Cómo construir un sitio web con Flux 3: WYSIWYG de un codificador
Flux es un editor de sitios web WYSIWYG para Mac. Ahora, antes de maldecir en voz baja sobre cuánto odias a los WYSIWYG, debes saber que Flux es diferente y es lo suficientemente potente y flexible como para ser utilizado por desarrolladores web profesionales.
Hoy te presentaré Flux creando una página web súper simple desde cero (sin plantillas molestas y rígidas). En el camino veremos cómo se ve un flujo de trabajo típico y por qué podría ser el mejor editor web visual que he usado.
¿Por qué es diferente el flujo?
Cuando pienso en un editor de sitios web WYSIWYG, me vienen a la mente dos aplicaciones populares. El primero es Dreamweaver. Dreamweaver es una aplicación ridículamente poderosa, pero tiene una curva de aprendizaje bastante alta. Es simplemente una gran aplicación que puede no valer la pena para muchos diseñadores que ya se sienten cómodos codificando a mano.
La segunda aplicación que viene a la mente es iWeb. iWeb es divertido durante unas horas, pero una vez que te das cuenta de lo estricto que es el sistema de plantillas, la idea de usarlo para un diseño web profesional desaparece. Incluso su rival mucho más superior, RapidWeaver, parece empujarlo aún más hacia diseños preestablecidos y parece que está dirigido a los principiantes en desarrollo web.
Entonces, Dreamweaver es para profesionales pero tiene una curva de aprendizaje pronunciada e iWeb es para legos y tiene una curva de aprendizaje casi nula (y, en consecuencia, cero flexibilidad), ¿dónde está el medio feliz? Ingrese Flux.
Flux es una aplicación de diseño web visual para personas que odian las aplicaciones de diseño web visual. El flujo de trabajo ha sido cuidadosamente diseñado para reflejar la forma en que codifica los sitios a mano. La mejor parte: es completamente flexible. Hay algunas plantillas incluidas, pero nunca me he molestado realmente con ellas porque Flux facilita el diseño desde cero, tal como lo haría si estuviera escribiendo el código manualmente.
Basta de hablar, veamos Flux en acción.
Lo que estamos construyendo
Como quiero que esto sea una introducción realmente básica, mantendremos el diseño súper simple. Si recibo suficientes solicitudes en los comentarios, puedo escribir otro tutorial más involucrado y avanzado, pero por ahora nos quedaremos con un sitio básico de una página con muy poco.
Bastante simple ¿verdad? Casi parece una de las plantillas cursis que vienen con este tipo de aplicaciones, pero como dije anteriormente, construiremos esto desde cero.
Paso 1: Crear un nuevo proyecto
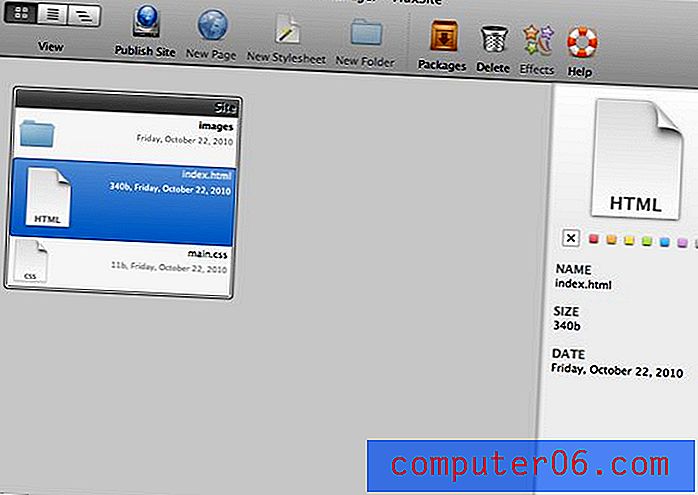
Crear un nuevo proyecto en Flux es un procedimiento indoloro. Todo lo que debe hacer es ir a Archivo> Nuevo y estará en camino. Le preguntará dónde desea colocar los archivos y si desea que Flux cree automáticamente una estructura básica del sitio para usted. Esto incluye lo siguiente: index.html, main.css y una carpeta de imágenes. En este caso, ese es exactamente el formato que quiero usar, así que decidí dejar que lo configurara para mí. Si tiene un sistema diferente que le gusta más, puede hacerlo manualmente.

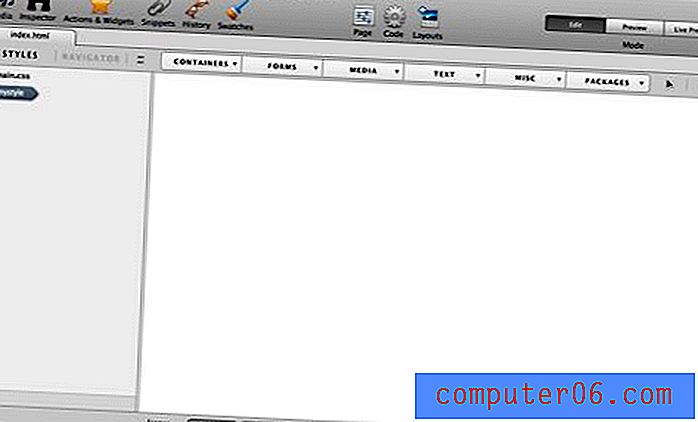
Cuando haga doble clic en el archivo HTML, accederá a la interfaz principal de Flux. Como puede ver, están sucediendo muchas cosas aquí. De hecho, podríamos pasar todo el tutorial simplemente discutiendo cada botón y función. Sin embargo, para hacer las cosas menos aburridas, iremos directamente al edificio e introduciremos características a medida que surjan. Definitivamente recomiendo que descargue la demostración y hurgue en la interfaz para familiarizarse con ella.

Paso 1: estilizando el cuerpo
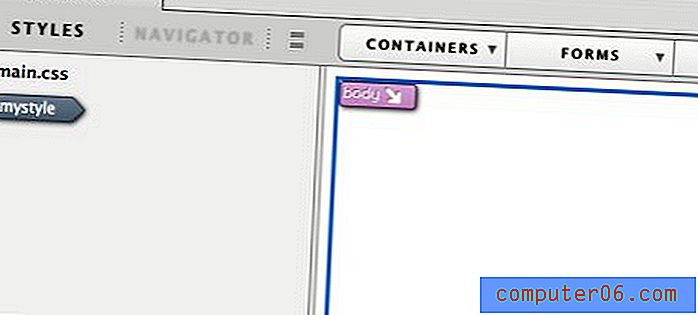
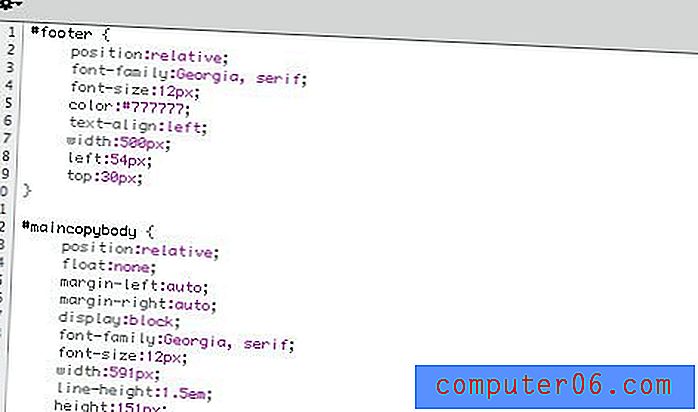
Si hace clic en el área grande y vacía del lienzo, debería ver un cuadro resaltado con la palabra "cuerpo" en la esquina superior izquierda. Esta es la estructura del cuerpo vacío de su HTML. Lo primero que queremos hacer para nuestro sitio es agregar un fondo a este elemento.

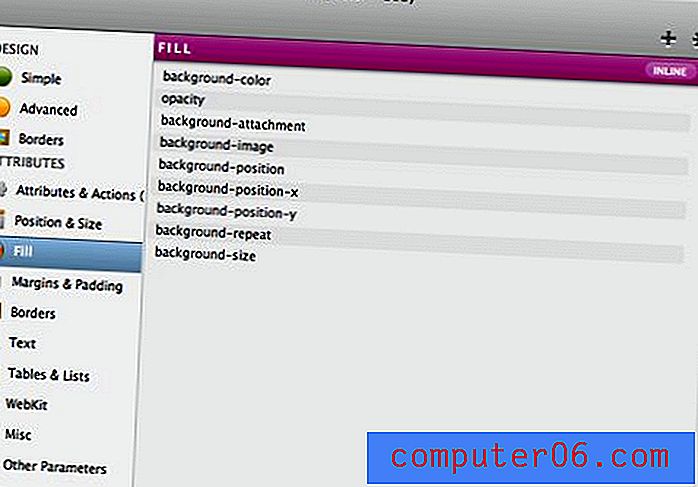
Para hacer esto, haga clic en el botón Inspector en la parte superior (parece un par de binoculares). Esto mostrará lo que, en mi opinión, es el corazón de la aplicación. Aquí creará estilos y definirá el aspecto de cada elemento que cree dentro de Flux. La salida del Inspector es CSS y todos los controles en el interior están etiquetados con las propiedades CSS con las que está acostumbrado a trabajar.

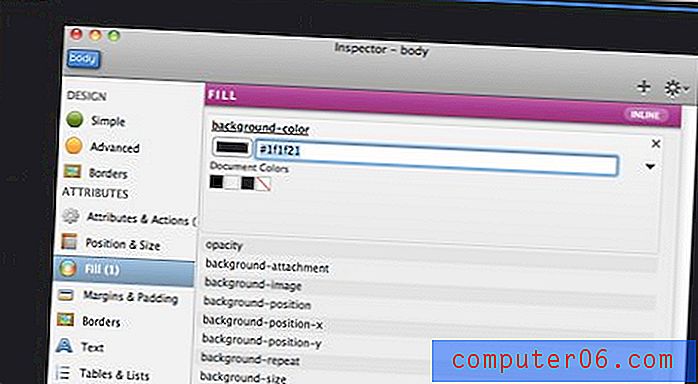
Agregar un color de fondo
Si codificamos este sitio a mano, el primer paso podría ser designar un color de fondo para el cuerpo. Realmente usaremos una imagen repetida en el siguiente paso, pero queremos asegurarnos de que el fondo se vea bien incluso si la imagen no se carga.
Con el cuerpo seleccionado, iremos a la sección "Rellenar" a la izquierda del Inspector. Desde aquí, aplicar un color de fondo es tan simple como hacer clic en la propiedad CSS apropiada y escribir nuestro color; en este caso # 1f1f21.

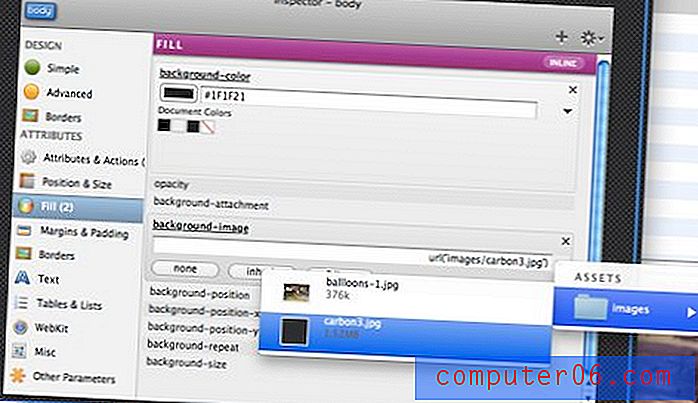
Agregar una imagen de fondo
Para agregar una imagen de fondo, básicamente tomamos los mismos pasos exactos y simplemente navegamos al archivo apropiado en la carpeta de imágenes. Utilicé un increíble fondo gratuito de Premium Pixels.

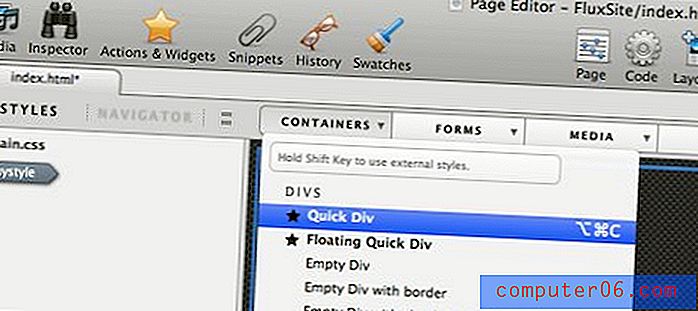
Paso 2: agregar un contenedor
Para agregar un contenedor a un sitio, normalmente solo debe agregar un div, y así es exactamente como funcionan las cosas en Flux. Haga clic en el botón "Contenedor" en la parte superior y baje a "División rápida". Asegúrese de que cuando realice este paso, tenga seleccionado el elemento del cuerpo. En Flux, siempre desea seleccionar el objeto principal deseado al crear un nuevo elemento. Esto asegura que se inserte en la parte correcta de su HTML.

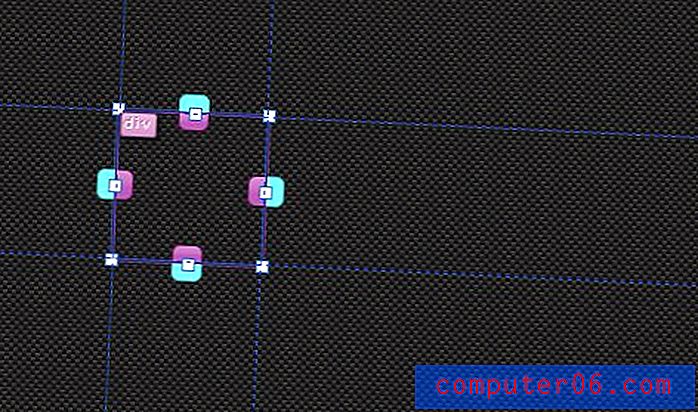
Esto debería crear una pequeña caja vacía con guías en su lienzo.

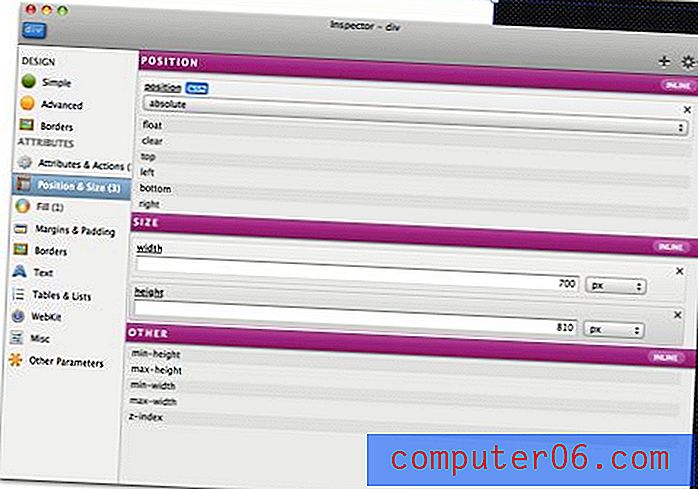
Tal como lo hicimos antes, seleccione el elemento y abra el inspector. En "Posición y tamaño", establezca el ancho en 700 px y la altura en 810 px. Asegúrese de borrar los valores predeterminados para "arriba" e "izquierda" mientras lo hace.

Autocentrado de un elemento
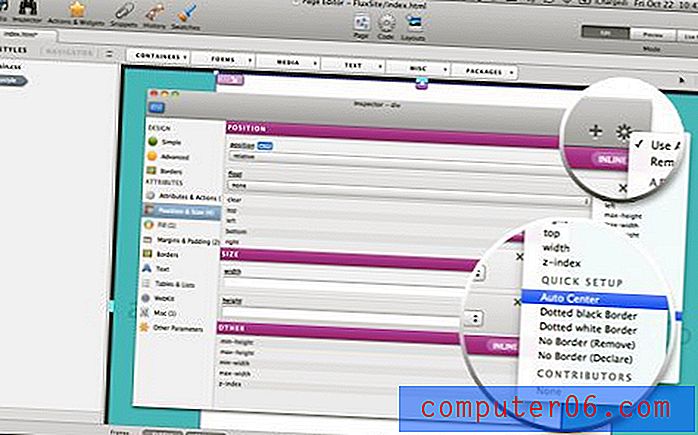
Ahora, si usted es un desarrollador web, ya sabe exactamente cómo centrar este div: configure los márgenes en automático. Puede ingresar y hacer esto manualmente o simplemente hacer clic en el pequeño engranaje en la parte superior derecha del Inspector y bajar a "Auto Center".

Agregar una sombra
En este punto, debe tener el marco básico para el sitio.

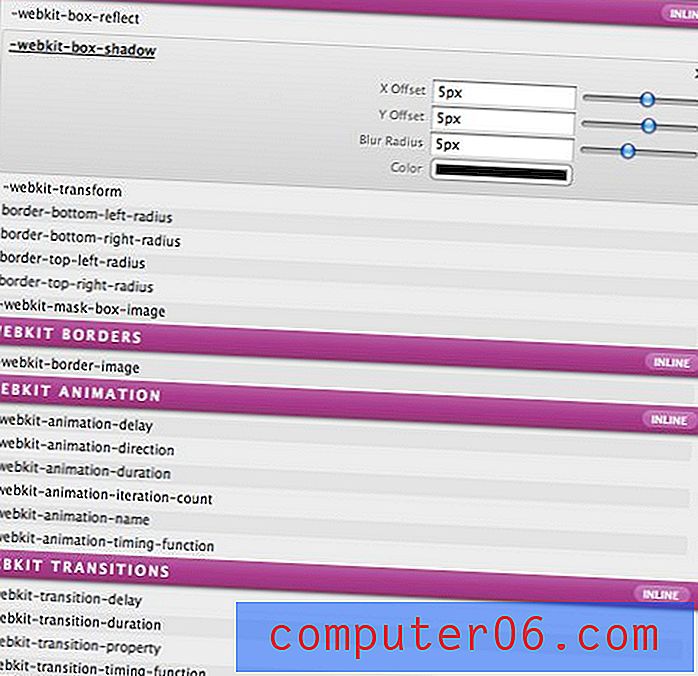
Solo por diversión, quiero mostrar algunas de las características de Webkit CSS3 integradas en Flex. Si hace clic en "Webkit" en el inspector, verá un puñado de divertidas propiedades CSS: box-shadow, box-reflect, webkit transitions, etc. Desafortunadamente, no hay equivalentes de Mozilla, pero siempre puede soltar aquellos en el código manualmente.
Para agregar una sombra a nuestro contenedor, simplemente haga clic en la propiedad y ajuste la configuración.

Estilos en línea?
Los observadores entusiastas probablemente ya hayan notado que los estilos que hemos estado creando están configurados como "en línea". Esta es una de las peculiaridades del flujo de trabajo de Flux. Por alguna razón extraña y desconocida, todos sus estilos están configurados en línea de manera predeterminada. En realidad, es un poco más fácil configurar elementos en Flux cuando están configurados en línea, por lo que el sitio web de Flux recomienda que primero configure un elemento de la manera que desee, y luego convierta los estilos en algo que aparecerá en la hoja de estilo externa.
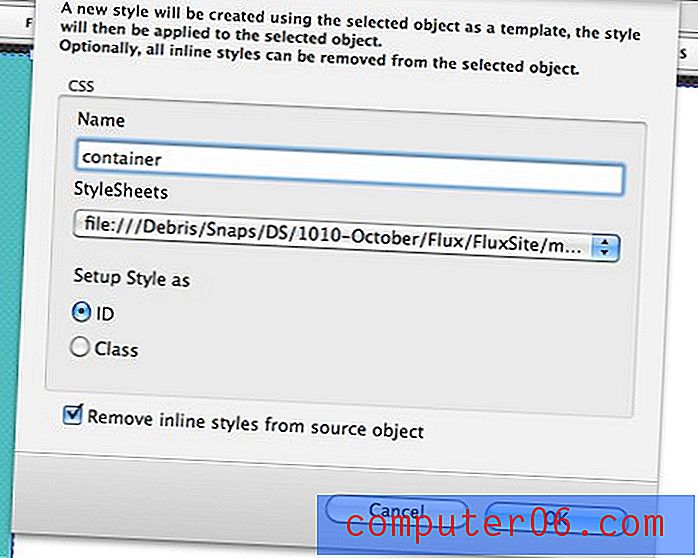
No temas, este es un proceso rápido y sin dolor. Seleccione el objeto que desea convertir, haga clic derecho sobre él y seleccione la opción "Crear estilo con ...". Aparecerá el siguiente cuadro de diálogo que le permitirá asignar una ID o Clase al objeto.

Hacer esto creará un pequeño icono a la izquierda con la ID que acabamos de aplicar. Esta área es básicamente un resumen de nuestro archivo CSS. Ahora, cuando desee cambiar las propiedades de ese contenedor, haga doble clic en el icono aquí para iniciar el inspector.

Paso 3: el encabezado
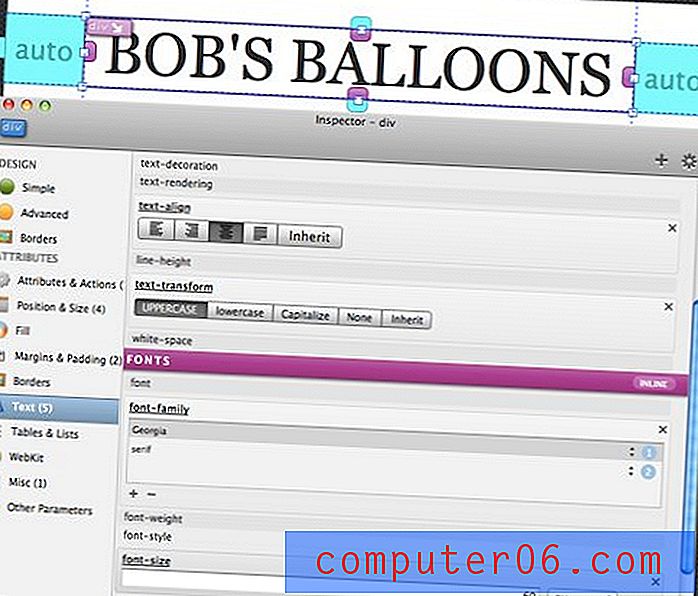
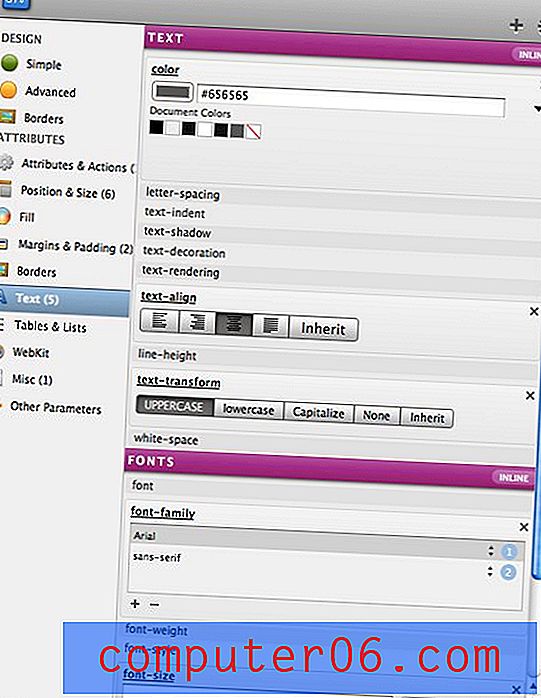
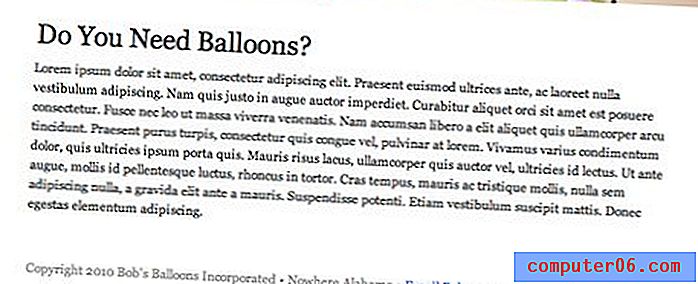
Los pasos que acabamos de aprender establecen el flujo de trabajo para crear todo el contenido de nuestra página. Para agregar el nombre de la empresa a nuestro encabezado, creamos otro Quick Div, pero esta vez haga doble clic dentro de él para escribir dentro (esto esencialmente crea una etiqueta "p"). Una vez que escriba lo que desea, puede darle estilo al texto como desee. Como puede ver a continuación, agregué configuraciones para color, familia de fuentes, transformación de texto, alineación de texto y tamaño de fuente.

Luego, haga lo mismo para el texto debajo del título.

Eso debería darle un buen encabezado tipográfico para su página. Recuerde convertir ambos elementos a estilos externos tal como lo hicimos antes.

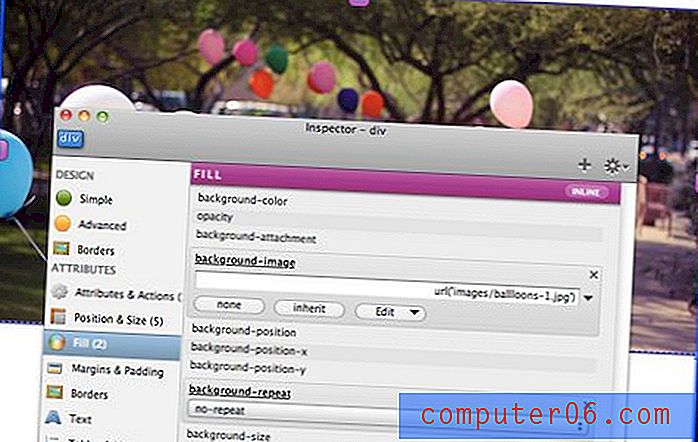
Paso 4: la imagen
Ahora estamos listos para lanzar nuestra gran imagen. Usaré una foto que tomé yo mismo, pero puedes hacer lo que quieras.
Para comenzar, seleccione el contenedor y cree un div de 700 px de ancho y tan alto como lo necesite. Luego configure el fondo del div a su imagen y el fondo a no repetir. Con la imagen div seleccionada, puede usar las teclas de flecha para moverla hacia arriba o hacia abajo para moverla a su posición, ¡después de todo esto es un WYSIWYG!

Paso 5: terminar el texto
En este punto, el tutorial sería bastante redundante si entramos en demasiados detalles. Realmente no queda mucho por hacer más allá de crear algunos divs más, llenarlos con texto y peinarlos como lo hicimos anteriormente. Me quedé con el tema de fuente de Georgia que había estado usando e hice mi título más grande que la copia del párrafo.

Una cosa a tener en cuenta es que para crear un enlace, simplemente seleccione un elemento o bloque de texto y vaya a Edición> Enlace rápido. ¡Con eso, la página debería estar terminada!
¿Qué pasa con el código?
Si queremos ver y editar el código en cualquier momento, simplemente presione Comando-3 para que aparezca el visor de código.

Flux escupe un código agradable y limpio que se integra completamente con el proceso de desarrollo. Puede hacer todo lo que quiera con la interfaz WYSIWYG y hacer el resto a mano. Dado que Flux solo utiliza archivos HTML y CSS antiguos, incluso puede trabajar en el sitio en su editor de código favorito mientras construye en Flux. El flujo de trabajo está completamente abierto, por lo que si en algún momento solo desea hacer algo de la forma en que siempre lo hizo, ¡puede hacerlo!
¿Qué más hace Flux?
Este tutorial no ha arañado la superficie de lo que Flux puede hacer. Aquí hay algunas otras características para entusiasmarse:
- Módulos de diseño integrados para la creación rápida de prototipos.
- Vista del navegador en vivo
- JavaScript, PHP y todo ese jazz
- Soporte de tema de WordPress
- Fragmentos de código reutilizables
- Paleta de historia
- Paleta de widgets: crea galerías fáciles y efectos jQuery
- Soporte HTML5
- Soporte de API de fuentes de Google
- ¡Toneladas más de las que ni siquiera sé aún!
Pensamientos finales
Utilicé Flux por primera vez hace un par de versiones (Flux está ahora en su tercera iteración), y me encantó la idea, pero no estaba loco por la ejecución. Se sentía un poco defectuoso (todo lo que está arreglado ahora) y realmente no parecía tan fácil de recoger y ejecutar.
Sin embargo, ese encuentro fue bastante breve y siempre quise regresar y realmente darle una oportunidad adecuada. He jugado con Flux durante los últimos dos días y tengo que decir que, una vez que me tomé el tiempo para averiguar el flujo de trabajo adecuado, trabajar con Flux fue un sueño. Definitivamente lleva un tiempo descubrir todas las peculiaridades, pero una vez que lo haces, no comen en absoluto y se sienten bastante naturales.
Por lo menos, Flux es increíble para la creación de prototipos. Los fanáticos del diseño en el navegador en lugar de Photoshop verán la mayoría de sus preocupaciones abordadas aquí, ya que se ven obligados a diseñar utilizando propiedades CSS reales y posicionamiento en lugar de efectos de Photoshop. Mi parte favorita de la aplicación es que no te arrinconará para que la uses durante todo el proceso. No hay que preocuparse por ningún archivo de proyecto de Flux, solo los archivos que normalmente usaría para construir un sitio. Esto significa que puede cambiar a una aplicación diferente o incluso pasar el proyecto a un colega o cliente que ni necesita Flux ni necesita saber que lo usó.
Si usted es un desarrollador que codifica a mano y que a menudo sueña con un WYSIWYG que no apesta y que realmente puede adaptarse a la forma en que trabaja actualmente, le recomiendo que le dé una oportunidad a Flux. Puede ser un poco frustrante al principio, pero tómese el tiempo para seguir adelante y descubrir cómo usar realmente la aplicación correctamente y apostaría a que podría pensar que es el mejor WYSIWYG que haya usado.