Hacer más con menos: consejos para diseñar con recursos limitados
Hoy vamos a abordar algunos problemas comunes que llegan no con tener demasiado contenido disperso sino con muy poco. ¿Cómo puede desarrollar un diseño cuando su cliente apenas le ha dado algo con lo que trabajar?
Repasaremos algunos consejos rápidos y fáciles para crear diseños magníficos que no se sientan vacíos a pesar de usar muy pocos recursos.
Explore los elementos de Envato
Amplios espacios abiertos
Lanza a un grupo de diseñadores alrededor de una mesa y encontrarás a muchos de ellos quejándose de cómo los clientes siempre quieren que aprieten tanto en tan poco espacio. Los no diseñadores tienden a enfocarse en maximizar el potencial de una página web disponible o un anuncio impreso con poca o ninguna idea de que la sobrecarga de información a menudo puede hacer que incluso los mejores diseños sean ineficaces.
Descubrir cómo organizar una gran cantidad de información y recursos en un espacio limitado es un gran problema que todos enfrentamos, pero es solo la mitad de la historia. Quizás igual que muchos diseñadores luchan con clientes que tienen muy poco que proporcionar, tanto en dirección como en recursos.
Cuando no tienes mucho con qué correr, una página en blanco puede parecer enorme y te preguntas cómo vas a llenarla. Veamos algunos escenarios comunes y veamos algunas soluciones de ejemplo para cada uno.
Solo una foto, texto mínimo
Este es un problema bastante común de los diseñadores. Necesita producir un diseño de calidad y acabado, pero solo se le ha proporcionado una sola imagen para trabajar. Para empeorar las cosas, solo tiene unas pocas oraciones de texto. Si le dieran un anuncio de página completa o una página web completa, esto podría parecer bastante desalentador.
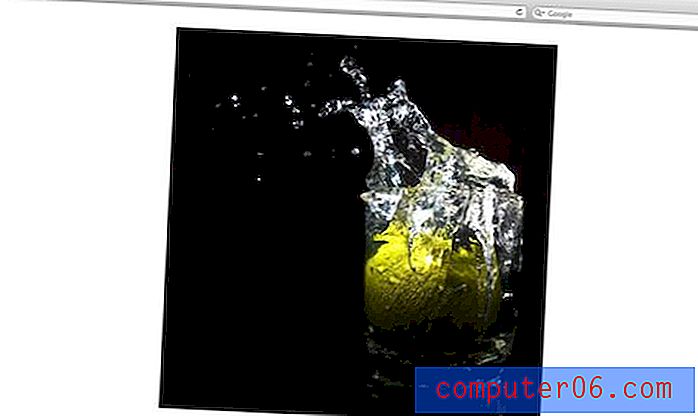
Al lanzar la imagen en tu lienzo, ¡ves toneladas de espacio que necesita llenarse!

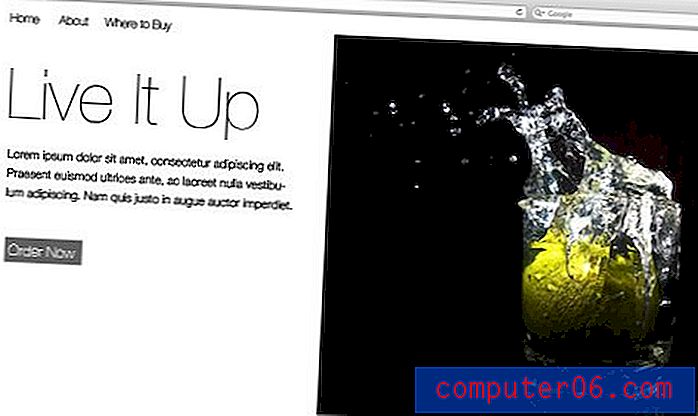
A medida que comenzamos a agregar contenido web estándar, la página ciertamente comienza a verse mucho mejor. Simplemente moviendo la foto a la derecha, obtenemos un diseño decente de dos columnas que sigue tendencias minimalistas y tiene mucho contraste agradable.

Desafortunadamente, es completamente aburrido. Los elementos no se ven "diseñados" tanto como unidos de la manera más obvia. Para algunas imágenes, esto podría ser lo mejor que podemos hacer, pero es una buena idea tomar realmente la foto y pensar en cómo puede usarla de una manera más creativa.
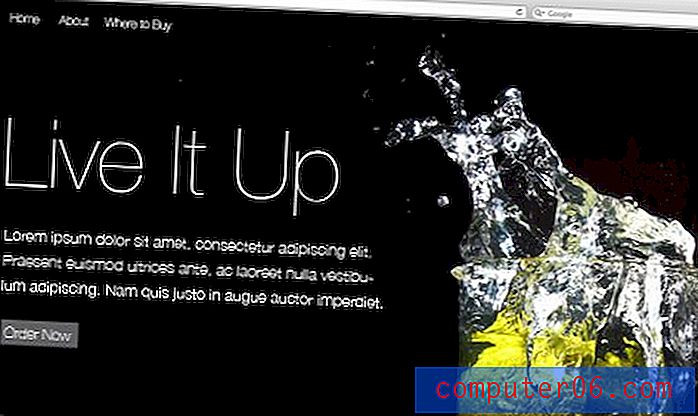
En nuestro caso, es una foto de estudio sobre un fondo negro. Esto hace que extender la foto sea un proceso prácticamente indoloro. Las imágenes de sangrado completo tienen una apariencia elegante y profesional. Podemos usar un diseño casi idéntico al anterior y lograr un resultado visualmente más sorprendente:

Usar la misma foto varias veces
Un truco realmente excelente que puede implementar cuando sus recursos son limitados es usar la repetición para dar la ilusión de que tiene más con qué trabajar de lo que realmente hace.
Para mí, esto generalmente implica encontrar formas de duplicar la imagen con buen gusto y sin redundancia obvia. Aquí está nuestro proyecto de ejemplo en el paso uno. Una vez más, tenemos algo bastante aburrido y poco creativo para empezar:

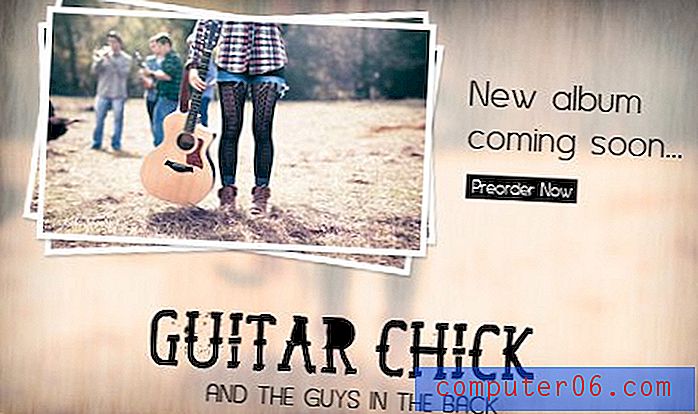
Para darle un poco de vida y variedad al diseño, concentrémonos en maximizar nuestro uso de esa única foto. Para empezar, con algunas copias de capa y simples efectos de capa de Photoshop, podemos convertir una sola imagen en una pila de fotos. Nuestra página ya se ve un poco más amigable y menos rígida.

Para llevar esta idea aún más lejos, convirtamos la misma foto en una textura de fondo. Lo estiramos a un sangrado completo y luego lo ocultamos un poco. Esto toma ese fondo blanco liso y agrega mucho más interés visual.

En este punto, la imagen de fondo es obviamente la misma foto. Esto no es necesariamente un mal pensamiento, pero si desea abstraerlo un poco para que no sea tan obvio, intente desenfocar el fondo.

Puedes ir tan lejos como quieras con esto. Intenta agregar un poco de textura también. La imagen de fondo básicamente nos proporciona algo más que un fondo blanco para nuestro lienzo. A medida que construimos sobre algo que refleja los colores y la composición de la foto característica, nuestro diseño se mantiene agradable y consistente a la vez que nos brinda una libertad notable para experimentar.

Llenar los vacíos con stock
Otra cosa importante para recordar es que siempre puede usar imágenes de archivo para ayudar a completar sus recursos. Incluso si su cliente ya le ha proporcionado una imagen principal para usar, a menudo es una tarea bastante fácil encontrar una foto relacionada que finalice bien el diseño.
Como ejemplo, digamos que nuestro cliente nos dio la siguiente imagen para trabajar y las instrucciones para mostrarla de manera destacada en la página.

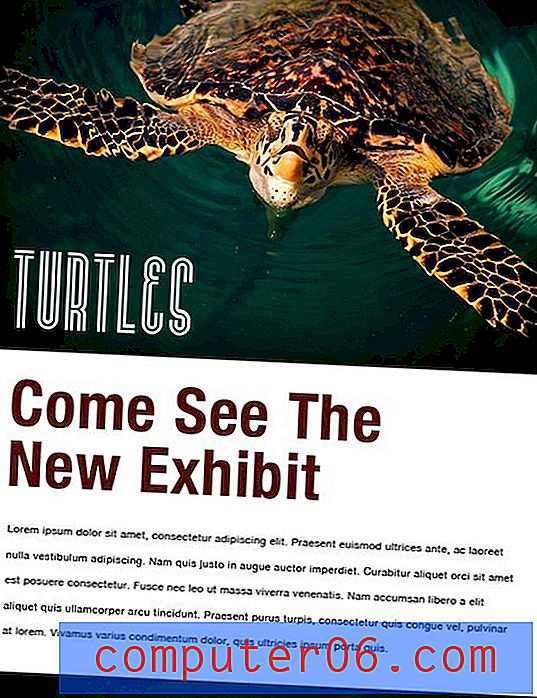
Dado que esta imagen es tan atractiva, ya tenemos mucho con qué trabajar. Podemos utilizar fácilmente la imagen de la tortuga marina como base para un anuncio de página completa con una excelente apariencia.

Me gusta este diseño, pero hay algunos problemas funcionales. La imagen superior es tan atractiva que llama mi atención de inmediato. Desafortunadamente, después de esto, no hay nada más que dirija mi atención hacia abajo de la página, excepto una gran parte de texto aburrido. Es probable que muchos espectadores miren a la tortuga y luego pierdan interés, lo que no es bueno si queremos que lean ese titular secundario.
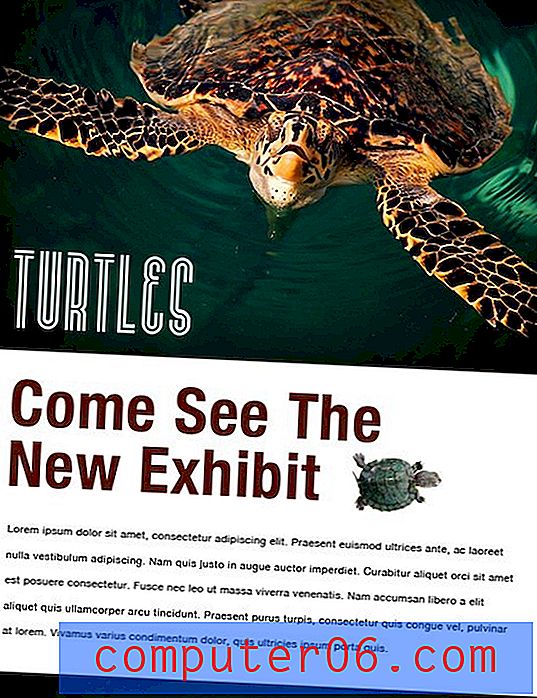
Una solución es buscar una imagen de stock para ayudar a atraer esa atención hacia abajo. No necesitamos nada sorprendente, solo algo simple que agregue interés visual al campo de color blanco en la mitad inferior del anuncio.
En solo un minuto o dos pude encontrar una gran imagen para la tarea:

El concepto de una exhibición de tortugas ahora se lleva aún más lejos y la mitad inferior tiene un pequeño y lindo chico que te llama la atención y te obliga a leer el titular. Afortunadamente, fotos como esta son realmente fáciles de encontrar, ya sea completamente libres de formas extremadamente baratas. iStock tiene casi todo lo que puedas imaginar sobre un fondo blanco y no romperá tu presupuesto.
Conclusión
Dado que el diseño minimalista es tan popular en este momento, tener menos con qué trabajar puede ser algo positivo siempre que sepa lo que está haciendo. Crea algunos desafíos de diseño, pero si eres creativo e ingenioso, puedes superarlos fácilmente.
Recuerde analizar sus imágenes y considerar cómo extenderlas o maximizar el espacio que utiliza. Pruebe una foto de sangrado completo y vea si su diseño no se ve mucho más elegante que antes.
Además, si solo tiene una imagen para trabajar, considere cómo puede duplicar esa imagen de una manera elegante. Esto puede tomar la forma de una obvia repetición intencional o algo más sutil.
Finalmente, recuerde que la web está llena de recursos visuales increíbles que son súper baratos o completamente gratuitos. Piense en cómo puede usar acciones para reforzar lo que ya le han proporcionado.
Fuentes fotográficas: Vikram Vetrivel, Luis Hernández, María Herrera e Ibrahim Iujaz.