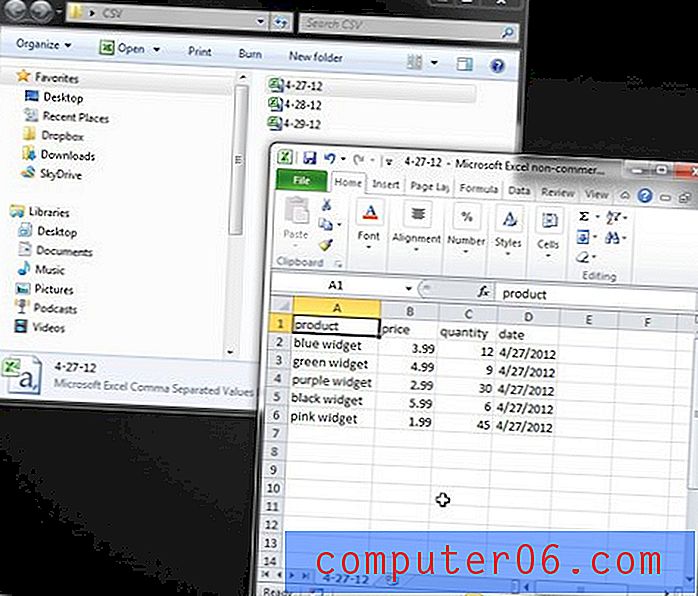
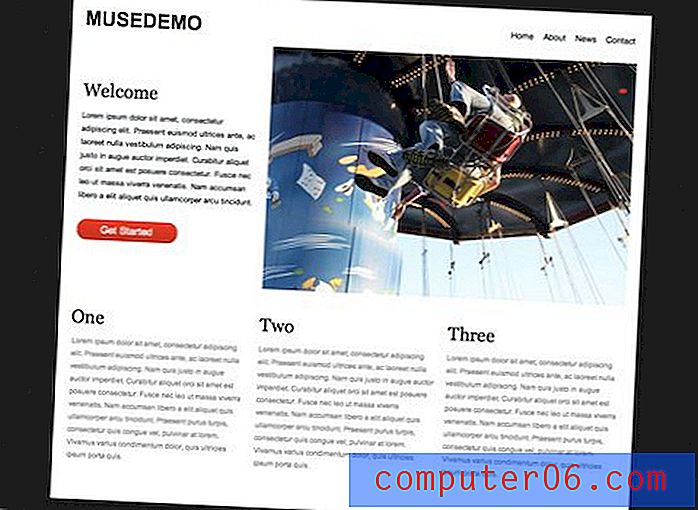
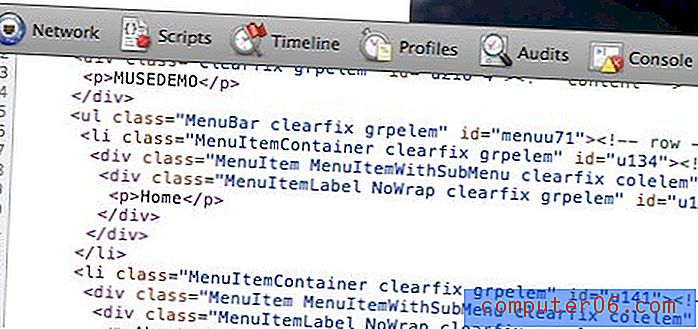
Después de conocer la interfaz, descubrí una página súper simple para poder ver cómo es el proceso y, lo que es más importante, echar un vistazo a la salida. Esto es lo que se me ocurrió (haga clic en la imagen para ver la demostración en vivo):

Cuando revise la demostración, asegúrese de presionar Ver código fuente para que pueda ver el código que se generó. Mantuve el diseño de la página simple por una razón: para poder ver si el código resultante también era simple. Una página como esta usaría una cantidad mínima de codificación manual y debería ser bastante fácil de clasificar si puede escribir código o no.
La buena noticia es que Muse exporta HTML y CSS, por lo que afortunadamente la única idea de Flash murió con el Proyecto Roma. Como era de esperar, el código resultante es extremadamente pesado. Usando el menú de navegación predeterminado, cada enlace usa un elemento de la lista y no uno, sino dos divs.

En su mayor parte, las clases tienen nombres directos aplicados, pero los nombres de ID son inútiles y vagos (ejemplo: "u154-4"). Sin embargo, en general, está lejos de ser la peor salida WYSIWYG que he visto. Todavía puedo leerlo fácilmente y ver la estructura. Ciertamente está esponjado, pero solo lo suficiente para hacer que un codificador ponga los ojos en blanco en lugar de una abominación que lo hará regañar tu propia existencia.
¿Entonces Vale la pena?
En el título de este artículo, prometí decirle si Muse vale o no los $ 15 por mes. Esta pregunta es difícil de responder simplemente porque cuestiono para quién es el producto. Si planea construir sitios para ganarse la vida, este no es el camino a seguir. Si simplemente desea ejecutar su propio pequeño sitio, tener una tarifa mensual simplemente por poseer el software no es exactamente una perspectiva emocionante.
En pocas palabras: Muse vale la pena ... a corto plazo. En los primeros meses, tendrá una gran pieza de software con muy poco gasto. Sin embargo, utilizando el modelo de suscripción, después de dos años, habrá pagado alrededor de $ 360 por Muse. En mi opinión, esto empuja el límite superior de lo que realmente vale el software en este momento. Esto puede cambiar a medida que lleguen las actualizaciones, pero si no hay una mejora significativa, simplemente no parece que valga la pena el gasto a largo plazo cuando RapidWeaver cuesta $ 80 y Flux es menos de $ 150 (desafortunadamente ambas opciones para Mac)
Cómo Adobe podría mejorarlo
Es interesante decir que RapidWeaver podría ser una mejor manera de hacerlo. Con su estructura rígida basada en plantillas, RapidWeaver está lejos de ser cualquier cosa que usaría para construir un sitio desde cero. Sin embargo, Rapidweaver tiene un rico mercado de complementos de terceros capaz de llevarlo a la grandeza mucho más allá de la rigidez predeterminada. Con Blocks and Stacks, Rapidweaver se convierte en un impresionante creador de sitios de forma libre.
Esto me da una idea de cómo Muse podría mejorar mucho con muy poco esfuerzo. Adobe debería tomar una página del libro RapidWeaver y abrir un mercado donde los usuarios puedan proporcionar complementos. De esta forma, los usuarios deciden qué falta y cómo se debe integrar. Si quiero usar Muse para crear páginas web receptivas, simplemente descargaría un complemento que agregaría la funcionalidad que falta. De acuerdo, preferiría que Adobe solo entendiera la industria del diseño web y creara una herramienta que se adapta mejor al mercado, pero en lugar de esta opción, tomaría un mercado de plugins similar a RapidWeaver.
¿Qué piensas?
Ahora que has visto mi opinión sobre Muse, me encantaría escuchar la tuya. ¿Crees que Adobe finalmente ha logrado la idea del diseño web sin código o todavía están pisando agua, sacando productos que no están haciendo avanzar a la industria?
Más importante aún, ¿cómo puede Adobe reenfocar sus esfuerzos y crear un producto que con mucho gusto pagaría $ 15 al mes para usar?