Tendencia de diseño: neumorfismo
¿Es la próxima gran novedad en el diseño de sitios web y aplicaciones neumorfismo ? Es una tendencia de diseño (nombrada como un mashup de las palabras nuevo y esceptomorfismo) que está creciendo en popularidad. Parece que a la gente le encanta o lo odia, pero es lo suficientemente interesante como para que Cult of Mac haya publicado recientemente un artículo que plantea la pregunta: "¿Es el neumorfismo el gran aspecto nuevo para iOS 14?"
Todavía no sabremos la respuesta por un tiempo, pero la tendencia está ganando terreno, particularmente en Dribbble, donde vemos el lanzamiento de muchas tendencias de diseño.
Aquí hay un vistazo a un neumorfismo para ayudarlo a tener una idea de lo que es (y no es) para que la tendencia no pase de largo.
¿Qué es el neumorfismo?

Neumorfismo es un término que comenzó a ganar fuerza a fines de 2019 y ha ganado aún más impulso este año. La combinación de nuevo (neo / neu) skeuomorphism cae en algún lugar entre la tontería del verdadero skeuomorphism y la simplicidad de casi plano.
Se caracteriza por un color simple con sombras para agregar profundidad y tener una sensación casi real sin exagerar. El diseño puede incluir sombras internas y externas para crear este efecto.
Las primeras referencias de la tendencia se remontan a una publicación de Michal Malewicz que lo describe: “Una tarjeta moderna / material (mejorada) generalmente es una superficie que flota sobre nuestro fondo percibido y proyecta una sombra sobre ella. La sombra le da profundidad y también en muchos casos define la forma en sí misma, ya que a menudo no tiene bordes ”.
El sitio web de Malewicz (arriba) dedicado a la tendencia usa apropiadamente el estilo.
El neumorfismo se muestra como un estilo de tendencia en Dribble, donde han aparecido toneladas de disparos utilizando estos conceptos. (Tenemos algunos de los que se muestran aquí).
La mayoría de los ejemplos presentan proyectos de aplicaciones tipo tarjeta donde esta técnica de diseño parece suavizar la dureza de la interfaz general.
Características de esta tendencia de diseño

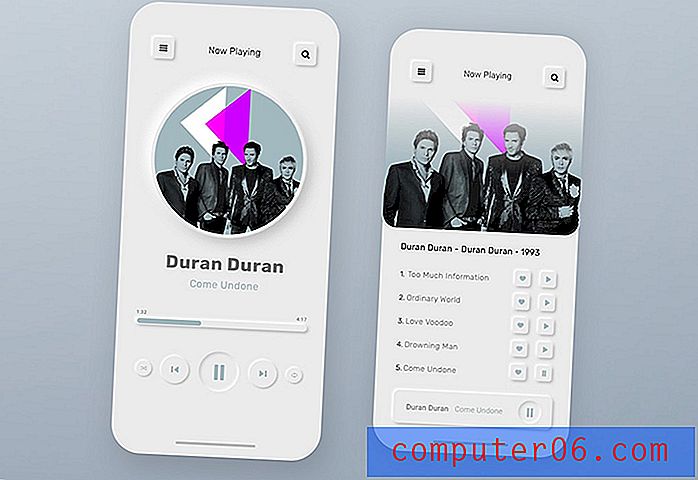
La raíz del concepto de neumorfismo es que el diseño digital imita o actúa como el objeto que representa.
Observe cómo los botones en el ejemplo de la aplicación de música (arriba) parecen haber sido presionados. Los elementos neumográficos, cuando se hacen bien, parecen mostrarle cómo usarlos e interactuar con ellos, como presionar botones, mover deslizadores o girar diales. .
El neumorfismo también parece ser una extensión de la tendencia de diseño minimalista. Muchos diseños cuentan con interfaces blancas, pero las opciones de modo oscuro también están creciendo en popularidad. Pero no hay nada que decir que no podría crear una interfaz de estilo de neumorfismo en otro color.
Los elementos visuales comúnmente asociados con el neomorfismo incluyen:
- Paleta de colores claros o suaves (pero no siempre gracias a la popularidad del modo oscuro)
- Formas básicas, como círculos o rectángulos, en todo el diseño.
- Sombras y efectos sutiles en su mayor parte (y todo está hecho en HTML y CSS)
- Sombras más dramáticas para botones y elementos clicables.
Pero ten cuidado (desafíos del neomorfismo)
La tendencia del neumorfismo no está exenta de desafíos propios.
Las áreas de mayor problema son la accesibilidad y el contraste, que son cuestiones relacionadas.
Con diseños que usan esquemas de color bastante monótonos y mucho blanco, no todos los estándares de accesibilidad para el color se cumplen en la interfaz. Sin embargo, ese es un problema corregible y podría ayudar a dar forma y cambiar la evolución de esta tendencia.
Si está diseñando con técnicas de neumorfismo, recuerde tener en cuenta algunas cosas para asegurarse de que su diseño funcione para la mayor cantidad de personas posible.
- Diseñe botones con contraste adicional y asegúrese de que se vean como botones
- No se obligue a exagerar las sombras para hacerlas más visibles; centrarse en el texto y hacer clic / tocar elementos incrustados
- Use capas de efectos de diseño para botones que se vean similares en diferentes estados, como presionar un botón
- No sienta que tiene que exagerar; mantenlo simple
Ejemplos de neumorfismo
Hay muchos ejemplos excelentes de esta tendencia de una variedad de diseñadores. Aquí hay algunos para impulsar su proceso creativo e inspirar diseños.
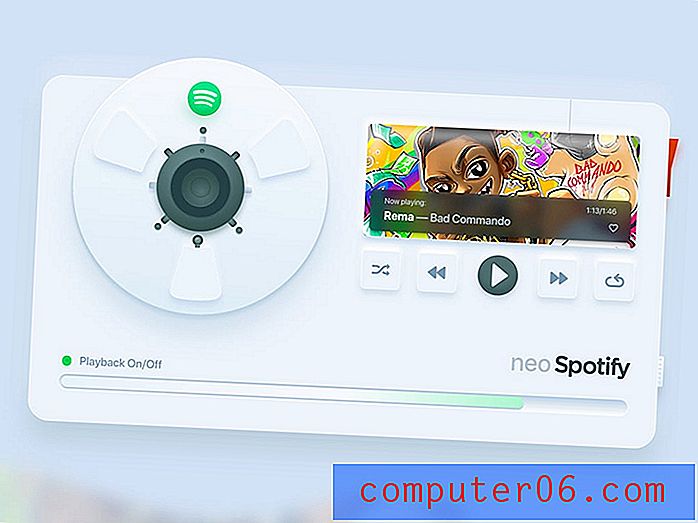
Neo Spotify

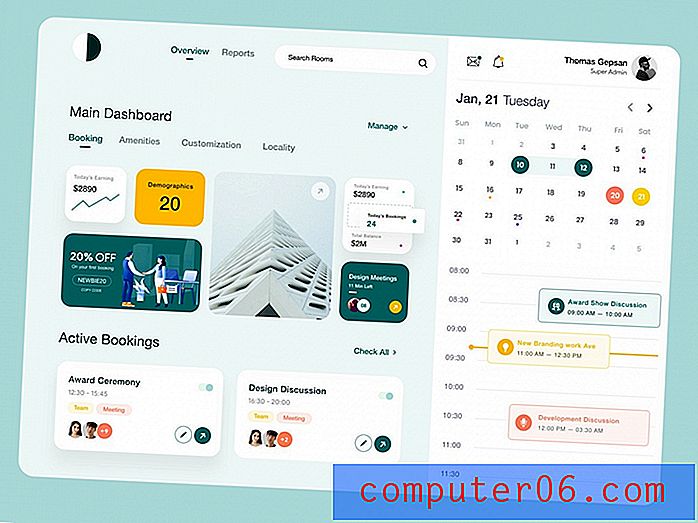
Reunión del tablero

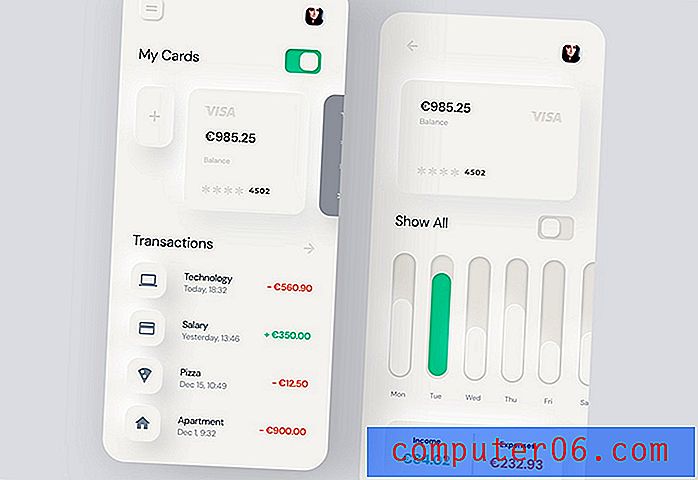
Neumorfismo Banca Móvil

Aplicación Smart Home

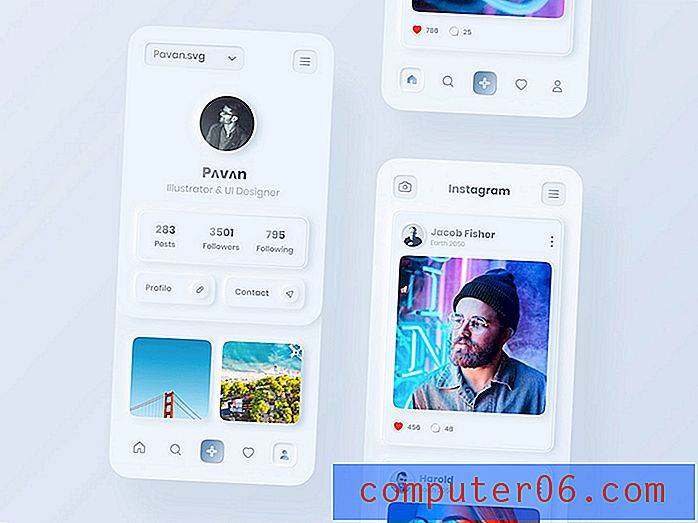
Neo Instagram UI Concept

Diseño de concepto de neumorfismo

Panel de Criptomoneda

Herramientas y recursos de neumorfismo


Si desea experimentar con sombras y diseños neumórficos, existen algunas herramientas que lo ayudarán a comprender la idea.
- Neumorphism CSS Generator (arriba)
- Neumorfismo Estilos de sombra y color
- Archivo de Neumorphism Sktech
- Kit de interfaz de usuario de Neumorphism Finance (arriba)
- Interruptor dinámico de luz / oscuridad con diseño de neumorfismo
- Disparos de neomorfismo en Dirbbble
Conclusión
El neumorfismo es una tendencia de diseño divertida que me atrae porque me gustan mucho las interfaces mínimas blancas (u oscuras). El diseño no se interpone mucho y los conceptos se sienten un poco más utilizables e intuitivos que planos y menos cómicos que el verdadero esceptomorfismo.
Cuando se trata de eso, esta tendencia es como casi cualquier otra cosa: es una cuestión de preferencia personal. ¿Consideraría usarlo en alguno de sus proyectos o será una moda pasajera?