Estudio de diseño en sitios web de aplicaciones Mac OS X
Apple siempre ha exigido a sus empleados el más alto calibre de trabajo, incluso desde su fundación a fines de la década de 1970. Muchos diseñadores se han mudado recientemente al entorno OS X, y la mayoría se enamora a primera vista. Mac OS X Lion ofrece tantas funciones que simplemente no puede encontrar en ningún otro lugar, entre las que cabe destacar la App Store.
Desde aquí, obtiene acceso a una gran cantidad de aplicaciones, tanto gratuitas como de pago. Todos estos están diseñados para OS X Lion y se pueden descargar directamente en Launchpad. En este estudio de caso, analizaré las tendencias de diseño para los sitios web de aplicaciones de Mac. Estos están específicamente diseñados para OS X y no incluyen aplicaciones de iOS ... los estilos son muy diferentes. Junto con estos consejos, también he compilado una pequeña galería de escaparate de mis sitios favoritos de aplicaciones de Mac para compartir un poco de inspiración.
Explore los elementos de Envato
Agrande sus puntos clave
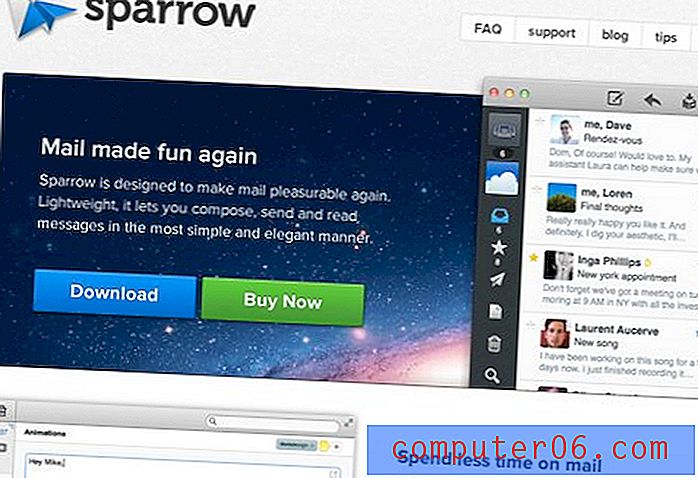
Cuando las personas acceden a cualquier sitio web de la aplicación, esperan descubrir el propósito de la aplicación muy rápidamente. La forma más fácil de hacer esto es captar inmediatamente la atención de los visitantes y guiarlos a lo largo del diseño. Y a partir de la experiencia pasada, parece que los textos / gráficos de gran tamaño a menudo funcionan.

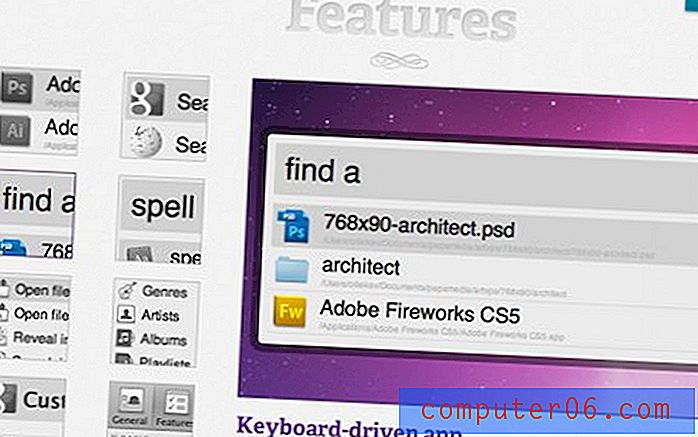
La aplicación Alfred es un ejemplo de este tipo que incorpora toda la pantalla en un diseño deslizante. ¡Tanto el logotipo de la aplicación como el botón de descarga saltan de la página de un vistazo, junto con el monstruoso ícono de la aplicación! Los usuarios familiarizados con la aplicación Alfred reconocerán el sombrero y la lupa únicos. Y tampoco es solo el área de la página superior.

A medida que se desplaza hacia abajo, debe notar que cada sección de la página también se divide en pedazos. El área de captura de pantalla de demostración tiene una pequeña columna para miniaturas con una hermosa pantalla de la aplicación. Simplemente mirando las pocas tomas de demostración, generalmente se entiende lo que la aplicación puede hacer. A medida que encuentre más sitios web de aplicaciones, mantenga los ojos abiertos para las cosas de "panorama general" que se destacan. También manténgase pensando en lo que debería estar saltando de su propio sitio web de aplicaciones.
Características de corte limpio
Los diseños de sitios más populares a menudo presentan el mismo tipo de elementos. Este podría ser un diseño de icono más detallado y detallado, un texto de logotipo elegante y otros gráficos divertidos. Pero debe seguir el ejemplo de Apple y recortar las cosas prescindibles. Las interfaces limpias y simplificadas mantendrán el enfoque de sus visitantes moviéndose a través de más descargas y compras.
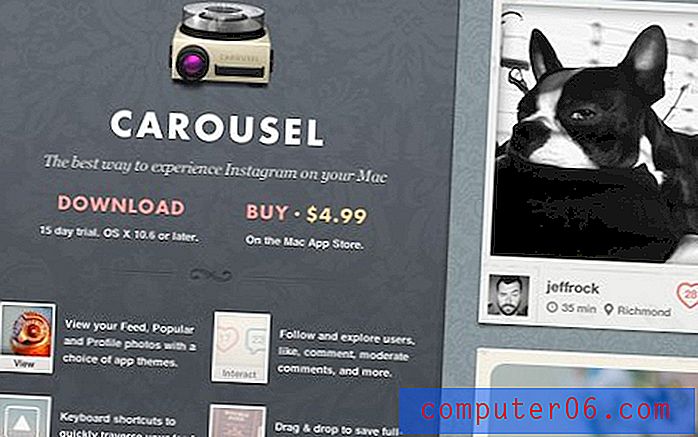
Soy un gran fanático de Instagram, que me ha ocupado mucho tiempo en iOS. Y la aplicación Mac Carousel es un hermoso servicio hermano en el escritorio. Si observa que el diseño de su sitio presenta un área de logotipo más pequeña con más espacio para capturas de pantalla. Además, la tipografía parece más refinada para combinar con el tema elegante y exclusivo.

También debe notar que no hay ninguna navegación principal aquí. Considere duplicar esto para su propio sitio web de aplicaciones, ya que elimina mucha frustración del usuario. Esta idea es doble para los usuarios móviles que encuentran su sitio web por primera vez en iPhone o Android. Si puede retratar el mensaje de su aplicación en una sola página, le digo ¡ adelante !
Incluir iconos de la tienda de aplicaciones estándar
Para captar la atención de sus visitantes es un requisito importante, pero también desea obtener su confianza. Y las personas que usan Mac OS generalmente confían en los desarrolladores de Apple. Debe incluir insignias y / o botones en su sitio para que las personas sepan que ha sido publicado en la tienda de aplicaciones. Puede parecer pequeño, pero puede ser de gran importancia para los nuevos clientes potenciales.

Las Pautas de marketing de la tienda de aplicaciones de Mac (PDF) detallan un poco la insignia de la tienda de aplicaciones que se ve en la mayoría de las aplicaciones populares de Mac. También me gusta golpear los disparos de dribbble para ver si alguien tiene conjuntos de diseño o íconos geniales en relación con el tema.
Proporcione una demostración donde sea posible
¿Recuerdas el punto de transmitir tu mensaje rápidamente? Esto se puede lograr más fácilmente a través de imágenes o videos, no es una gran sorpresa. Pero incluso las galerías de miniaturas o las presentaciones de diapositivas a veces no son suficientes.
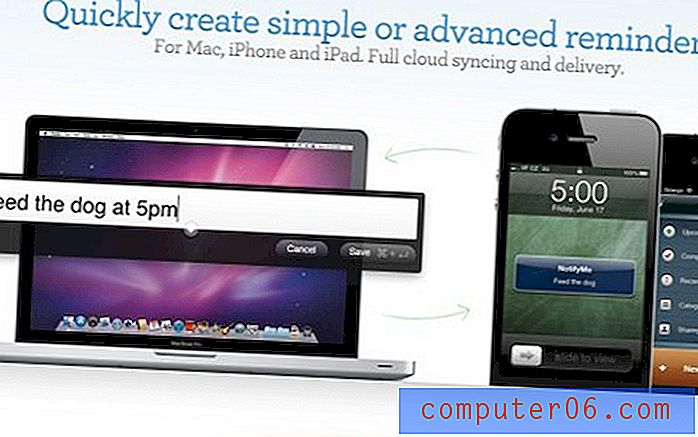
Debería intentar incluir una demostración de su servicio en un tipo de infografía de flujo de trabajo. Hay toneladas de PSD gratuitos para descargar que se ajustan a MacBooks, iPhone, iPad y todo lo demás. Aquí hay un hermoso ejemplo de una plantilla PSD de iMac gratuita para descargar. Ahora puede tomar capturas de pantalla de su aplicación y crear pequeñas imágenes de demostración.

Esto funciona muy bien en el ejemplo anterior para NotifyMe . La aplicación está abierta y desarrollada para las 3 plataformas en iOS / iPad y OSX. A primera vista, puede suponer que la aplicación es un sistema de notificación. A través de un pequeño gráfico de demostración y alguna explicación adicional, puede reunir las características extendidas para componer su opinión sobre la aplicación.
Animaciones dinámicas y jQuery
Apple también es conocida por tener hermosas animaciones de transición. Su atención al detalle, tanto en el diseño como en la función, es increíble: abarca la amplitud de toda su cartera de software. Y como diseñador web que publica en Apple, puede encontrar que su sitio de aplicaciones podría usar un toque mágico.
Reeder para Mac es hermoso y el sitio de demostración encaja igual de bien. Tenga en cuenta que las URL de la página son extremadamente simples y fáciles de pasar a amigos o a través de las redes sociales. Además, la navegación se mantiene en una columna lateral, mientras que el contenido de la página se reduce al mínimo.

Aunque Reeder tiene velocidades de página rápidas, es solo un ejemplo de muchos sitios web de aplicaciones. Si disfruta de estas animaciones dinámicas, considere buscar en la biblioteca jQuery y también en el conjunto de la interfaz de usuario jQuery. Estas son dos bibliotecas JavaScript muy populares con funciones preconstruidas para efectos de página ... ¡y puedes construir mucho! Para una idea, puede disfrutar de este pequeño tutorial al estilo de Apple usando jQuery para crear un efecto de desvanecimiento de la pantalla de inicio.
Galería de inspiración
Como se mencionó anteriormente, ningún estudio de caso estaría completo sin un pequeño escaparate de diseño. A continuación se muestran algunos ejemplos de mis diseños de sitios web favoritos de la aplicación OS X favorita. ¡Míralos y dinos lo que piensas! Y si nos perdimos algunos diseños increíbles de aplicaciones que realmente te gustan, asegúrate de hacérnoslo saber en los comentarios.
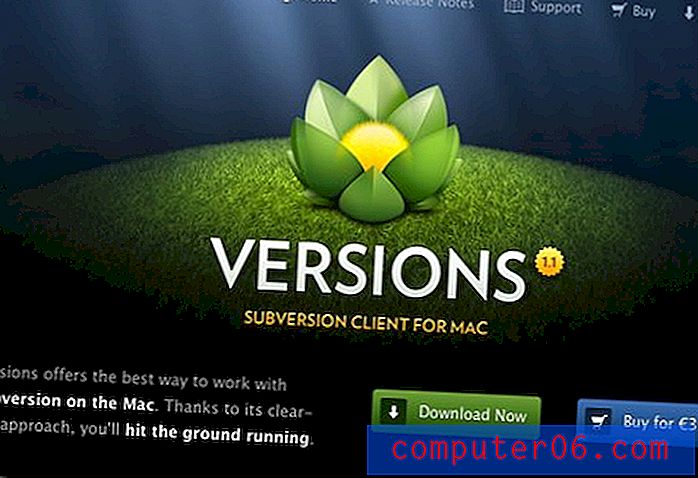
Versiones

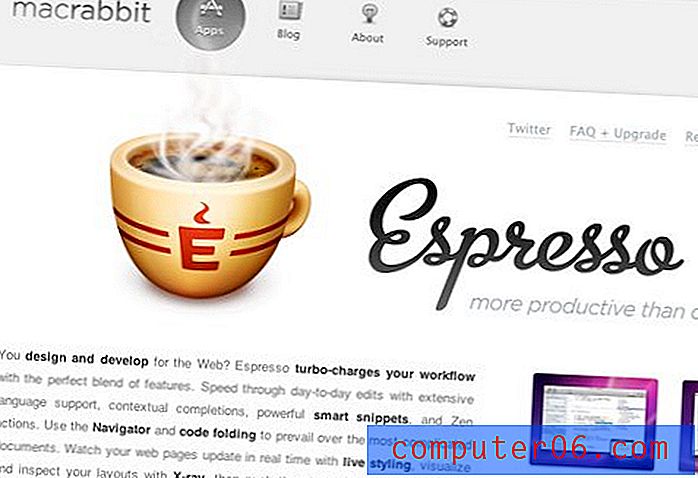
Café exprés

Cosas para Mac

Delibar

Transmitir

Revisa

Caleidoscopio

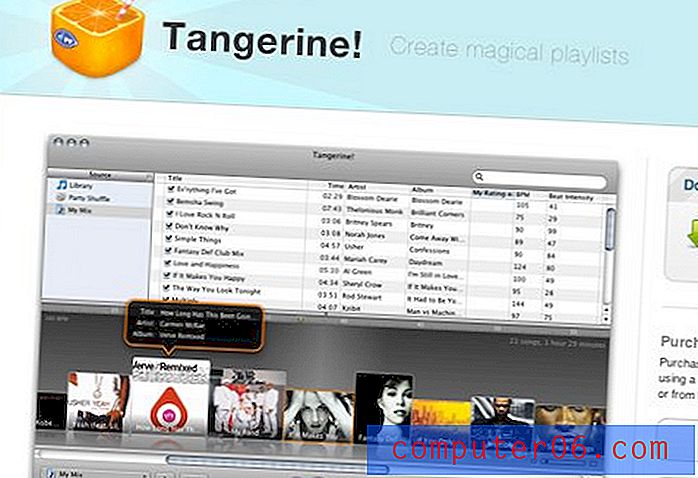
¡Mandarina!

Zona de descenso

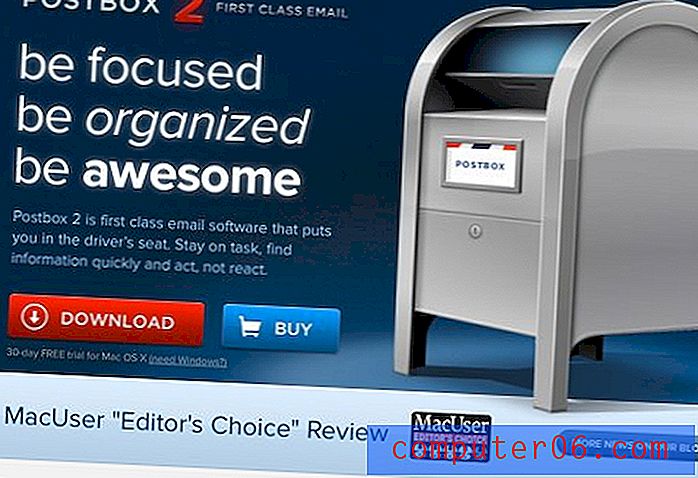
Buzón

mensajero

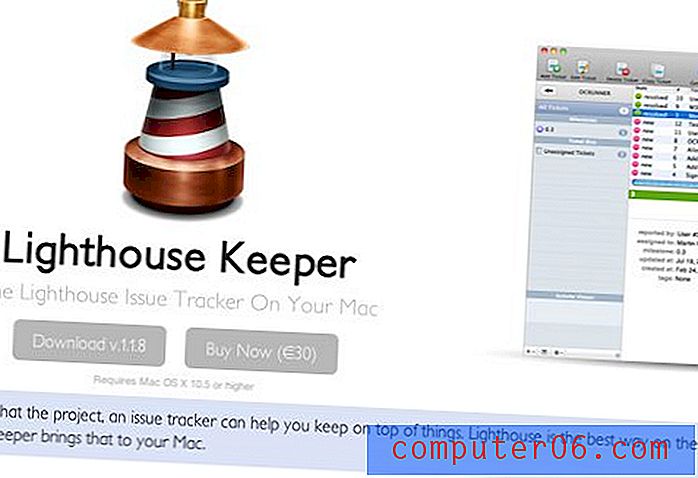
Encargado del faro

Torre Git

Espionaje

Piedra angular

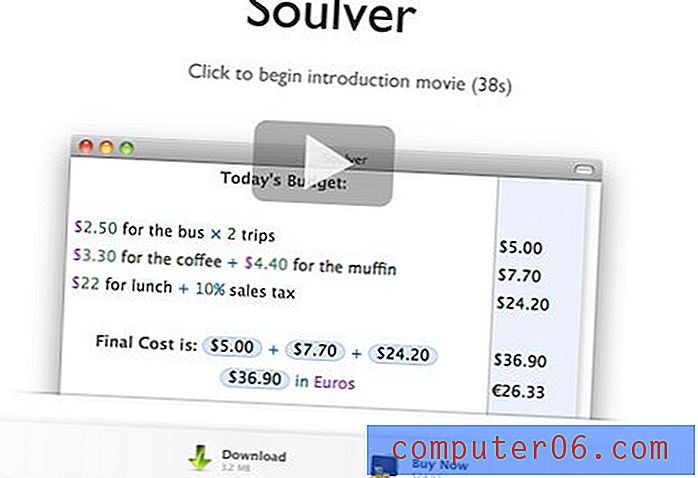
Soulver

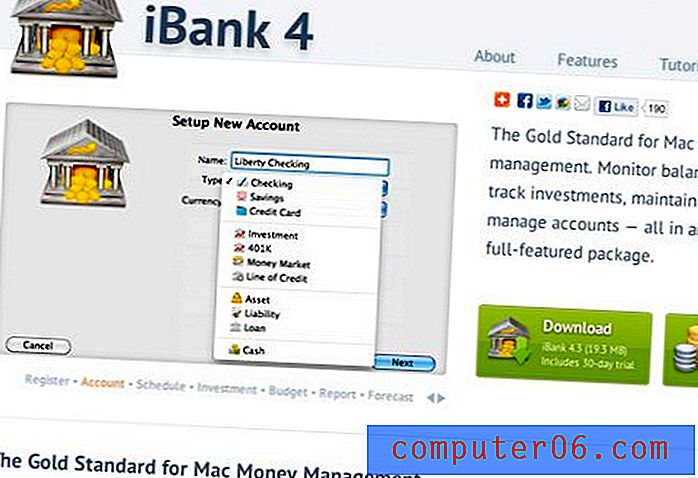
iBank

WalletApp

Malla Gorrión