Diseño de sitios web interesantes con espacio y asimetría
Cuando un elemento utiliza un espacio asimétrico, se destaca contra otros elementos circundantes. Aparecerá más vibrante, lo que es particularmente útil si está diseñando áreas de una página donde un enlace / botón exige más atención que otros.
Hoy veremos más de cerca la asimetría expresada a través del contraste, el espaciado y el diseño. Estamos pensando en el contraste observable y en cómo el espacio atrae la atención.
La asimetría no siempre se trata de relaciones externas con márgenes, relleno o canaletas.
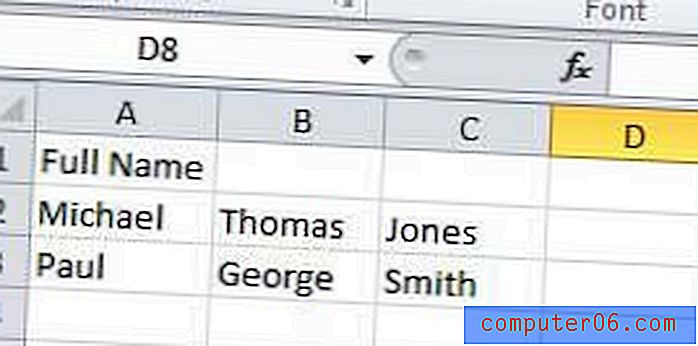
La asimetría también puede estar relacionada con las relaciones internas, como las miniaturas de imágenes o la alineación de texto. Por ejemplo, una galería de imágenes puede mostrar 5 miniaturas donde el pulgar del medio es ligeramente más grande que las otras, principalmente para captar la atención. La asimetría es excelente para llamar la atención sobre un área particular de la página o un elemento particular de la página.

Y, como describimos en el diseño gratuito de la interfaz de usuario web del libro electrónico para el ojo humano, a veces la asimetría es útil solo por el hecho de la asimetría.
Veamos más de cerca la asimetría expresada a través del contraste, el espaciado y el diseño.
Contraste observable
Al eliminar las distracciones, obligas a los usuarios a centrarse solo en lo que es inmediatamente visible.
Luego, puede aplicar efectos de diseño a estas áreas, como gradientes de fondo o incluso animaciones jQuery. Estos efectos se pueden usar en uno o dos elementos para que se destaquen de los demás.

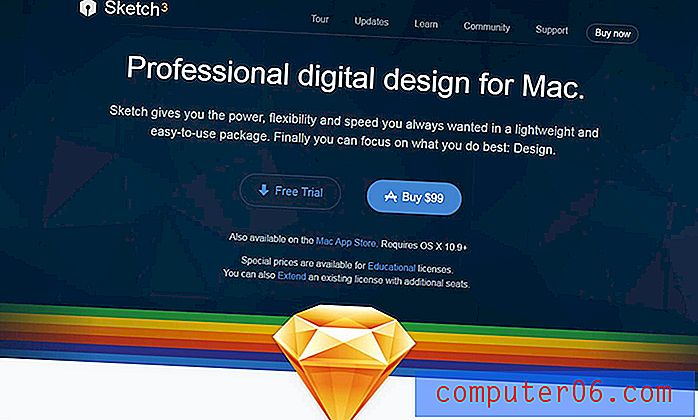
Uno de nuestros ejemplos favoritos de este efecto se encuentra en la página de inicio de Sketch by Bohemian Coding. La página de inicio combina colores oscuros y claros para combinar el contraste en un diseño unificado.
En la sección de encabezado, notará que hay dos botones: uno para una prueba gratuita y otro para comprar el software. Ambos botones son de color azul y ocupan la misma cantidad de espacio. Sin embargo, el botón de prueba gratuita utiliza un fondo "vacío" que comúnmente se conoce como botón fantasma. En capas sobre el encabezado oscuro, el botón de prueba gratuita parece desenfocarse en el fondo.
Debido a que el botón de compra utiliza un fondo azul claro y un texto blanco, se destaca fuerte y fuerte contra el fondo oscuro. Al escanear rápidamente los ojos sobre el encabezado, es bastante obvio que el botón de compra llama su atención casi de inmediato. Esto se debe a las elecciones de color, pero también al espacio en blanco agregado entre los elementos.
Se utiliza un espacio en blanco vertical y horizontal para que los botones aparezcan separados del texto del encabezado. Dado que un botón es más brillante que el otro, naturalmente se destaca ya que hay mucho espacio y no hay mucho más en el camino para captar la atención.
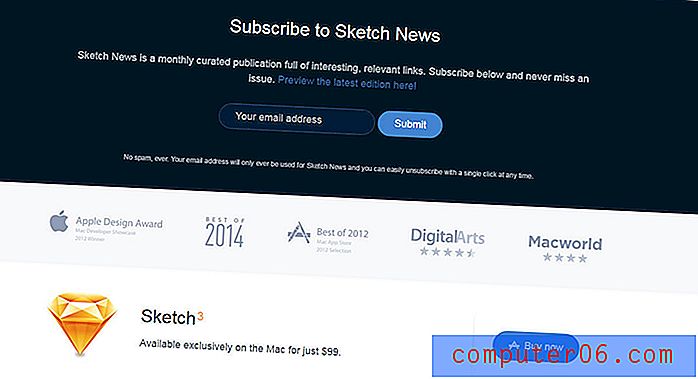
Puede ver un estilo de botón similar en el área del pie de página:

En este caso, los usuarios solo tienen la opción de enviar su correo electrónico o retener la información.
Debido a que Sketch desea que envíe su correo electrónico lo más rápido posible después de escribirlo, el espacio es mucho más estrecho entre el campo de entrada y el botón Enviar. Esto sigue la Ley de Fitts ya que a medida que reduce la distancia (y el tamaño permanece fijo), acelera el tiempo que lleva moverse entre los elementos.
Finalmente, observe que el tamaño asimétrico del formulario de entrada en comparación con el botón Enviar también atrae la atención hacia esa parte de la página, que es exactamente lo que Sketch quiere.
Use el espacio en blanco a su favor para dibujar ojos errantes en ciertos elementos de la página. Para experimentar y descubrir qué funciona mejor, pruebe diferentes métodos de prueba A / B para diferentes valores de espaciado.
Aquí hay algunas notas generales para obtener del sitio web de Sketch:
- El contraste no siempre se refiere al color. También puede referirse a elementos contrastantes de espacio, tamaño y posición en relación con otros elementos en la página.
- El espacio vacío puede ser obvio o discreto dependiendo del contexto.
- Los elementos circundantes juegan un papel importante en la visibilidad natural de otros elementos.
- La simetría crea memoria y armonía, mientras que la asimetría llama la atención. Equilibre ambos en consecuencia.
El espacio atrae la atención
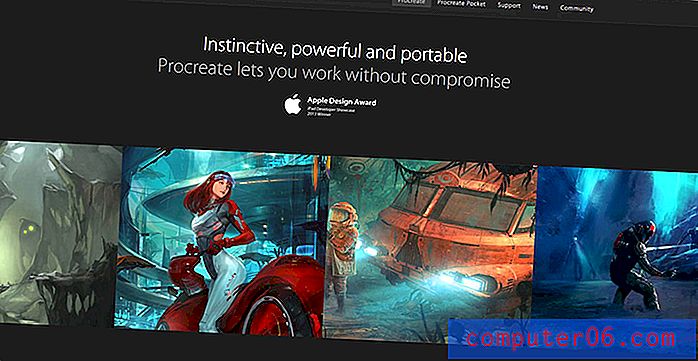
Puede encontrar un ejemplo ligeramente diferente en la página de inicio de Procreate, una herramienta de dibujo y pintura digital para iPad. Al hojear la página, notará que todo el diseño es oscuro y presenta elementos de página muy grandes.

El diseño demuestra cómo puede enfocar elementos singulares en una página muy grande. Las capturas de pantalla, las pinturas de demostración y las características ocupan sus propias secciones.
El espacio en blanco separa el texto y el contenido visual. El diseño es especialmente notable en su uso de colores de texto para distinguir entre encabezados (mayor contraste) y texto de página general (menor contraste).

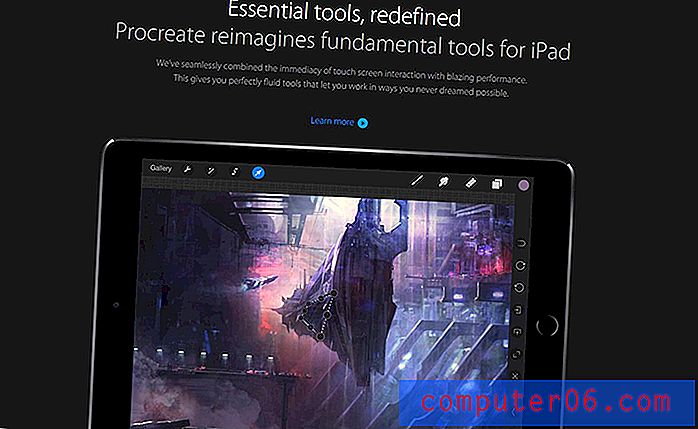
Al dividir una página en secciones, crea una jerarquía de contenido natural. Al dividir estas secciones con estilos únicos (fondos de pantalla completa, tipografía de gran tamaño, capturas de pantalla de aplicaciones), las divisiones se vuelven aún más evidentes.
Tenga en cuenta que no todos los sitios web pueden beneficiarse de grandes divisiones de contenido, pero esto parece ser una tendencia muy popular entre los diseñadores. Se ve fantástico cuando se ejecuta correctamente.
El diseño alternativo
En la superficie, el contenido alternativo puede parecer molesto porque obliga a la mirada del lector a saltar. Pero dado que el contenido está tan bien separado, es mucho más fácil leer un Z-Pattern de lo que podrías imaginar.
El patrón también obliga a los visitantes a mantenerse alerta ya que el diseño no es información de alimentación con cuchara. Por supuesto, este patrón solo es posible porque el espacio en blanco de buen gusto abre el camino para el escaneo.

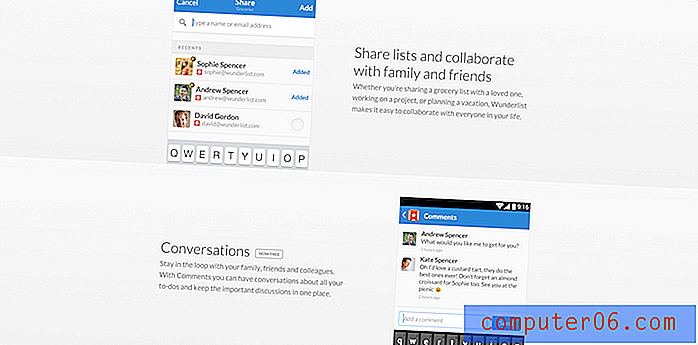
Mirando la página de Wunderlist, podemos ver este patrón asimétrico emergiendo en el espacio en blanco. El espacio asimétrico se ejecuta cuidadosamente para que se vea interesante sin ser irritante.
Podemos aprender mucho de los patrones de diseño demostrados por el uso de espaciado de Wunderlist:
- La asimetría tiene su propósito cuando se intenta llamar la atención sobre ciertas áreas de la página.
- La asimetría en un patrón repetitivo se convierte en simetría.
- Los patrones de espacio entre texto o gráficos también aparecerán como un patrón más grande.
- Los espacios en blanco deberían hacer que la exploración de contenido sea más fácil y más predecible.
Otras lecturas
Puede aprender más técnicas de diseño procesables en el libro electrónico gratuito Tendencias del diseño web 2016. La guía de 185 páginas explica 10 mejores prácticas con gran detalle. Encontrarás 165 ejemplos analizados de las principales empresas de hoy.