Tendencia de diseño: la navegación lateral está en todas partes, pero ¿funciona?
Hay un tema de tendencia en la navegación de diseño de sitios web: menús de la barra lateral. Más diseñadores están trabajando con la navegación lateral vertical para proyectos, con una ubicación específica en el lado izquierdo para muchos de estos diseños de sitios web.
Y si bien se ve bien y puede ayudar a racionalizar el desorden en el lienzo general, ¿realmente funciona? ¿Los usuarios responderán a la navegación lateral? ¿Es una tendencia de diseño que debes considerar? Hoy trataremos de llegar al meollo de las preguntas con algunas respuestas prácticas y utilizables.
La navegación lateral está apareciendo en todas partes

La navegación lateral es parte de una evolución de estilos de menú ocultos e interesantes. El diseño receptivo casi obligó a los diseñadores a pensar en patrones de navegación alternativos para facilitar el desplazamiento en pantallas pequeñas. Y nació el ícono del menú de hamburguesas.
Eso evolucionó a más estilos emergentes que comienzan con un ícono de hamburguesa. Algunos de estos menús de navegación se abren completamente, mientras que otros ofrecen un estilo desplegable o desplegable con una paleta completa de opciones de usuario. El tema común es que muchos iconos de hamburguesas se abren en la navegación deslizante vertical.
La navegación completa de la barra lateral parece ser una extensión de esa idea.
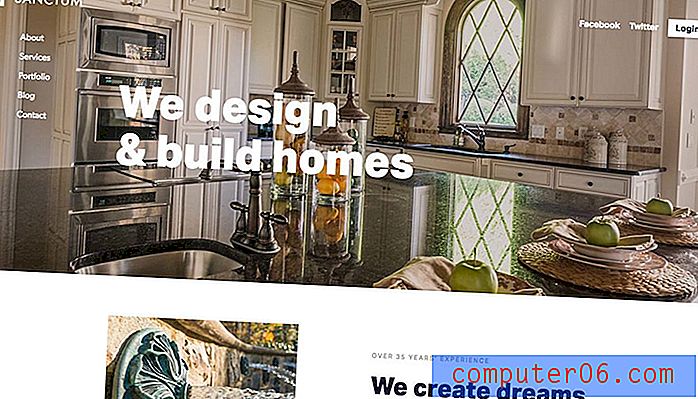
La tendencia en su iteración actual presenta principalmente barras laterales de navegación delgadas a la izquierda. Tienden a ser simples, de un solo color sólido (o superposición) e incluyen un puñado de elementos para elegir. La barra de navegación puede incluir una combinación de logotipos o marcas, enlaces de texto y redes sociales u otros íconos y búsquedas.
La clave para que esta tendencia funcione es garantizar que la barra lateral incluya suficiente contraste para ser claramente visible en relación con el resto de la pantalla, debe funcionar en dispositivos móviles (esto puede ser bastante complicado) y es lo suficientemente amplia como para contener tipos de letra que son legibles
Un consejo más cuando piense en la navegación vertical: no se sienta tentado a llenarlo demasiado de elementos solo para llenar la profundidad de una pantalla de resolución estándar. El espacio en blanco es totalmente aceptable, e incluso muy recomendable, como herramienta de diseño en este formato. Mirando los ejemplos en este artículo, puede ver que dejar espacio entre los elementos o alinear elementos en la parte superior, inferior o central con espacio alrededor puede ser atractivo. El espacio adicional en la barra de navegación ayudará a atraer la atención, lo que ayudará a aumentar la usabilidad general.
Side Navigation Pros

La navegación lateral tiene mucho valor estético. Si bien este concepto se utilizó con frecuencia en los primeros días de la web, los menús de navegación vertical actuales son elegantes y con estilo.
Las ventajas de utilizar la navegación lateral vertical incluyen:
- La navegación vertical izquierda cae en el trazo largo de la forma F, en el que los lectores miran primero a través de la parte superior y luego hacia abajo del lado izquierdo como un patrón de lectura natural
- Los elementos de los menús no se ocultan inicialmente, como sucede a menudo con otros estilos de moda, como los menús de hamburguesas.
- Los artículos tienen el mismo peso sobre el pergamino
- La lectura de arriba hacia abajo es fácil de escanear cuando hay un espacio adecuado entre los elementos
- Deja un lienzo despejado para el resto del diseño.
- Proporciona un lienzo de forma diferente, que puede aumentar el interés visual o facilitar el uso de ciertos contenidos de imagen o video.
- Potencialmente puede contener más enlaces de manera limpia
Contras de navegación lateral

Hay un contingente bastante grande de personas a las que no les gusta la navegación vertical. Si bien las mayores quejas en términos de usabilidad están relacionadas con la navegación del lado derecho, algunos diseñadores sostienen que los estilos de navegación vertical agregan un nivel de complejidad para los usuarios y desarrolladores.
Las razones contra el uso de la navegación lateral vertical incluyen:
- Puede ser difícil lograr que la navegación vertical funcione correctamente en un marco receptivo
- Las palabras en la navegación deben ser lo suficientemente cortas como para caber en una columna estrecha sin usar un tipo de letra ilegible
- El espacio utilizado por la navegación vertical podría ser más valioso para otro contenido.
- Con pantallas más anchas, el desplazamiento es más alto y algunos elementos de navegación pueden "perderse".> / Li>
- El "espacio" adicional de la navegación vertical puede alentar a algunos diseñadores a exagerar y saturar el menú de navegación; Al igual que con la navegación horizontal superior, manténgase solo en los cuatro o cinco enlaces principales dentro del sitio.
- Muchos usuarios de mouse (diestros) tienen que cruzar la pantalla para hacer clic en los elementos de navegación. Esto puede ser un patrón de usuario engorroso y eventualmente molesto.
- La navegación vertical necesita desplazarse y "pegarse" a la pantalla para que los usuarios no la pierdan. A menudo, la navegación vertical funciona bien en un diseño de página única, pero se vuelve incómodo con un uso más amplio.
¿Realmente funciona?

¿La navegación lateral vertical realmente funciona?
El jurado aún está deliberando sobre eso.
La tendencia es llamativa y te hace ver. Entonces, hay algo de valor en eso porque los usuarios lo verán. Si su navegación es una parte vital de los patrones de clics y el flujo de usuarios, esta opción podría ser una consideración.
En general, este estilo de navegación parece ser más efectivo para sitios web pequeños con solo un puñado de opciones de navegación y contenido limitado. Muchos de los ejemplos en este artículo parecen ser para complejos inmobiliarios (totalmente por casualidad), mientras que parece algo que también funcionaría para un portafolio creativo o sitio web de agencia. Cualquier diseño con mucho contenido puede parecer que la navegación lateral es demasiado restrictiva en términos de diseño y jerarquía de contenido.
¿Qué pasa con otras ubicaciones de navegación?


Los estilos de navegación no tradicionales pueden ser una forma divertida de romper algunos de los mismos patrones de diseño antiguos. La opción vertical es solo una de las pocas ideas.
El problema con cualquier patrón de usuario no estándar es que corre el riesgo de confundir a los usuarios, lo que hace que abandonen el sitio web por completo. Cualquier experimento de este tipo es mejor con un sitio más pequeño que tenga un flujo visual general simple.
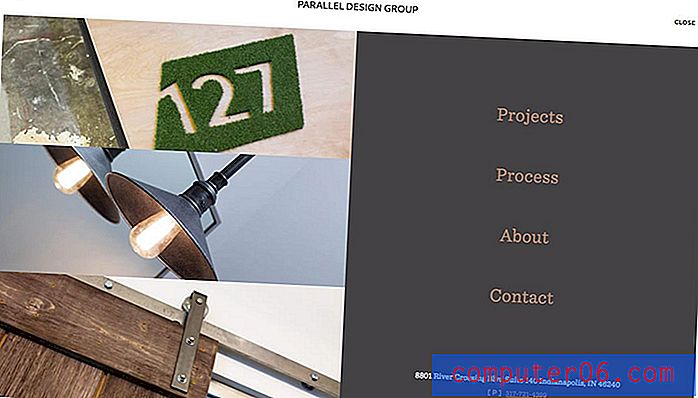
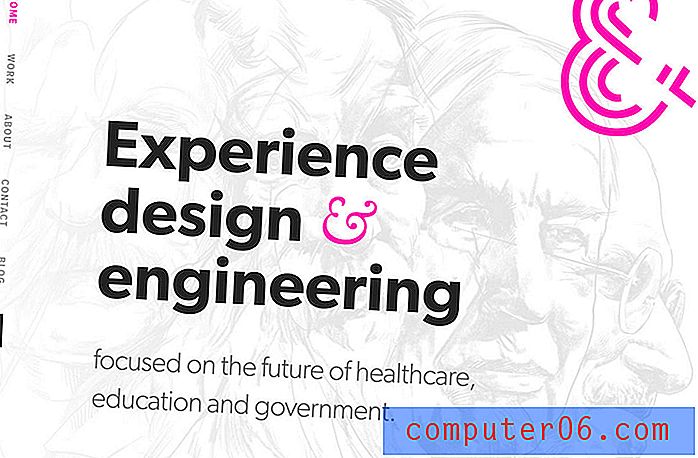
Otros dos estilos de navegación que están comenzando a ganar algo de tracción incluyen la ventana emergente de hamburguesa horizontal, como la utilizada por Aurora (arriba) y el navegador de texto inclinado de 90 grados utilizado por AndCulture (abajo).
Ambos estilos ofrecen algo un poco inesperado y funcionan bien en sus respectivos entornos, aunque pueden ser difíciles de entender con diferentes diseños. Al igual que con cualquier técnica de diseño, si hace algo fuera de los patrones normales del usuario, asegúrese de observar sus análisis y realizar pruebas con frecuencia. Si hay patrones de clics extraños o si los usuarios dejan de moverse por la navegación, es posible que tenga un problema con el diseño no tradicional y necesite repensarlo.
Conclusión
Una cosa es cierta cuando se trata de tendencias de navegación, los usuarios y diseñadores parecen estar hartos de estilos completamente ocultos y opciones de demanda que funcionan en formatos similares en computadoras de escritorio y dispositivos móviles. Esta podría ser una de las razones por las que un patrón vertical es tendencia.
¿Qué tendencias estás viendo en la navegación? ¿Estás aburrido de diseñar enlaces en la parte superior de la pantalla? Mándame una línea en Twitter y hablemos al respecto. (Asegúrese de etiquetar también Design Shack).