Técnicas de diseño web personalizadas para navegación inusual
La navegación de la página es posiblemente el aspecto más importante para cualquier sitio web construido adecuadamente. La facilidad con que sus visitantes puedan viajar de una página a otra afectará la emoción general y la interfaz de usuario de su sitio web.
Los grandes diseñadores web siempre mantienen una sorpresa a la vuelta de cada esquina, y los menús de navegación pueden presentar este gran momento. Desde la página completa hasta los enlaces de las esquinas, he compartido algunos excelentes ejemplos de navegación inusual en sitios web. Esperemos que estas ideas puedan incitar un aluvión de creatividad dentro de ti y de cualquier proyecto futuro.
Explore los recursos de diseño
Algunas animaciones de lujo
Cuando Adobe (Macromedia) Flash gobernaba la web, no era raro ver extrañas animaciones de navegación. Pero estos quedaron en el camino cuando los estándares HTML / XHTML comenzaron a desarrollarse en los últimos años 2000. Desde entonces, hemos visto aumentar drásticamente la compatibilidad con los efectos HTML5 y CSS3, así como la compatibilidad total con el navegador para JavaScript y, lo que es más importante, jQuery.
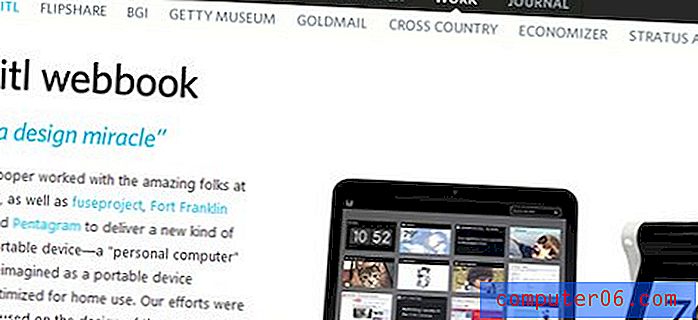
Los chicos de jQuery han hecho que la animación web personalizada sea un juego de niños. Cualquiera que entienda los conceptos básicos de las secuencias de comandos puede modelar un excelente sitio web en torno a la biblioteca jQuery y obtener comentarios rotundamente positivos. A continuación he incluido una captura de pantalla de Cooper Design, que ofrece una brillante sorpresa para su navegación.

Al hacer clic en los enlaces superiores, se le enviará volando horizontalmente sobre la página a través del efecto jQuery. Alternativamente, esto abrirá un submenú con categorías basadas en su página de encabezado. ¡Al elegir entre estos, también notará que los efectos de la página se desplazan verticalmente!
Su sitio es un tablero de animaciones que ofrece una sorprendente demostración del poder del diseño web actual. Alternativamente, puede desplazarse verticalmente de manera normal y pasar de una página a la otra a la izquierda / derecha haciendo clic en las columnas una al lado de la otra.
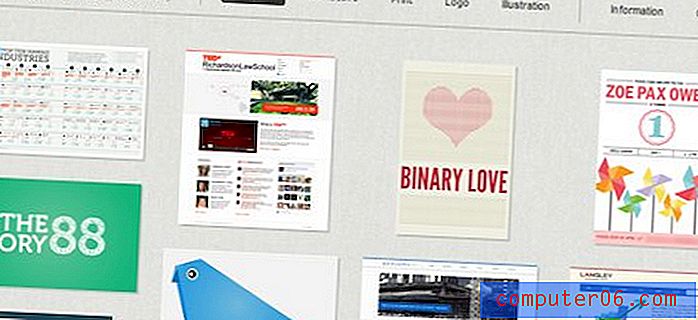
Otro sitio Janette D. Council cuenta con una navegación única que reorganiza los elementos de su cartera en función de los datos de la consulta. De forma predeterminada, verá todos los proyectos, pero puede orientar la impresión, el logotipo y el trabajo de ilustración individualmente.

Además, sus imágenes y la información del sitio se abren en la misma página. Esto significa que si está ejecutando soporte completo de JavaScript, ¡nunca necesitará volver a cargar su navegador! Una inspección más profunda de su código muestra que no hay páginas alternativas para que Google rastree. ¡Esto no es totalmente malo, ya que toda la información de la página se encuentra estrictamente dentro de un archivo!
Adquisición de página completa
Cuando pienses en una navegación de página inusual, estos siguientes ejemplos deben llevarte a casa el trofeo. Hearthapedwork es aparentemente una cartera completa que se ejecuta a través de WordPress. Al ingresar a su página de inicio, notará grandes barras horizontales en cascada en la página. Todos estos muestran excelentes efectos de desplazamiento y conducen a artículos externos y tomas de cartera.

Notarás que cada barra tiene el título del proyecto en negrita con subtexto que contiene el tipo de trabajo desarrollado. Esto incluye sitios web, ilustraciones, dispositivos móviles y más. Su cartera es exhaustiva y, en realidad, bastante divertida de hojear.
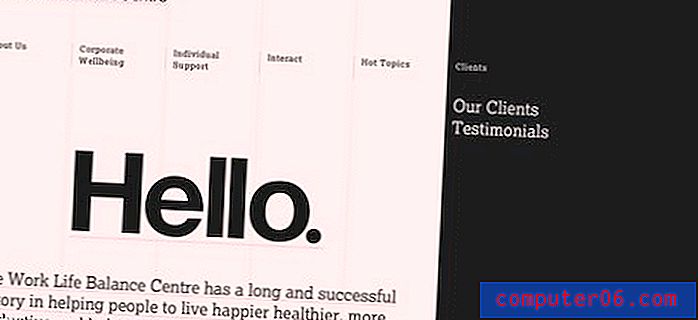
Otro gran ejemplo es el sitio de Work Life Balance Center. El centro fue fundado en 1991 y ha visto algunas actualizaciones en su sitio web en ese momento. Actualmente se ejecuta en Flash, todas sus funciones de navegación al ampliar el objeto de navegación enfocado actualmente.

Entonces, a medida que navegue, notará barras grandes que se centran en páginas individuales y subpáginas con enlaces incluidos. Estos enlaces no van a ninguna parte en particular, solo lo arrastran a través del diseño Flash. Curiosamente, este efecto se vio anteriormente en el sitio web de Cooper, todo construido con jQuery.
Grip Limited es posiblemente otro epítome de la navegación de página a pantalla completa. Al cargar el sitio, verá barras desplegándose para mostrar nueva información y enlaces de página. Puede hacer clic en los encabezados de cada barra para contraer el contenido y mostrar más espacio en la pantalla.

Quizás no sea el mejor uso de la navegación, aunque es absolutamente único. En la parte superior hay una barra titulada Menú abierto que deja caer aún más enlaces frente a tu cara. Estos incluyen páginas centrales de la compañía y enlaces de casos de estudio.
Diseños oscuros
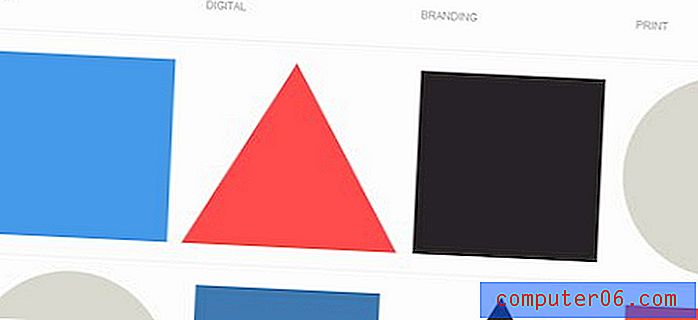
Cuando realmente comienza a examinar la web, muchas carteras se destacan como simplemente arcanas. Yuna Kim tiene una cartera personal que realmente adquiere vida propia. Ella ha construido toda la navegación a través de jQuery y posicionamiento CSS.
Para cada elemento de la cartera, ha indicado un símbolo para representar el trabajo del proyecto. Cuadrado para trabajo digital, Triángulo para marcar y Círculo para imprimir. A medida que te desplazas hacia abajo, notarás que cada enlace de proyecto es una forma colorida que marca su trabajo.

Además, su navegación de encabezado se despliega a medida que se mueve por los enlaces superiores. Las tres opciones hola, Tweets y contactos mostrarán contenido diferente en función de dónde se encuentre. Para ser más específicos, los tuits y contactos arrojarán la misma información: su última actualización en Twitter junto con correo electrónico y contacto telefónico. hola ofrecerá una breve introducción a Yuna Kim y su sitio web. ¡Cosas geniales!
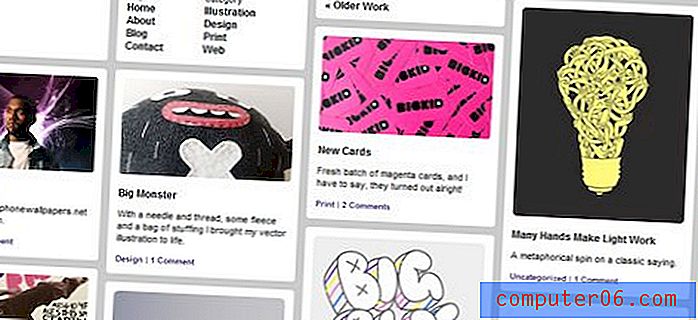
Big Kid es un blog que ejecuta WordPress que muestra bloques individuales de contenido. Puede consultar su sitio para ver a qué me refiero. La navegación no es poco común, aunque es bastante inusual para un diseño de blog. Gran parte de todas las publicaciones son actualizaciones de cartera que puede ordenar.

Lo que realmente me gusta es la individualidad implícita en su diseño. Es casi el uso más exclusivo de patrones de bloques que he visto en la web. Desde la perspectiva de la experiencia del usuario, es muy fácil desplazarse por todo y clasificar el trabajo del proyecto en función de sus intereses personales. También es un sitio web muy ligero, rápido de cargar en muchos de los navegadores que probé (incluidos Internet Explorer y Safari para Windows).
Galería del sitio
Dado que hay tantos estilos de navegación extraños e inusuales para cubrir, he reunido una pequeña galería de mis favoritos personales. Estos sitios web presentan estilos extraños con los que nunca me he encontrado en ningún otro lugar de la web.
La popularidad del diseño de sitios web incómodos ha aumentado dramáticamente en los últimos años. Los diseños de página extraños e inusuales junto con la consideración de una interfaz de usuario adecuada han estimulado algunos grandes proyectos. Si conoce diseños similares, ofrezca sus ideas en la sección de discusión a continuación.
Amore
Amore cuenta con un fondo colorido. Rápido de cargar, la navegación de la página se presenta directamente en la alineación inferior central. A medida que se mueve desde cada bloque, el área se expande para incluir texto informativo sobre la página. Toda su información se abre en una ventana de lightbox, ahorrando la molestia de volver a cargar cada vista de página.
Rejilla Orgánica
Michael McDonald es el creador de Organic Grid, todo construido sobre Flash. La aplicación tarda un tiempo en cargar en conexiones más lentas, pero creo que realmente apreciará su estilo de diseño. Cada área de navegación aparece como una barra horizontal que lo lleva a una visualización de portafolio de página completa. Aquí hay mucho trabajo por destacar y las imágenes mejoradas atraen brillantemente al diseño UX.
TinyTeam
Lo que más me gusta de TinyTeam es su creatividad en la construcción del sitio. No hay gráficos adicionales o ilustraciones llamativas, y su fondo azul sólido es maravilloso para limitar las distracciones. Otro sitio construido sobre Flash que demuestra cuán único puede ser un menú de página. Al hacer clic en el cuadro central, se abrirá un nuevo conjunto de opciones para navegar por la cartera de su empresa.
LoveBento
En la primera aparición, LoveBento no es fácil para la vista. Hay mucho contenido para consumir y no hay navegación directa. En la parte superior derecha encontrarás paneles desplegables, pero los elementos reales se encuentran en el lado izquierdo. Debajo del logotipo de la empresa, encontrará una visualización única de imágenes que se utilizan para representar enlaces de enlaces. Además, hay enlaces numerados en la parte inferior derecha para maniobrar entre páginas.
Lúcuma
Aquí hemos encontrado otro uso próspero del desplazamiento horizontal. Sus efectos se construyen bajo la biblioteca jQuery. Lucuma también tiene enlaces debajo de su área de contenido central que ofrecen validación XHTML y CSS. ¡Al diseñar carteras para la web aquí, realmente significan negocios!
Andreas Smetana
El escaparate de Andreas Photography realmente pone la palabra inusual en primer plano. Una vez que la página esté completamente cargada, recibirá una notificación explicando cómo recorrer su galería de miniaturas. Al usar la rueda de desplazamiento del mouse o las teclas de flecha, puede maniobrar entre las muchas categorías de fotografías. En la esquina inferior izquierda hay otro pequeño conjunto de enlaces de menú que se abren al costado de la página en la que se encuentre. ¡Con buena pinta!
cypher13 Design Studio
Aquí llegamos a otro estudio de diseño con una cartera correspondiente ambientada en un tema en blanco y negro. El diseño está construido con HTML / CSS y utiliza efectos de animación jQuery para la transición entre los elementos de la cartera. Lo mejor aquí es lo elegante que se vuelve cada movimiento. Te sentirás agraciado con una guía mientras navegas por su portafolio. Es posible ordenar los elementos según el cliente y la categoría, o aprovechar su barra de búsqueda que muestra los resultados en tiempo real.
Salida de estudio
Studio Output trae una nueva característica en su pantalla de cartera. La página de inicio cuenta con un hermoso collage de imágenes de proyectos en las que se puede hacer clic para que aparezca más información en un efecto de caja de luz. Ofrecen muchísimas imágenes de ejemplo e incluso muestran proyectos relacionados cuando es posible. Aquí he recortado una pieza de su cartera de algunas ilustraciones y gráficos de Bob Esponja.
Rey Duane
La cartera de Duane King es otro excelente ejemplo de soporte de teclado. Una vez cargado en la página de inicio, puede desplazarse entre los segmentos de izquierda a derecha con las teclas de flecha. Puede hacer clic en un proyecto para expandir la imagen y mostrar un poco más de información. Este es también otro ejemplo en el que los elementos de la cartera no se cargan en una nueva página, aprovechando realmente la biblioteca jQuery y los complementos destacados.
Sideshow Press
Lo que realmente me gusta de Sideshow Press es su uso de una marca hash (#) entre páginas. Esto indica a los motores de búsqueda que todo el contenido nuevo no se carga en una página nueva, sino que se controla dinámicamente a través de JavaScript. En este caso, estamos viendo una aplicación Flash, pero es por eso que la técnica funciona tan bien. La navegación de la página ofrece algunos efectos de animación coloridos en el estado de desplazamiento. Cada transición de página también muestra un efecto deslizante, altamente único y compuesto perfectamente.
Conclusión
Espero que hayas disfrutado de estos ejemplos de técnicas de navegación inusuales y que te hayan inspirado a crear tus propios experimentos únicos.
Si conoce algún menú de navegación loco que nos perdimos, deje un comentario con un enlace a continuación para que podamos comprobarlo.