Paréntesis: Proyecto de editor de texto innovador de Adobe
A diferencia de Apple, Adobe parece adorar compartir sus ideas de productos cuando están en su infancia. Esto es bueno y malo. Como usuario, es divertido ver lo que Adobe tiene bajo la manga. Sin embargo, es frustrante pasar tiempo trabajando con un proyecto solo para verlo desaparecer por completo, y nunca llegar a buen término. También existe la frustración relacionada con el uso de cualquier tipo de proyecto beta temprano. Permitir que los usuarios revisen la versión apenas funcional de su producto podría disuadirlos de probar la versión final.
Para bien o para mal, Adobe a menudo muestra sus florecientes productos al público, y la última aplicación en esta tendencia es un editor de texto llamado Brackets. Adobe afirma que este nuevo editor de texto será innovador, abierto, enfocado y extensible. ¿Los corchetes estarán a la altura de estas elevadas promesas? Sigue leyendo para averiguarlo.
Explore los recursos de diseño
¿Qué son los corchetes?

La página de inicio del proyecto Brackets promueve la aplicación como un "editor de código abierto creado con la web para la web". Con eso, quieren decir que en realidad está construido con HTML, CSS y JavaScript, lo que hace que sea muy fácil para cualquiera extenderlo y modificarlo. Esto es genial porque también es 100% de código abierto.
Buenas relaciones públicas
El hecho de que Brackets sea completamente de código abierto es muy interesante. No estoy seguro de que Adobe haya invertido realmente tiempo y esfuerzo legítimos en una aplicación gratuita de código abierto. Representa un evento bastante significativo y será realmente interesante ver a dónde lleva.
En última instancia, creo que es un gran movimiento por parte de Adobe participar en proyectos como este. Es una verdad innegable que su reputación con los desarrolladores web ha sido bastante dura últimamente. Yo mismo he escrito artículos completos sobre por qué Adobe no entiende a los desarrolladores.
Todo el proyecto Brackets es una respuesta decente a esa queja. Si hay algo que puede hacer para ganarse el favor de la comunidad de diseño web, es participar y darnos algo en lo que todos podamos trabajar y apoyarnos.
Más allá de eso, Brackets es finalmente un proyecto exclusivamente para codificadores, no un WYSIWYG a medias destinado a eliminar la codificación del flujo de trabajo de desarrollo web. Adobe se posiciona mejor que nadie en el planeta para crear un editor de texto que se convierta en el estándar de la industria y, sin embargo, los precursores en este juego provienen de todos menos Adobe: Sublime Text, Textmate, Coda, Espresso; todo esto viene a la mente antes que cualquier producto de Adobe.
Pon tu código en
Dado que Brackets es un proyecto de código abierto, tiene sentido que actualmente esté alojado en Git Hub. Esto significa que cualquier persona con CSS, HTML y JavaScript puede desembolsar y contribuir al proyecto. De hecho, Adobe está confiando mucho en que este sea un proyecto impulsado por la comunidad. Si crees que faltan funciones, ¡arréglalo!

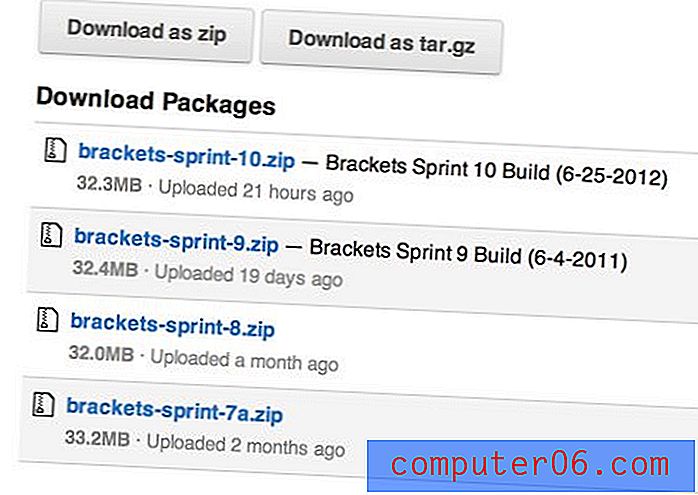
Si quieres probar Brackets por ti mismo, ve a la página de descargas para el proyecto y toma un .zip. Tenga en cuenta que lo que va a encontrar es un poco poco convencional porque la aplicación se encuentra en un estado inicial de desarrollo que de ninguna manera está destinado al uso público general.

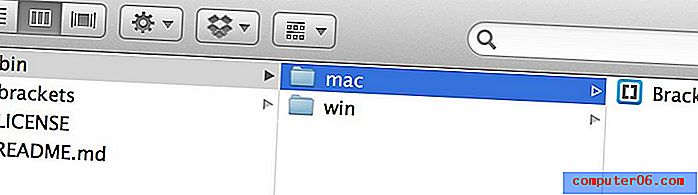
Cuando descargue el archivo .zip, ábralo y encontrará todo tipo de archivos. La aplicación en sí está contenida en la carpeta "bin", entonces, ¿qué es todo esto?

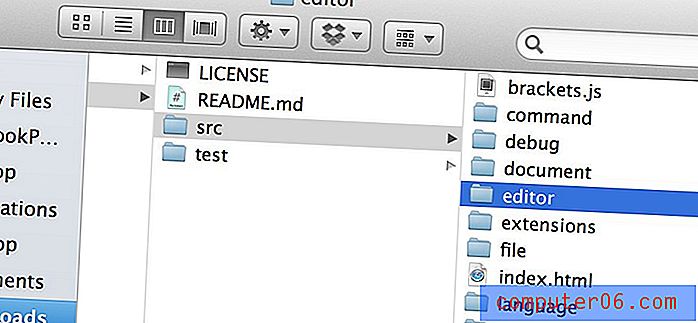
El resto de los archivos que ve en realidad contienen la fuente completa de la aplicación. Dado que está escrito en HTML, CSS y JavaScript, no es una aplicación nativa, simplemente está envuelta en un shell nativo para que pueda acceder a los archivos locales.
Debido a que tiene acceso a todos los archivos de origen, puede comenzar de inmediato al abrirlo y cambiar las cosas. ¡Con buena pinta!

Usando corchetes
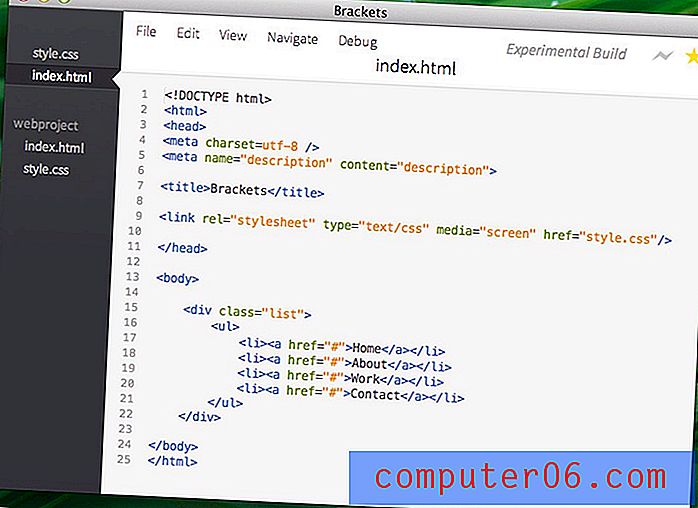
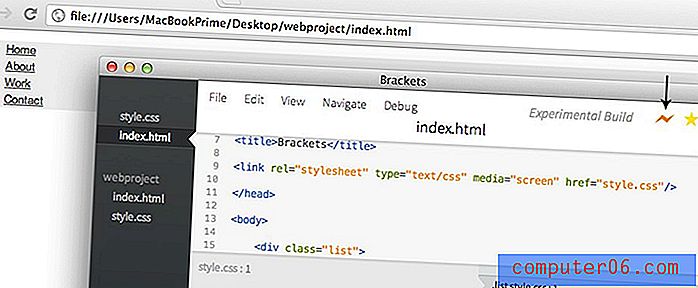
Cuando abra Brackets, verá de inmediato que Adobe está intentando una desviación dramática de su típica interfaz revestida de paneles llena de iconos, barras de herramientas, opciones de menú y similares. Es cierto que se dan cuenta de que estas cosas simplemente sirven para interponerse en el desarrollo web y optan por la interfaz simple de dos columnas que se muestra a continuación.

Como puede ver, es un editor de aspecto nítido, muy prestado del famoso patrón de interfaz de usuario Loren Brichter que se ha vuelto tan famoso (barra lateral oscura, interfaz clara). Actualmente, las opciones del menú están ubicadas dentro de la ventana de la aplicación, pero esto es solo un problema temporal que se resolverá a largo plazo.
El resaltado de sintaxis obviamente está en funcionamiento, el navegador de archivos de la izquierda se ve bien ... pero ¿qué tiene de innovador esto?
Edición rapida
Adobe dice que tienen toneladas de ideas sobre cómo hacer de Brackets un editor de texto verdaderamente innovador. Dado que este mercado ha estado corto en innovación real durante algunos años (con la excepción de Sublime Text 2), eso es algo que me entusiasma.
Desafortunadamente, el proyecto es lo suficientemente nuevo como para que no se muestre demasiado en esta área. Sin embargo, hay al menos dos características que vale la pena discutir, la primera de las cuales se llama Edición rápida.
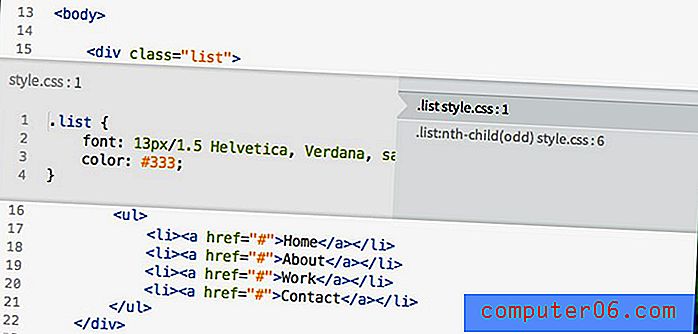
Supongamos que está navegando por su HTML y desea realizar un cambio rápido en su CSS. En cualquier otro editor de texto, debe saltar al archivo CSS. Sin embargo, entre paréntesis, puede insertar el cursor en la clase y presionar Comando-E para abrir la función Edición rápida.

Como puede ver, sus divisiones HTML se abren y revelan una capa CSS oculta. A la derecha, puede ver las reglas CSS que afectan a la clase seleccionada. Simplemente haga clic en uno para elegirlo y edite el texto a la izquierda para actualizar su archivo externo .css real.
Esta es una característica realmente agradable y definitivamente es el tipo de pensamiento único e innovador que todos hemos estado esperando que los desarrolladores traigan a los editores de texto web. Con suerte, veremos muchas más características como esta muy pronto.
Vista previa en vivo
La segunda gran característica es la capacidad de vincular su documento HTML a su navegador. Al hacer clic en el rayo en la esquina superior derecha de la interfaz, abre una vista previa del documento actual en su navegador.

Una vez que tenga esa vista previa detrás de usted, se actualizará en vivo e instantáneamente a medida que cambie el CSS de la página. No se requiere botón de actualización.
Actualmente, esto solo funciona en Chrome y con CSS. Si edita el marcado real, deberá actualizar la página manualmente. De nuevo, esto probablemente no será cierto a largo plazo.
¿Cómo es?
Es absolutamente injusto juzgar a Brackets en su estado actual, pero Adobe lo ha hecho público, así que creo que la discusión pública es apropiada.
Tal como está, Brackets no está cerca de algo que querrás recoger para el uso diario. Retraso, problemas técnicos, comportamiento inesperado; todas las marcas de una versión beta temprana están ahí. Además, aparte de la Edición rápida, realmente no hay mucho por lo que impresionarse como usuario. Ni siquiera han terminado de agregar las características típicas que esperarías encontrar en un editor profesional: modo de pantalla dividida, selecciones múltiples, etc.
Dicho esto, más importante de lo que se siente el proyecto en su estado actual es hacia dónde se dirige. Brackets tiene el potencial de convertirse en algo realmente impresionante si se fomenta correctamente.
Sublime Text nos ha mostrado lo increíble que puede ser un editor de texto simple con amplias opciones de personalización y una rica arquitectura de complementos. Brackets retoma esta tradición y la lleva aún más lejos. Si Adobe realmente profundiza durante los próximos dos años y empuja el desarrollo con fuerza, esto podría convertirse en un editor de texto increíble.
Desafortunadamente, el escéptico en mí es una bestia fuerte que a menudo anula mi optimismo. A Adobe le encanta comenzar proyectos, generar exageraciones y luego abandonarlos en favor de una nueva empresa que promete más para ganar más atención. ¿Le pasará esto a Brackets? Nadie puede decirlo.
En pocas palabras: es completamente refrescante ver a Adobe abordar un proyecto para desarrolladores web desde un ángulo que realmente tiene sentido para los desarrolladores web reales y espero que no lo arruinen.
¿Qué piensas?
Esta no es la primera vez que escribo sobre un nuevo proyecto de Adobe en los últimos años, pero puede ser la primera vez que tengo algo bueno que decir. Estoy emocionado de ver a dónde va este proyecto el próximo año y descargaré ansiosamente nuevas versiones para ver cómo progresa Brackets.
Me encantaría saber tu opinión sobre Brackets. ¿Es este el próximo gran editor de texto de desarrollo web u otro fracaso de Adobe? ¿Aprecia la ruta de código abierto? ¿Contribuirás al proyecto? ¡Haznos saber!